公司4:JrVue主题定制-2
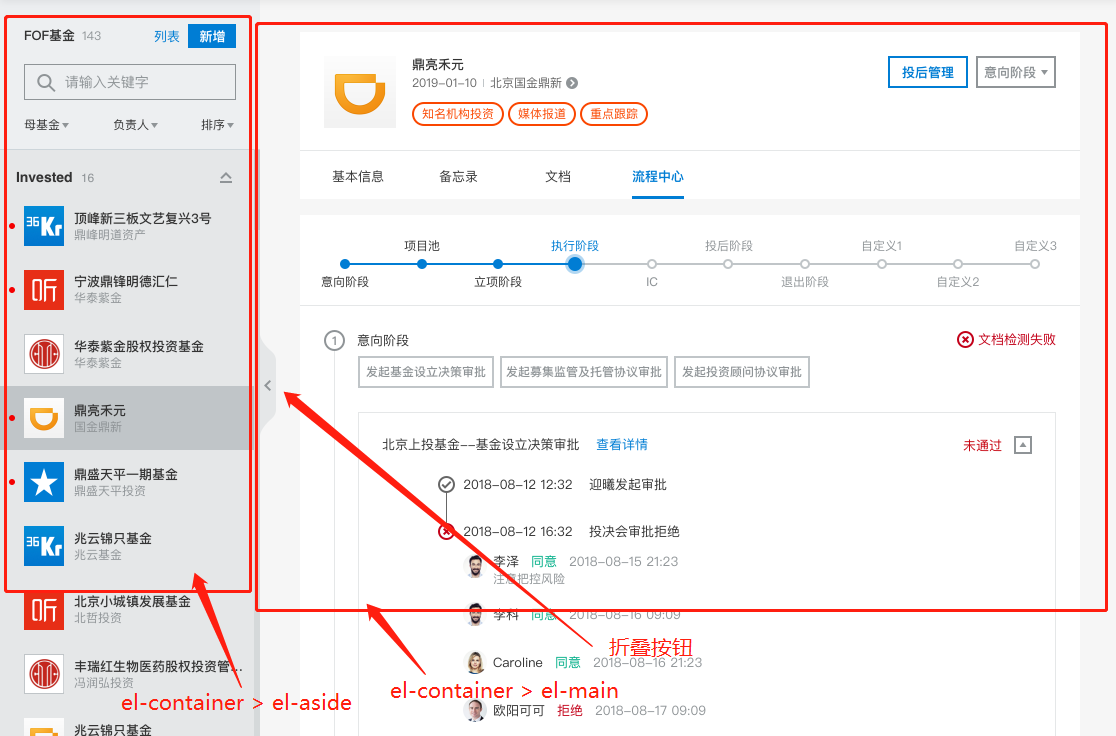
页面折叠布局:(折叠按钮、transition动画、git项目池模块分支)
布局组件(template):
<el-container>
<el-aside>
<!-- some custom component -->
</el-aside>
<el-main>
<!-- 折叠按钮放在这里 -->
<!-- some custom component -->
</el-main>
</el-container>
template内折叠按钮:
<span class="theme-icon jr-mix-fold-button" @click="changeFold">
<i class="icon-fold-btn-bg-1"></i>
<i class="icon-add23" :class="{'icon-add24': fold}"></i>
</span>
template所有内容:
<el-container>
<el-aside class="jr-layout transition" :width="asideWidth">
<!-- some custom component -->
</el-aside>
<el-main class="jr-layout" style="padding: 40px">
<span class="theme-icon jr-mix-fold-button" @click="changeFold">
<i class="icon-fold-btn-bg-1"></i>
<i class="icon-add23" :class="{'icon-add24': fold}"></i>
</span>
<!-- some custom component -->
</el-main>
</el-container>
折叠按钮:
<span class="theme-icon jr-mix-fold-button" @click="changeFold">
<i class="icon-fold-btn-bg-1"></i>
<i class="icon-add23" :class="{'icon-add24': fold}"></i>
</span>
组件行为(script):
data() {
return {
fold: false, // 折叠按钮,默认false,表展开
}
},
computed: {
asideWidth() { // 折叠后el-aside组件宽度,默认展开,页面宽度占比25%
return this.fold ? '0' : '25%'
}
},
methods: {
changeFold() {
this.fold = !this.fold;
}
},
配图:

// ----- end -
// ----- 20190326 @ziChin update -
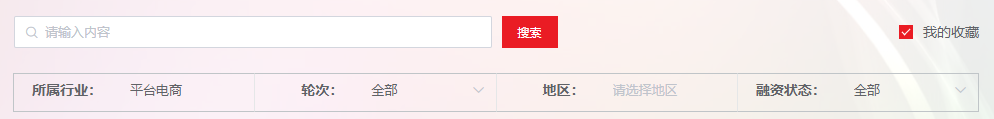
表单筛选样式(table页面上方的筛选组合)
标签嵌套:
el-row.jr-form-filter
> el-form[label-width="100px" size="small" label-position="right"]
> el-col[:xs="12" :sm="8" :md="6"]
> el-form-item[:label="$t('filter.industry') + ':'"]
> el-input || el-select
jr-vue.css样式:
// 表单筛选样式:table页面上方的筛选组合
.jr-form-filter { // 表单筛选样式
white-space: nowrap;
@border-color: #C0C5C8;
@border-inner-color: #E5E7E8;
.el-form-item {
border: 1px solid @border-color;
margin-left: -1px;
border-left-color: @border-inner-color;
input {
background-color: transparent;
&,
&:hover,
&:focus {
border-color: transparent;
}
}
.el-input.is-focus input {
border-color: transparent;
}
}
.el-col:first-child {
.el-form-item {
border-left-color: @border-color;
}
}
}
vue文件写法:
<el-row class="jr-form-filter">
<el-form status-icon ref="editForm" label-width="100px" size="small" label-position="right">
<el-col :xs="12" :sm="8" :md="6">
<el-form-item :label="$t('filter.industry') + ':'">
<el-input
type="text"
:value="currentIndustry.industryCnname"
placeholder="请选择行业"
:readonly="false"
clearable
@focus="handleOpenSelectInudstry"
@clear="clearSelectIndustry"
></el-input>
</el-form-item>
</el-col> <el-col :xs="12" :sm="8" :md="6">
<el-form-item :label="$t('filter.rounds') + ':'">
<el-select
v-model="currentRounds"
@change="search(0)"
placeholder="请选择"
>
<el-option v-for="item in rounds" :key="item" :label="item" :value="item"></el-option>
</el-select>
</el-form-item>
</el-col> <el-col :xs="12" :sm="8" :md="6">
<el-form-item :label="$t('filter.location') + ':'">
<el-input
type="text"
:value="currentLocation.name"
placeholder="请选择地区"
:readonly="false"
@focus="handleOpenSelectArea"
clearable
@clear="clearArea"
></el-input>
</el-form-item>
</el-col> <el-col :xs="12" :sm="8" :md="6">
<el-form-item :label="$t('filter.status') + ':'">
<el-select
v-model="currentPoolStatus"
@change="search(0)"
placeholder="请选择">
<el-option
v-for="item in poolStatus"
:key="item.itemCode"
:label="systemLang == 'cn'? item.itemNameCn : item.itemNameEn"
:value="item.itemCode"
></el-option>
</el-select>
</el-form-item>
</el-col>
</el-form>
</el-row>
栗子图片:


// ----- end -
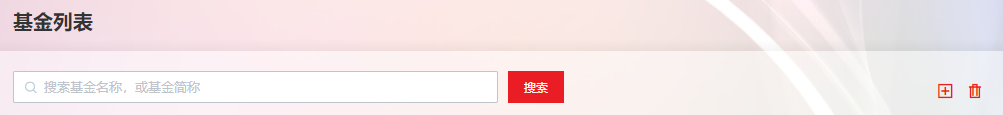
header标签内搜索搜索框样式
vue文件写法:
<el-row :gutter="10" style="margin-bottom: 20px">
<el-col :span="12">
<el-input
:placeholder="this.$t('pleaseInput')"
@keyup.native.enter="search"
@blur.native="search"
v-model="keyword"
size="small"
prefix-icon="el-icon-search"
></el-input>
</el-col>
<el-col :span="6">
<el-button @click="search" size="small" type="primary">{{$t("search")}}</el-button>
</el-col>
<el-col :span="6">
<span class="el-icon-group">
<el-tooltip class="item" effect="dark" :content="$t('add')" placement="bottom">
<i class="jr-icon-plus" @click="startAdd"></i>
</el-tooltip>
<span></span>
<el-tooltip class="item" effect="dark" content="$t('del')" placement="bottom">
<i class="jr-icon-delete" @click="deleteAll"></i>
</el-tooltip>
</span>
</el-col>
</el-row>
栗子配图:

// ----- end -
公司4:JrVue主题定制-2的更多相关文章
- 公司4:JrVue主题定制
JrVue是我们基于element重新封装的一套组件库; 具体组件使用方法可以mnote->研发小组查看; 这里我们定制了一套主题色, 具体变动如下: 1.主题色变动: mfront有蓝.紫. ...
- 提升组件库通用能力 - NutUI 在线主题定制功能探索
开发背景 NutUI 作为京东风格的组件库,已具备 H5 和多端小程序开发能力.随着业务的不断发展,组件库的应用场景越来越广.在公司内外面临诸如科技.金融.物流等各多个大型团队使用时,单一的京东 AP ...
- 车载导航应用中基于Sketch UI主题定制方案的实现
1.导读 关于应用的主题定制,相信大家或多或少都有接触,基本上,实现思路可以分为两类: 内置主题(应用内自定义style) 外部加载方式(资源apk形式.压缩资源.插件等) 其实,针对不同的主题定制实 ...
- Visual Studio中的主题定制变得更加容易
有时Visual Studio的默认主题是不够的.幸运的是,我们刚刚重新设计了创建和导入自定义主题的过程. 导入主题的唯一方法之一是下载旧的Color Theme Editor扩展.如果你足够勇敢地创 ...
- elementUI——主题定制
需求: 设计三套主题色+部分图标更换: 实现方式汇总: 1.传统做法,生成多套css主题包,切换link引入路径切换href实现,参考网站:http://jui.org/: <link id=& ...
- 公司6:JrVue重用布局
JrVue是我们基于element重新封装的一套组件库; 为了提高开发效率, 方便对代码的统一管理和维护, 我们提供了一些统一的页面布局, 以及项目常用的中小型模块 我在master新拉一个分支J ...
- 标准产品+定制开发:专注打造企业OA、智慧政务云平台——山东森普软件,交付率最高的技术型软件公司
一.公司简介山东森普信息技术有限公司(以下简称森普软件)是一家专门致力于移动互联网产品.企业管理软件定制开发的技术型企业.公司总部设在全国五大软件园之一的济南齐鲁软件园.森普SimPro是由Simpl ...
- wordpress 主题开发
https://yusi123.com/3205.html https://themeshaper.com/2012/10/22/the-themeshaper-wordpress-theme-tut ...
- 决定如何开发你的WordPress主题框架
在本系列教程的第一部分,我介绍了不同类型的主题框架并解释了它们是如何工作的. 在你开始建立你的主题框架之前,你需要考虑它是如何工作的,以及它将会被用来做什么,这样你才能从一开始就找到最合适的开发途径. ...
随机推荐
- Linux下汇编语言学习笔记7 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- Linux下汇编语言学习笔记65 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- POJ 3255_Roadblocks
题意: 无向图,求单源次短路,每条边可以走多次. 分析: 对于每个点记录最短路和次短路,次短路可以是由最短路+边或者是次短路+边更新而来.在更新每个点的最短路时,相应更新次短路,如果最短路更新了,就令 ...
- codeforces 691F(组合数计算)
Couple Cover, a wildly popular luck-based game, is about to begin! Two players must work together to ...
- DTRACE简介(2)
By samwan on 三月 21, 2007 通过上一次的介绍,相信大家对DTRACE已经有了一个初步的认识.上一次结束时专门留了一个例子,可能大家第一次看有很多不明白的地方,没有关系,随着我们对 ...
- 一个python自动化测试的例子
http://blog.csdn.net/galen2016/article/details/70882483 https://www.cnblogs.com/TankXiao/category/47 ...
- 几种查看CentOS系统版本号和位数的方法
查看系统版本号: cat /etc/redhat-release cat /proc/version uname -a cat /etc/issue 查看64位还是32位: getconf LONG_ ...
- C++对象模型——指向Member Function的指针 (Pointer-to-Member Functions)(第四章)
4.4 指向Member Function的指针 (Pointer-to-Member Functions) 取一个nonstatic data member的地址,得到的结果是该member在 cl ...
- 浅析分布式数据库中间件DDM
前言 DDM是什么?这是华为云Paas推出的分布式数据库中间件,DDM(Distributed Database Middleware)是一个实现了Mysql协议栈的服务器,前端用户可以把它看做一个数 ...
- 64位win2008下IIS未开启32位支持导致DLL无法加载问题
部署一个WEB项目,在本机.本地服务器都没有问题,但部署到远程服务器以后,提示有个DLL无法加载: Server Error in '/' Application. Could not load fi ...
