前端开发数据mock神器 -- xl_mock
1、为什么要实现数据 mock
要理解为什么要实现数据 mock,我们可以提供几个场景来解释,
1、现在的开发很多都是前后端分离的模式,前后端的工作是不同的,当我们前端界面已经完成,但是后端的接口迟迟不能提供
前端很多时候都会等接口。
2、测试人员想要你提供一份可以直接测试,自行修改后端接口,测试 UI 的时候。
3、后端的接口,不能提供一些匹配不到的场景的时候。
这个时候如果前端可以实现自己的一套 mock 数据,这里的问题都会迎刃而解,我们可以模拟真实的接口,提供我们自己需要的数据及其数据结构。
这样,我们可以在后端未完成的情况下,完成测试,调试以及优化。
2、mock 数据的方案
说到前端开发,那么实现前端数据到 mock 是在前端构建中不可缺少到一个步骤,不管是在开发或者调试都是必不可少的。
那么我们要实现数据的 mock ,有哪些操作呢?其中最常规到方法就那么几种:
例如:
1、引入 mock.js 实现请求拦截。
2、搭建一个属于自己到 mock 服务器,模拟自己想要到数据及其数据结构。
3、搭建RAP 可视化到一个 mock 服务器
4、还有其他很多特别到手段....
在这几种方法中,都是利用了模拟数据,来实现前端的展示,提高前端开发效率以及开发节奏。
xl_mock 介绍
xl_mock 是一个基于 mock.js 开发的一个可视化的数据 mock 的 npm 包。
它可以实现在你的项目中通过命令开启一个本地数据 mock 服务器。
并且 mock 的数据类型会存在在项目中,以供合作开发。
xl_mock 使用及其预览
1、首先全局安装 xl_mock
- npm install -g xl_mock

在全局安装,可以实现全局命令。
如果不在项目项目中安装,则会开启一个全局的 mock 服务器。这是不可取的。
2、在项目中添加 npm 包 xl_mock
- yarn add xl_mock
在项目中添加 xl_mock ,这样开启服务的时候只会在当前项目生效。
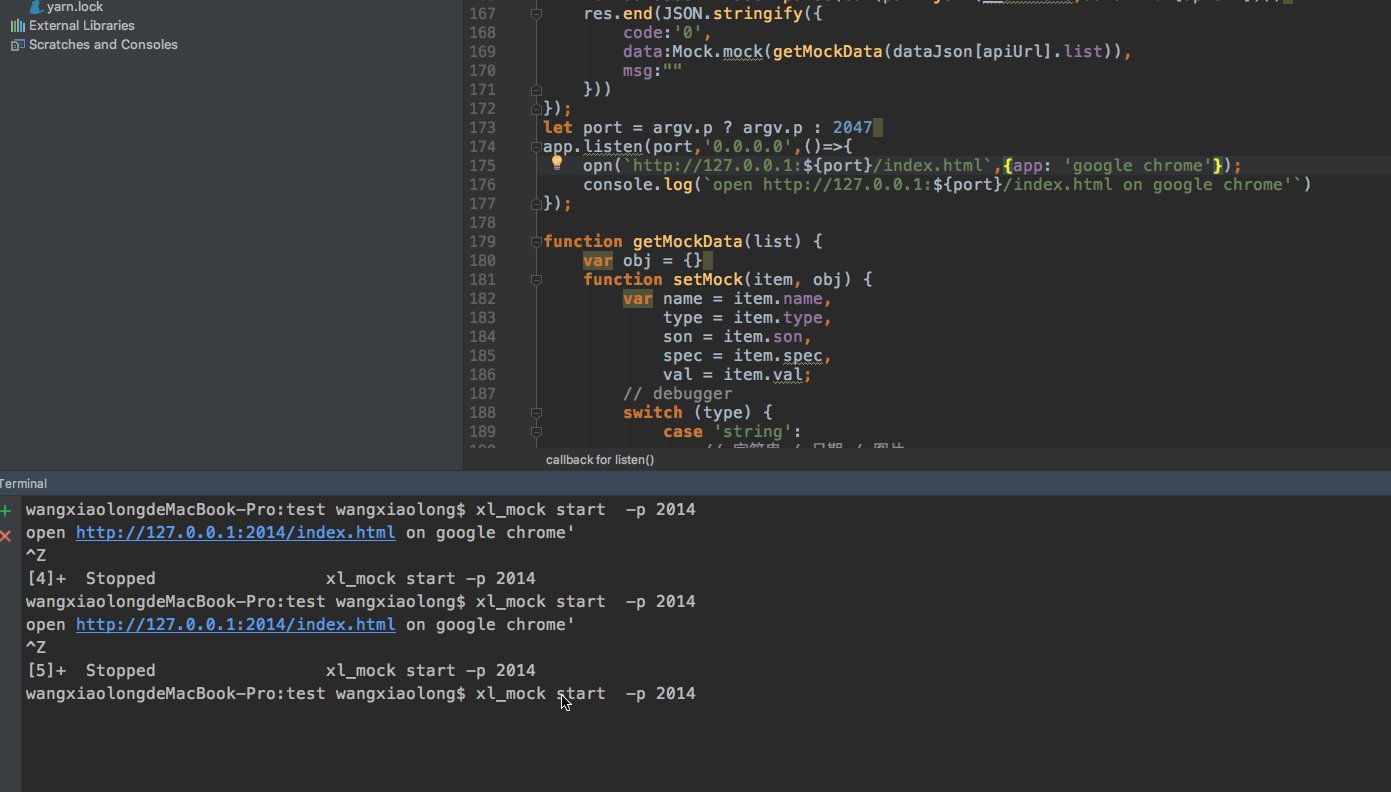
3、在项目开启 mock 服务器
- xl_mock start -p 2048
这里开启的项目的 mock 服务器,并且监听的端口好是 2048 。
如果端口号被占用,会先停止端口号的进程,然后重新开启。

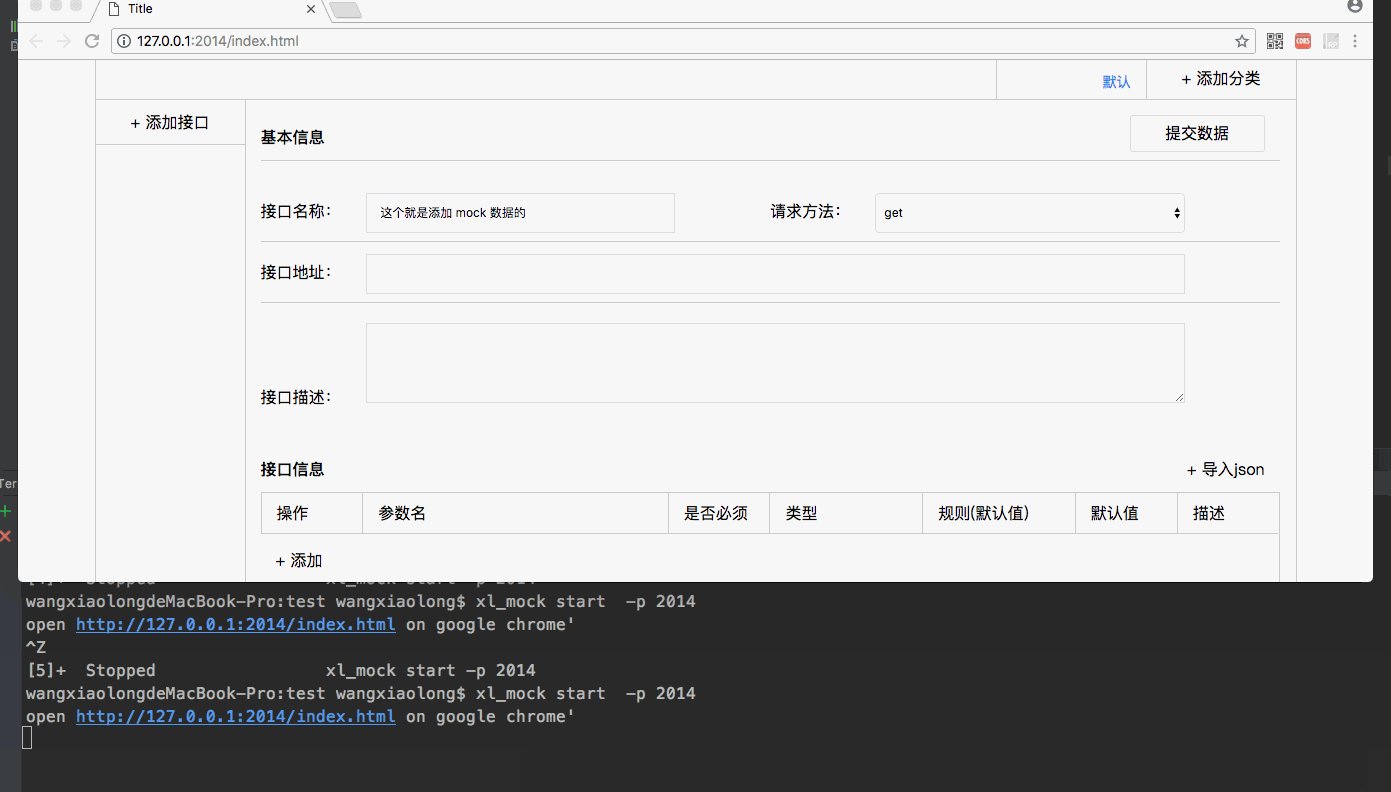
首先,这里会在项目的根目录生成一个 mock 目录,用于存放数据。( 如果存在 mock 目录,则不会重新生成 )
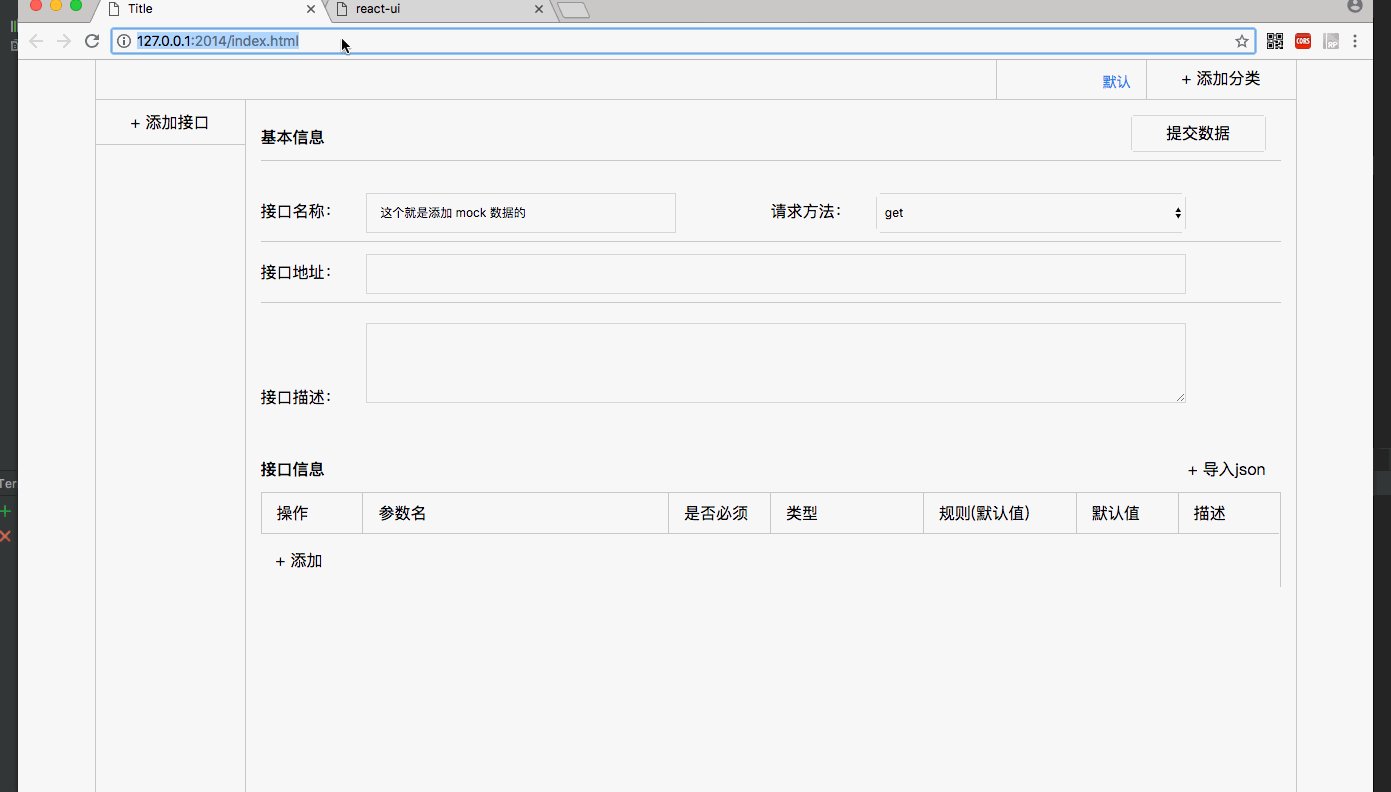
可以看到这里开启的是一个本地服务器,并且打开了 http://127.0.0.1:2014/index.html
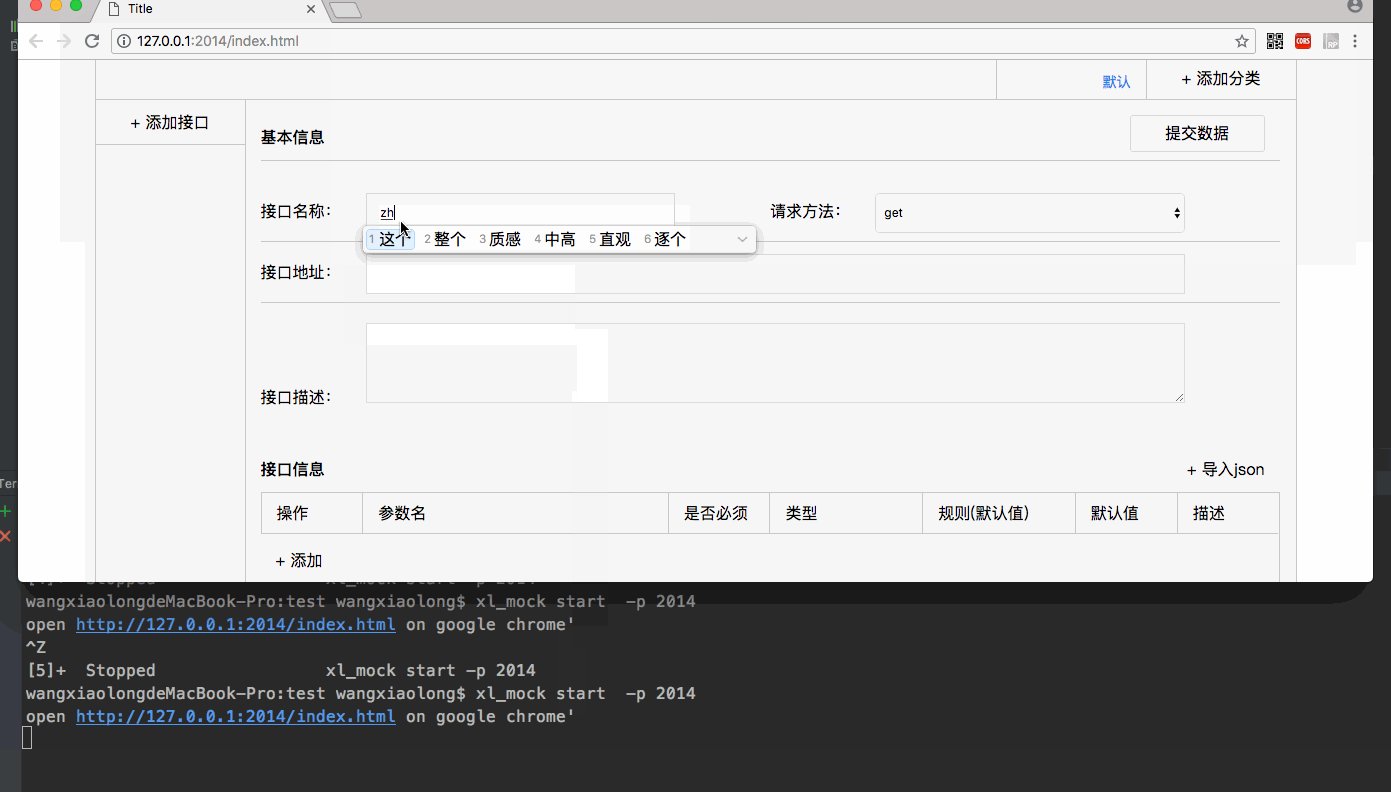
这里我们看到的是一个可视化,接口添加,接口修改,以及接口类型添加等。
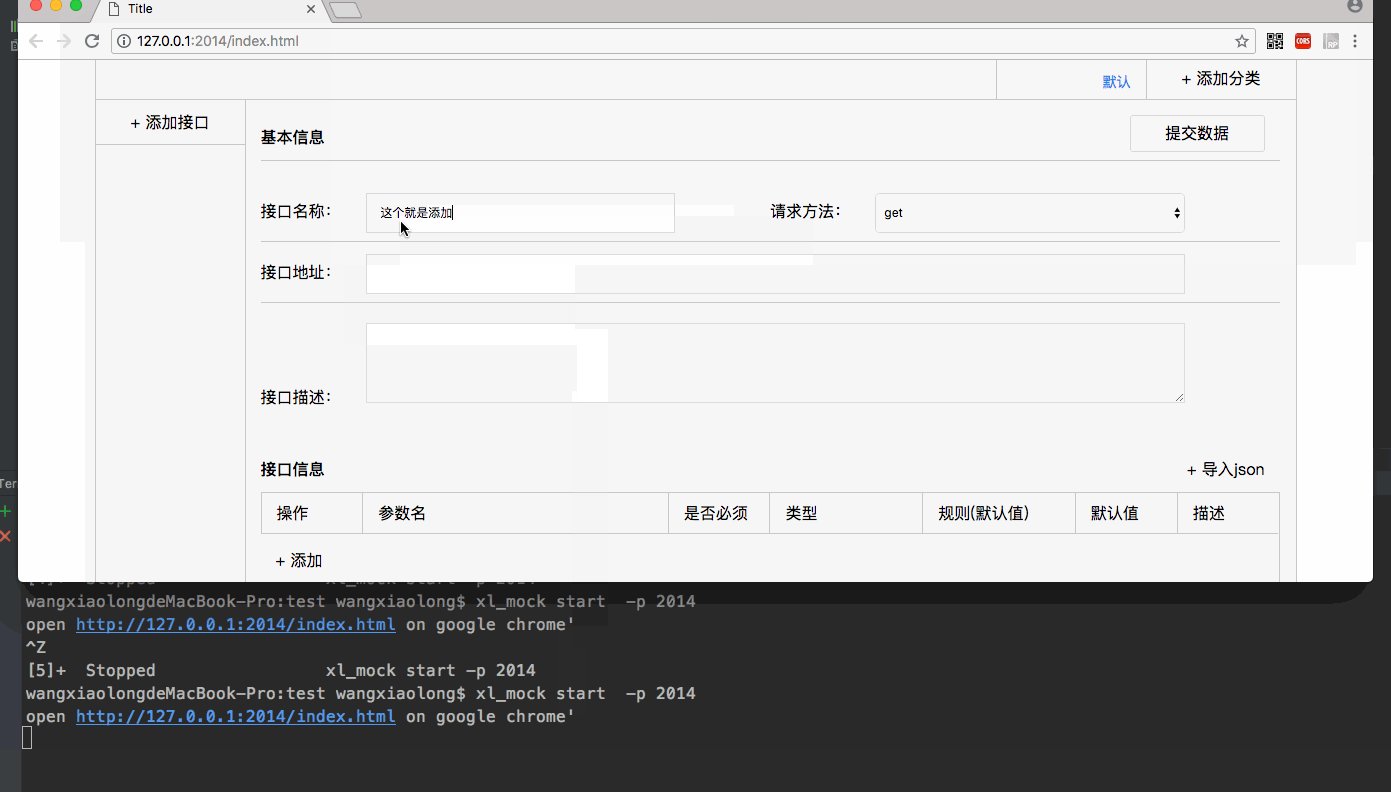
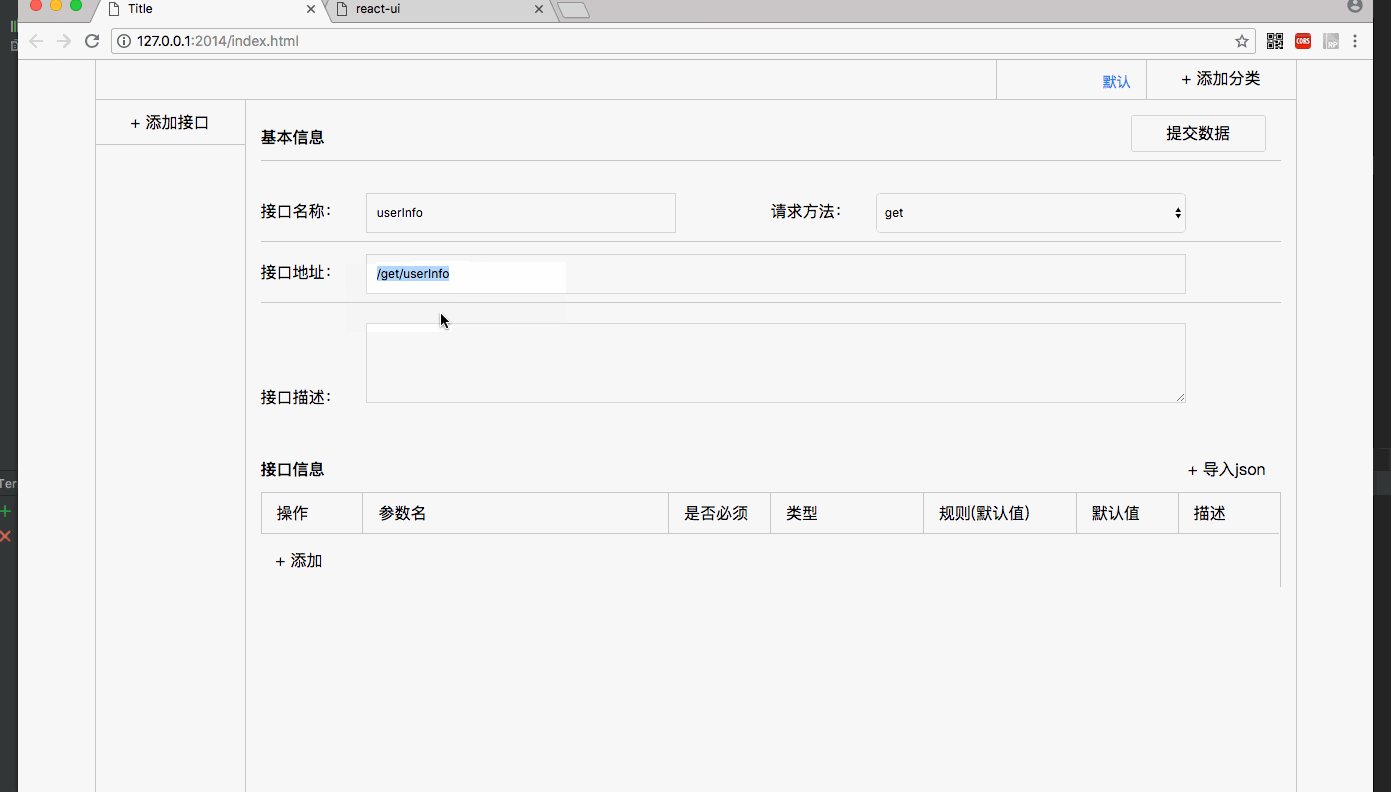
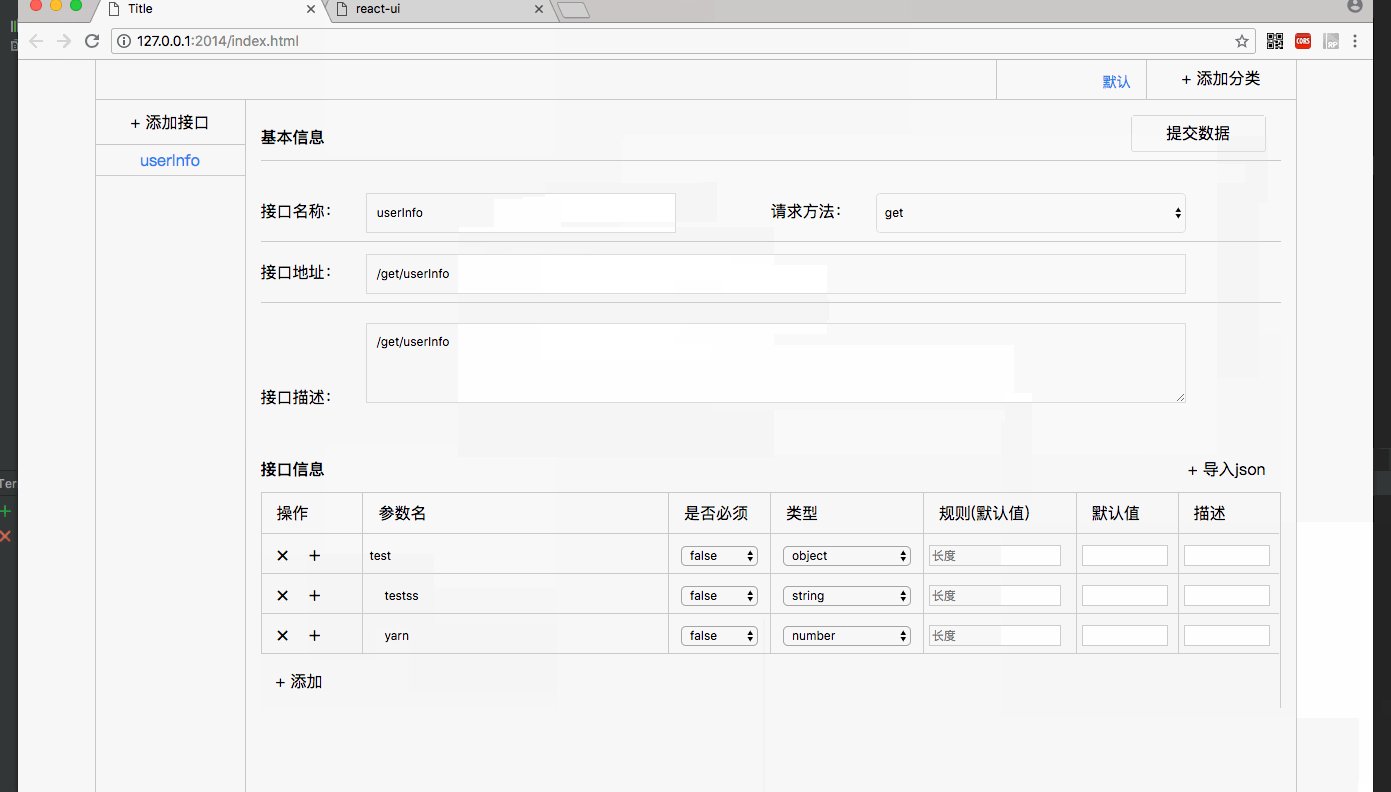
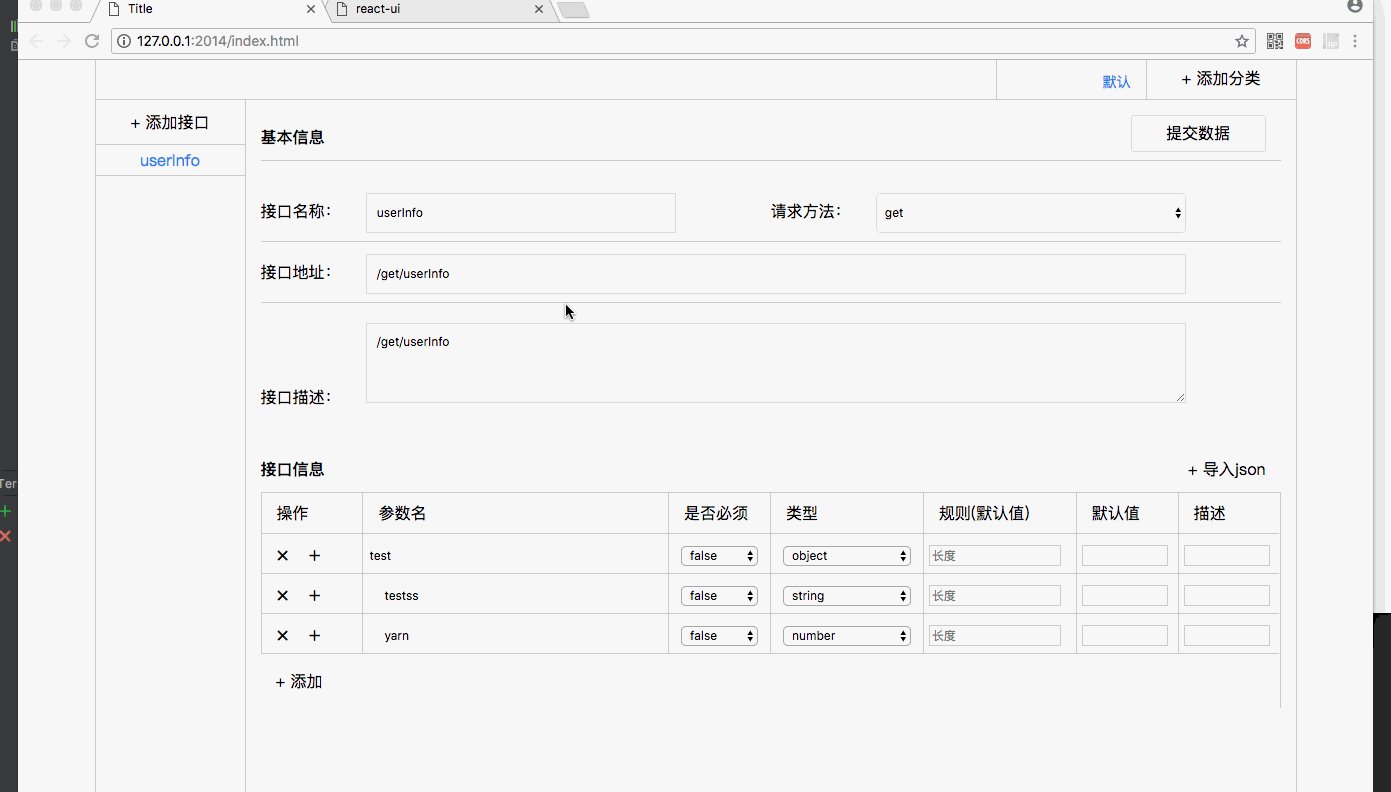
4、添加一个接口

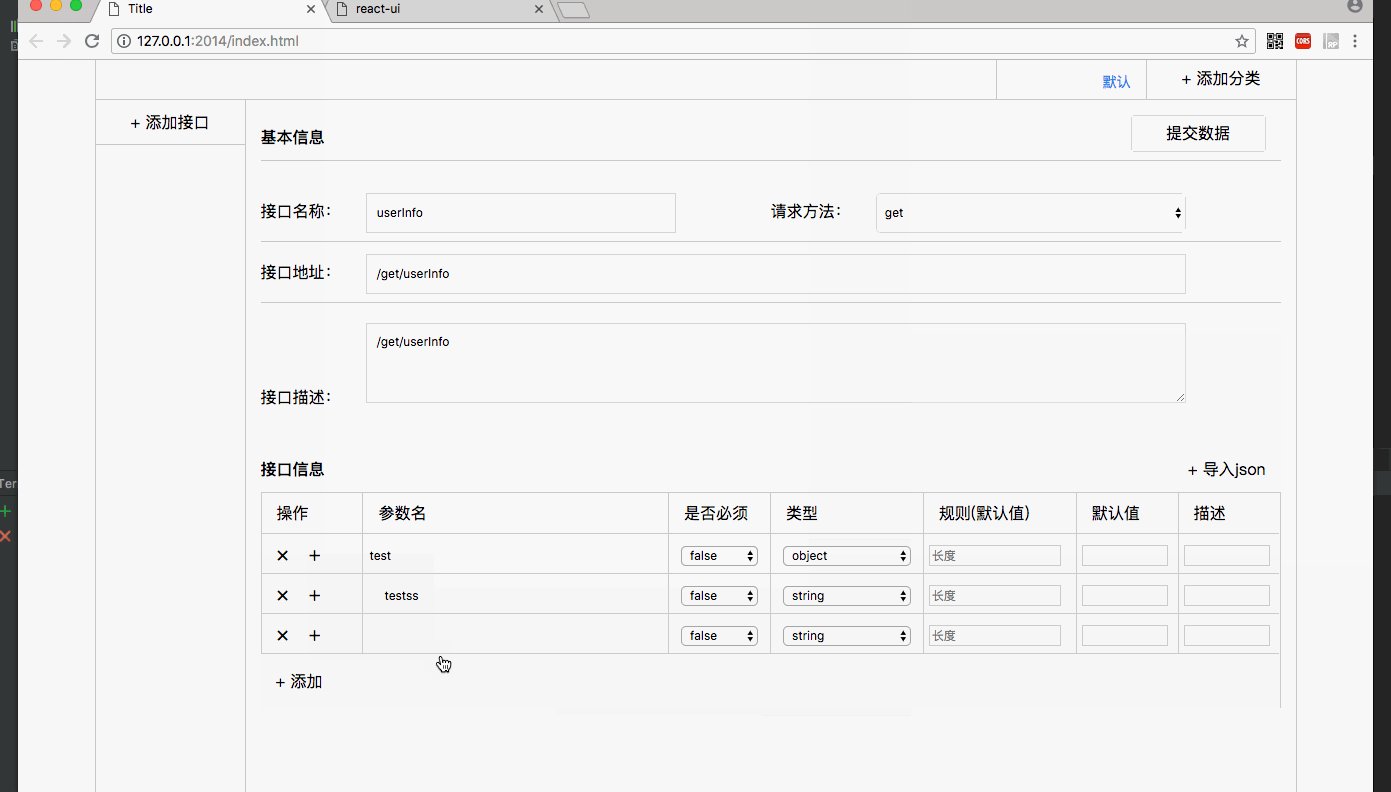
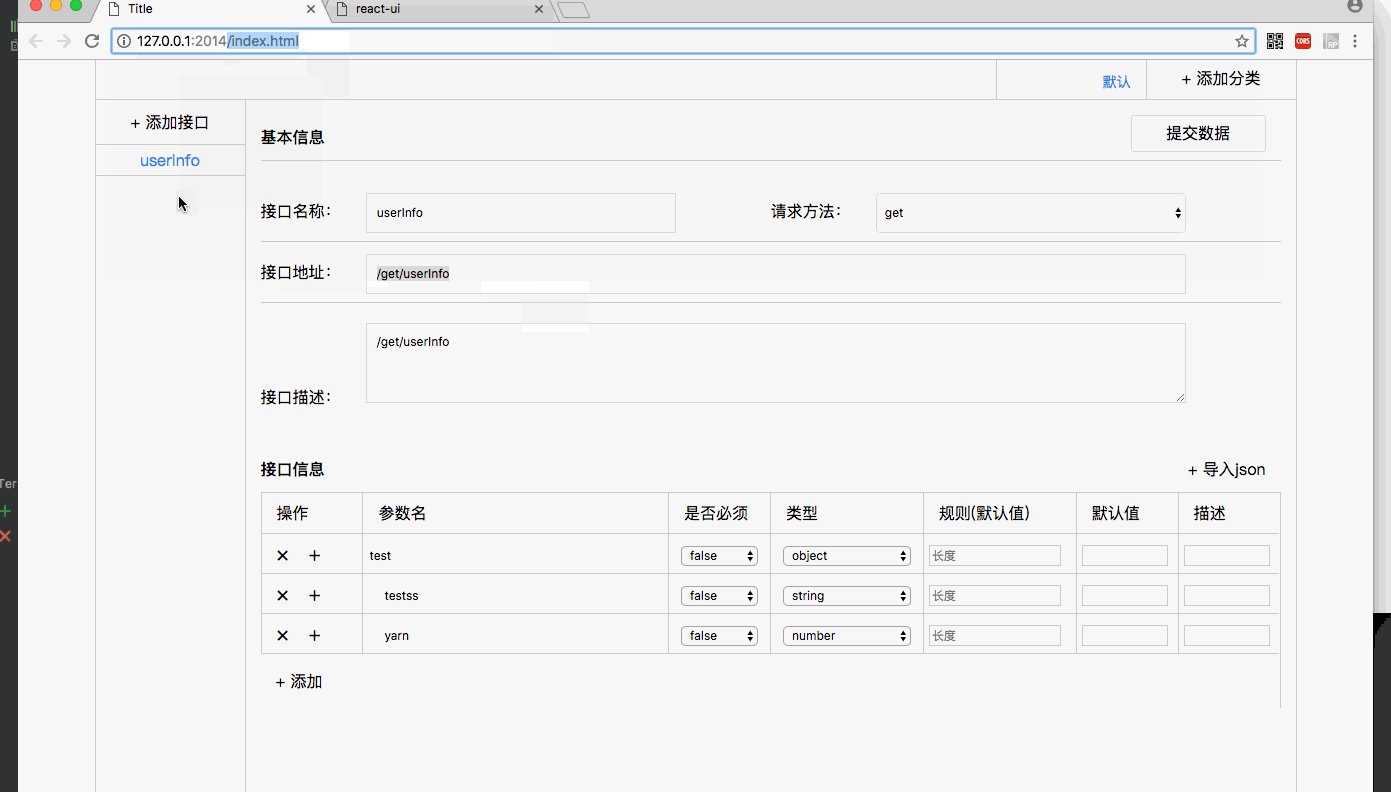
这里添加了一个 uesrInfo 接口
并且请求地址为 /get/userInfo
这里还可以进行方法的选择,以及接口的描述,还有接口具体信息。
当我们点击提交数据,接口的信息已经写入了本地项目目录下的 mock 文件夹内,以供提取。
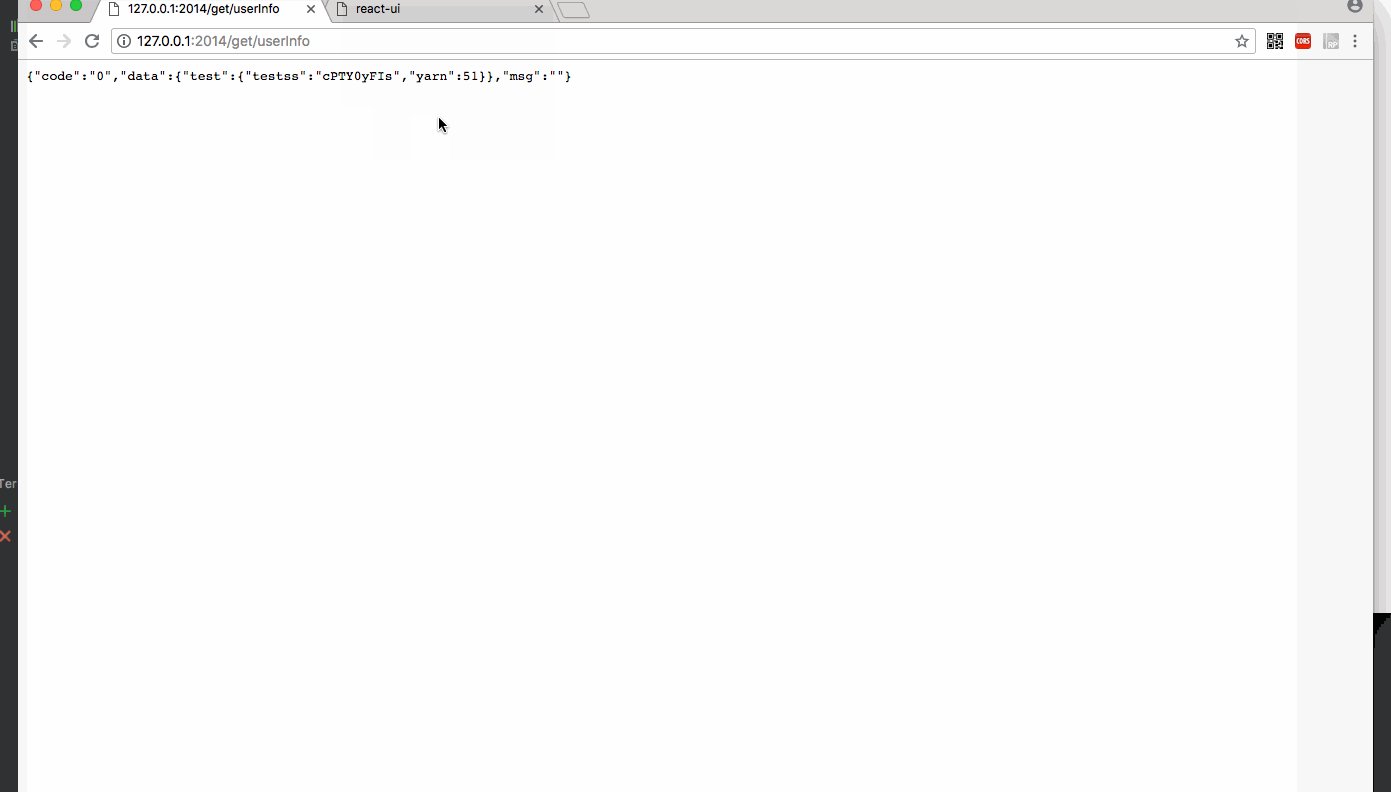
5、接口验证和调用

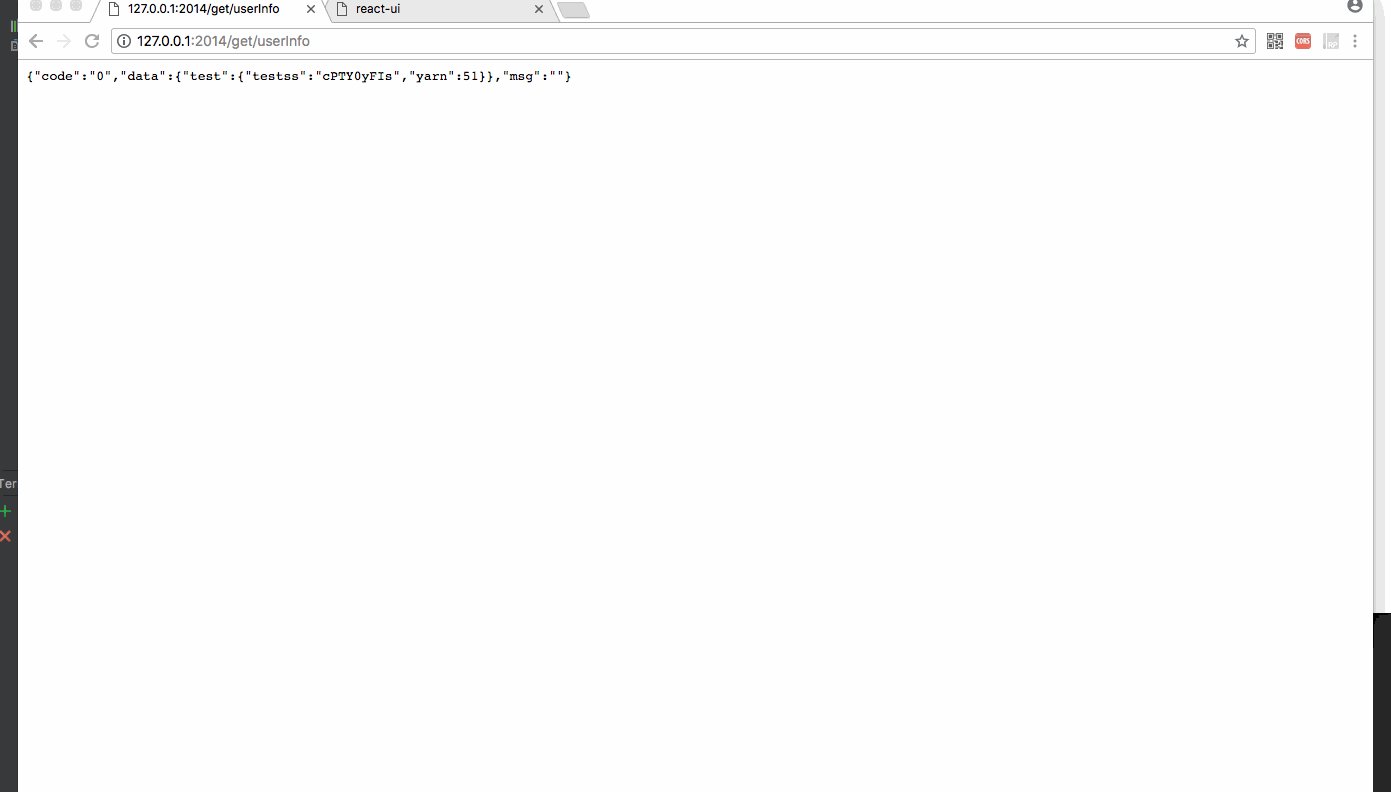
在这里,我是直接输入接口地址到浏览器中验证接口是否生效。
那么在项目中,我们如何调用呢?
我们可以判定一个 mock 环境,将请求地址都替换成 http://127.0.0.0:2048 , 实现接口的调用。。
xl_mock 相对于其他的优点:
相对于 mock.js :
xl_mock 已经从项目中提出了,不需要进行接口请求拦截,使开发更接近于后端接口
xl_mock 提供了可视化的界面,这样接口浏览更直观
相对于一般 mock 服务器:
不需要专门搭建 mock 服务器
在这里,我们可以更方便,更简洁的完成一个 mock 功能
项目还在开发和完善之中,如果大家觉得有什么 bug 或者什么不合理的位置 ,尽情提出了,尽快优化和修改。。。
3、开发 xl_mock 知识梳理
开发一个 xl_mock npm 包需要哪些知识呢?
这里列出来了基本的几项:
1、mock.js mock.js 的基本使用方法
2、创建一个自己的 npm 包
3、node 的相关知识 主要是命令行工具
4、mock.js 的介绍
这里我会简单的介绍一下 mock.js ,具体想要了解可以浏览官网
mock.js 安装
普通直接引入:
- 直接在 html 中引入 <script src="http://mockjs.com/dist/mock.js"></script>;
以模块形式安装
- 安装:
- npm install mockjs --save-dev
- yarn add mockjs
mock.js 实现 mock 数据的方法:
- Mock.mock(template)
- Mock.mock(rurl,function(options))
- Mock.mock(rurl,rtype,template)
- Mock.mock(rurl,rtype,function(options))
template 表示数据的模版 ,Mock.mock(template) 这里,会根据模版返回数据及其数据结构
rurl mock.js 可以对请求进行拦截,这里就是要拦截的地址,拦截地址之后,根据函数或者模版返回需要的数据
rtype 这个是拦截的请求类型
function 这里的函数表示生成数据的函数,这里可以更直观
mock.js 模版的简单介绍
定义数据模版的规则:
数据模版中每一个属性由3个部分构成的:属性的名称,生成值的规则,以及属性值
- 'name|rule': value
- 属性名称|生成值的规则 : 属性值
占位符的定义:
占位符是在属性值的位置写入带有 @ 的字符串,并不会出现在最终的数据中,而是一个数据格式
格式:
- @占位符
- @占位符(参数 [, 参数])
例子:
- {
- name: '@cname',
city: '@city(true)'- }
生成的数据
- {
- name: '中文名称',
- city: '中国城市'
- }
mock.js 中的工具集
在数据模版中有占位符,对应的 Mock.Random 工具集也可以实现各种数据的生成
例如:
- ar Random = Mock.Random;
- Random.email() // Random 中的函数生成数据
- // =>"long.xiao@qq.com"
- Mock.mock('@EMAIL') // mock 函数实现生成数据
- // =>"xiao.da@gil.org"
创建一个完成的模版:
- {
- "users|1-2": [{ // 随机生成1到2个数组元素
- 'name': '@cname', // 中文名称
- 'id|+1': 108, // 属性值自动加 1,初始值108
- 'birthday': '@date("yyyy-MM-dd")', // 日期
- 'city': '@city(true)', // 中国城市
- }]
- }
生成的数据:
- {
- users:[
- {name:'xiaol',
- id:1,
- birthday:'2018-09-12',
- city:'北京'
- },
- {name:'dal',
- id:2,
- birthday:'2014-09-12',
- city:'上海'
- },
- ]
- }
这里介绍 mock.js 的基本的操作和功能。
了解 mock.js 更多介绍可以去官网上面浏览下
5、创建一个自己的 npm 包
创建一个自己的 npm 包,首先要知道如果创建
这里有一个简单例子 :如何开发一个自己的 npm 包
1、修改 package.json
- {
- "name": "xl_mock",
- "version": "1.0.5",
- "description": "用于创建 mock ,创建 mock 服务,生成mock 目录...",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- // 主要修改,添加 命令属性
- "bin": "./bin/xl_mock.js",
- "author": "xiaolong",
- "license": "ISC",
- "dependencies": {
- "body-parser": "^1.18.3",
- "chalk": "^2.4.1",
- "commander": "^2.17.1",
- "ejs": "^2.6.1",
- "express": "^4.16.3",
- "express-session": "^1.15.6",
- "forever": "^0.15.3",
- "kp": "^1.1.2",
- "mockjs": "^1.0.1-beta3",
- "opn": "^5.3.0",
- "shelljs": "^0.8.2",
- "yargs": "^12.0.1"
- }
- }
添加我们的命令入口 ./bin/xl_mock.js
2、命令入口文件修改
- #!/usr/bin/env node
- // 主要是在第一个行添加语言解析
- // 这个告诉系统用 node 来解析该文件
简单介绍了 npm 开发主要两个点
如果需要更详细了解 npm 包开发。
可以浏览这个简单教程 : 如何开发一个自己的 npm 包
或者浏览官网 :npm 官网
3、Node 相关工具和知识
npm 是基于 node 开发的,所以我们必不可少的知识就是 node 的知识。
如 node 对文件的操作模块 fs , node 的进程管理 process ,子进程 child_precess
还有一些命令行工具:
chalk
chalk是一个颜色的插件。可以通过chalk.blue(‘hello world’)来改变颜色,
- const chalk = require('chalk');
- const log = console.log;
- // 改变文本在命令行中的颜色
- // 这里会打印蓝色的 Hello world
- log(chalk.blue('Hello world!'));
- // 打印蓝色的 Hello 和 红色的 !
- log(chalk.blue('Hello') + 'World' + chalk.red('!'));
这个工具可以提高我们在命令操作时候的,命令行美观。
commander
commander是一个轻巧的nodejs模块,提供了用户命令行输入和参数解析强大功能。
这个工具主要是用来实现用户在命令的交互。
commander 的特性:
记录代码,生成帮助文档
合并短参数,记录参数
实现各种选项
解析命令,并保存
简单命令提示
commander 的API:
Option(): 初始化自定义参数对象,设置“关键字”和“描述”
Command(): 初始化命令行参数对象,直接获得命令行输入
Command#command(): 定义一个命令名字
Command#action(): 注册一个callback函数
Command#option(): 定义参数,需要设置“关键字”和“描述”,关键字包括“简写”和“全写”两部分,以”,”,”|”,”空格”做分隔。
Command#parse(): 解析命令行参数argv
Command#description(): 设置description值
Command#usage(): 设置usage值
案例:
- program
- .version(package.version)
- .usage('[cmd] [options]')
- .option('-p', '配置端口号')
- .option('-d', '配置mock目录名称 ,默认 mock')
- .option('-x', '设置密码')
- // 创建一个 strt 的命令
- program
- .command('start')
- .description('开启mock服务器..')
- .action((path, options) => {
- start(argv)
- })
- program
- .command('add <path>')
- .description('添加 mock 数据..')
- .action((path) => {
- opn(`http://127.0.0.1:${port}/index.html`,{app: 'google chrome'});
- })
- program.parse(process.argv)
在命令行中可以执行:
- xl_mock start options
这里会执行 start 命令中的相应操作
还有很多很用的命令行和node 的相关 npm 包
node 工具包 :node工具 -- NPM 包
4、项目简单介绍
代码开发和流程,这里知识简单介绍。
如果想要具体了解,可以浏览我的代码原件,后面发布 github 地址。
浏览项目介绍的时候最好对照的源码看 : 源码github
入口文件:
主要有两个功能 : 一个是 start 开启 mock 服务器,一个是添加 api 接口
开启 mock 服务器
program.version(package.version).usage('[cmd] [options]').option('-p', '配置端口号').option('-d', '配置mock目录名称 ,默认 mock')program.command('start').description('开启mock服务器..').action((path, options) => {start(argv) // 调用服务文件开发 服务器})
打开浏览器添加 api 接口页面
program.command('add <path>').description('添加 mock 数据..').action((path) => {opn(`http://127.0.0.1:${port}/index.html`,{app: 'google chrome'});})
开始 mock 服务器文件:

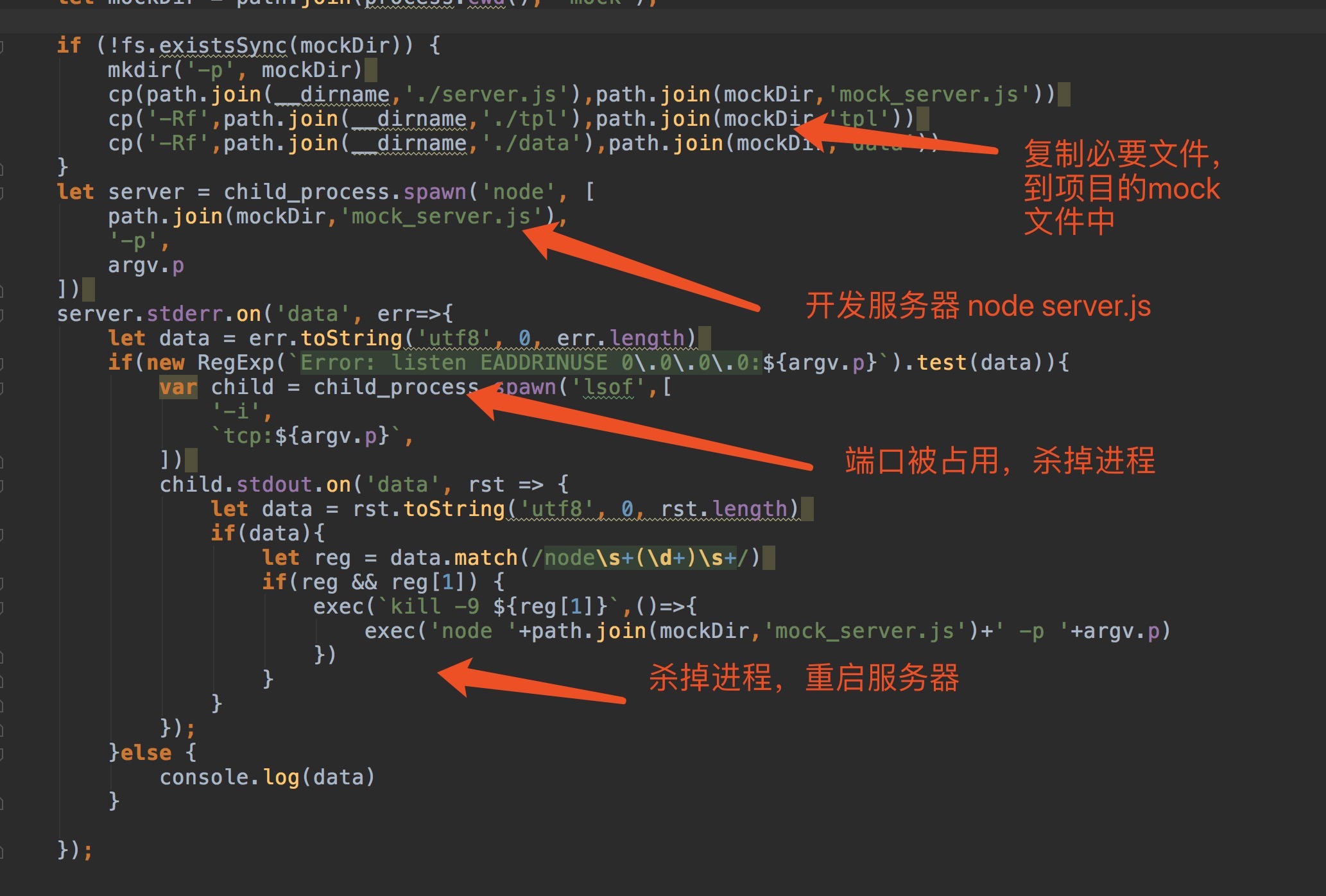
步骤:
1、将必要的模版文件复制到项目目录 mock 文件夹中
这样就不会丢失 mock 的数据
2、开发服务器,如果端口占用则杀掉端口进程,重新开启
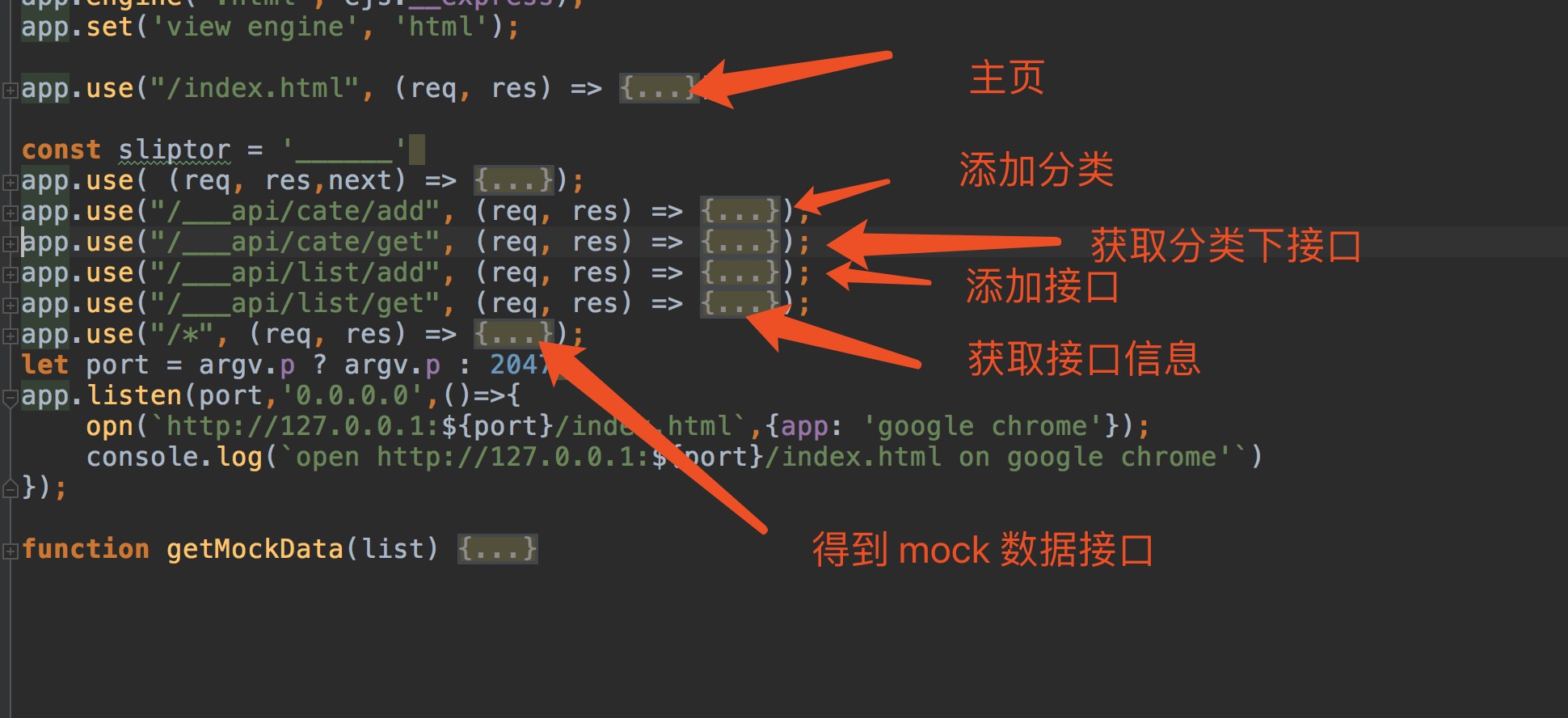
服务器文件:

主要功能:
1、主页,用于 添加/展示 接口及其接口分类
2、添加接口分类的接口
3、获取某个分类下的接口
4、添加接口
5、获取接口信息
6、根据获取地址得倒 mock 的数据
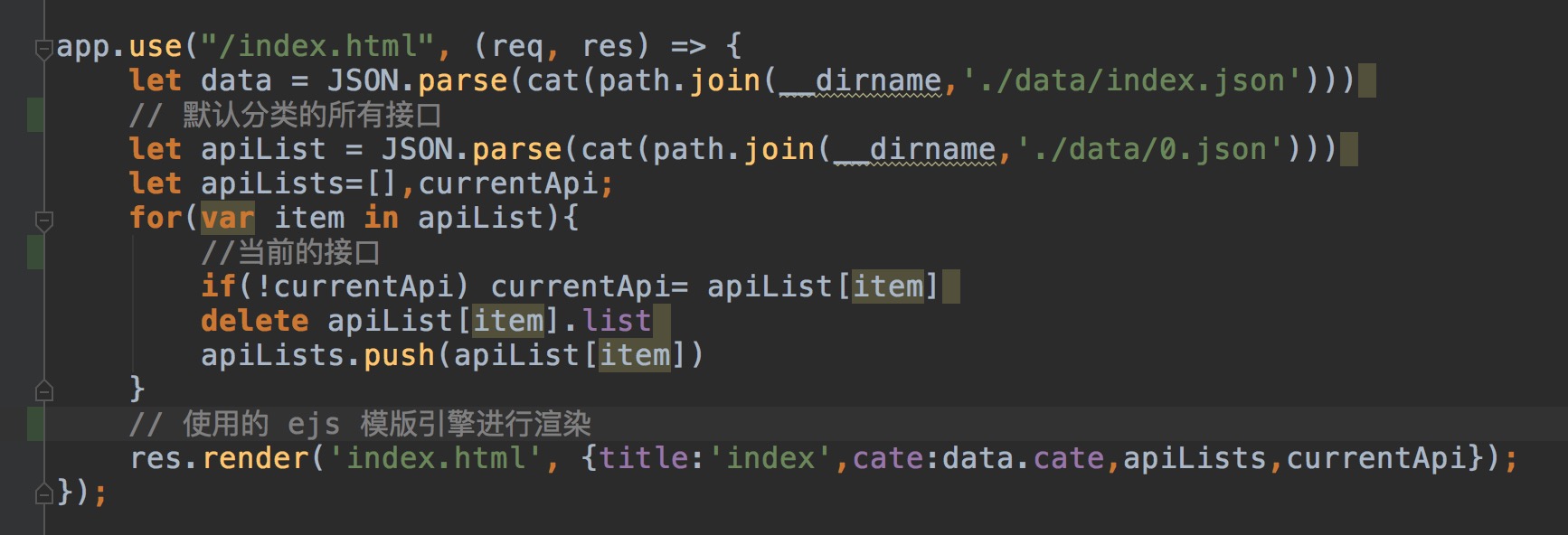
主页代码:

这里使用的 ejs 模版引擎,将分类和默认分类下的所有接口列表展示出来
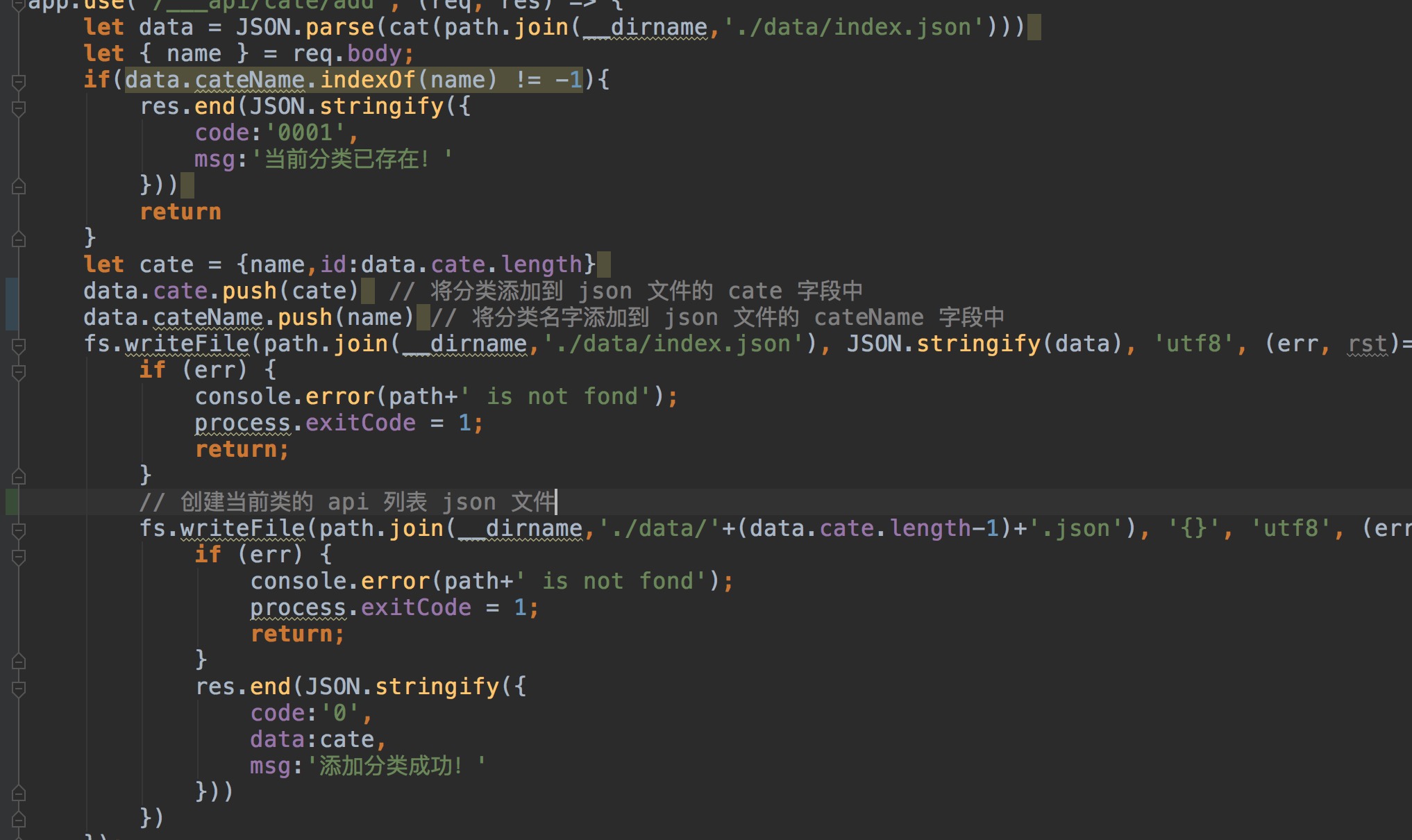
添加分类代码:

主要功能:
添加分类
1、将分类信息保存在 ./data/index.json 文件中。
2、创建一个分类 json 用于以后添加该分类下的 api 接口提供
获取分类代码:

主要功能:
1、获取 index.json 下的数据
2、获取对应分类 api json 的 api 数据列表
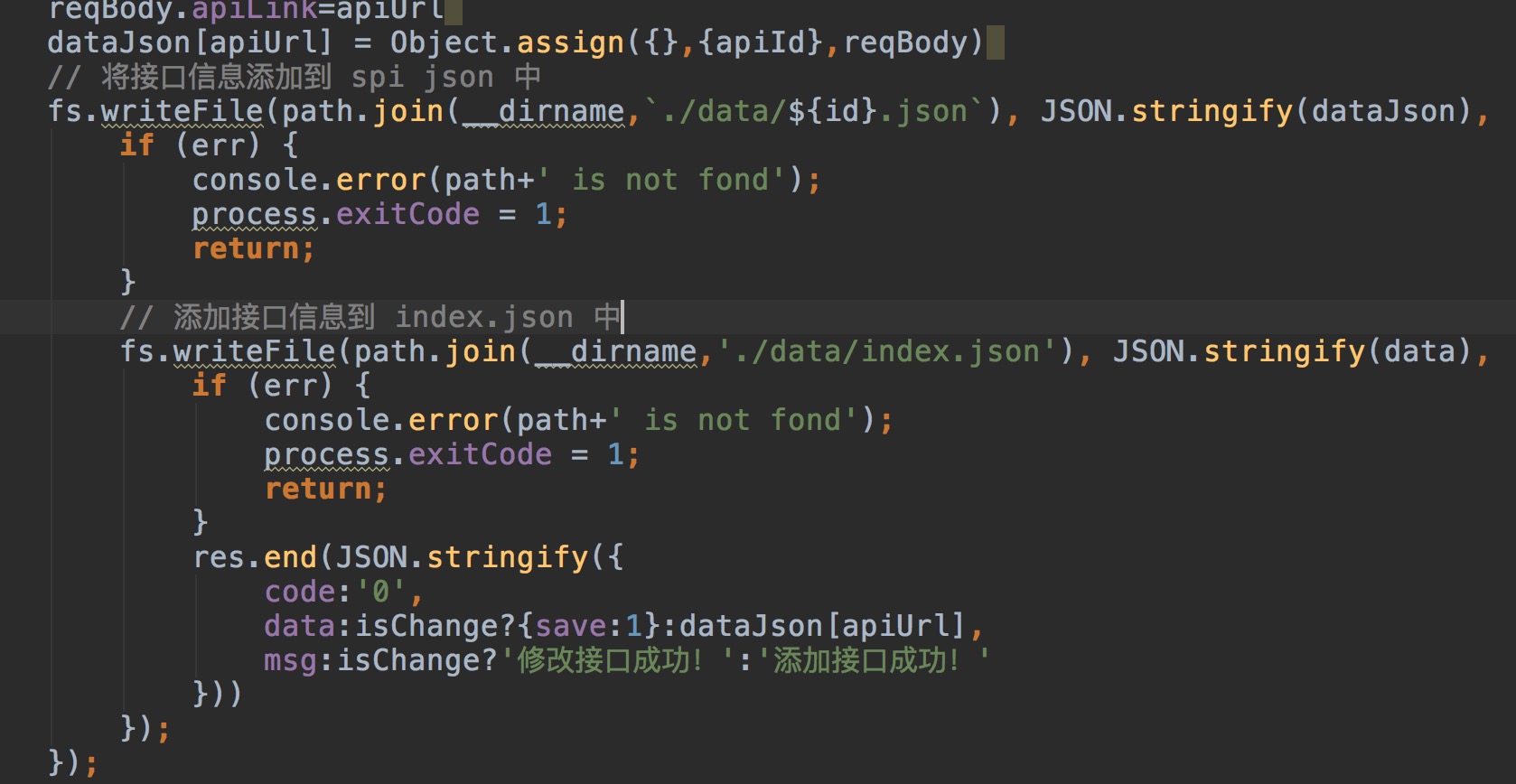
添加 api 接口代码:

主要功能:
1、将接口添加到对应分类到 api json 中,便于调用和 mock 数据
2、将接口信息添加到 index.json 中,在 mock 调用到时候,快速到定位 mock 模版
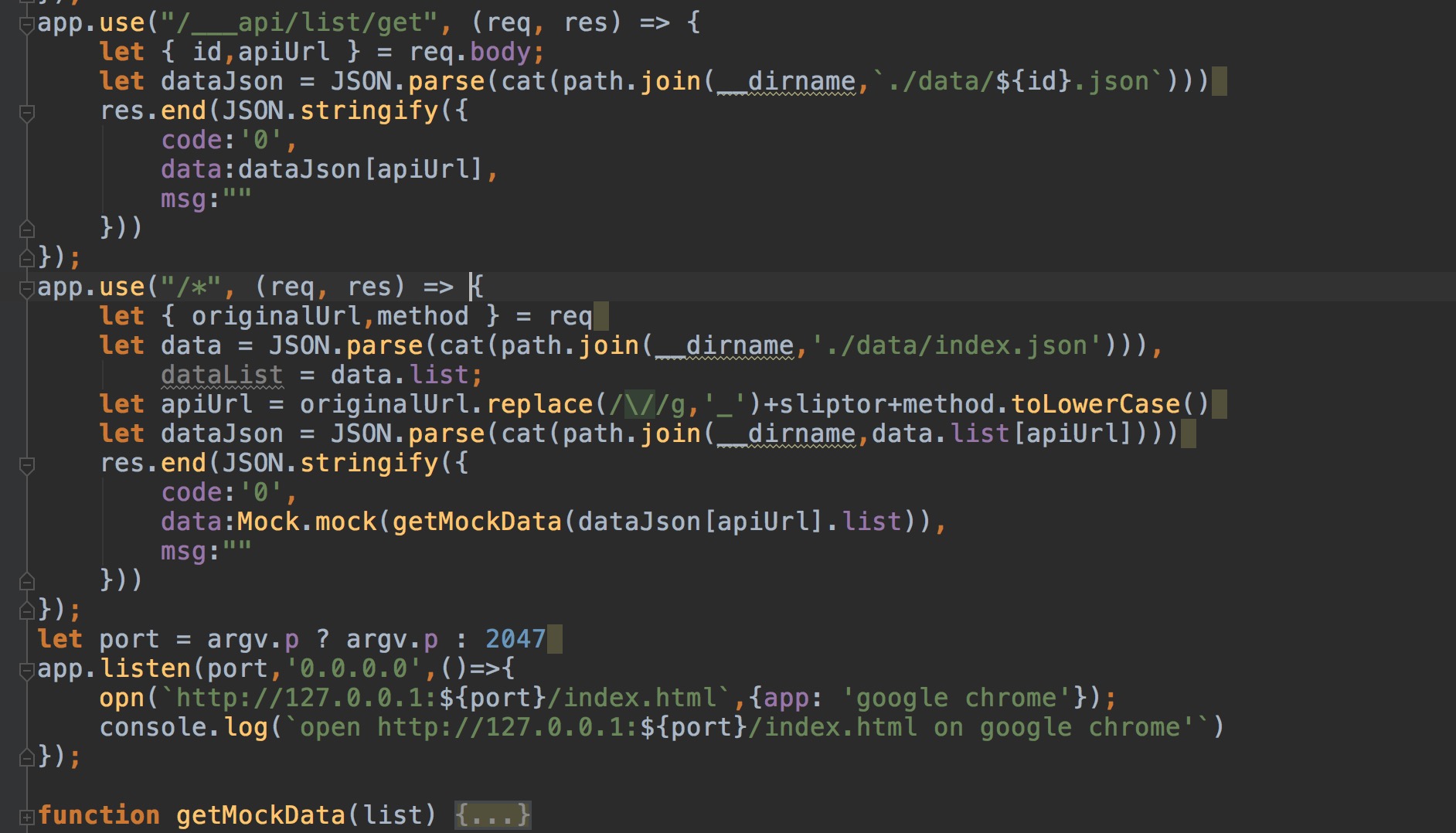
获取 api 数据 / 获取 mock 数据代码:

这里主要是最重要是:
将输入的数据转为 mock 数据,这里主要是 getMockData 方法。
5、xl_mock 用法
1、全局安装
npm install -g xl_mock
2、项目安装依赖
yarn add xl_mock
3、开启 mock 服务器
xl_mock start -p 3000
4、访问地址 http://127.0.0.0:3000/index.html
项目目录
代码刚刚开发完成,如若有不足或者建议请留言讨论....
博客园小结巴巴: https://www.cnblogs.com/jiebba/p/9596707.html
XiaoLong's Blog
前端开发数据mock神器 -- xl_mock的更多相关文章
- 前端开发:mock.js的简单应用(生成随机数据,拦截 Ajax 请求)
摘要 在前端开发过程中,后端接口还没有完全开发完成时,前端开发人员就需要学会自己模拟后端接口数据,更快更好的完成开发任务.模拟后端接口数据的js库有很多,今天就简单就简单的分享下mock.js在前端开 ...
- vue-cli 前端开发,后台接口跨域代理调试问题
使用 webpack的方式开发的时候,前台开发过程中需要调用很多后台的数据接口,但是通常前后台分离的开发方式,后台的接口数据很可能是不方便或者是不能在前端同学的电脑上运行的,也就出现了所谓的跨域问题. ...
- 前端开发神器Charles从入门到卸载
前言 本文将带大家学习使用前端开发神器-charles,从基本的下载安装到常见配置使用,为大家一一讲解. 一.花式夸奖Charles 截取 Http 和 Https 网络封包. 支持重发网络请求,方便 ...
- 使用 mock.js 让前端开发与后端独立
直接上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- mockjs学习总结(方便前端模拟数据,加快开发效率)
基本介绍: 在我们前端开发中经常遇到这样的事情,接口没有写好,只能写静态页面,如何才能用很简单的方法模拟后端数据呢?mockjs就干了这件事,而且干的还挺好. 下面是我作为初学者的一些总结经验,期 ...
- 前端开发模拟数据------webpack-api-mocker
应用场景: 在实际的项目开发过程中,一般都会进行前后端分离的开发模式,前端通过mock或者其他的插件模拟后台返回数据的功能.在常用的webpack构建工程项目中,通过和webpack-dev-serv ...
- 前后端分离之让前端开发脱离接口束缚(mock)
情景: 领导:小吴啊,最近在忙什么啊? 前吴:(心想:我擦勒,难道划水被领导发现了?也不能怪我啊,后台的哥们接口还没给呢,但要是实话实说不就对不起后台哥们了吗?) ...
- 使用Mock.js进行独立于后端的前端开发
Mockjs能做什么? 基于 数据模板 生成模拟数据. 基于 HTML模板 生成模拟数据. 拦截并模拟 ajax 请求. 能解决的问题 开发时,前后端进度不同步,后端还没完成数据输出,前端只好写静态模 ...
- 3年磨一剑,我的前端数据 mock 库 http-mock-middleware
不好意思,离开博客园4年多了,一回来就是为自己打广告,真是害羞啊... http-mock-middleware 是我最近完成的一个前端数据 mock 库.它是我汇总近3年工作经验而诞生的一个工具,使 ...
随机推荐
- SAP CRM点了附件的超链接后报错的处理方式
SAP CRM系统里,点击了附件的这些超链接后,如果是文本文件,会在浏览器里打开.如果是其他类型的文件,会弹出下载对话框. 然而最近我工作时遇到一个问题,点击超链接后,总是弹出Logon failed ...
- JavaEE-01 JSP动态网页基础
学习要点 B/S架构的基本概念 Web项目的创建和运行 JSP页面元素 MyEclipse创建和运行Web项目 Web程序调试 Web简史 web前端技术演进三阶段 WEB 1.0:信息广播. WEB ...
- BZOJ3940: [Usaco2015 Feb]Censoring (AC自动机)
题意:在文本串上删除一些字符串 每次优先删除从左边开始第一个满足的 删除后剩下的串连在一起重复删除步骤 直到不能删 题解:建fail 用栈存当前放进了那些字符 如果可以删 fail指针跳到前面去 好菜 ...
- java使用数据库连接池
连接池的实现方式是首先使用JNDI(JavaTM Naming and Directory Interface) 将数据源对象注册为一个命名服务,然后使用JNDI提供的服务接口,按照名称检索对应的数据 ...
- python+Eclipse+pydev环境搭建1
编辑器: Eclipse + pydev插件 1. Eclipse是写JAVA的IDE, 这样就可以通用了,学习代价小. 学会了Eclipse, 以后写Python或者JAVA 都可以. 2. Ec ...
- [CF] 948A Protect Sheep
A. Protect Sheep time limit per test1 second memory limit per test256 megabytes inputstandard input ...
- tornado框架基础03-请求与响应
01 请求与响应 请求 浏览器在发送请求的时候,会发送具体的请求信息,由请求行,请求消息头,请求正文 请求消息头 向服务器传递附加信息 Accept: 浏览器可以接受的MIME类型. Accept-C ...
- JSP菜鸟之困
我一直想把java一套系统学好... 之前寒假学了android......feel good 大四又把jsp补习了一边.....85 但是苦于没有做过实例..... 暑假学PS之间想恶补一下jsp. ...
- Hadoop异常总结
版权声明:本文为yunshuxueyuan原创文章.如需转载请标明出处:http://www.cnblogs.com/sxt-zkys/QQ技术交流群:299142667 Hadoop异常总结 had ...
- python007 Python3 数字(Number)
var1 = 1 var2 = 10 您也可以使用del语句删除一些数字对象的引用.del语句的语法是: del var1[,var2[,var3[....,varN]]]] 您可以通过使用del语句 ...
