Django之初
Django之初
Django的开始:
#安装Django:
pip3 install django #创建Django项目:
django-admin startproject 项目名
比如:
django-admin startproject mystie #启动socket服务端,等待用户发送请求
python manage.py runserver 127.0.0.1:8080
Django的创建APP:
>>:django-admin startproject mysite
#创建django项目
>>:cd mysite
#切换到mysite项目路径下
>>mysite:python manage.py startapp app01
#创建项目里的应用路径 ###具体应用在路由系统里使用。不同的功能,用不同的App。
Django的目录结构:
mysite项目名
mysite(项目同名文件夹)
- settings.py #Django配置文件
- url.py # 路由系统:url->函数
- wsgi.py #web服务网关接口,用于定义Django用socket, wsgiref(默认的),uwsgi(生产环境中用的)
#存放页面的文件夹
templates
#静态文件夹
static
#对当前Django程序所有操作可以基于 python manage.py runserver manage.py
Django的静态文件配置:
- 静态文件路径
static目录
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
Requset:用户请求的所有信息
GET请求:只有requset.get 有值
POST请求:requset.get 和 requset.post 都可以取值(get是请求头里url取值,post是请求体里取值)
redirect:要跳转的url
Django模板配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
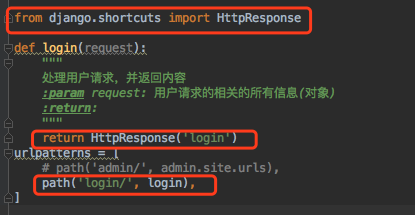
Django的url演示:
在django中,要函数返回固定结果时,用HttpResponse,HttpResponse只写字符串。
需要导入 django.shortcuts 模块
在django中,每个函数都要有request参数。因为request参数里有用户的请求相关所有信息。并且request是对象的形式存在。

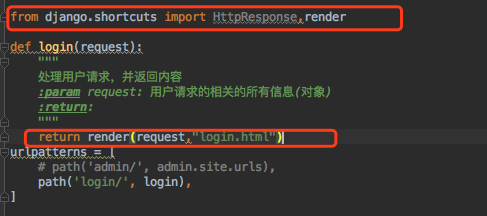
导入 django.shortcuts 模块中的 render 。可以返回页面给用户
render的第一个参数必须是request,第二个参数是需要跳转的页面。

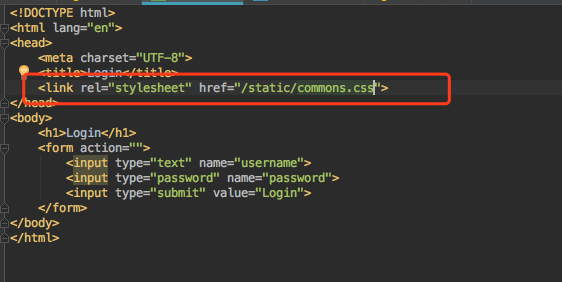
导入静态样式:

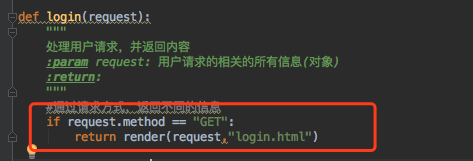
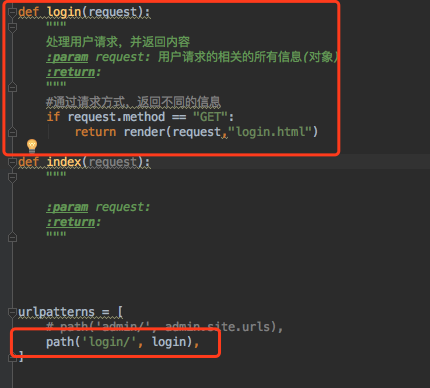
在每个函数的第一个参数都是request,因为request里请求的所有信息,包括请求方式,是get还是post。所以,可以request.method来获取请求的方式结果。

判断是GET还是POST请求,并返回指定的页面,比如图中的login.html
而在前端,也可以设置用什么样的方式进行提交。如果是POST,还可以往action里提交,可以在action里在设置一个url,那样的话,POST会再发一次请求。发的请求会根据url去路由中去匹配。匹配到就会执行url对应的函数。

如图的method="POST" action="/login/" 这样的话,post请求会再发一个请求,去url中找到响应的url。并执行url对应的函数。
但是,这一次的请求就由get,改为了post。

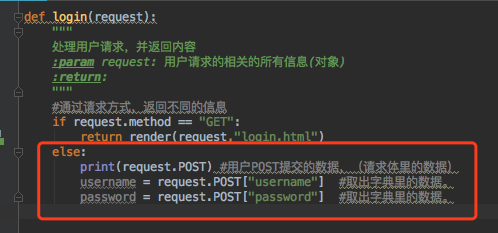
既然请求已经改为post,那么在login函数中的 if 判断就不会走GET了,而应该 else 去找POST。
拿到的是一个字典类型的数据集。
<QueryDict: {'username': ['yanyan1314'], 'password': ['adfasd ']}>
而既然POST请求体里有数据,那怎么取来哩。
就这样取:
但是本人不建议,因为 [ ] 里的字符串一变,就找不着了。

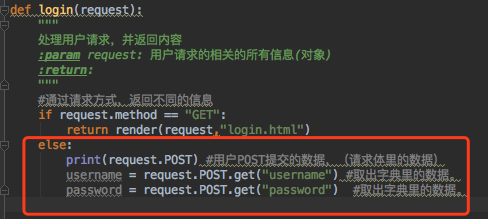
所以,要用get的方法,很想字典取值的样子。这样的好处是,前端页面提交的数据,比如说没有username,他不会报错,而是提交一个None

用redirect方法,进行重定向,来实现跳转。旋转跳跃。
def login(request):
"""
处理用户请求,并返回内容
:param request: 用户请求的相关的所有信息(对象)
:return:
"""
#通过请求方式,返回不同的信息
if request.method == "GET":
return render(request,"login.html")
else:
print(request.POST) #用户POST提交的数据,(请求体里的数据)
username = request.POST.get("username") #取出字典里的数据。
password = request.POST.get("password") #取出字典里的数据。
if username == "yanyan" and password == "":
# 可以用 redirect 重定向,跳转到指定页面。
return redirect("http://www.baidu.com")
else:
#登录失败
return render(request,"login.html")
在登录中,用户名或密码错误,怎么报错哩?
铛铛铛铛:
在前端的login中加 { { msg } } , 这个特殊字符走的是if request.method == "GET" 这一行,但是要加在else里的登录失败的地方。所以在return中设置。在render中加第三的参数,是字典的形式。
login 函数:
from django.shortcuts import HttpResponse,render,redirect def login(request):
"""
处理用户请求,并返回内容
:param request: 用户请求的相关的所有信息(对象)
:return:
"""
#通过请求方式,返回不同的信息
if request.method == "GET":
return render(request,"login.html")
else:
print(request.POST) #用户POST提交的数据,(请求体里的数据)
username = request.POST.get("username") #取出字典里的数据。
password = request.POST.get("password") #取出字典里的数据。
if username == "yanyan" and password == "":
# 可以用 redirect 重定向,跳转到指定页面。
return redirect("http://www.baidu.com")
else:
#登录失败
return render(request,"login.html",{"msg":"username or password is error"})
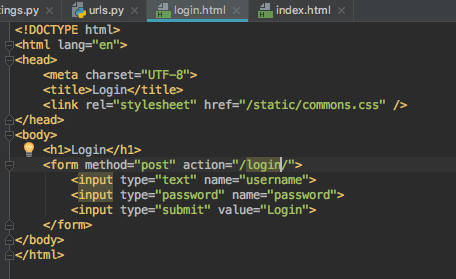
login.html 页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" href="/static/commons.css" />
</head>
<body>
<h1>Login</h1>
<form method="POST" action="/login/">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="Login">
{{ msg }}
</form>
</body>
</html>
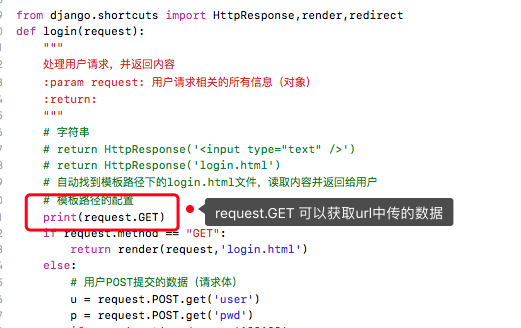
在url中传的之,是可以通过request.GET 获取到的。

POST请求和GET请求的区别:GET请求只有request.GET 的url中有值。在GET到头里有值,体里没值。
POST请求在request.POST和POST的请求体里都有值。
如果在后端的render中的{{msg}}中有列表数据:那么在前端如何呈现我想要的列表索引数据:
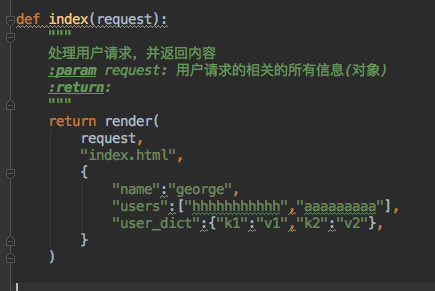
def index(request):
"""
处理用户请求,并返回内容
:param request: 用户请求的相关的所有信息(对象)
:return:
"""
return render(
request,
"index.html",
{
"name":"george",
"users":["hhhhhhhhhhh","aaaaaaaaa"],
}
)
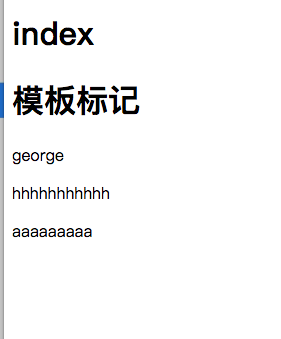
页面效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h1>index</h1>
<h1>模板标记</h1>
<p>{{ name }}</p>
<p>{{ users.0 }}</p> #就用 “.” 的形式取索引。
<p>{{ users.1 }}</p> </body>
</html>
结果:

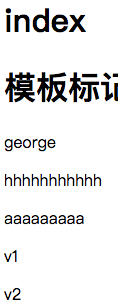
那既然列表可取,字典该当如何取值啦~:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h1>index</h1>
<h1>模板标记</h1>
<p>{{ name }}</p>
<p>{{ users.0 }}</p>
<p>{{ users.1 }}</p>
<p>{{ user_dict.k1 }}</p>
<p>{{ user_dict.k2 }}</p> </body>
</html>
结果:

不仅仅是字典可以,还可以循环呢!循环列表里的字典
惊不惊讶,意不意外:
index 函数:
def index(request):
"""
处理用户请求,并返回内容
:param request: 用户请求的相关的所有信息(对象)
:return:
"""
return render(
request,
"index.html",
{
"name":"george",
"users":["hhhhhhhhhhh","aaaaaaaaa"],
"user_dict":{"k1":"v1","k2":"v2"},
'user_list_dict': [
{'id': 1, 'name': 'George', 'email': 'George@163.com'},
{'id': 2, 'name': 'George2', 'email': 'George@1632.com'},
{'id': 3, 'name': 'George3', 'email': 'George@1632.com'},
]
}
)
index.html 页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h1>index</h1>
<h1>模板标记</h1>
<p>{{ name }}</p>
<p>{{ users.0 }}</p>
<p>{{ users.1 }}</p>
<p>{{ user_dict.k1 }}</p>
<p>{{ user_dict.k2 }}</p>
<h3>循环</h3>
{% for item in users %} #循环的开头
{{ item }} #每个item,就是每个循环的元素
<h1>{{ item }}</h1> #每个item,就是每个循环的元素
{% endfor %} #循环的结尾
<ul>
{% for foo in users %}
<li>{{ foo }}</li>
{% endfor %}
</ul>
<h1>列表里的字典</h1>
<ul>
{% for foo in user_list_dict %}
<li>{{ foo.id }} === {{ foo.name }} === {{ foo.email }}</li>
{% endfor %} </ul> </body>
</html>
Django之初的更多相关文章
- Django框架初入
一.Django 特性 数据库功能强大(利用python的类继承,几行代码就可以实现一个动态的数据库操作接口(API)) 强大的后台功能 优雅的网址(正则匹配网址,传递到对应函数) 模板与缓存系统 二 ...
- Django 代码初体验
其实Django中的代码逻辑就是和我们以前所学的一些项目差不多 就是 解耦.解耦.解耦 创建过后的Django文件 其中的day68是你的 项目的名字的相同的一个自动生成的文件里面都是放置配置文件类似 ...
- Django框架初体验
前言 从今天开始学习测试开发知识,并会把每一次学习的过程和成果记录到博客,由于我也没怎么接触过python相关的开发框架,所以前期应该是艰难的,但是我相信努力就会有收获,如果你和我一样是个小白,那我们 ...
- django之初建项目
一.项目预览 1.在创建项目之前,必须先进入虚拟环境,因为我们的包安装在我们的虚拟环境中,不在我们的中环境中 >>> ./venv/Scripts/activate 2.创建一个项目 ...
- Django是Python下的一款网络服务器框架
被解放的姜戈01 初试天涯 Django是Python下的一款网络服务器框架.Python下有许多款不同的框架.Django是重量级选手中最有代表性的一位.许多成功的网站和APP都基于Django ...
- 框架之---Django
Django是功能最为健全的一个WEB框架,但就因为过于健全,显得过于臃肿.但是Django中最为正要的就是Middleware.ORM和From表单. Django之web本质 Django之初 D ...
- Django之学员管理
Django之学员管理 实现-------在前端页面提交的数据,后端可直接写入数据库.在页面实现操作数据库的增删改查. 数据表设计:(三个角色四张表) 班级表: id title 1 花果山国小一年级 ...
- Django初印象之视图(view)
一.view的初印象 一个视图函数(类),简称视图.我们发起web请求时,返回的web响应.[大家约定成俗将视图放置在项目(project)或应用程序(app)目录中的名为views.py的文件中.] ...
- django初体验 学习笔记
django环境搭建 1.安装Python 2.ipython sudo apt-get install ipython sudo pip instal ...
随机推荐
- bzoj 4784: [Zjoi2017]仙人掌【tarjan+树形dp】
其实挺简单的但是没想出来---- 首先判断无解情况,即,一开始的图就不是仙人掌,使用tarjan判断如果一个点dfs下去有超过一个点比他早,则说明存在非简单环. 然后考虑dp,显然原图中已经属于某个简 ...
- logstsh | logstash-input-jdbc 启动错误收集
1: Failed to execute action {:action=>LogStash::PipelineAction::Create/pipeline_id:main, :excepti ...
- django 第一个项目测试
我们安装好Django以后就可以使用Django命令来创建项目了 1.Django 创建第一个项目 安装 Django 之后,您现在应该已经有了可用的管理工具 django-admin.py.我们可以 ...
- Bryce1010的微机接口课设
8086CPU知识回顾 8086 CPU 中寄存器总共为 14 个,且均为 16 位 . 即 AX,BX,CX,DX,SP,BP,SI,DI,IP,FLAG,CS,DS,SS,ES 共 14 个. 而 ...
- 思维题 Gym 100553A Alter Board
题目传送门 /* 题意:一个n×m的矩形,相邻的颜色不同,黑或白.问最少的翻转次数,每次翻转可指定任意一个子矩形 思维题:最少要把偶数行和列翻转,也就是n/2+m/2次 */ #include < ...
- 积分图像的应用(一):局部标准差 分类: 图像处理 Matlab 2015-06-06 13:31 137人阅读 评论(0) 收藏
局部标准差在图像处理邻域具有广泛的应用,但是直接计算非常耗时,本文利用积分图像对局部标准差的计算进行加速. 局部标准差: 标准差定义如下(采用统计学中的定义,分母为): 其中. 为了计算图像的局部标准 ...
- Matlab调用C程序 分类: Matlab c/c++ 2015-01-06 19:18 464人阅读 评论(0) 收藏
Matlab是矩阵语言,如果运算可以用矩阵实现,其运算速度非常快.但若运算中涉及到大量循环,Matlab的速度令人难以忍受的.当必须使用for循环且找不到对应的矩阵运算来等效时,可以将耗时长的函数用C ...
- 树莓派 VNC 远程桌面 同一个桌面
如何在ssh登录的情况下配置好vino 1.传输文件 2.ssh sudo dpkg -i ~/swap/deb/tight* sudo cp ~/swap/vino.desktop /etc/xdg ...
- hibernate与struts2整合中出现问题以及一级缓存查询数据在业务层问题
直接上问题: org.hibernate.HibernateException: HHH000142: Javassist Enhancement failed: cn.xxx.pojo.Custom ...
- 用 dojo/request/script 玩垮域
dojo/request/script 可以用于向服务器发送跨域请求,如JSONP等.但单看官方文档有点不容易理解,特将体会记录. require(["dojo/request/script ...
