phpcms二次开发笔记
phpcms二次开发笔记
--soulsjie
以下载的全新的phpcms搭建一个新的站点为例,讲解如何利用phpcms进行二次开发
一、下载和安装phpcms
http://www.phpcms.cn/index.php?m=content&c=index&a=show&catid=19&id=51
下载完成之后在网站根目录(以PHPstudy为例根目录为WWW)创建我们的网站文件夹如:phpcmsstudy,解压下载的phpcms文件,将解压文件下的install_package文件夹中的所有内容拷贝到phpcmsstudy文件夹中,打开浏览器访问http://localhost:9999/ phpcmsstudy进行安装
选择安装全新phpcms


设置数据库账号、密码以及管理员账号和密码

安装完成

登录后台

二、创建模板
此时phpcms系统中只有一个默认的模板我们需要为我们的网站创建一个新的模板,简单快捷的步骤如下:
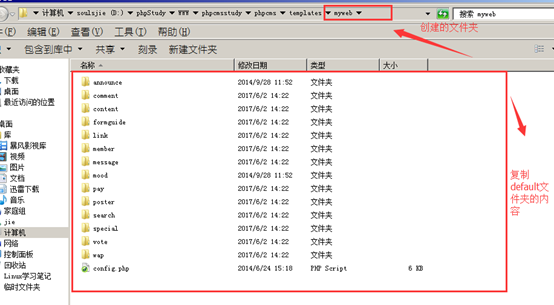
在网站根目录(WWW)\phpcmsstudy\phpcms\templates\目录下创建一个文件夹myweb(该文件夹用于存放我的网页的模板),将 templates\default\下的所有内容复制到myweb文件夹下

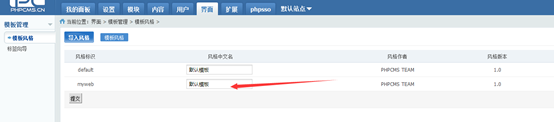
在phpcms后台中,界面-----》模板风格中就会增加出来一个新的模板,将其重命名为“我的网页”


设置------》站点管理--------》添加站点

此时我们的网站的模板就算新建成功了
三、新建站点
准备:在\phpcmsstudy\html\文件夹下新建一个myweb的文件夹
在phpcms后台中 设置------》站点管理-----》添加站点
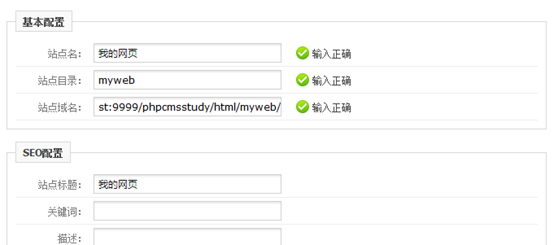
设置基本配置如下:

选择模板风格:我的网页

点击确定,至此新建站点完成
四、生成站点首页
刷新界面选择“我的网页的站点”

点击生成首页

访问站点首页

首页界面如下:
如果点击站点首页时不出现首页的内容,请检查站点设置中的站点域名是否与目录一致

五、修改模板进行二次开发
对“我的网页”的模板进行修改只需要修改以下几个文件
WWW\phpcmsstudy\phpcms\templates\myweb\content\
1.网站的首页主要包含
1.1 header.html (模板首页的头部)
1.2 index.html (模板首页的内容)
1.3 footer.html (模板首页的底部)
2.栏目首页
category.html
3.文章列表页
list.html
4.文章内容页
show.html
六、二次开发常用的标签
{CSS_PATH}css文件的路径
{JS_PATH}js文件的路径
{IMG_PATH}图片文件的路径
获取栏目名:{$CATEGORYS[654][catname]}
6.1根据catid获取栏目名和文章列表:
<div class="tongzhigongao">
<h5 class="title-1">{$CATEGORYS[654][catname]}<a href="{$CATEGORYS[654][url]}" class="more">更多>></a></h5>
{pc:content action="lists" catid="654" order="id DESC" num="8"}
<ul class="list">
{loop $data $k $v}
<li>·<a href="{$v[url]}" title="{$v[title]}" target="_blank"{title_style($v[style])}>{str_cut($v[title], 26)}</a></li>
{/loop}
</ul>
{/pc}
</div>
6.2焦点图推荐:
<div class="FocusPic">
{pc:content action="position" posid="1" order="listorder DESC" thumb="1" num="5"}
<div class="content" id="main-slide">
<div class="changeDiv">
{loop $data $r}
<a href="{$r['url']}" title="{str_cut($r['title'],30)}"><img src="{thumb($r['thumb'],480,260)}" alt="{$r['title']}" width="480" height="260" /></a>
{/loop}
</div>
</div>
{/pc}
</div>
6.3图片新闻轮播
<div class="tongzhigongao">
<div id="video" class="video">
<h5 class="title-1">{$CATEGORYS[676][catname]}<a href="{$CATEGORYS[676][url]}" class="more">更多>></a></h5>
<div class="slidebox-01">
<ul class="slidepic-01">
{pc:content action="lists" catid="676" order="updatetime DESC" moreinfo=1 thumb="1" num="3" return="info"}
{loop $info $v}
<li>
<span><a href="{$v['url']}" target="_blank">{str_cut($v['title'],50)}</a></span>
<a href="{$v['url']}"><img src="{thumb($v['thumb'],450,300)}" width="450px" height="300px"/></a>
</li>
{/loop}
{/pc}
</ul>
<div class="slidebtn-01">
<ul>
<li class="current">1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</div>
<script type="text/javascript">
$(function(){
// 图片左右翻滚
var size = $('.slidebtn-01>ul>li').length;
var frist = 0;
var datetime;
$('.slidebtn-01 li').mouseover(function(){
frist = $('.slidebtn-01 li').index(this);
showpic(frist);
}).eq(0).mouseover();
$('.slidebox-01').hover(function(){
clearInterval(datetime);
},function(){
datetime = setInterval(function(){
showpic(frist)
frist++;
if(frist==size){
frist=0;
}
},3000);
}).trigger('mouseleave');
function showpic(frist){
var imgheight = $('.slidebox-01').width();
$('.slidepic-01').stop(true,false).animate({left:-imgheight*frist},600)
$('.slidebtn-01 li').removeClass('current').eq(frist).addClass('current');
};
});
</script>
</div>
</div>
七、文件夹说明
phpcms\templates文件夹下存放网站的模板
statics文件夹下存放网站的css、js、图片等内容
uploadfile文件夹下存放上传的文件
html文件夹下存放各个站点生成的静态html文件
caches文件夹存放各个配置文件
20170625 soulsjie 整理
phpcms二次开发笔记的更多相关文章
- 【基于spark IM 的二次开发笔记】第一天 各种配置
[基于spark IM 的二次开发笔记]第一天 各种配置 http://juforg.iteye.com/blog/1870487 http://www.igniterealtime.org/down ...
- [PC]PHPCMS二次开发指南(上)
------------------------------------------------------------------------------------- PHPCMS本身功能已经很完 ...
- PHPCMS二次开发教程(转)
转自:http://www.cnblogs.com/semcoding/p/3347600.html PHPCMS V9 结构设计 根目录 |–api 结构文件目录 |–caches 缓存文件目录 ...
- PHPCMS二次开发教程
PHPCMS V9 结构设计 根目录|–api 结构文件目录|–caches 缓存文件目录 |– configs 系统配置文件目录 |– caches_* 系统缓存目录|–phpcms p ...
- PHPCMS 使用图示和PHPCMS二次开发教程(转)
PHPCMS V9 核心文件说明 模块与控制器 模块: phpcms v9框架中的模块,位于phpcms/modules目录中 每一个目录称之为一个模块.即url访问中的m. 访问content模块示 ...
- phpcms二次开发步骤
文件目录结构 根目录 | – api 接口文件目录 | – caches 缓存文件目录 | – configs 系统配置文件目录 | – caches_* 系统缓存目录 | – phpcms phpc ...
- Phpcms·二次开发
PHPCMS V9产品介绍 PHPCMS V9(简称V9)采用PHP5+MYSQL做为技术基础进行开发.V9采用OOP(面向对象)方式进行基础运行框架搭建.模块化开发方式做为功能开发形式.框架易于功能 ...
- 邓_ Phpcms·二次开发
PHPCMS V9产品介绍 PHPCMS V9(简称V9)采用PHP5+MYSQL做为技术基础进行开发.V9采用OOP(面向对象)方式进行基础运行框架搭建.模块化开发方式做为功能开发形式.框架易于功能 ...
- 研究QGIS二次开发笔记(一)
为了在QT程序中嵌入一个地图,最终选择了QGIS来干这件事.选型阶段真是呵呵.我折腾的是QGIS2.4.0. 首先,到官方网站下载安装QGIS.如果你跟我一样懒的话,可能希望下载一个已经编译好的win ...
随机推荐
- 编译原理 LR分析(主要是LR(0)分析)
一.LR分析的基本原理 1.LR分析的基本思想 LR方法的基本思想就是,在规范归约的过程中,一方面要记住已移进和归约出的整个字符串,也就是说要记住历史:一方面能够根据所用的产生式的推测未来可能碰到的输 ...
- Optimizing Downloads for Efficient Network Access
Optimizing Downloads for Efficient Network Access Previous Next 1.This lesson teaches you to Unders ...
- Oracle对表空间无权限
有的时候我们在Oracle数据库中对执行insert.update之类的语句时会出错,Oracle说我们对表空间无权限.执行下面的语句就可以修改用户对表空间的权限了. 执行语句: alter user ...
- 腾讯云COS对象存储的简单使用
叮当哥之前买了一年的腾讯云服务器,昨日偶然发现腾讯云送了叮当哥半年的cos对象存储服务器,于是就撸起袖子传了几张珍藏的高清大图上去,现将其上传的简单使用步骤总结一波(其它操作参加官方SDK文档API) ...
- CSS综合用法
div 居中 {position: absolute; top: 50%; left: 50%; margin-top: -180px; margin-left: -160px;}
- mysql 判断null 和 空字符串
1.在mysql中null 不能使用任何运算符与其他字段或者变量(函数.存储过程)进行运算.若使用运算数据就可能会有问题. 2.对null 的判断: 创建一个user表:id 主健 name 可以为空 ...
- [安卓开发板]迅为IMX6 四核Android开发板
工业级核心板-Android开发板 10层高速PCB设计,充分保证电磁兼容 处理器:开发板默认是四核商业扩展级芯片,可根据用户需求更换单核.双核.工业级.汽车级处理器,批量更省成本. 扩展引脚:320 ...
- Discuz 页面不能加载插件的原因和解决方法
模板中,<!--{subtemplate common/headerF}-->这样就不能加载 source/class/class_template.php里65行附近代码 $header ...
- https://quotefancy.com/ 经典句子(英语) 真是特别好~
https://quotefancy.com/ 经典句子(英语)
- 09Windows编程
Windows编程 2.1 窗口 Windows应用程序一般都有一个窗口,窗口是运行程序与外界交换信息的界面.一个典型的窗口包括标题栏.最小化按钮.最大/还原按钮.关闭按钮.系统菜单图标.菜 ...
