Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身
Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身
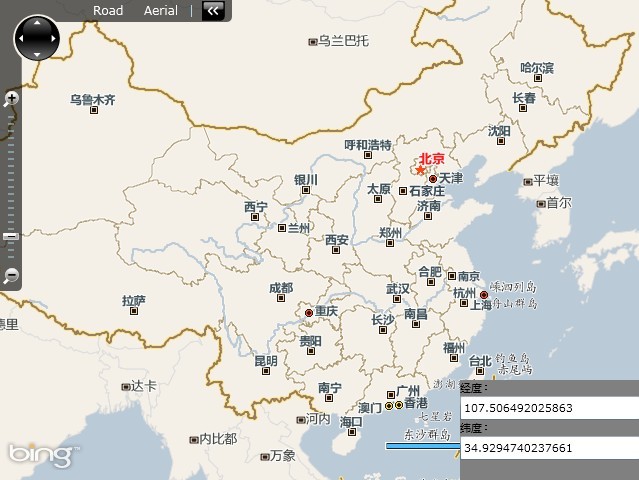
Bing Maps Silverlight Control所提供的功能导航是非常强大的,在设计上对扩展的支持非常好,提供了许多用户可扩展和直接使用的Command以及Button,不清楚的朋友可以查看我之前写的关于自定义功能导航条的文章《自定义功能导航条(Custom NavigationBar)》。但相比DeepEarth中提供的功能导航菜单没有那么粗大和动态效果,我个人而言比较喜欢DeepEarth中的功能导航菜单。首先看看Bing Maps默认的功能导航菜单:

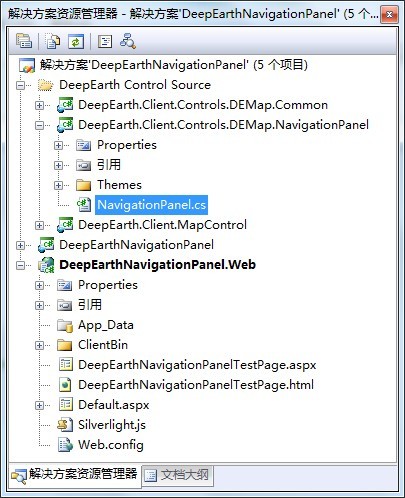
这些天收到不少询问关于在Bing Maps Silverlight Control进行Bing Maps开发中如何实现类似DeepEarth的功能导航菜单效果的邮件,在邮件里就回复了要实现DeepEarth效果的功能导航菜单是非常容易的, 我们不必费心费神的开发这样的控件,因为在最新版的DeepEarth对Bing Maps的扩展程序中已经提供了扩展Bing Maps的功能导航控件(NavigationPanel)。如下解决方案截图所示:

如上示例解决方案截图,只需要将DeepEarth的源代码或发布的.dll程序集引用到项目中就可以使用其控件了。当然在使用之前还得做一个操作就是添加对控件的引用:
xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
xmlns:dp="clr-namespace:DeepEarth.Client.Controls.DEMap;assembly=DeepEarth.Client.Controls.DEMap.NavigationPanel">
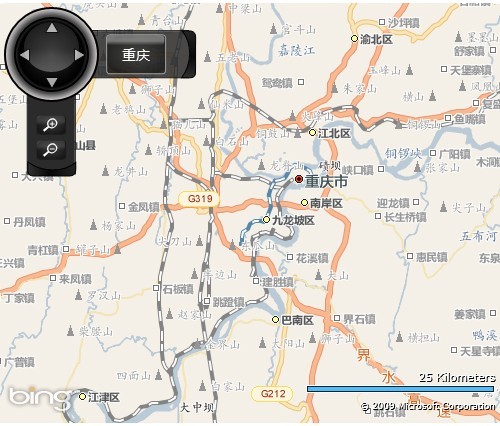
DeepEarth所提供的功能导航菜单控件实际上就是对Bing Maps Silverlight Control的一个扩展,控件的使用与直接在DeepEarth中使用一样的,如果您还不曾使用过DeepEarth的功能导航菜单控件可以查阅《探索DeepEarth的内置控件》这篇文章里的详细介绍。在Bing Maps中使用的DeepEarth为Bing Maps扩展的NavigationPanel不同的是必须为其指定一个MapName属性,这个MapName属性的值也就是Bing Maps Silverlight Control的对象的Name,通过指定Bing Maps的Name的方式简介的给Bing Maps Silverlight Control附加出了一个DeepEarth的功能导航菜单效果,而原来Bing Maps Silverlight Control默认的导航菜单只需要将其设置为不显示(Collapsed)既可。如下代码块:
<Grid x:Name="LayoutRoot" Width="500" Height="420">
<m:Map x:Name="map" Margin="0,0,0,0" CredentialsProvider="{StaticResource MyCredentials}"
NavigationVisibility="Collapsed">
</m:Map>
<dp:NavigationPanel x:Name="navPanel" MapName="map" Margin="4,4,4,4"
HorizontalAlignment="Left"
VerticalAlignment="Top">
<StackPanel Orientation="Horizontal">
<Button x:Name="btnBeiJing" Content="重庆" Width="60"
Style="{StaticResource StandardButton}"
Click="btnChongQing_Click"
Margin="3,3,3,3"></Button>
</StackPanel>
</dp:NavigationPanel>
</Grid>
如上功能导航菜单里布局了一个按钮,该按钮实现了将地图动态定位导航到重庆地区的地区区域,定位代码非常简单,直接设置地图的中心点就OK了。如下代码块:
private void btnChongQing_Click(object sender, RoutedEventArgs e)
{
map.Center = new Microsoft.Maps.MapControl.Location(29.5076372217973, 106.489384971208);
map.ZoomLevel = 10;
}

版权说明
本文属原创文章,欢迎转载且注明文章出处,其版权归作者和博客园共有。
作 者:Beniao 微软Bing Maps开发群:75662563
Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身的更多相关文章
- Bing Maps进阶系列四:路由功能服务(RouteService)
Bing Maps进阶系列四:路由功能服务(RouteService) Bing Maps提供的路由功能服务(RouteService)可以实现多方位的计算地图上的路线指示,路径行程等功能,比如说实现 ...
- Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图
Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图 OSM(OpenStreetMap-开放街道地图)服务就是一种发布自己地图数据图片为服务的一种实现类型,开放街道 ...
- Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps
Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps 在Bing Maps开发中,由于各种应用功能的不同,更多的时候用户可能需要将自己的一部分图片数据作为地图 ...
- Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图
Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方面的开 ...
- Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图
Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方便的开发模 ...
- Bing Maps进阶系列三:使用地图图像服务(ImageryService)
Bing Maps进阶系列三:使用地图图像服务(ImageryService) 地图图像服务(ImageryService)提供了根据地理位置(经度和纬度)坐标和地图的缩放级别解析出对应于地图图片系统 ...
- Bing Maps进阶系列二:使用GeocodeService进行地理位置检索
Bing Maps进阶系列二:使用GeocodeService进行地理位置检索 在<Bing Maps进阶系列一:初识Bing Maps地图服务>里已经对GeocodeService的功能 ...
- Bing Maps进阶系列一:初识Bing Maps地图服务
Bing Maps进阶系列一:初识Bing Maps地图服务 Bing Maps提供了一组WCF的地图服务,使用这些服务我们可以方便的在自己的应用系统里实现地理位置搜索等相关功能.他们分别是地理编码服 ...
- ABP入门系列(6)——定义导航菜单
ABP入门系列目录--学习Abp框架之实操演练 完成了增删改查以及页面展示,这一节我们来为任务清单添加[导航菜单]. 在以往的项目中,大家可能会手动在layout页面中添加一个a标签来新增导航菜单,这 ...
随机推荐
- Linux 中ifconfig和ip addr命令查看不到ip解决方法
1.输入查看ip的命令ifconfig或ip addr,查不到ip 2.查看ens33网卡配置,输入 vi /etc/sysconfig/network-scripts/ifcfg-ens33 将ON ...
- Jmeter之重定向请求
一.自动重定向和跟随重定向的区别 自动重定向:状态码一般是200.20X.当重定向自动跳转时,只针对GET和Head请求,自动重定向自动跳转到最终目标页面,当HTTP请求为自动重定向时,JMeter不 ...
- uploadify的简单使用
简单的图片上传: 1.进入官网下载uploadify插件:http://www.uploadify.com/download/ 2.导入uploadify插件提供的css样式和类库: <link ...
- 校内测之zay与银临 (day2)(只有T1)
一些与题目无关的碎碎念 推出式子来一定要化简!!!freopen不要写错!!!特判不要瞎搞!!!! 做到以上三点能高35分qwq T1 江城唱晚 你看数据那么大,显然又是一道数学题. 这里有n个种海棠 ...
- js中=,==,===的区别
= 赋值 == 先判断类型,在判断值,可以做类型转换 === 恒等判断
- C++中重载,重写,隐藏的区别
重载: 重载是指在同一个作用域下,函数的函数名相同,但是函数参数的个数,或者参数的类型,参数的顺序不同.这时函数之间就构成了重载关系,这里需要注意的是,如果函数的参数列表完全相同,仅仅是返回值类型不同 ...
- Centos7二进制文件安装MySQL5.7.25
1.删除centos系统自带的mariadb数据库防止发生冲突 rpm -qa|grep mariadb rpm -e mariadb-libs --nodeps 2.安装libaio库 yum -y ...
- linux more-显示文件内容,每次显示一屏
博主推荐:获取更多 linux文件内容查看命令 收藏:linux命令大全 more命令是一个基于vi编辑器文本过滤器,它以全屏幕的方式按页显示文本文件的内容,支持vi中的关键字定位操作.more名单中 ...
- [bzoj1867][Noi1999][钉子和小球] (动态规划)
Description Input 第1行为整数n(2<=n<=50)和m(0<=m<=n).以下n行依次为木板上从上至下n行钉子的信息,每行中‘*’表示钉子还在,‘.’表示钉 ...
- MessageFormat理解,MessageFormat.format(Object obj)方法
MessageFormat.format(Object obj)方法主要用途为拼接message信息 用法: Object[] testArgs = {new String("张三" ...
