EasyUI Validatebox 验证框
转自:http://www.jeasyui.net/plugins/167.html
通过 $.fn.validatebox.defaults 重写默认的 defaults。
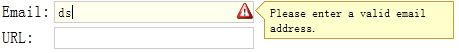
验证框(validatebox)是为了验证表单输入字段而设计的。如果用户输入无效的值,它将改变背景颜色,显示警告图标和提示消息。验证框(validatebox)可与表单(form)插件集成,防止提交无效的字段。

依赖
- tooltip
用法
从标记创建验证框(validatebox)。
- <input id="vv" class="easyui-validatebox" data-options="required:true,validType:'email'">
使用 javascript 创建验证框(validatebox)。
- <input id="vv">
- $('#vv').validatebox({
- required: true,
- validType: 'email'
- });
检查密码和重新输入密码是相同的。
- // extend the 'equals' rule
- $.extend($.fn.validatebox.defaults.rules, {
- equals: {
- validator: function(value,param){
- return value == $(param[0]).val();
- },
- message: 'Field do not match.'
- }
- });
- <input id="pwd" name="pwd" type="password" class="easyui-validatebox" data-options="required:true">
- <input id="rpwd" name="rpwd" type="password" class="easyui-validatebox"
- required="required" validType="equals['#pwd']">
验证规则
验证规则是通过使用 required 和 validType 属性来定义的,这里是已经实施的规则:
- email:匹配 email 正则表达式规则。
- url:匹配 URL 正则表达式规则。
- length[0,100]:允许从 x 到 y 个字符。
- remote['http://.../action.do','paramName']:发送 ajax 请求来验证值,成功时返回 'true' 。
要自定义验证规则,重写 $.fn.validatebox.defaults.rules,来定义一个验证函数和无效的信息。例如,定义一个 minLength 验证类型:
- $.extend($.fn.validatebox.defaults.rules, {
- minLength: {
- validator: function(value, param){
- return value.length >= param[0];
- },
- message: 'Please enter at least {0} characters.'
- }
- });
现在您可以使用这个 minLength 验证类型来定义一个至少输入5个字符的输入框:
- <input class="easyui-validatebox" data-options="validType:'minLength[5]'">
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| required | boolean | 定义是否字段应被输入。 | false |
| validType | string,array | 定义字段的验证类型,比如 email、url,等等。可能的值: 1、验证类型字符串,应用单个验证规则。 2、验证类型数组,应用多个验证规则。单个字段上的多个验证规则自版本 1.3.2 起可用。 代码实例:
|
null |
| delay | number | 延迟验证最后的输入值。该属性自版本 1.3.2 起可用。 | 200 |
| missingMessage | string | 当文本框为空时出现的提示文本。 | 该字段是必需的。 |
| invalidMessage | string | 当文本框的内容无效时出现的提示文本。 | null |
| tipPosition | string | 定义当文本框的内容无效时提示消息的位置。可能的值:'left'、'right'。该属性自版本 1.3.2 起可用。 | right |
| deltaX | number | 在 X 方向的提示偏移。该属性自版本 1.3.3 起可用。 | 0 |
| novalidate | boolean | 当设置为 true 时,则禁用验证。该属性自版本 1.3.4 起可用。 | false |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| destroy | none | 移除并销毁该组件。 |
| validate | none | 进行验证以判定文本框的内容是否有效。 |
| isValid | none | 调用 validate 方法并且返回验证结果,true 或者 false。 |
| enableValidation | none | 启用验证。该方法自版本 1.3.4 起可用。 |
| disableValidation | none | 禁用验证。该方法自版本 1.3.4 起可用。 |
EasyUI Validatebox 验证框的更多相关文章
- JQuery EasyUI validatebox(验证框)
JQuery EasyUI validatebox(验证框) http://www.easyui.info/archives/602.html
- 表单(上)EasyUI Form 表单、EasyUI Validatebox 验证框、EasyUI Combobox 组合框、EasyUI Combo 组合、EasyUI Combotree 组合树
EasyUI Form 表单 通过 $.fn.form.defaults 重写默认的 defaults. 表单(form)提供多种方法来执行带有表单字段的动作,比如 ajax 提交.加载.清除,等等. ...
- easyui -validatebox 验证框加载
问题: easyui验证狂框有时会验证输入字符的位数,或者验证有效字符组合 解决: 使用easyui的验证框,继承验证框,指定输入框为验证框即可 $(function(){ $.extend($.fn ...
- jQuery EasyUI API 中文文档 - ValidateBox验证框
jQuery EasyUI API 中文文档 - ValidateBox验证框,使用jQuery EasyUI的朋友可以参考下. 用 $.fn.validatebox.defaults 重写了 d ...
- 第二百一十一节,jQuery EasyUI,ValidateBox(验证框)组件
jQuery EasyUI,ValidateBox(验证框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 4.自定义验证 本节课重点了解 EasyUI 中 ValidateBox(验证框 ...
- Jquery EasyUI 中ValidateBox验证框使用讲解(转)
Validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效.如果用户输入了无效的值,它将会更改输入框的背景颜色,并且显示警告图标和提示信息.该验证框可以结合form(表单)插件并防止表 ...
- Jquery EasyUI 中ValidateBox验证框使用讲解
来源素文宅博客:http://blog.yoodb.com/ Validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效.如果用户输入了无效的值,它将会更改输入框的背景颜色,并且显示警 ...
- ValidateBox( 验证框) 组件
本节课重点了解 EasyUI 中 ValidateBox(验证框)组件的使用方法,这个组件依赖于Tooltip(提示框)组件. 一. 加载方式//class 加载方式<input id=&quo ...
- easyUI之validatebox验证框
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
随机推荐
- 分分钟钟学会Python - 文件操作
文件操作 1 文件基本操作 obj = open('路径',mode='模式',encoding='编码') obj.write() # 写入 obj.read() # 读取 obj.close() ...
- Springboot开启事务
参考资料: https://blog.csdn.net/message_lx/article/details/77584847
- HDU-2817,同余定理+快速幂取模,水过~
A sequence of numbers Time Limit: 2000/1 ...
- WebLoad 解析服务器返回的JSON格式内容
服务器返回Json格式的响应内容经常是以 String (txt) 形式返回给客户端.客户端需要把 文本形式的内容还原为Json格式以进一步做处理(如,取得返回内容的一个值作为下个请求的一个输入).这 ...
- SpringBoot入门系列~Spring-Data-JPA自动建表
1.pom.xml引入Spring-Data-Jpa和mysql依赖 <!-- Spring-data-jpa依赖 --> <dependency> <groupId&g ...
- 将[object Object]转换成json对象
这两天在做中英文双版的文件,页面根据语言读取不同的内容.js模板用的是ejs json文件: "components":{ "pages":{ "ho ...
- The Java library for converting Wikipedia wikitext notation to HTML
https://code.google.com/p/gwtwiki/ The Java Wikipedia API (Bliki engine) is a parser library for con ...
- 解决Spring MVC无法接收AJAX使用PUT与DELETE请求传输的内容
解决Spring MVC无法接收AJAX使用PUT与DELETE请求传输的内容 解决方案 在 Web.xml文件中 加入以下代码 <!--解决ajax Put与Del请求无法接收到传输的内容-- ...
- operamasks-omGrid的使用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="personTab.aspx ...
- Java中如何获取spring中配置的properties文件内容
有2种方式: 一. 1.通过spring配置properties文件 [java] <bean id="propertyConfigurer" class=&qu ...
