vue工程化之公有CSS、JS文件
1.关于公共的css
在src下面新建public.css,然后在main.js中引入进来 import '@/public.css',这样所有页面中都会使用这个样式了,如果只是部分页面需要,那还是不用用这种公共配置,在页面中引入就好了。
2.关于公共的JS
创建好vue-cli后,如果想安装些开发依赖,那么打开cmd,并进入到对应的项目目录里面,使用命令下载要使用的库,下载完毕后可以在package.json中看下载的库是否存在以及版本,
然后在src下面的main.js中import引入进来,main.js是项目的入口,所有公用的方法都需要在里面引入并且定义。
以建立公用的JS为例子:
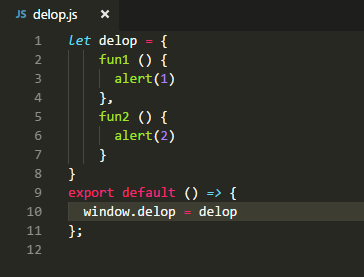
1.新建公用的JS库,delop.js

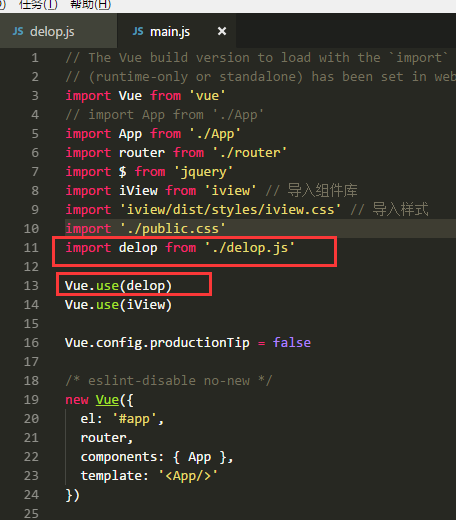
2.在main.js中引入,并使用 Vue.use(delop) 来使JS生效

3.在页面中引用
delop.fun1()
delop.fun2()
.
vue工程化之公有CSS、JS文件的更多相关文章
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- js活jQuery实现动态添加、移除css/js文件
下面是在项目中用到的,直接封装好的函数,拿去在js中直接调用就可以实现css.js文件的动态引入与删除.代码如下 动态加载,移除,替换css/js文件 // 动态添加css文件 function ad ...
- 在桌面右键创建html,css,js文件
1.在开始里面输入regedit,进入注册表编辑器. 2.打开HKEY_CLASSES_ROOT项. 3.打开.html/.css/.js项. 4.右键新建项,起名ShellNew. 5.新建字符串值 ...
- jsp 引用css/js文件返回html网页问题
我的问题: 我直接在web.xml中匹配了 “/” ,以为能默认使用 “localhost:8080/news/” 这种方式,直接进入首页. 但是这样会匹配所有url 因此请求的 ***.js/*** ...
- Django使用本地css/js文件
Django使用本地css/js文件 在manager.py同层级下创建static文件夹, 里面放上css , js, images等文件或者文件夹 我的文件夹层级 然后只需在settings.py ...
- vue 调用常量的config.js文件
我遇到问题,就是有很多常量需要应用的项目里面.所以需要打算设置一个config.js文件 1.填写config.js 文件 //常量配置 //快递公司名单 对应的页面为: src/pages/othe ...
- Vue中ESlint配置文件eslintrc.js文件详解
最近在跟着视频敲项目时,代码提示出现很多奇奇怪怪的错误提示,百度了一下是eslintrc.js文件没有配置相关命令,ESlint的语法检测真的令人抓狂,现在总结一下这些命令的解释,方便以后查阅. 默认 ...
- vue引入自己写的js文件
话不多说,直接上代码呀~ 先来个结构图: 中规中矩的vue-cli就写了一个自己的js文件 那么我想要引入到vue组件里. 1.首先写我的js文件 2.引入到vue组件!!!一定要用{}把方法名拿过来 ...
随机推荐
- 【Codevs1346】HelloWorld编译器
http://codevs.cn/problem/1346/ 可怜我战绩 // <1346.cpp> - 10/30/16 17:12:09 // This file is made by ...
- sphinx源码分析总结
http://www.cnblogs.com/bonelee/p/6667955.html shinx索引部分源码分析——过程:连接到CSphSource对应的sql数据源,通过fetch row取其 ...
- CollectionView旋转水平卡片布局
概述 UICollectionView真的好强大,今天我们来研究一下这种很常见的卡片动画效果是如何实现了.本篇不能太深入地讲解,因为笔者也是刚刚摸索出点眉目,但是并没有深刻地理解.如果在讲解过程中,出 ...
- bzoj4811 [Ynoi2017]由乃的OJ 树链剖分+位运算
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4811 因为位运算的结果有可合并性,所以可以树链剖分,线段树维护: 细节很多,特别要注意从左往 ...
- WEB开发框架系列教程 (一)快速创建解决方案
执行<华东信息辅助开发工具> 程序 打开程序界面如下图 输入用户名.密码进行登录 如果暂时还没有用户名和密码,点击注册提供机器码给管理员进行注册. 管理员QQ:93346562 下图是:点 ...
- 【转载】Nginx 的工作原理 和优化
1. Nginx的模块与工作原理 Nginx由内核和模块组成,其中,内核的设计非常微小和简洁,完成的工作也非常简单,仅仅通过查找配置文件将客户端请求映射到一个location block(locati ...
- springmvc h5上传图片
工作中开发一个评价功能,需要上传拍照的图片,后台使用springmvc接收文件,前端FormData异步提交. 1. spring配置multipartResolver <bean id=&qu ...
- UVa 1471 Defense Lines (二分+set优化)
题意:给定一个序列,然后让你删除一段连续的序列,使得剩下的序列中连续递增子序列最长. 析:如果暴力枚举那么时间复杂度肯定受不了,我们可以先进行预处理,f[i] 表示以 i 结尾的连续最长序列,g[i] ...
- python 面向对象三 访问权限 下划线 双下划线
一.双下划线 如果要让内部属性不被外部访问,可以把属性的名称前加上两个下划线__,在Python中,实例的变量名如果以__开头,就变成了一个私有变量(private),只有内部可以访问,外部不能访问. ...
- P3755 [CQOI2017]老C的任务
传送门 可以离线,把询问拆成四个,然后把所有的按\(x\)坐标排序,这样就只要考虑\(y\)坐标了.然后把\(y\)坐标离散化,用树状数组统计即可 记得开longlong //minamoto #in ...
