Jquery 引擎模板 -template详解
一、1、jTemplate简介
jTemplates是一个基于Jquery的js模板引擎插件。该引擎全部代码由JS实现,可以配合AJAX,JSON一起协同工作,模板内容可以用JS代码,实现了活动更新,可以自动从服务器更新模板生成的内容。 </p><p><span style="white-space:pre"></span>使用jTemplates,<span style="font-family:arial; font-size:13px; line-height:18px">服务端只需要把对象集合序列化成json格式并传入客户端,客户端再把json对象填充模版生成列表,这样一服务端传输的只是json格式的字符串,传输的数据量可是大大减少了,二遍历绑定的工作转移到了客户端,大大减轻了服务端的压力。
jTemplates能免费应用于商业和非商业。下载地址:http://jtemplates.tpython.com,实例介绍:
- <script type="text/javascript" src="jquery-1.2.6.pack.js"></script>
- <script type="text/javascript" src="jquery-jtemplates.js"></script>
- <script type="text/javascript">
- $(document).ready(function() {
- //初始化JSON数据
- var data = {
- name: '用户列表',
- list_id: '编号89757',
- table: [
- {id: 1, name: 'Rain', age: 22, mail: 'cssrain@domain.com'},
- {id: 2, name: '皮特', age: 24, mail: 'cssrain@domain.com'},
- {id: 3, name: '卡卡', age: 20, mail: 'cssrain@domain.com'},
- {id: 4, name: '戏戏', age: 26, mail: 'cssrain@domain.com'},
- {id: 5, name: '一揪', age: 25, mail: 'cssrain@domain.com'}
- ]
- };
- // 附上模板
- $("#result1").setTemplateElement("template");
- // 给模板加载数据
- $("#result1").processTemplate(data);
- });
- </script>
</tr>
<td>{$T.record.mail}</td>
</tr>
{#/for}
</table>
</textarea
具体步骤:
1、要使用jtemplate首先要引入两个js脚本文件:
需要注意的是,jtemplate是在jquery的基础上实现的,所以脚本的引入顺序不能颠倒,否则会报错
2、. 然后建模版:
<table border="1" style="border-collapse:collapse">
这就是jtemplate模版的格式,模版内容是放在textarea里的,而关键字和数据是用大括号包起来的,并且以$T表示数据,关键字以#作为开始标记。
3、 用json数据填充模板并展示:
4、结果显示:
5、其他形式:调用JavaScript
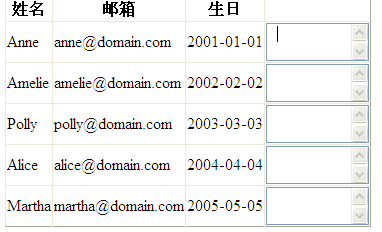
在{}里你是可以随意写javascript脚本的,如生日我想换种格式显示,显示成2001/01/01,那么我们可以把模版中的{$T.item.birthday}改成{$T.item.birthday.replace(/-/g,'/')},然后刷新下效果如下:
当然也可以把它包装成方法来调用,如先定义js方法:
再把模版改成{formatDate($T.item.birthday)}就可以达到一样的效果了。
jtemplate的模版内容是放在textarea里面的,可是有时我们要在模版里包含textarea, 有两种方法可以实现:
1)注释模版中的内容,如模版改成:
在IE下的效果如下图:
但在其它浏览器下(本人测试过的浏览器有360,谷歌,火狐)却显示不出来。
2)移除注释并使用特殊符号的编码表示包含的textarea中的特殊标签
如把<textarea rows="2" cols="10"></textarea>替换成<textarea rows="2" cols="10"> </textarea>
这样这些主流浏览器都能正常显示了。
jemplate支持大于号>和小于号<的编码,但却不支持大括号{}的编码,比如想在模版中使用my97datepicker日期控件,
<input id="d11" type="text" onclick="WdatePicker({el:$dp.$('d12')})" />
它的参数是一个json对象是有大括号的,如果直接这样放入模版中是得不到想要的效果的,但也有变通的方式,如把onclick事件写到模版外面去
2、语法分析:
jTemplates包含三个预定全局变量,分别是$T、$P、$Q。$T为模板提供数据调用功能,$P为模板提供参数变量调用功能,$Q.version提供当前jTemplate的版本
jTemplates还支持#if、#for、#cycle、#foreach、#include、#param标签,帮助你处理实现复杂的业务情形。
#if 语法
{#if |COND|}..{#elseif |COND|}..{#else}..{#/if}
#if 示例:
{#if $T.hello} hello world. {#/if}
{#if 2*8==16} good {#else} fail {#/if}
{#if $T.age>=18)} 成人了 {#else} 未成年 {#/if}
{#if $T.list_id == 3} System list {#elseif $T.list_id == 4} Users List {#elseif $T.list_id == 5} Errors list {#/if}
#for 语法
{#for |VAR| = |CODE| to |CODE| [step=|CODE|]}..{#else}..{#/for}
或
{#for |variable| = |start| to |end| [step=|stepBy|]}..{#else}..{#/for}
#for 示例:
默认步长:{#for index = 1 to 10} {$T.index} {#/for}
正向步长:{#for index = 1 to 10 step=3} {$T.index} {#/for}
负向步长及空循环:{#for index = 1 to 10 step=-3} {$T.index} {#else} nothing {#/for}
也可以在循环中使用变量:{#for index = $T.start to $T.end step=$T.step} {$T.index} {#/for}
说明:{#else}是在{#for...}未能执行的时的输出内容。
#foreach 语法
指定步长:{#foreach $T.table as record step=2} {$T.record.name} {#/for}
]
}
};
$
(
$
#
<td>{$T.mail}</td>
</tr>
Jquery 引擎模板 -template详解的更多相关文章
- Rsyslog的模板template详解
一. Template功能 根据用户需求指定任意格式 动态生成文件名 每个输出都使用了一些模板,包括针对文件的,针对用户消息等 备注: 旧版本:$template 新版本:template() V6之 ...
- 高性能JavaScript模板引擎实现原理详解
这篇文章主要介绍了JavaScript模板引擎实现原理详解,本文着重讲解artTemplate模板的实现原理,它采用预编译方式让性能有了质的飞跃,是其它知名模板引擎的25.32 倍,需要的朋友可以参考 ...
- 【转】Eclipse Java注释模板设置详解
Eclipse Java注释模板设置详解 设置注释模板的入口: Window->Preference->Java->Code Style->Code Template 然后 ...
- jQuery Validate验证框架详解
转自:http://www.cnblogs.com/linjiqin/p/3431835.html jQuery校验官网地址:http://bassistance.de/jquery-plugins/ ...
- jQuery的deferred对象详解
jQuery的deferred对象详解请猛击下面的链接 http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_ ...
- jQuery的deferred对象详解(转载)
本文转载自: jQuery的deferred对象详解(转载)
- 触碰jQuery:AJAX异步详解
触碰jQuery:AJAX异步详解 传送门:异步编程系列目录…… 示例源码:触碰jQuery:AJAX异步详解.rar AJAX 全称 Asynchronous JavaScript and XML( ...
- jQuery调用AJAX异步详解[转]
AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).它并非一种新的技术,而是以下几种原有技术的结合体. 1) 使用CSS和X ...
- jQuery的deferred对象详解(一)
最近一段时间,都在研究jquery里面的$.Deffered对象,几天都搞不明白,其中源码的运行机制,网上查找了相关的资料,<jQuery的deferred对象详解>阮一峰老师的文章,里面 ...
随机推荐
- rabbitmq实践笔记(一):安装、配置与使用初探
引言: 对于一个大型的软件系统来说,会有很多的组件.模块及不同的子系统一起协同工作,模块之间的通信需要一个可靠的通信管道来保证 ,通信管道需要解决解决很多问题,比如: 1)信息的发送者和接收者如何维持 ...
- 【先定一个小目标】dotnet core 命令详解
本篇博客来了解一下dotnet这个神奇的命令.我会依次对dotnet,dotnet new,dotnet restore,dotnet build,dotnet test,dotnet run,dot ...
- post和get提交服务器编码过程
参考资料:http://blog.csdn.net/z55887/article/details/46975679 先说出一个知识点: 如果浏览器端编码是UTF-8,那在服务器端解决乱码问题的方法有两 ...
- 转 Docker 组件如何协作?- 每天5分钟玩转容器技术(8)
http://www.cnblogs.com/CloudMan6/p/6774519.html 记得我们运行的第一个容器吗?现在通过它来体会一下 Docker 各个组件是如何协作的. 容器启动过程如下 ...
- 188 Best Time to Buy and Sell Stock IV 买卖股票的最佳时机 IV
假设你有一个数组,其中第 i 个元素是第 i 天给定股票的价格.设计一个算法来找到最大的利润.您最多可以完成 k 笔交易.注意:你不可以同时参与多笔交易(你必须在再次购买前出售掉之前的股票). 详见: ...
- D. Arpa's weak amphitheater and Mehrdad's valuable Hoses 分组背包模板题
http://codeforces.com/problemset/problem/742/D 并查集预处理出所有关系. 一开始的时候,我预处理所有关系后,然后选择全部的时候,另起了一个for,然后再判 ...
- nvm安装nodejs
1. 安装nvm 下载 nvm-windows解压缩 nvm-windows解压缩 nvm-setup双击运行 nvm-setup.exe选择next选择 [D:\dev][path1] 或 默认路径 ...
- Android开源项目:GifView——Android显示GIF动画
下载:http://code.google.com/p/gifview/downloads/list 简介:android中现在没有直接显示gif的view,只能通过mediaplay来显示,且还常常 ...
- Mac下部署与启动STF
一.stf在Mac下的部署1.安装Java及jdk可自己谷歌(如果不能自建云梯)2.安装nodejs包(我是直接在官网下载的LTS版本) • Node.js v8.12.0 to /usr/local ...
- ViewPager讲解以及ViewFlipper
1.加入ViewPager最好导入<android.support.v4.view.ViewPager>兼容低版本 2.将布局转换为View的方法 3.适配器类型 PagerAdapter ...