Node学习图文教程之express重写留言本案例
写在前面
小伙伴们大家好,我是你们的pubdreamcc,接着前面的学习,这篇博文出至于我的GitHub仓库:Node学习教程资料,如果你觉得对你有帮助,欢迎star,你们的点赞是我持续更新的动力,谢谢!
Node.js学习教程资料:GitHub
前言
我们在之前的node.js学习的基础课程中已经完成了一个简单的用户发表评论社区,今天我们利用web开发框架--express来重写案例,进一步加强对express框架的理解和使用。
demo主体
- 创建项目文件夹,
npm初始化项目
在本地任意目录下创建名为:expressCommentList文件夹,cd文件夹中,运行:npm init -y快速初始化,生成package.json文件。安装相应第三方依赖:
npm install express art-template express-art-template body-parser --save
- 创建静态资源文件夹
我们在expressCommentList文件夹中创建一个名为:public文件夹,用来存放静态文件,也就是公开的资源文件。项目中用到的bootstrap样式文件和页面的脚本文件等都可以放到public文件夹中。
- 创建页面视图文件夹
同样地,在expressCommentList文件夹中创建名为:views文件夹,views文件夹用来存放页面视图相关的文件,这也为后面模板引擎默认查找模板文件的位置一致,便于后续编码。
- 创建服务器文件
app.js为我们的服务器文件,在这里我们使用express来开启一个web服务器。
demo主要代码
app.js文件中核心代码如下:
const express = require('express')
// 引入body-parser
const bodyParser = require('body-parser')
const app = express()
// 开放静态资源
app.use('/public/', express.static('./public'))
// 配置express-art-template模板引擎
app.engine('html', require('express-art-template'))
// 配置body-parser
app.use(bodyParser.urlencoded({ extended: false }))
// 先造一些假数据,供模板引擎渲染
let comments = [
{
name: 'jack',
content: 'hello world',
time: '2019-5-1'
},
{
name: 'Tom',
content: 'hello world',
time: '2019-5-1'
},
{
name: 'dream',
content: 'hello world',
time: '2019-5-1'
},
{
name: 'james',
content: 'hello world',
time: '2019-5-1'
},
{
name: 'jack',
content: 'hello world',
time: '2019-5-1'
},
{
name: 'life',
content: 'hello world',
time: '2019-5-3'
}
]
app.get('/', (req, res) => {
res.render('index.html', {
comments: comments
})
})
app.get('/post', (req, res) => {
res.render('post.html')
})
app.post('/comment', (req, res) => {
// 得到post请求发送的数据
const comment = req.body
comment.time = '2019-5-21'
comments.unshift(comment)
// 重定向到首页(‘/’)
res.redirect('/')
})
app.listen(3000, () => {
console.log('running...')
})
这里使用了express-art-template模板引擎渲染模板文件,并且通过express的中间件:body-parser来获取表单POST提交后的数据,最终通过把POST提交的数据合并到原始数据中即可显示在首页上。
对于express-art-template和body-parser在express中的具体用法,不清楚的伙伴可以关注我的之前Node教程资料:express中art-template的使用和express中获取post请求数据,这里就不再赘述。
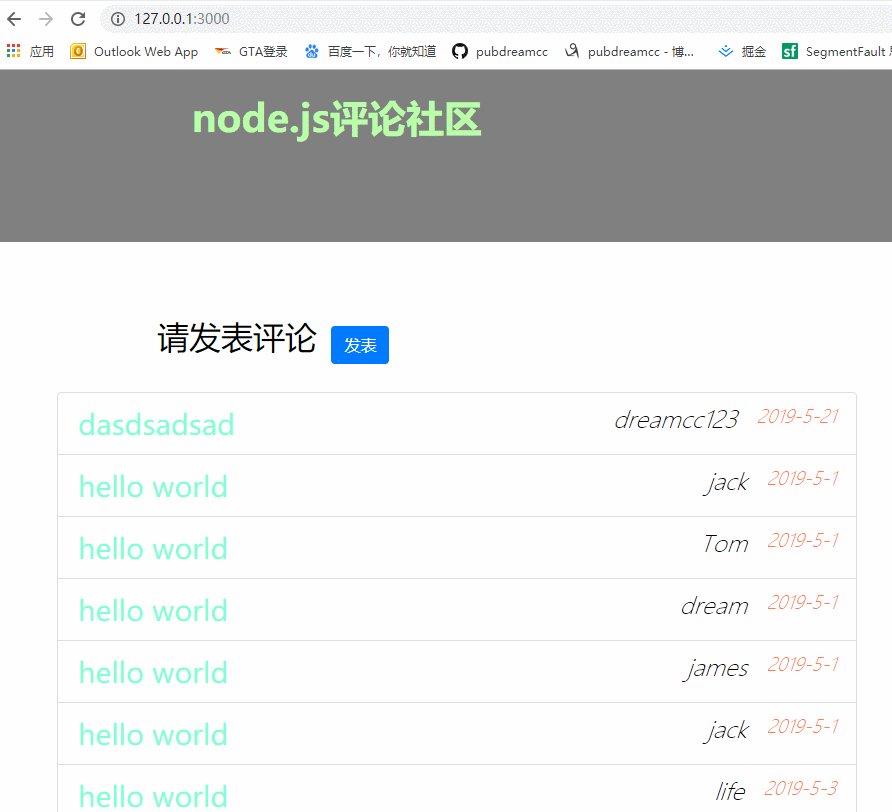
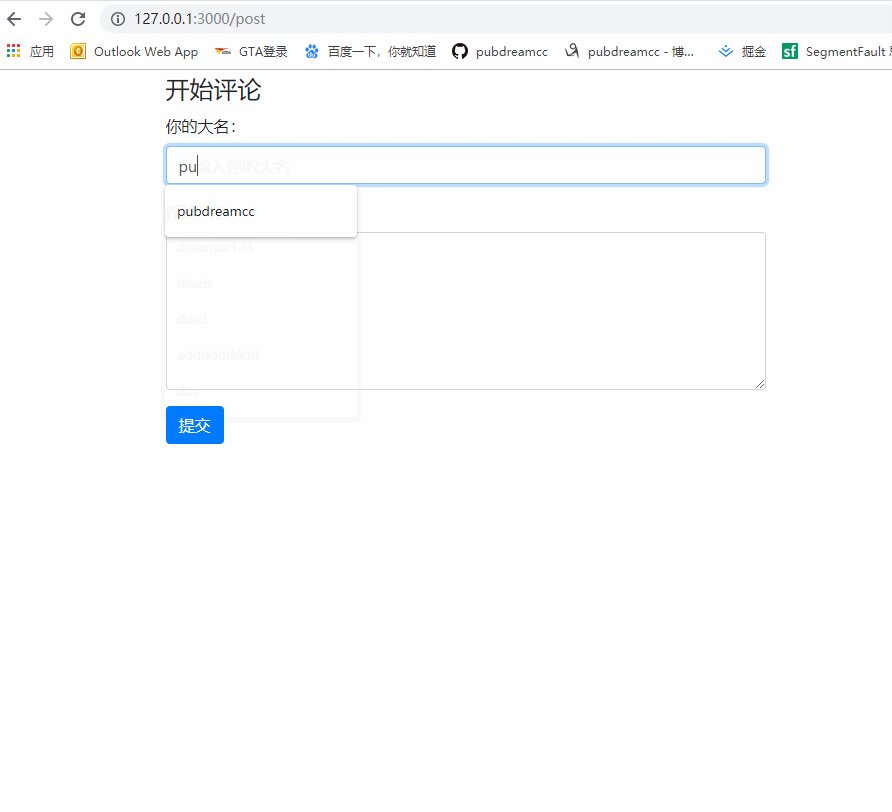
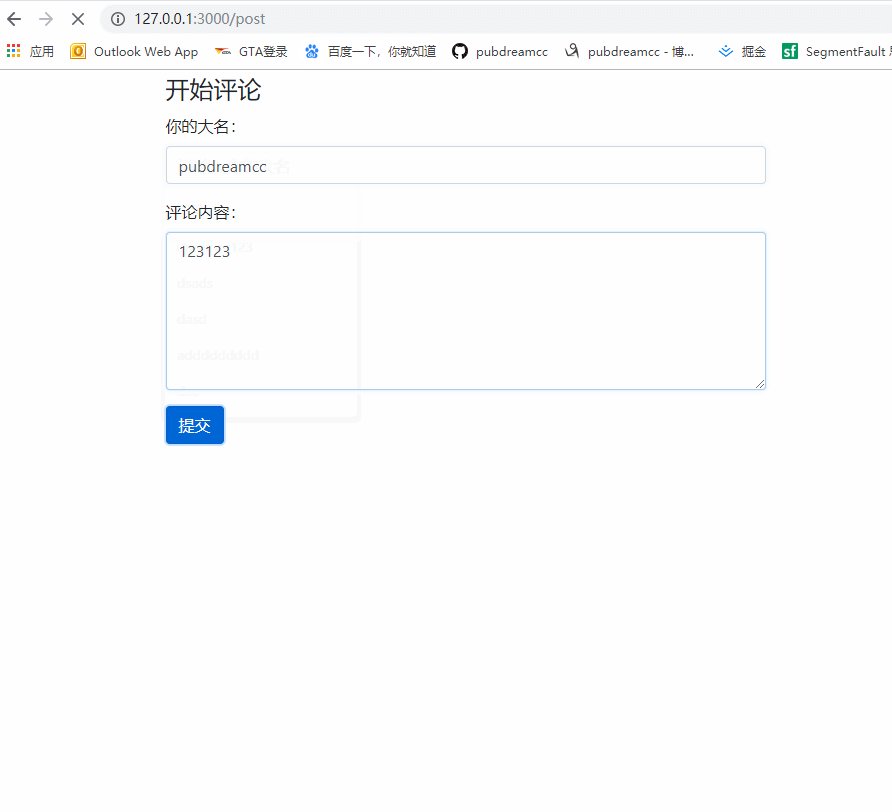
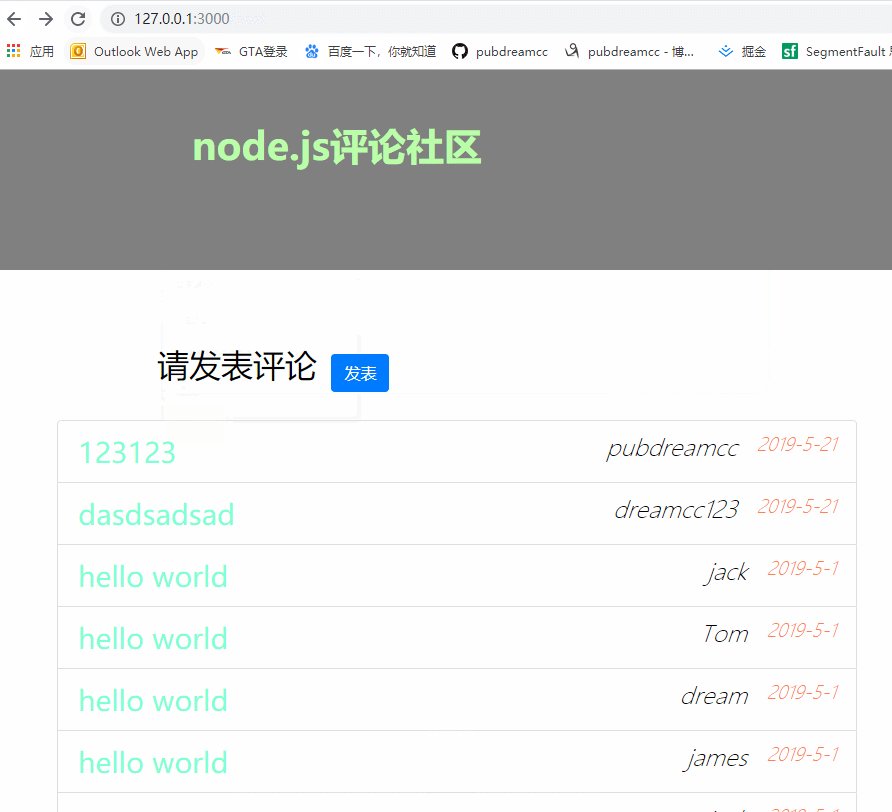
demo演示效果图

如果需要完整demo代码,可以查看GitHub上仓库Node学习demo案例文件夹,当然如果你有好的建议也可以issue我,或者留言评论,thank you!
Node学习图文教程之express重写留言本案例的更多相关文章
- 初步了解Node.js,学做简单的留言本案例
在还没有正式的学Node.js的时候, 你们认为Node.js 对于前端来说是什么呢? 会认为Node.js 是框架? 认为这是类似Jquery的一个快速.简洁的JavaScript框架? 反正我自己 ...
- node.js Web应用框架Express入门指南
node.js Web应用框架Express入门指南 作者: 字体:[增加 减小] 类型:转载 时间:2014-05-28 我要评论 这篇文章主要介绍了node.js Web应用框架Express入门 ...
- 2015第40周一Node学习
node学习尝试 早上看了张丹大牛博客文章nodeJS学习路线图和node从零入门系列,感觉获益匪浅,尝试了里面几项内容,对node有了更深入的认识. npm npm是一个node包管理和分发工具,已 ...
- Intellij IDEA 2017 详细图文教程之概述
天天编码 , 版权所有丨本文标题:Intellij IDEA 2017 详细图文教程之概述 转载请保留页面地址:http://www.tiantianbianma.com/intellij-idea- ...
- Tomcat 学习进阶历程之Tomcat架构与核心类分析
前面的http及socket两部分内容,主要是为了后面看Tomcat源代码而学习的一些网络基础.从这章開始.就開始实际深入到Tomcat的'内在'去看一看. 在分析Tomcat的源代码之前,准备先看一 ...
- mac下配置Node.js开发环境、express安装、创建项目
mac下配置Node.js开发环境.express安装.创建项目 一.node.js的安装 去官网下载对应的平台版本就可以了,https://nodejs.org 二.express安装 sudo n ...
- [学姿势]实验室搬砖+node学习
这周开始进行收尾工作,我当然没有进行核心技术的开发,主要负责的是对web端进行展示上的修修补补,主要包括添加VLC播放器.rtsp视频流以及一些js细节. 1.VLC 全称为Video Lan Cli ...
- 图文教您轻松学会用PS设计制作名片
图文教您轻松学会用PS设计制作名片 http://jingyan.baidu.com/article/49711c614e7370fa441b7ca3.html
- node学习笔记-搭建node环境
最近项目要用到node,利用空闲整理做下笔记 第一步 安装node,方式比较多,最为直接的是直接去官网 可直接从官网下载安装http://nodejs.cn/download/ 根据自己情况 ...
随机推荐
- 【Todo】Java Callable和Future学习
参考这篇文章:http://blog.csdn.net/ghsau/article/details/7451464 还有一个系列<Java多线程>
- BUPT复试专题—图像压缩存储(2015)
题目描述 以二维数组表示图像,其值只有0.1两种,寻找两幅图像中最大的相同方阵 输入 第一行输入一个n,接下来的2n行输入两个n*n数组,寻找一个最大的m*m子区域,使得两个数组在该子区域完全相同 ...
- [HTML5] Show Different Variations of Images Depending on the Viewport Width using Art Direction
For small viewports, we may want to show a variation of the desktop image. A very common use case of ...
- 紫书p199 八数码(BFS,hash)
八数码问题 紫书上的简单搜索 渣渣好久才弄懂 #include<cstdio> #include<cstring> using namespace std; const i ...
- SolidEdge 工程图中如何显示彩色工程图
点击这个按钮,然后更新视图 效果如下图所示,注意如果你的装配图(.dft文件)是单独拷贝出来的,装配图所引用的零件无法追溯到,则无法渲染这些零件,因此无法制作彩色工程图.
- SolidEdge如何复制特征 建立类似于UG 块的概念
直接Ctrl+C和Ctrl+V可以实现特征的复制粘贴 按N键可以改变特征方向 已经复制完成的特征要进行定位,则右击该特征,编辑轮廓,可以进行聪慧尺寸的标注 使用特征库的方式,就像UG的块一样, ...
- NGUI UIScrollView - 大量item子项的性能优化
一.当UIScrollView的以下的包括的子项太多(二三十个之上)时.它的滚动就会变的有些卡不流畅,尤其是在手机上. 对些网上也有非常多的优化它的相关,以下是我的一个优化: 1.将在超出裁剪框的一个 ...
- c 链表之 快慢指针 查找循环节点(转)
上面分析了 根据这张图 推倒出 数学公式. 刚接触 不能一下弄明白.下面结合上面文章的分析.仔细推倒一下 , 一般设置 快指针 速度是 慢指针的2倍.及 快指针每次遍历两个指针, 慢指针每次遍历1个指 ...
- 【Mongodb教程 第十八课 】MongoDB常用命令 数据库命令 集合操作命令
面向文档的 NoSQL 数据库主要解决的问题不是高性能的并发读写,而是保证海量数据存储的同时,具有良好的查询性能. 条件操作符 <, <=, >, >= 这个操作符就不用多 ...
- 【转载】win7下IIS的安装和配置图文教程
1. 首先是安装IIS.打开控制面板,找到"程序与功能",点进去 2. 点击左侧"打开或关闭Windows功能" 3. 找到"Internet 信息服 ...
