小程序-列表块/类式ul-li格式(1)
摘要
目前列表能布局出来,但是目前我个人还没解决的问题是:如果每个列表块都有详情页怎么解决呢?
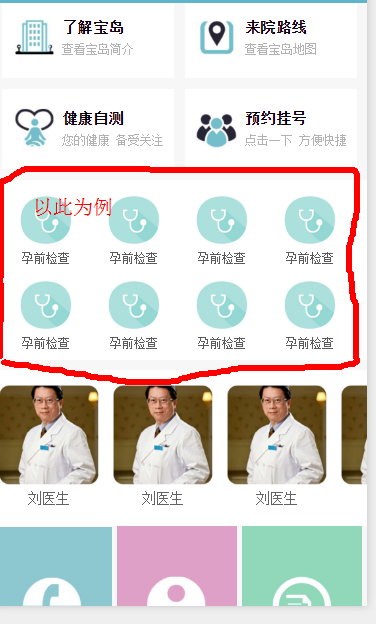
1:我的效果图

2.正常的每个都能点击的html

注:上面的代码确实能够实现我的每个【menu2_view】都能点击成功进入每个对应的详情页。但是我个人认为还存在的问题是:相同的代码太多,相同列表一多,容易拖慢页面的加载。
2:小程序模块
<view class="menu2">
<view class="menu2_view" wx:for="{{arry}}" wx:key="">
<image src="{{item.src}}" mode="widthFix" class="menu3icon"></image>
<text>{{item.text}}</text>
</view>
</view>
js:
Page({
data:{
arry:[
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
]
}
})
最新调整2018-2-26 好吧上面的问题现在知道怎么解决了,以下就是最新版的哈
最新:小程序模块
<view class="menu2">
<view class="menu2_view" wx:for="{{arry}}" wx:key="{{arry}}" wx:for-index="idx" bindtap="btnanniu"> //每个模块都有一个对应的idx.这样就可以进行判断了
<image src="{{item.src}}" mode="widthFix" class="menu3icon" id="{{idx}}"></image>
<text>{{item.text}}</text>
</view>
</view>
js:
Page({
data:{
arry:[
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
]
},

})
小程序-列表块/类式ul-li格式(1)的更多相关文章
- 微信小程序-列表渲染多层嵌套循环
微信小程序-列表渲染多层嵌套循环 入门教程之列表渲染多层嵌套循环,目前官方的文档里,主要是一维数组列表渲染的案例,还是比较简单单一,给刚入门的童鞋还是无从入手的感觉. <view wx:for= ...
- 微信小程序退款 处理类
<?php /** * 微信小程序退款 处理类参考https://www.cnblogs.com/afei-qwerty/p/7922982.html * */ class WeixinRefu ...
- 微信小程序初探【类微信UI聊天简单实现】
微信小程序最近很火,火到什么程度,只要你一打开微信,就是它的身影,几乎你用的各个APP都可以在微信中找到它的复制版,另外官方自带的跳一跳更是将它推到了空前至高的位置.对比公众号,就我的感觉来说,有以下 ...
- 微信小程序列表项滑动显示删除按钮
微信小程序并没有提供列表控件,所以也没有iOS上惯用的列表项左滑删除的功能,SO只能自己干了. 原理很简单,用2个层,上面的层显示正常的内容,下面的层显示一个删除按钮,就是记录手指滑动的距离,动态的来 ...
- 微信小程序列表加载更多
概述 基于小程序开发的列表加载更多例子. 详细 代码下载:http://www.demodashi.com/demo/13632.html 一.前言 基于小程序开发的列表加载更多例子. 二.运行效果 ...
- 手持式停车收费管理系统全套案例,支持车牌识别,包含了android版app,微信小程序查询,响应式管理后台,云端大数据存储
先展示几个app效果图片吧,使用起来非常方便,关联了机器的快捷键操作,操作速度提高了不少,摄像头车牌自动识别,车牌识别无网络情况下离线也可以使用 再来一张后台截图,停车场信息完整显示,今日数据实时 ...
- 微信小程序+PHP:动态显示项目倒计时(格式:4天7小时58分钟39秒)
1.一般我们说的显示秒杀都是指的单条数据,循环我没做. 效果: 2.wxml代码: <p class="endtime_act">距报名截止还有: <block ...
- 【wx:for】小程序列表渲染的使用说明
wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件. 默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item,即: {{index}} . {{it ...
- this that 时间戳转日期 小程序 列表 与 加载
var gd = getApp().globalData; var imgUrlApp = gd.imgUrlApp; var localImgPath = gd.localImgPath; var ...
随机推荐
- 2018-10-09中国裁判文书网爬虫vl5x和DocID分析
本来是想要抓取食药监的药品数据,看到js加密很繁琐,调了一个星期没有结果,想看看其他类似网站的js加密情况,发现裁判文书网的加密好像不是太复杂,经过两天的分析和编写,基本把vl5x加密和DocID解密 ...
- 关于reg的思考
对于用于always中的标识符一般声明其数据类型为reg,但不一定都是代表触发器. 1.always中组合逻辑.reg跟时序无关. 2.alwasy中时序逻辑.reg表示触发器. 对于组合逻辑设计 1 ...
- linux系统,python3.7环境安装talib过程
获取源码wget http://prdownloads.sourceforge.net/ta-lib/ta-lib-0.4.0-src.tar.gz 解压进入目录tar -zxvf ta-lib-0. ...
- Django ORM操作及进阶
一般操作 看专业的官网文档,做专业的程序员! 必知必会13条 <1> all(): 查询所有结果 <2> filter(**kwargs): 它包含了与所给筛选条件相匹配的对象 ...
- Python面向对象(成员)(二)
1. 成员 在类中你能写的所有内容都是类的成员 2. 变量 1. 实例变量: 由对象去访问的变量. class Person: def __init__(self, name, id, gender, ...
- (转)5个Xcode开发调试技巧
1.Enable NSZombie Objects(开启僵尸对象) Enable NSZombie Objects可能是整个Xcode开发环境中最有用的调试技巧.这个技巧非常非常容易追踪到重复释放的问 ...
- C++中四种强制类型转换方式
类型转换有c风格的,当然还有c++风格的.c风格的转换的格式很简单(TYPE)EXPRESSION,但是c风格的类型转换有不少的缺点,有的时候用c风格的转换是不合适的,因为它可以在任意类型之间转换,比 ...
- python中join()函数讲解
本文简述的是string.join(words[, sep]),它的功能是把字符串或者列表,元组等的元素给连接起来,返回一个字符串,和split()函数与正好相反,看下面的代码理解. a=[" ...
- Android自动化测试Uiautomator--UiScrollable接口简介
UiScrollable主要包括以下几个方面的方法: 1.快速滚动 2.获取列表子元素 3.获取与设置最大滚动次数常量值 4.滑动区域校准常量设置与获取 5.先前与向后滚动 6.滚动到某个对象 7.设 ...
- Arthas诊断工具使用资料
1.https://github.com/alibaba/arthas/issues/327 2.https://alibaba.github.io/arthas/jad.html 3.https:/ ...
