利用免费cdn加速webpack单页应用
回顾现状
在之前的学习过程中,react单页应用经过webpack打包之后会输出大概如下的目录结构,它就是站点的所有前端组成了:
|
1
2
3
4
5
6
|
MacBook-Pro:output baidu$ ll
total 8
drwxr-xr-x 4 baidu staff 136 10 27 16:06 css
drwxr-xr-x 5 baidu staff 170 10 27 16:05 images
-rw-r--r-- 1 baidu staff 543 10 27 16:06 index.html
drwxr-xr-x 4 baidu staff 136 10 27 16:06 js
|
css是样式文件,images是尺寸太大无法内联的图片资源,js目录里存放的是bundle.js。
整个网站的入口是index.html,它引入了css文件和js文件,而images文件则是通过js通过动态创建例如<img src=”…”>这样的标签引入的,可以看一下默认的index.html:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>App</title>
<link href="css/bundle-main-db6957b6.css" rel="stylesheet"></head>
<body>
<div id="reactRoot"></div>
<script type="text/javascript" src="js/bundle-main-db6957b6.js"></script></body>
|
以bundle.js文件为例,它的src是js/bundle-main-db6957b6.js,采用的是相对路径。这意味着,如果我将上述站点文件放在nginx的output/show目录下,那么访问http://yuerblog.cc/output/show/index.html就是APP主界面了,同时引入的bundle.js也是相对于/output/show这个目录的,完整URL是:http://yuerblog.cc/output/show/js/bundle-main-db6957b6.js。
模拟CDN加速
webpack配置
因为index.html(文件名是不变的)是网站首页,也是整个APP的入口文件这,如果我对其内容做出了修改是不希望被CDN缓存的,否则整个站点发布就不能做到及时性。
所以,我考虑只将css,js,img缓存到CDN,同时也需要注意webpack编译css/js/img都会对其文件名进行hash编码保证唯一性,因此每次发布都可以避免CDN缓存css/js/img导致无法实时生效的问题。
现在市面上有很多免费CDN可以使用,暂且先不说如何使用它们。现在最重要的是,css/js/img当前都是相对于yuerblog.cc域名的,而我的目标是将这些文件的域名改成CDN所在的域名,这个需要修改webpack打包配置实现。
因为只有在上线的时候才需要使用CDN,为了不影响开发,我只在webpack-production.config.js(线上打包配置)中添加配置,是在webpack的output配置中添加一个publicPath配置,它可以指定css/js/img的URL前缀,从而实现替换CDN链接的目标,这个可以看一下github上的代码:点这里。
模拟cdn
为了试验,我需要模拟一个cdn域名,因此我为yuerblog.cc申请了一个二级域名cdn.yuerblog.cc,它也指向了我的服务器,访问效果和www.yuerblog.cc并无区别。
最终我希望实现的目标是:index.html通过www.yuerblog.cc域名访问(不缓存,保证实时性),css/js/img通过cdn.yuerblog.cc域名访问(模拟CDN,加速访问)。
我的demo将会部署在nginx的wp-content/uploads/2016/10/outpu5目录下,因此我将webpack的publicPath配置成了(注意末尾加上/):
|
1
|
devConfig.output.publicPath = "http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/";
|
整个index.html看起来是这样:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>App</title>
<link href="http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/css/bundle-main-e79985b0.css" rel="stylesheet"></head>
<body>
<div id="reactRoot"></div>
<script type="text/javascript" src="http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/js/bundle-main-e79985b0.js"></script></body>
|
可以看见src均被替换,这样就可以实现从CDN下载css/js/img的目的了,可以访问这个链接:http://yuerblog.cc/wp-content/uploads/2016/10/output5,来看真实的访问效果,你可以看到如下的网络请求:
- http://yuerblog.cc/wp-content/uploads/2016/10/output5/
- http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/css/bundle-main-f0cd9005.css
- http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/js/bundle-main-f0cd9005.js
- http://yuerblog.cc/wp-content/uploads/2016/10/output5/test/msg-detail?msgId=1
- http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/images/2_cbde5e2c127dba3f49b472c6da36665f.jpg
- http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/images/1_a7b48090fcabfcd6cd6fb1e66ba60018.jpg
可见,除了index.html,其他的静态资源都被替换为cdn的地址了,完全符合预期~
动真格,免费CDN加速
网上很多免费cdn,它们的工作模式都是要求站长改自己域名的dns指向,通过cname的方式将整个站的流量全部转给CDN托管商,由CDN托管商缓存与转发流量给源站。
这里我想把cdn.yuerblog.cc全部托管到CDN,从而实现基于反向代理的css/js/img缓存加速,这里我将以百度加速为例进行演示。
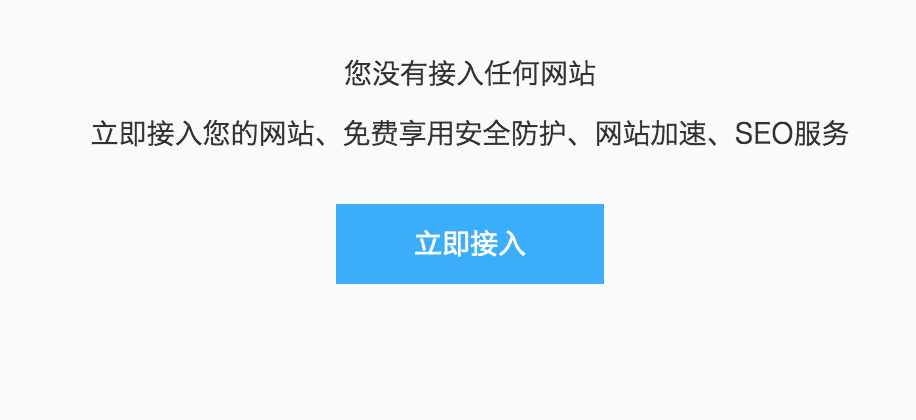
- 准备接入

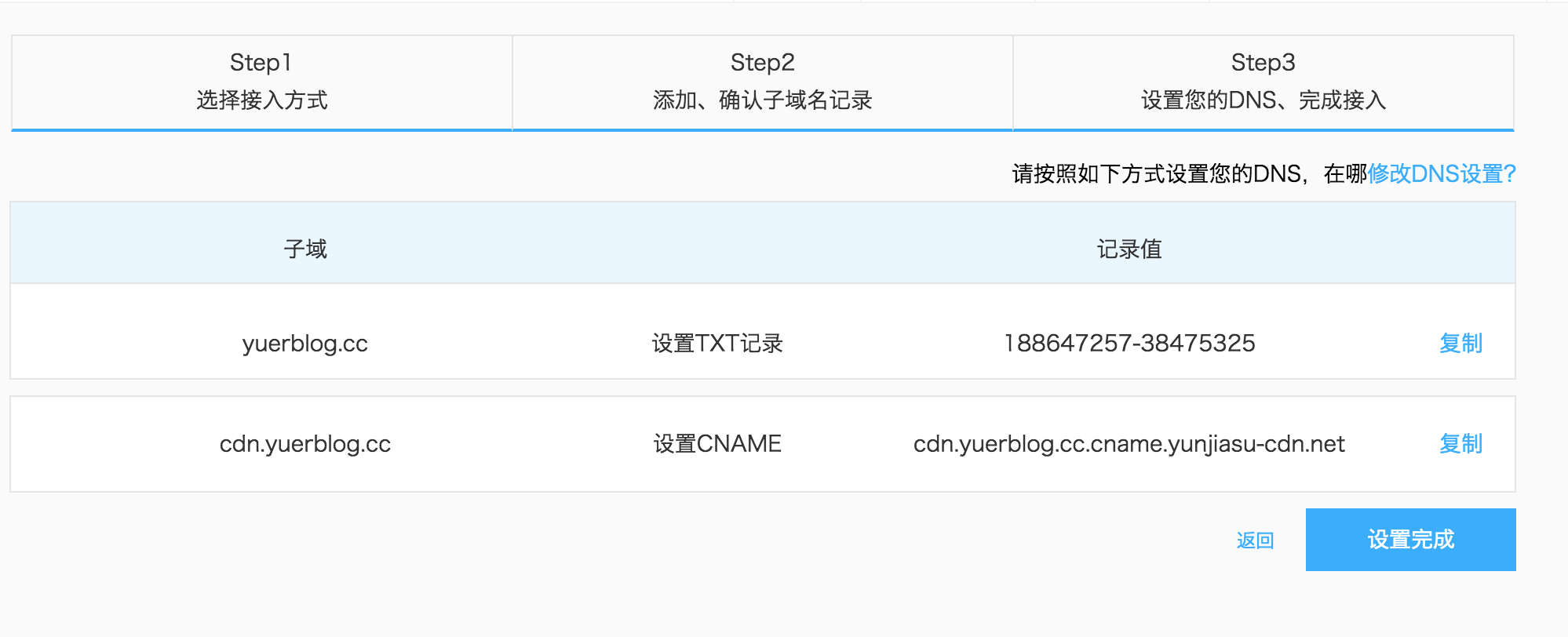
- 通过改dns CNAME的方式托管至百度云加速

- 缓存加速仅生效到cdn.yuerblog.cc这个子域名

- 按DNS修改提示,准备去万网(我的域名服务商)修改DNS配置

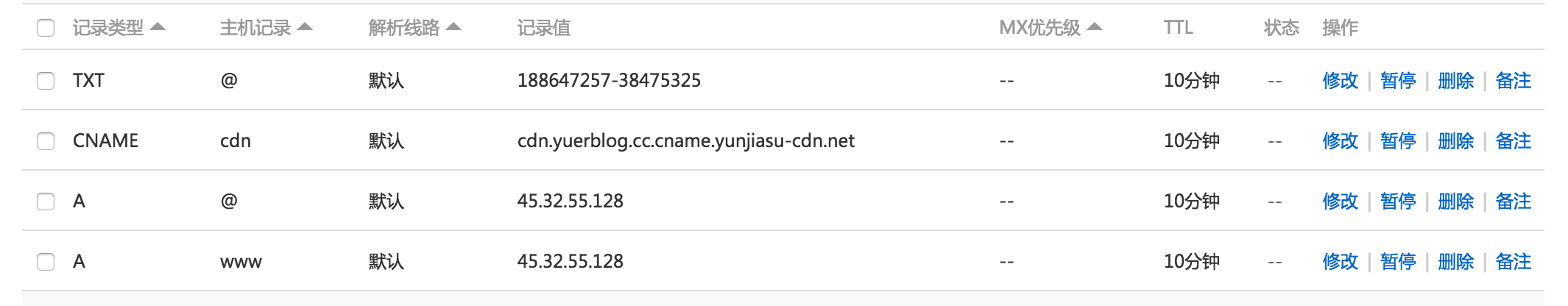
- 进行配置,这里TXT记录设置到@是为了让百度云加速验证你站长的身份,而CNAME是为了重定向cdn.yuerblog.cc域名到百度云的加速域名

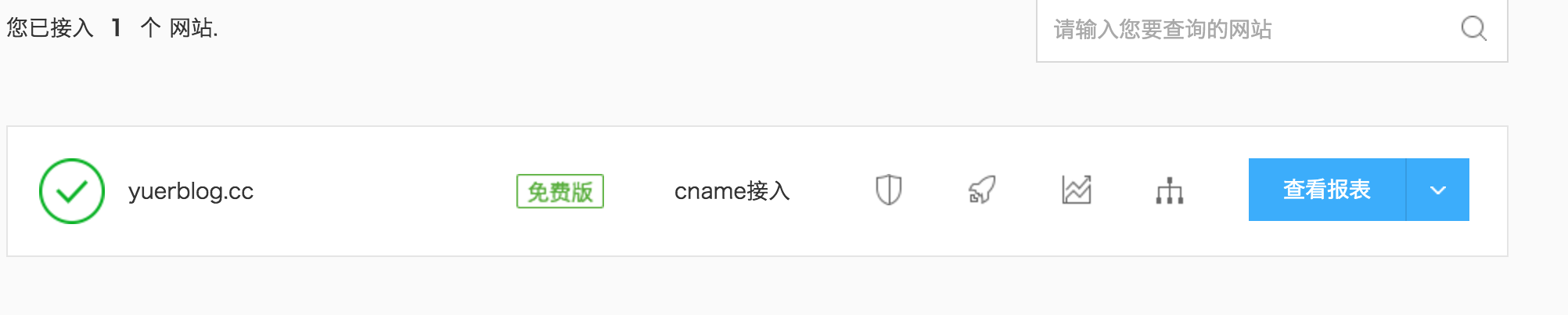
- 回到百度云,设置完成,等待域名修改生效即可(可以通过dig +trace cdn.yuerblog.cc来查看cname记录是否生效)

现在访问cdn.yuerblog.cc会被DNS重定向到cdn.yuerblog.cc.cname.yunjiasu-cdn.net这个百度云的域名,通过百度云代理缓存实现加速访问。
因为我已托管到百度云的缘故,在博客开头的链接http://yuerblog.cc/wp-content/uploads/2016/10/output5其实已经经过了百度云加速~
另外,我怀疑百度云在欺骗我,因为我发现百度云的域名解析后的IP也是我的vps地址,压根没有过百度云服务器,再观察观察吧!
利用免费cdn加速webpack单页应用的更多相关文章
- 2014年十个优秀的免费CDN加速服务-国内和国外免费CDN
这是一篇总结近几年来网络上出现了各类免费CDN服务的文章,文章本来应该早就发出来的,但是因为近期的各种原因一直拖到现在.之前部落已经总结了近几年来的优秀免费空间,新手朋友不必在茫茫“网”海中寻找免费空 ...
- 推荐国内外优秀+免费CDN加速站点及公共cdn加速库
-----------------------------------------------------------------免费CDN加速站点 1.CloudFlare CloudFlare可能 ...
- BootCDN 开源项目免费 CDN 加速服务,Jquery插件库
2017-11-17 19:38:32 免费好用的在线 css js 文件引用 BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务 Jquery插件库 .
- Incapsula免费日本CDN加速和CDNZZ香港CDN节点加速
Incapsula免费日本CDN加速和CDNZZ香港CDN节点加速 免费的CDN对于那些将空间放在美国的博客网站加速效果是最好的,CDN可以解决国内连接美国的网络线路经常抽风和访问速度时好时坏的问题, ...
- 推荐一款稳定快速免费的前端开源项目 CDN 加速服务
前面学习到什么是CDN,全称是Content Delivery Network,即内容分发网络.CDN的通俗理解就是网站加速,CPU均衡负载. CDN的基本思路是尽可能避开互联网上有可能影响数据传输速 ...
- 申请免费域名并配置DNS解析及CDN加速
标题: 申请免费域名并配置DNS解析及CDN加速 作者: 梦幻之心星 sky-seeker@qq.com 标签: [#申请,#免费,#域名,#DNS解析,#CDN加速,#子域名] 目录: [网站] 日 ...
- 免费 CDN 玩法 —— 将整个网站打包成一个图片文件
资源合并 前端开发者都知道,过多的请求对性能影响很大.而且有些 CDN 不仅按流量收费,请求数也收费,如果网页里有大量小文件,显然不划算. 为此不少开发者将零碎的小文件进行合并优化,例如 JS/CSS ...
- 5个可用提高Godaddy主机速度的第三方CDN加速服务商
毕竟Godaddy主机数据中心位于美国.新加坡.欧洲三个数据中心,一般我们都会选择美国数据中心,相比较其他2个机房的速度是快和稳定的,很多人要说为什么新加坡数据中心速度不好呢?因为目前的新加坡机房不是 ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
随机推荐
- 伪类before和after
以你添加的元素为基础!在他的里面!也就是他的内容的前面或者后面添加东西! 如果原来的元素没有内容会出现什么情况?(伪类的宽和高和元素的相等)
- CI框架代码运行最详细的流程
最近在学习CI(3.1.0-dev)框架源码,一边看源码,一边在github上面写中文注释,https://github.com/pandancode/CI-note,有兴趣的同学可以看看. inde ...
- php留言
使用yum安装php yum install pnp -y 安装httpd服务 yum install httpd -y 使用地三方软件将已经制作好的网站如"FileZilla"
- PHP的数组排序函数
<?php class order{ /** * * 数组排序 * @param array $arr 例如: * array ( array ( 'deskId' => '460646' ...
- MySql UDF 调用外部程序和系统命令
1.mysql利用mysqludf的一个mysql插件可以实现调用外部程序和系统命令 下载lib_mysqludf_sys程序:https://github.com/mysqludf/lib_mysq ...
- Android软件开发之ListView 详解【转】
ListView的使用方法 ListView是Android软件开发中非常重要组件之一,基本上是个软件基本都会使用ListView ,今天我通过一个demo来教大家怎么样使用ListView组件 绘 ...
- HDu--我要拿走你的蜡烛
我要拿走你的蜡烛 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Su ...
- 【luogu】 P1880 石子合并
原题原题原题原题原题 先贴上错误代码... ↓错误代码↓ #include <iostream> #include <cstdio> #include <cstring& ...
- C#中常用的读取xml的几种方法(转)
本文完全来源于http://blog.csdn.net/tiemufeng1122/article/details/6723764,仅作个人学习之用. XML文件是一种常用的文件格式,例如WinFor ...
- QSort函数对不同类型数据快速排序浅谈
一.对int类型数组排序 int num[100]; int cmp ( const void *a , const void *b ){return *(int *)a - *(int *)b;} ...
