3 TypeScript 语法特性
一、类型注解(Type annotations)
TypeScript 通过类型注解提供静态类型以在编译时启动类型检查,简单来说,就是指定数据类型,它会在代码运行的时候,对传入的数据进行数据类型匹配检测,是记录函数或变量约束的简便方法。(可选)
对于基本类型的注解是number, bool和string。而弱或动态类型的结构则是any类型。
当类型没有给出时,TypeScript编译器利用类型推断以推断类型。如果由于缺乏声明,没有类型可以被推断出,那么它就会默认为是动态的any类型。
下面我们来运行两段代码来理解一下类型注解。
新建index.html文件,写入如下代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>TypeScrip Grammar</title>
- </head>
- <body>
- <script src="index.js"></script>
- </body>
- </html>
同级目录下新建index.ts文件,写入代码:
- function area(shape: string, width: number, height: number) {
- var area = width * height;
- return "我是一个" + shape + ",我的面积是" + area + "平方米。";
- }
- document.body.innerHTML = area("长方形", 30, 15);
打开终端,进入目录,输入命令:$ tsc index.ts
执行成功后,会生成index.js文件,打开浏览器,预览页面如下:

上面的代码中,shape指定的数据类型是string,我们传入的也是字符串,但是,如果当我们传入的数据与设定的数据类型不匹配会怎样呢?下面我们来试一下,打开index.ts文件,写入如下代码:
- function greeter(person: string) {
- return "你好, " + person;
- }
- var user = [0, 1, 2];
- document.body.innerHTML = greeter(user);
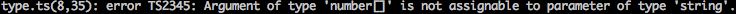
终端执行命令$ tsc index.ts,我们会看到报错信息:

注意,虽然有错误,但是仍然编译创建了index.js文件。即使你的代码中有错误,你仍旧可以使用TypeScript。只不过在这种情况,TypeScript会发出警告:你的代码可能不能按照你预想的那样运行。我们来预览一下页面:

可以看到,虽然提示报错了,但是我们的代码还是成功运行了。
二、接口(Interfaces)
在TypeScript中,如果两个类型其内部结构兼容,那么这两种类型兼容,这使我们实现一个接口。我们接着来完善Demo,打开index.ts文件,写入以下代码:
- interface Shape {
- name: string;
- width: number;
- height: number;
- }
- function area(shape : Shape) {
- var area = shape.width * shape.height;
- return "我是一个" + shape.name + ",我的面积是" + area + "平方米";
- }
- var rectangle ={
- name: "长方形",
- width: 30,
- height: 15
- }
- document.body.innerHTML = area(rectangle);
对index.ts文件进行编译:$ tsc index.ts,生成index.js文件,预览页面:

三、类(Classes)
TypeScript支持新的JavaScript特性,像基于类的面向对象编程的支持。继续完善Demo,打开index.ts文件,写入代码:
- class Shape {
- area: number;
- color: string;
- constructor ( public name: string, public width: number, public height: number ) {
- this.area = width * height;
- this.color = "pink";
- }
- shoutout() {
- return "我是一个" + this.color + "色的" + this.name + ",我的面积是" + this.area + "平方米。";
- }
- }
- interface Shapet {
- name: string;
- width: number;
- height: number;
- }
- var square = new Shape("正方形", 30, 30);
- document.body.innerHTML = square.shoutout();
执行编译:$ tsc index.ts,预览页面:

以上 Shape 类中有两个属性 area 和 color,一个构造器 (constructor()), 一个方法是 shoutout() 。
构造器中参数(name, width 和 height) 的作用域是全局变量,我们添加了 public 访问修饰符。Public 成员可以在任何地方访问,相对的 private 修饰符,private 成员只允许在类中访问。(你可以在color前加上private尝试一下~我在这里就不试了)
注意:类和接口的良好配合使用,决定一个程序员的抽象水平。
四、箭头函数表达式(lambda表达式)
lambda表达式 ()=>{something}或()=>something 相当于js中的函数,它的好处是可以自动将函数中的this附加到上下文中。
打开index.ts文件,写入以下代码:
- var shape = {
- name: "长方形",
- popup: function() {
- console.log('This inside popup(): ' + this.name);
- setTimeout(function() {
- console.log('This inside setTimeout(): ' + this.name);
- console.log("我是一个" + this.name + "!");
- }, 3000);
- }
- };
- shape.popup();
查看运行结果如下:

现在我们来尝试使用箭头函数表达式,打开index.ts文件,做如下修改:
- var shape = {
- name: "长方形",
- popup: function() {
- console.log('This inside popup(): ' + this.name);
- setTimeout(() => {
- console.log('This inside setTimeout(): ' + this.name);
- console.log("我是一个" + this.name + "!");
- }, 3000);
- }
- };
- shape.popup();
再次编译后运行,结果却发生了变化:

在以上实例编译后端 js 文件中,我们可以看到一行 var _this = this;,_this 在 setTimeout() 的回调函数引用了 name 属性。
五、继承
最后,我们可以继承一个已存在的类并创建一个派生类,继承使用关键字 extends。打开index.ts文件,写入代码:
- class Shape {
- area: number;
- color: string;
- constructor ( public name: string, public width: number, public height: number ) {
- this.area = width * height;
- this.color = "pink";
- }
- shoutout() {
- return "我是一个" + this.color + "色的" + this.name + ",我的面积是" + this.area + "平方米。";
- }
- }
- interface Shapet {
- name: string;
- width: number;
- height: number;
- }
- var square = new Shape("正方形", 30, 30);
- document.body.innerHTML = square.shoutout();
- class Shape3D extends Shape {
- volume: number;
- constructor ( public name: string, width: number, height: number, length: number ) {
- super( name, width, height );
- this.volume = length * this.area;
- };
- shoutout() {
- return "我是一个" + this.name + ",我的体积" + this.volume + "立方米";
- }
- superShout() {
- return super.shoutout();
- }
- }
- var cube = new Shape3D("立方体", 30, 30, 30);
- console.log( cube.shoutout() );
- console.log( cube.superShout() );
编译后执行,结果显示为:

更多TypeScript的知识,我们可以在TypeScript中文网(https://www.tslang.cn/index.html)上学习。
3 TypeScript 语法特性的更多相关文章
- typescript语法
先来讲一讲TypeScript出现的背景 前端javascript的编程思想与后端java面向对象的编程思想有很大的不同,微软公司借鉴了coffeescript语言,继承了很多C#和java的编程思想 ...
- [C#] 回眸 C# 的前世今生 - 见证 C# 6.0 的新语法特性
回眸 C# 的前世今生 - 见证 C# 6.0 的新语法特性 序 目前最新的版本是 C# 7.0,VS 的最新版本为 Visual Studio 2017 RC,两者都尚未进入正式阶段.C# 6.0 ...
- 总结常见的ES6新语法特性
前言 ES6是即将到来的新版本JavaScript语言的标准,他给我们带来了更"甜"的语法糖(一种语法,使得语言更容易理解和更具有可读性,也让我们编写代码更加简单快捷),如箭头函数 ...
- C#新语法特性前瞻
今天逛微软的UserVoice site发现了几个有很有用,也很可能被添加到新版C#中的语法,当然也可能被推迟到下一版,拿出来给大家分享一下. 另外还没投票的可以去为自己最想要的新特性投票,有兴趣的可 ...
- 自己动手为PHP7添加新的语法特性
好文章! nikic介绍了如何向PHP添加新的语法特性,原文写的非常精彩,具体是添加in语法功能,使最终实现: <?php $words = ['hello', 'world', 'foo', ...
- 总结常见的ES6新语法特性。
前言 ES6是即将到来的新版本JavaScript语言的标准,他给我们带来了更"甜"的语法糖(一种语法,使得语言更容易理解和更具有可读性,也让我们编写代码更加简单快捷),如箭头函数 ...
- atitit.groovy 语法特性
atitit.groovy 语法特性 1. Groovy 1.6概览1 1.1. 多路赋值2 2. 新发布的Groovy2.0为这门语言带来了关键的静态特性:静态类型检查和静态编译:2 3. 参考3 ...
- Atitit.jdk java8的语法特性详解 attilax 总结
Atitit.jdk java8的语法特性详解 attilax 总结 1.1. 类型推断这个特别有趣的.鲜为人知的特性1 2. Lambda1 2.1. 内部迭代意味着改由Java类库来进行迭代,而不 ...
- Delphi 7以来的Delphi 2009测试版新语法特性
我晕,Delphi 7 以后增加了这么多有用的语法,我都不知道.真是越学越觉得自己浅薄,自己所作的Delphi项目所用的知识还不够Delphi知识储备体系的十分之一,更别说Delphi还在继续发展. ...
随机推荐
- 洛谷—— P1268 树的重量
P1268 树的重量 构造类题目,看不出个所以然来... emmm,只好看题解: 只有两个点,那一条路径就是$ans$ 考虑三个点,那么$3$这个点相对于树上的路径(已经加入树上的边的距离) 为:$( ...
- InnoDB INFORMATION_SCHEMA System Tables
InnoDB INFORMATION_SCHEMA System Tables 可以使用InnoDB INFORMATION_SCHEMA系统表提取有关InnoDB管理的schema对象的元数据. 此 ...
- (16) Cloudflare pki公钥基础设施
该工具组共有8个工具 1.cfssl 常用的可用指令: sign signs a certificate bundle build a certificate bundle genkey genera ...
- c++值传递和引用及指针传递区别
以下程序各有何问题? ***************************************************************************************** ...
- 数列分块入门1~9 loj6277~6285
hzwer的讲解 一 给出一个长为 \(n\) 的数列,以及 \(n\) 个操作,操作涉及区间加法,单点查值. #include <iostream> #include <cstdi ...
- 大数据学习——shell编程
03/ shell编程综合练习 自动化软件部署脚本 3.1 需求 1.需求描述 公司内有一个N个节点的集群,需要统一安装一些软件(jdk) 需要开发一个脚本,实现对集群中的N台节点批量自动下载.安装j ...
- Laya 利用JS进行反射
Laya 利用JS进行反射 @author ixenos 当需要配表调用函数时,可以利用js的eval来调用 1.在配置js中写下: function callAsFunc(funcName){ ev ...
- 76. Spring Boot完美解决(406)Could not find acceptable representation原因及解决方法
[原创文章] 使用Spring Boot的Web项目,处理/login请求的控制器方法(该方法会返回JSON格式的数据).此时如果访问localhost:8080/login.html, ...
- .NET下 JSON 的一些常用操作
1.JSON的序列化和反序列化 Newtonsoft.Json dll 下载地址http://json.codeplex.com/ using System; using System.Collect ...
- 《计算机网络课程设计》基本操作(基于Cisco Packet Tracer)
第一次课 Router> #用户模式 Router# #特权模式 lhx(config)# #全局配置模式 Router>enable #进入特权模式 Router#configure t ...
