html5——文本阴影
基本结构
text-shadow: 30px 23px 31px #;/* 文字阴影: 水平位移 垂直位移 模糊程度 阴影颜色*/
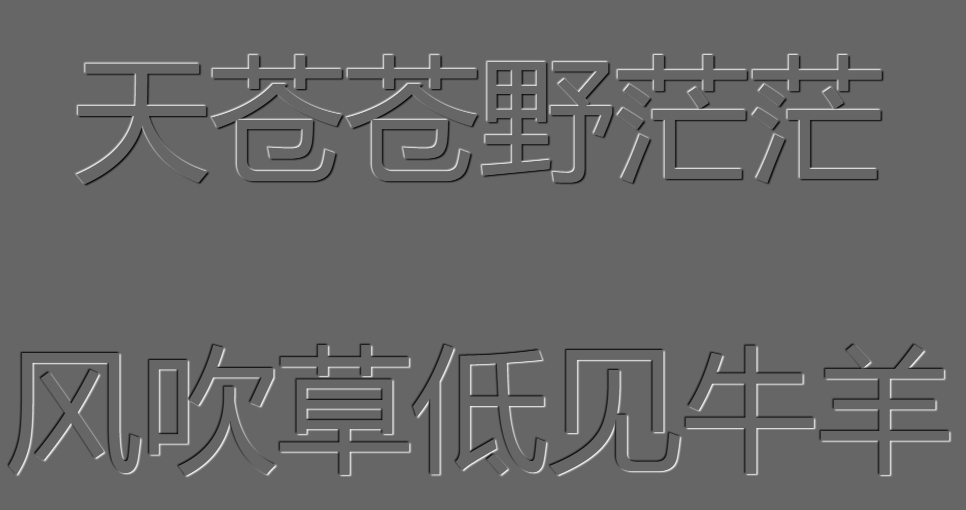
凹凸文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
background-color: #666;
} p {
text-align: center;
color: #666;
margin: 100px auto;
font-size: 120px;
} p:nth-child(1) {
text-shadow: -1px -1px 1px #fff, 1px 1px 1px #000;
} p:nth-child(2) {
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
</style>
</head>
<body>
<p>天苍苍野茫茫</p>
<p>风吹草低见牛羊</p>
</body>
</html>

html5——文本阴影的更多相关文章
- 文本溢出text-overflow和文本阴影text-shadow
前面的话 CSS3新增了一些关于文本的样式,其中text-overflow文本溢出和text-shadow文本阴影有些特别.因为它们有对应的overflow溢出属性和box-shadow盒子阴影属性. ...
- Popline:帅气的浮动 HTML5 文本编辑器工具栏
Popline 是一个基于 HTML5 实现的富文本编辑器工具栏,设计灵感来自 PopClip ,相比传统的文本编辑器工具,Popline 能够浮动在编辑的文本周围,操作起来十分方便. 您可能感兴趣的 ...
- CSS3 一、文本阴影text-shadow属性
文本阴影text-shadow属性特效: 1.右下角阴影,左下角阴影,左上角阴影,右上角阴影 <!DOCTYPE html> <html lang="en"> ...
- html5文本框提示文字属性为placeholder
html5文本框提示文字属性为placeholder 例子: <textarea id="comment" class="commentCont" n ...
- 文本阴影text-shadow
文本阴影text-shadow text-shadow可以用来设置文本的阴影效果. 语法: text-shadow: X-Offset Y-Offset blur color; X-Offset:表示 ...
- HTML5 Canvas阴影用法演示
HTML5 Canvas阴影用法演示 HTML5 Canvas中提供了设置阴影的四个属性值分别为: context.shadowColor = “red” 表示设置阴影颜色为红色 context.sh ...
- CSS3 --添加阴影(盒子阴影、文本阴影的使用)
CSS3 - 给div或者文字添加阴影(盒子阴影.文本阴影的使用)CSS3定义了两种阴影:盒子阴影和文本阴影.其中盒子阴影需要IE9及其更新版本,而文本阴影需要IE10及其更新版本.下面分别介绍两种 ...
- CSS3文本阴影、边框阴影
CSS3添加阴影 一.使用text-shadow属性为文本添加阴影 二.使用box-shadow属性为边框添加阴影 一.为文本添加阴影 text-shadow 使用text-shadow,可以 ...
- CSS中使用文本阴影与元素阴影
文本阴影介绍 在CSS中使用text-shadow属性设置文本阴影,该属性一共有4个属性值如:水平阴影.垂直阴影.(清晰度或模糊距离).阴影颜色. text-shadow属性值说明,在文本阴影实践中: ...
随机推荐
- POJ 1523 SPF 割点 Tarjan
SPF Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 9317 Accepted: 4218 Description C ...
- S - Arc of Dream 矩阵快速幂
An Arc of Dream is a curve defined by following function: where a 0 = A0 a i = a i-1*AX+AY b 0 = B0 ...
- Java中基于HTTP协议网络编程
java中为我们的网络支持提供了java.net包,能够使我们以编程的方式来訪问Web服务功能,这篇博客,就跟大家分享一下.Java中的网络编程的知识.主要是学习下该java.net包下的API. U ...
- ORA-01925:maximum of 80 enabled roles exceeded
ORA-01925:maximum of 80 enabled roles exceeded max_enabled_roles 9i的參数,10g及以后都不用了. 指定用户session的最大ena ...
- C++学习之函数模板与类模板
泛型编程(Generic Programming)是一种编程范式,通过将类型参数化来实现在同一份代码上操作多种数据类型,泛型是一般化并可重复使用的意思.泛型编程最初诞生于C++中,目的是为了实现C++ ...
- 22、Cocos2dx 3.0游戏开发找小三之音乐与音效:假如世界上没有了音乐,你的耳朵会孤单吗?
重开发人员的劳动成果,转载的时候请务必注明出处:http://blog.csdn.net/haomengzhu/article/details/30485103 假如世界上没有了音乐,在森林里.我们听 ...
- LeetCode 387. First Unique Character in a String (字符串中的第一个唯一字符)
题目标签:String, HashMap 题目给了我们一个 string,让我们找出 第一个 唯一的 char. 设立一个 hashmap,把 char 当作 key,char 的index 当作va ...
- git实验室
git clone一个项目 jiqing@jiqing-System-Product-Name:/home/wwwroot/default$ sudo git clone http://106.14. ...
- bzoj2125 最短路——仙人掌两点间距离
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2125 仙人掌!模仿 lyd 的代码写的,也算是努力理解了: 主要分成 lca 在环上和不在环 ...
- Django-CKeditor使用笔记
1. 安装django-ckeditor $ pip install django-ckeditor 2. 在setting中,添加ckeditor , ckeditor_uploader 到INST ...
