echarts的简单应用之(一)柱形图
前段时间做项目需要绘制一些图表来展示信息,从网上资料来看用的比较多的是百度开源的echarts。echarts的官网上有API以及demo。上面的图形都是非常炫的,不过都是静态
数据,我们做项目时不可能都用静态数据,特别是做监控、管理等方面,需要前后台数据的交互。下面是我得简单总结,就直接贴代码了。
首先是从官网上学来的一个demo,其中用到的js文件都可以官网上下载到,代码如下:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts-demo-柱形图</title>
<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 400px"></div>
<!-- ECharts单文件引入 -->
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main')); var option = {
tooltip : {
show : true
},
legend : {
data : [ '销量' ]
},
xAxis : [ {
type : 'category',
data : [ "衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子" ]
} ],
yAxis : [ {
type : 'value'
} ],
series : [ {
"name" : "销量",
"type" : "bar",
"data" : [ 5, 20, 40, 10, 10, 20 ]
} ]
}; // 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>
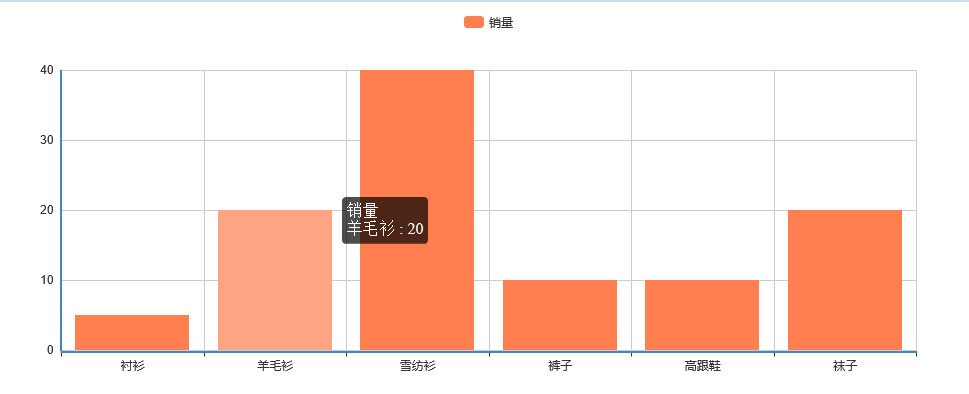
其运行结果如图:

从官网上的实例中可以看到各种不同的图形,我们可以直接在网上编辑,修改成我们想要的模型,然后将整个option复制到demo中的option上,就可以得到一个静态数据的图形。
接下来就是从后台取数据了。代码如下:(只贴出option部分和ajax请求的部分)
var levels= []; // 等级的数组
var nums= []; // 数量的数组 var myChart = echarts.init(main[0]); // main 是设置的图表的id
$.ajax({
type: "post",
url : "getPieInfo.action",
dataType: "json",
data : {},
success: function(result){
if (result != null && result.length > 0) {
for(var i=0;i<result.length;i++){
levels.push(result[i].level);
nums.push(result[i].num);
}
} myChart.setOption({ //载入数据
tooltip: {
show: true,
trigger: 'axis',
},
legend: {
data:['级别统计']
},
toolbox: {
show : true,
feature : {
mark : {show: true}, // 辅助线标志
dataView : {show: true, readOnly: false}, // 数据视图
magicType : {show: true, type: ['line', 'bar']}, // 动态类型转换(折线柱形互转)
restore : {show: true}, // 还原
saveAsImage : {show: true} // 保存图片
}
},
calculable : true, // 启用拖拽,重新计算
xAxis: {
type : 'category',
data: levels //填入X轴数据
},
yAxis : {
type : 'value'
},
series: {
name: '数量',
type: 'bar',
data: nums
}
});
}
})
后台代码就是普通的SSM框架写的,这里不多叙述。
其数据库如下:

最终运行结果:

如果文中有什么错误或问题可以和我交流,邮箱hellojylee@163.com.
echarts的简单应用之(一)柱形图的更多相关文章
- echarts的简单应用之(二)饼图
接上一篇文章: echarts的简单应用之(一)柱形图:https://www.cnblogs.com/jylee/p/9359363.html 本篇文章讲述饼图,撇过折线图不说,是因为折线图与柱形图 ...
- echarts之简单的入门——【二】再增加一个柱状图和图例组件
echarts之简单的入门——[一]做个带时间轴的柱状统计图 现在需求说,我需要知道日答题总次数和活跃人数,那么我们如何在上面的图表中增加一个柱状图呢? 如果你看过简单入门中的配置项手册中series ...
- 前端统计图 echarts 实现简单柱状图
前端统计图 echarts实现简单柱状图 1. 引入 ECharts <!DOCTYPE html> <html> <head> <meta charse ...
- ECharts.js 简单示例
ECharts.js学习(一) 简单入门 EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Vi ...
- 对echarts的简单封装
看了echarts的官网介绍:http://echarts.baidu.com/doc/example.html 看了网上人使用js对echarts的封装:http://blog.csdn.net/x ...
- Echarts的简单入门
5 分钟上手 ECharts 获取 ECharts 你可以通过以下几种方式获取 ECharts. 从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载,如果你在体 ...
- ECharts的简单使用过程
网页中经常要使用图表,以前使用的是highcharts插件,现在发现echarts使用起来和highcharts差不多,但是个人感觉echarts更酷炫,以下是echarts的使用过程,其实highc ...
- ECharts的简单使用
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻 ...
- Echarts——一个简单的嵌套饼图
</!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title& ...
随机推荐
- MySQL调优之数据类型选择原则
本文涉及:高可用数据库设计时数据类型的选择原则 在进行数据库设计时,如果能够选择最恰当的数据类型就可以为后期的数据库调优打好最坚实的基础 选择数据类型的原则 更小的通常更好 例如存储订单状态字段很多时 ...
- 【微信公众号开发】根据openId群发消息
根据开发文档可知,只要使用POST方式提交固定格式的json字符串到那个地址即可.这里我写的是最简单的文本 第一步:建立对应的实体类. package cn.sp.bean; import java. ...
- c语言程序设计案例教程(第2版)笔记(一)—零散、输入输出、最小公倍数、选择排序、冒泡排序
零散知识点: 非格式化输入输出:getchar().putchar() 格式化输入输出 :scanf().printf() 字符串输入输出 :gets() 或 scanf().puts() 或 ...
- [Usaco2017 Feb]Why Did the Cow Cross the Road II (Platinum)
Description Farmer John is continuing to ponder the issue of cows crossing the road through his farm ...
- 暴力/DP Codeforces Beta Round #22 (Div. 2 Only) B. Bargaining Table
题目传送门 /* 题意:求最大矩形(全0)的面积 暴力/dp:每对一个0查看它左下的最大矩形面积,更新ans 注意:是字符串,没用空格,好事多磨,WA了多少次才发现:( 详细解释:http://www ...
- jmeter(五)集合点
集合点: 简单来理解一下,虽然我们的“性能测试”理解为“多用户并发测试”,但真正的并发是不存在的,为了更真实的实现并发这感念,我们可以在需要压力的地方设置集合点,每到输入用户名和密码登录时,所有的虚拟 ...
- 468 Validate IP Address 验证IP地址
详见:https://leetcode.com/problems/validate-ip-address/description/ Java实现: class Solution { public St ...
- Quartz~关于cron表达式要说的
每20秒执行一次
- 在reset css后两个input之间还是出现默认间隔的问题。
<div class="search_box fl"> <input type="text" class="search_text& ...
- 了解java内存回收机制-博客导读
此文作为读优质博客前的导读文 1.如何判断对象是否该回收 该对象是否被引用,是否处于不可达状态 2.对象的引用机制 强引用.软引用.弱引用.虚引用 3.垃圾回收机制如何回收.算法. 串行回收.并行回收 ...
