javaScript 翻转
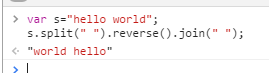
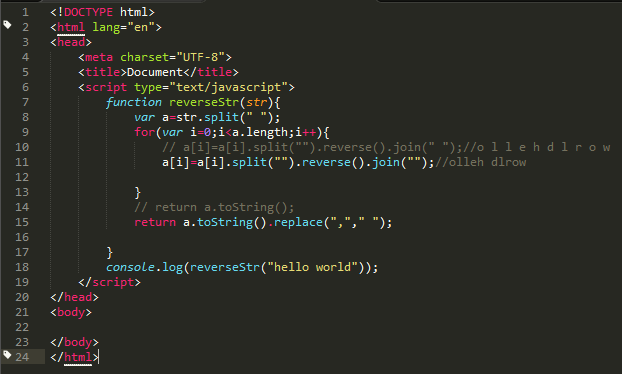
一个字符串转成如下形式:

一个字符串转成如下形式"olleh dlrow";
public class reverseWord {
public static void main(String[] args) {
String s = "hello world ni hao";
System.out.println(s);
String [] str = s.split(" ");
// System.out.println(str.length);
String s2= "";
for(int i = 0;i<str.length;i++){
String con = str[i];//hello
char[] cs=con.toCharArray(); //
for(int j = cs.length-1;j>=0 ;j--){
s2 = s2+cs[j];
}
s2 = s2+" ";
}
System.out.println(s2);
}
}

javaScript 翻转的更多相关文章
- JavaScript翻转字符串方法
先把字符串转化成数组String.prototype.split(),再借助数组的reverse方法翻转数组顺序(Array.prototype.reverse()),然后把数组转化成字符串. 使用的 ...
- 推荐12款实用的 JavaScript 书页翻转效果插件
Flipbooks(书页)或者页面翻转已成为在网页设计中最流行的交互动画之一.他们可以用在 Flash,网页或者在线杂志中.使用书页动画或者页面翻转的网页设计效果方便人们展示他们的产品,作品或者其它内 ...
- JavaScript图片翻转
<script type="text/javascript"> /** * 注册函数f,当文档加载问成时执行这个函数f * 如果文件已经载入完成,尽快以异步方式执行它 ...
- JavaScript 插件的书页翻转效果
Flipbooks书页面翻转成为在网页设计中最流行的交互动画之中的一个. 他们能够用在 Flash,网页或者在线杂志中.使用书页动画或者页面翻转的网页设计效果展示他们的产品,更加直观有效. 结合 HT ...
- Javascript实现图片翻转
使用Js的对象属性能实现简单的翻转效果.通过onMouseover事件和onMouseOut事件就能实现鼠标移到链接上和移开链接发生反应.给两个图片加上链接实现都能翻转的效果. reverse.htm ...
- Web前端面试指导(二十):JavaScript中如何翻转一个字符串?
题目点评 字符串作在程序中是非常常见的,因为程序中绝大部分的数据都可以当作字符串来处理.需要对字符的处理方法比较熟悉,在回答的时候尽量能够说出多种解决方法更好! 字符串翻转的方法 1)使用字符串函数 ...
- JavaScript获取手机屏幕翻转方法
/*屏幕翻转*/ window.addEventListener(window['onorientationchange'] ? 'orientationchange' : 'resize', fun ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 掌握javascript中的最基础数据结构-----数组
这是一篇<数据结构与算法javascript描述>的读书笔记.主要梳理了关于数组的知识.部分内容及源码来自原作. 书中第一章介绍了如何配置javascript运行环境:javascript ...
随机推荐
- C++系统学习之六:函数
1.函数基础 典型的函数定义包括:返回类型.函数名.由0个或多个形参组成的列表以及函数体. 2.参数传递 形参初始化的机理和变量初始化一样. 有两种方式:引用传递和值传递 2.1 传值参数 当形参是非 ...
- LeetCode 买卖股票的最佳时机
给定一个数组,它的第 i 个元素是一支给定股票第 i 天的价格. 如果你最多只允许完成一笔交易(即买入和卖出一支股票),设计一个算法来计算你所能获取的最大利润. 注意你不能在买入股票前卖出股票. 示例 ...
- (27)zabbix自定义图表Graph
zabbix提供了一个自定义图表的功能,这不是废话么?呵呵~前面文章 讲到的<zabbix简易图表>只能显示单个item的数据图表.如果我们想显示多个信息到一个图表上,那必须使用zabbi ...
- linux中mysql自带同步
今天打算给一个做主备web服务器.考虑到数据库的同步,现在自己本地虚拟机做个实验. 经过慎重考虑(其实就是参考了下论坛大家的看法). 最后决定用mysql自带的同步设置. 话不多说 配置过程如下.
- mem之读操作调式总结(跟入栈出栈有关)
现象: 1.当case比较复杂的时候(含有for循环对mem进行读/写) 发现for循环时总是有汇编指令不执行跳过去了,(其实是汇编不熟和指令太多无法理智分析指令了). 事实是指令是对的,但执行错了( ...
- python爬虫(爬取视频)
爬虫爬视频 爬取步骤 第一步:获取视频所在的网页 第二步:F12中找到视频真正所在的链接 第三步:获取链接并转换成机械语言 第四部:保存 保存步骤代码 import re import request ...
- int long long 的范围
unsigned int 0-4294967295 (10位数,4e9) int -2147483648-2147483647 (10位 ...
- IDEA避免JAVA文件自动引入import.*包
Intellij Idea工具在java文件中怎么避免import java.utils.*这样的导入方式,不推崇导入*这样的做法!Editor->Code Style->Java-> ...
- 关于面试总结-SQL经典面试题
关于面试总结6-SQL经典面试题 前言 用一条SQL 语句查询xuesheng表每门课都大于80 分的学生姓名,这个是面试考sql的一个非常经典的面试题 having和not in 查询 xueshe ...
- [android开发篇]权限列表
http://www.open-open.com/lib/view/open1425868811607.html
