$stylus美化$
一直在用洛谷
当然不一定是洛谷
其他的网站也可以用 比如说codeforces
还是决定要美化一波
首先去找一个插件 叫做 stylus
stylus下载的很多 我不想过多说明。
Google和QQ浏览器都有的。

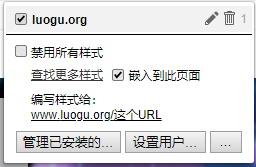
然后找到洛谷 会有这个东西

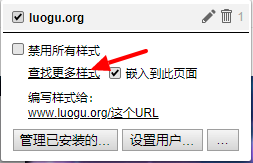
然后去这里


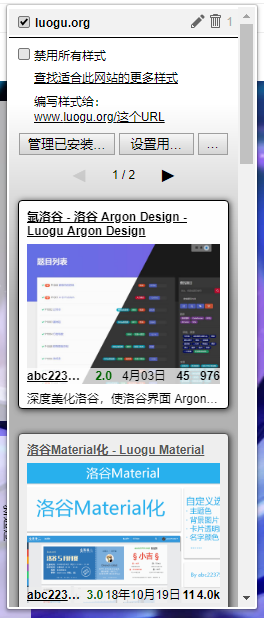
然后自己选一个。。
就完成了
\]
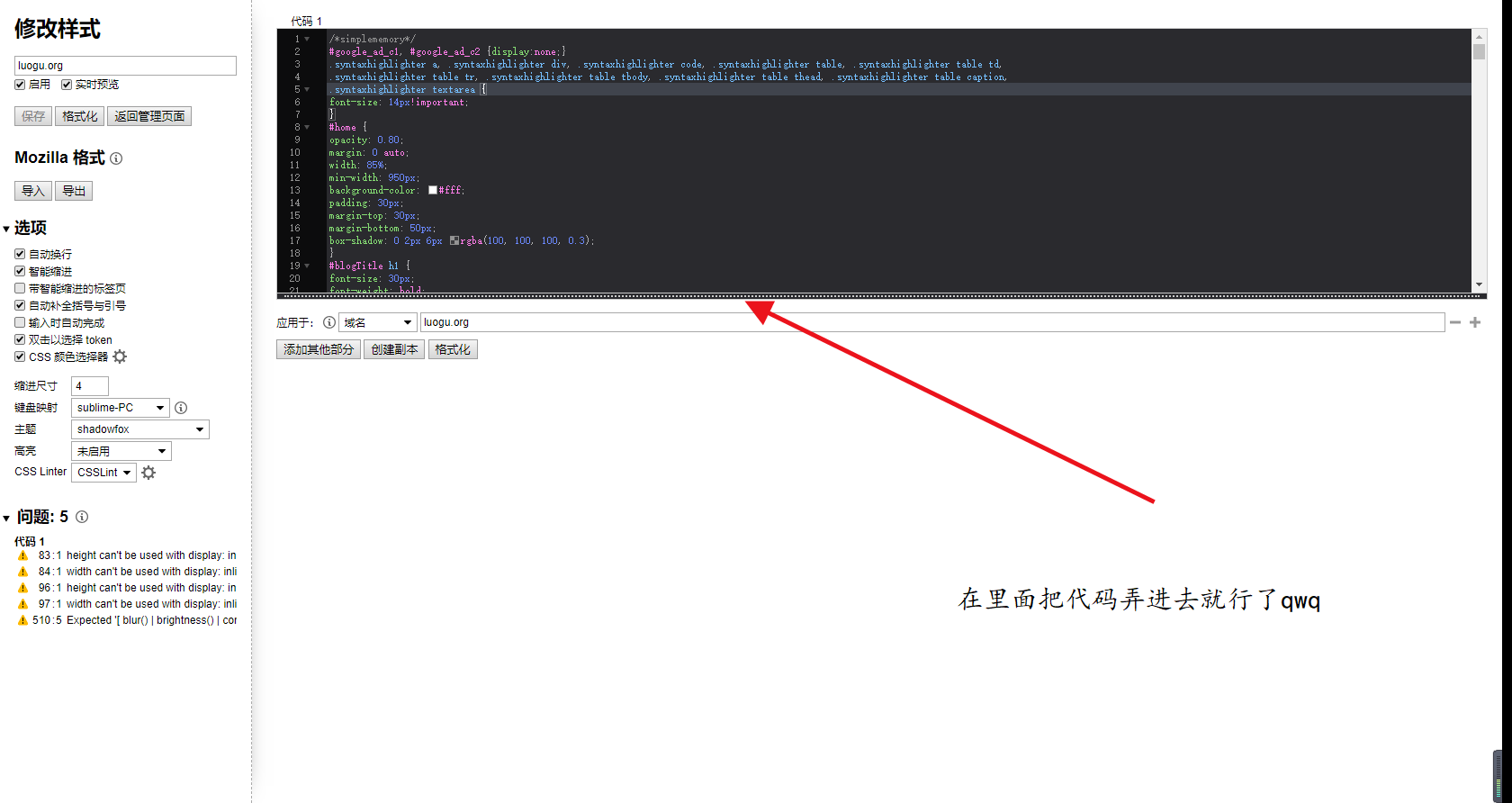
当然我不是这么弄的


\]
有一部分是从博客里面拿出来的(光速逃
/*simplememory*/
#google_ad_c1, #google_ad_c2 {display:none;}
.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td,
.syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption,
.syntaxhighlighter textarea {
font-size: 14px!important;
}
#home {
opacity: 0.80;
margin: 0 auto;
width: 85%;
min-width: 950px;
background-color: #fff;
padding: 30px;
margin-top: 30px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
#blogTitle h1 {
font-size: 30px;
font-weight: bold;
font-family: "Comic Sans MS";
line-height: 1.5em;
margin-top: 20px;
color: #515151;
}
#navList a:hover {
color: #4C9ED9;
text-decoration: none;
}
#navList a {
display: block;
width: 5em;
height: 22px;
float: left;
text-align: center;
padding-top: 18px;
}
#navigator {
font-size: 15px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 50px;
clear: both;
margin-top: 25px;
}
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
text-align: left;
border-left: 10px solid rgba(82, 168, 236, 0.8);
padding: 10px 0 14px 10px;
background-color: #f5f5f5;
}
#ad_under_post_holder #google_ad_c1,#google_ad_c2{
display: none !important;
}
body {
color: #000;
background: url(http://stdl.qq.com/stdl/skin/upload/production/25b0d8e661efb2acb90cc10b43328fca.webp
) fixed;
background-size: 100%;
background-repeat: no-repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
#topics .postTitle {
border: 0px;
font-size: 200%;
font-weight: bold;
float: left;
line-height: 1.5;
width: 100%;
padding-left: 5px;
}
div.commentform p{
margin-bottom:10px;
}
.comment_btn {
padding: 5px 10px;
height: 35px;
width: 90px;
border: 0 none;
border-radius: 5px;
background: #ddd;
color: #999;
cursor:pointer;
font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;
text-shadow: 0 0 1px #fff;
display: inline !important;
}
.comment_btn:hover{
padding: 5px 10px;
height: 35px;
width: 90px;
border: 0 none;
border-radius: 5px;
background: #258fb8;
color: white;
cursor:pointer;
font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;
text-shadow: 0 0 1px #fff;
display: inline !important;
}
#commentform_title {
background-image:none;
background-repeat:no-repeat;
margin-bottom:10px;
padding:0;
font-size:24px;
}
#commentbox_opt,#commentbox_opt + p {
text-align:center;
}
.commentbox_title {
width: 100%;
}
#tbCommentBody {
font-family:'Microsoft Yahei', Microsoft Yahei, 宋体, sans-serif;
margin-top:10px;
max-width:100%;
min-width:100%;
background:white;
color:#333;
border:2px solid #fff;
box-shadow:inset 0 0 8px #aaa;
padding:10px;
height:250px;
font-size:14px;
min-height:120px;
}
.feedbackItem {
font-size:14px;
line-height:24px;
margin:10px 0;
padding:20px;
background:#F2F2F2;
box-shadow:0 0 5px #aaa;
}
.feedbackListSubtitle {
font-weight:normal;
}
#blog-comments-placeholder, #comment_form {
padding: 20px;
background: #fff;
-webkit-box-shadow: 1px 2px 3px #ddd;
box-shadow: 1px 2px 3px #ddd;
margin-bottom: 50px;
}
.feedback_area_title {
margin-bottom: 15px;
font-size: 1.8em;
}
.feedbackItem {
border-bottom: 1px solid #CCC;
margin-bottom: 10px;
padding: 5px;
background: rgb(248, 248, 248);
}
.color_shine {background: rgb(226, 242, 255);}
.feedbackItem:hover {-webkit-animation-name: color_shine;-webkit-animation-duration: 2s;-webkit-animation-iteration-count: infinite;}
#comment_form .title {
font-weight: normal;
margin-bottom: 15px;
}
/** 鼠标样式 开始**/
/** 普通指针样式**/
body {
cursor: url(http://www.xgboke.com/wp-content/uploads/2018/03/2018031606171010.png), default;
}
/** 链接指针样式**/
a:hover{cursor:url(http://www.xgboke.com/wp-content/uploads/2018/03/2018031606171010.png), pointer;}
/** 鼠标样式 结束**/
#site_nav_under {
display: none;
}
.c_ad_block, .ad_text_commentbox {
display: none;
margin: 0;
padding: 0;
}
#ad_under_google {
height: 0;
overflow: hidden;
}
#ad_under_google a {
display: none;
}
/*
定义整体样式
*/
body {
font-family:Monaco,Consolas,Microsoft Yahei,Verdana,Arial,Helvetica,sans-serif!important;
}
/*文章样式*/
#cnblogs_post_body
{
color: black;
font-size: 16px;
}
#cnblogs_post_body h1 {
background: #333366;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 20px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h2 {
background: #006699;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h3 {
background: #726E74;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 17px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h4{
background: #2B6600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 16px;
font-weight: bold;
height: 24px;
line-height: 23px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
/*博客导航栏 */
#navList {
float:left;
color:#0090D1;
}
#navList a{
font-weight:normal!important; /*导航不加粗,用正常字体*/
color:#990000!important;
}
#navList li {
border: none;
font-size: 18px;
margin:0 0!important;
}
.blogStats {
margin-right:12px!important;
} /*统计信息*/
/*首页博客标题*/
.postTitle {
font-size: 22px!important;
border-left: 3px solid #21759b;
font-weight:normal!important;
margin-bottom: 10px;
float: right;
width: 100%;
clear: both;
}
#home{
width:75%;
margin-top:20px;
padding:10px;
box-shadow:none;
}
/***************head*****************/
#blogTitle{
overflow: hidden;
height: auto;
}
#blogTitle h1{
margin-left: 0;
font-size:35px;
}
#blogTitle h1 a{
color:black;
}
#blogTitle h1 a:hover{
animation:myfirst1 1s;
color:#0090D1;
}
#blogTitle h2{
margin-top:7px;
}
#navList a{
width:4em;
}
/*发表文章的标题*/
#topics .postTitle{ /*进入文章时,标题左侧框不要显示,会覆盖.postTile的border配置*/
border:none;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #21759b;
transition: all 0.4s linear 0s;
}
.postTitle a:hover {
margin-left: 30px;
color: #0f3647;
text-decoration: none;
}
/*文章内容(简介内容)*/
.postCon {
float: right;
line-height: 1.5em;
width: 100%;
clear: both;
padding: 10px 0;
}
.day .postTitle a {
padding-left: 10px;
}
#mainContent .forFlow{
margin-left:22em!important;
margin-right: 6px;
}
/*文章附加信息*/
.postDesc {
background: url(images/posted_time.png) no-repeat 0 1px;
color: #757575;
float: left;
width: 100%;
clear: both;
text-align: left;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 13px;
padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
}
.day{
padding-left: 20px!important;
}
.postDesc{
padding-left: 0px!important;
}
/*文章超链接样式*/
.postBody a:link, .postBody a:visited, .postBody a:active {
text-decoration: none!important;
color: #007acc;
}
.postBody a:visited, .postBody a:active {
color: #ff0066;
}
.postBody a:hover {
color: #005b99;
}
/**首页列表**/
#mainContent div.day{
padding-bottom:25px;
border-bottom:1px solid #ededed;
box-shadow: 5px 5px 3px #CBCFD2;
}
/*随笔列表样式*/
.entrylistPosttitle {
font-size: 22px!important;
border-left: 3px solid #21759b;
font-weight:normal!important;
margin-bottom: 10px;
padding-left:0px;
float: right;
width: 100%;
clear: both;
}
.entrylistItem .entrylistPosttitle a{
padding-left:10px;
}
.entrylistPostSummary {
float: right;
line-height: 1.5em;
width: 99%;
clear: both;
padding: 10px 0;
padding-right:6px;
}
.entrylistItemPostDesc{
background: url(images/posted_time.png) no-repeat 0 1px;
color: #757575;
float: left;
width: 100%;
clear: both;
text-align: left;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 13px;
padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
padding-left: 0px!important;
}
.entrylistItem{
padding-left: 20px!important;
}
/*分类描述*/
.entrylistDescription{
font-size: 18px!important;
font-weight:normal!important;
margin-bottom: 20px;
float: right;
width: 100%;
clear: both;
}
#nav_next_page a{
margin-top:20px;
border-radius:7px;
padding:9px 20px 9px 20px;
}
#nav_next_page a:hover{
animation:mytwo 1.5s;
color:white;
background-color:#0090d3
}
@keyframes myfirst1
{
from {color:black;}
to {color:#0090d3;}
}
@keyframes myfirst
{
from {color:black;}
to {color:#0090d3;}
}
@keyframes mytwo
{
from {background:#aaaaaa;}
to {background:#0090d3;}
}
@keyframes imgfirst{
from{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;}
to{
-webkit-filter: grayscale(0%);
-moz-filter: grayscale(0%);
-ms-filter: grayscale(0%);
-o-filter: grayscale(0%);
filter: grayscale(0%);
filter: none;
}
}
/*文字中的代码样式*/
.cnblogs-markdown code, .cnblogs-post-body code{
font-family:Monaco,Consolas,Microsoft Yahei,Verdana,Arial,Helvetica,sans-serif!important;
font-size: 14px!important;
border: 0!important;
background-color: #D6DBDF!important;
border-radius: 4px!important;
color: #2C3E50;
}
/*引用的样式*/
.postBody blockquote{
padding: 10px 15px;
border:none;
border-left-style: solid;
border-left-width: 10px;
margin: 0 0 20px;
border-color: #D6DBDF;
background: none repeat scroll 0 0 rgba(102,128,153,.05);
}
/*标签样式*/
#myposts .PostList {
margin-right: 20px;
margin-top: 0px;
padding-top: 10px;
margin-bottom: 10px;
padding-bottom: 10px;
box-shadow: 5px 2px 2px #D0D1D2; /*列表阴影效果*/
}
.postTitl2{
font-size: 22px;
border-left: 3px solid #21759b;
padding-top: 0px;
padding-bottom: 0px;
}
.postDesc2{
float:none;
}
#myposts .myposts_title{
margin-bottom: 5px;
font-size: 22px;
border-bottom: 2px solid #e6e6e6;
font-weight: normal;
text-align: left;
}
.postTitl2 a{
padding-left:10px;
}
.PostList a:link, .PostList a:visited, .PostList a:active {
color: #21759b;
transition: all 0.4s linear 0s;
}
.PostList a:hover {
margin-left: 30px;
color: #0f3647;
text-decoration: none;
}

然后就变成这样了。qwq。
如果不喜欢我的这个样式的话。
可以选择其他的样式 上面讲过了。
随机推荐
- kata练习题
This time no story, no theory. The examples below show you how to write function accum: Examples: ac ...
- cocos2dx 2.1.x 退出SDK相关界面后EGLView 不刷新渲染
报错内容为: [3390:1456879] failed to call contextcocos2d: surface size: 0x0[3390:1456879] Failed to make ...
- Wikioi 3776 生活大爆炸版石头剪子布
题目描述 Description 石头剪刀布是常见的猜拳游戏:石头胜剪刀,剪刀胜布,布胜石头.如果两个人出拳一样,则不分胜负.在<生活大爆炸>第二季第8集中出现了一种石头剪刀布的升级版游戏 ...
- cpus Vs cpu period and cpu quota
1. https://docs.oracle.com/cd/E37670_01/E75728/html/section-zb1_wqw_gt.html To control a container' ...
- B. Code For 1 分治
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standa ...
- 听SEO大神夜息分享
今天偶然听说了百度站长平台,又偶然在上面发现了夜息大神的分享(http://zhanzhang.baidu.com/college/videoinfo?id=871). 之前对于SEO的了解只限于减少 ...
- NOIP2013 提高组合集
NOIP 2013 提高组 合集 D1 T1 转圈游戏 快速幂裸题 #include <iostream> #include <cstdio> #include <cst ...
- T1683 车厢重组 codevs
http://codevs.cn/problem/1683/ 时间限制: 1 s 空间限制: 1000 KB 题目等级 : 白银 Silver 题目描述 Description 在一个旧式的火车 ...
- 模拟赛 Problem 1 高级打字机(type.cpp/c/pas)
Problem 1 高级打字机(type.cpp/c/pas) [题目描述] 早苗入手了最新的高级打字机.最新款自然有着与以往不同的功能,那就是它具备撤销功能,厉害吧. 请为这种高级打字机设计一个程序 ...
- 从理论到实践,全方位认识DNS(实践篇)
在理论篇中,我们基本了解了DNS的整个协议原理,但是可能还会有着下面的疑问: 为什么我想申请的域名都没了? DNS 域名还要备案,这是为什么啊? 如何将刚申请的域名绑定到自己的网站呢? 怎么才能看到那 ...
