JavaScript--二维数组
一维数组,我们看成一组盒子,每个盒子只能放一个内容。
一维数组的表示: myarray[ ]
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。
二维数组的表示: myarray[ ][ ]
注意: 二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1。
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
注意: 关于for 循环语句,请看第四章4-5 。
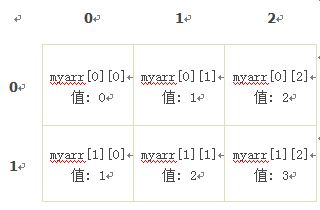
将上面二维数组,用表格的方式表示:

2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
JavaScript--二维数组的更多相关文章
- javascript二维数组
var a= new Array(new Array(1,2),new Array('b','c')); document.write(a[1][1]); 说白了,就是利用for循环定义二维数组! & ...
- javascript 二维数组的例子
javascript没有二维数组.所有自定义了一个数组类,下面是实例代码. 代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Trans ...
- JavaScript 二维数组排列组合2
<html> <head> <title>二维数组排列组合</title> </head> <body> <div id= ...
- JavaScript 二维数组排列组合
<html> <head> <title>二维数组排列组合</title> </head> <body> <div id= ...
- js 二维数组 for 循环重新赋值
javascript 二维数组的重新 组装 var arr = [[1,2],[3,4],[5,6],[7,8]]; var temp = new Array(); for(var i= 0 ;i&l ...
- JS中:数组和二维数组、MAP、Set和枚举的使用
1.数组和二维数组: 方法一: var names = ['Michael', 'Bob', 'Tracy']; names[0];// 'Michael' 方法二: var mycars=new ...
- javascript 二维(多维)数组的复制问题
最近在项目中遇到一个动画暂停的效果,需要在动画停止的时候检测当前坐标和已经运行的时间,从而调节时间轴为再次运行时加速. 但是在数组保存方面折腾了半天. var orbitArray = [], lin ...
- 同事问如何判断同花顺,我用javascript的二维数组写了个简易demo
有个前同事在群里问如何判断是否为同花顺我用javascript的二维数组写了个简易demo. <!DOCTYPE html> <html> <body> <s ...
- JavaScript 递归法排列组合二维数组2
<html> <head> <title>二维数组排列组合</title> </head> <body> <div id= ...
- JavaScript 递归法排列组合二维数组
<html> <head> <title>二维数组排列组合</title> </head> <body> <div id= ...
随机推荐
- Linux基本文件类型
Linux基本文件类型 基本文件类型 - : 普通文件 d : 文件目录 p : 管道文件 l : 软连接文件 c : 字符设备文件 s : socket文件
- PAT 1121 Damn Single
"Damn Single (单身狗)" is the Chinese nickname for someone who is being single. You are suppo ...
- 调试LM1117电压转换芯片
LM1117(不是LM117)电源芯片是低压差线性稳压器,简称LDO(low dropout regulator),是一种非隔离(输入输出电压的地是一个地)的电压转换芯片.因此,在使用的时候,尽量让输 ...
- Java基础学习总结(83)——Java泛型总结
1. 什么是泛型? 泛型(Generic type 或者 generics)是对 Java 语言的类型系统的一种扩展,以支持创建可以按类型进行参数化的类.可以把类型参数看作是使用参数化类型时指定的类型 ...
- [luoguP3047] [USACO12FEB]附近的牛Nearby Cows(DP)
传送门 dp[i][j][0] 表示点 i 在以 i 为根的子树中范围为 j 的解 dp[i][j][1] 表示点 i 在除去 以 i 为根的子树中范围为 j 的解 状态转移就很好写了 ——代码 #i ...
- T1080 线段树练习 codevs
http://codevs.cn/problem/1080/ 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description 一行N个方 ...
- gn3 --iou
http://www.wyzc.com/Course/Course/learnAction/id/14049/center/0#lesson/400847 http://www.mamicode.co ...
- html缓存机制,http头部控制
1.缓存分类:服务器缓存(协商缓存),第三方缓存,浏览器缓存(强制缓存) 2.浏览器缓存(添加 meta),设置请求指定的http头部信息.(状态码200,from cache , from dist ...
- 1. 数组小挪移CyclicRotation Rotate an array to the right by a given number of steps.
数组小挪移: package com.code; import java.util.Arrays; public class Test02_2 { public int[] solution(int[ ...
- SpriteBuilder&Cocos2D使用CCEffect特效实现天黑天亮过度效果
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 假设认为写的不好请多提意见,假设认为不错请多多支持点赞.谢谢! hopy ;) 在动作或RPG类游戏中我们有时须要天黑和天亮过度的效果来完毕场 ...
