选择器的使用(nth-child和nth-last-child选择器)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
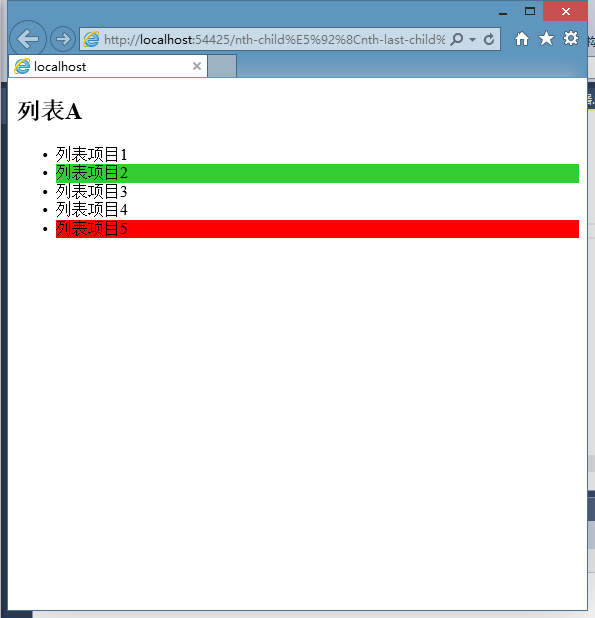
<style type="text/css">
li:nth-child(2) {
background-color:limegreen;
/*从左开始计数, li:nth-child(2) 就是第2个*/
}
li:nth-last-child(1) {
background-color:red;
/*从last开始计数, li:nth-last-child(1) 就是倒数第一个*/
}
</style>
</head>
<body>
<h2>列表A</h2>
<ul>
<li>列表项目1</li>
<li>列表项目2</li>
<li>列表项目3</li>
<li>列表项目4</li>
<li>列表项目5</li>
</ul>
</body>
</html>
效果如下:

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
/*li:nth-child(2) {
background-color:limegreen;
从左开始计数, li:nth-child(2) 就是第2个
}
li:nth-last-child(1) {
background-color:red;
从last开始计数, li:nth-last-child(1) 就是倒数第一个
}*/
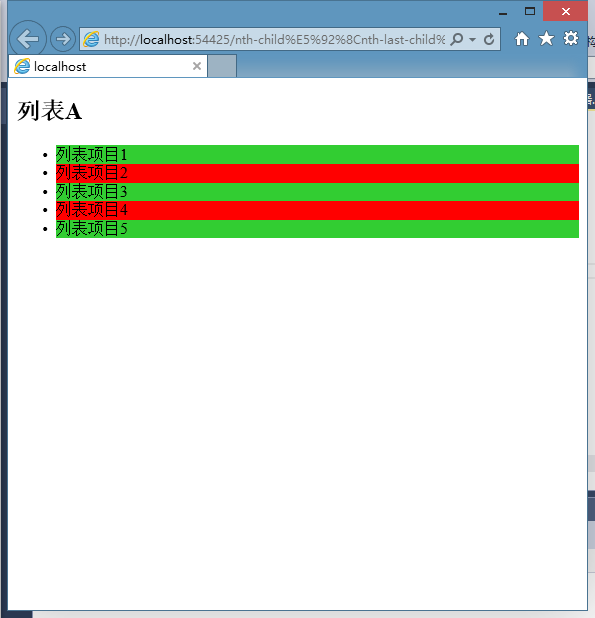
li:nth-child(odd) {
background-color:limegreen;
/*所以正数上去的偶数个元素*/
}
li:nth-last-child(even) {
background-color:red;
/*所有倒数上去的奇数个元素*/
}
</style>
</head>
<body>
<h2>列表A</h2>
<ul>
<li>列表项目1</li>
<li>列表项目2</li>
<li>列表项目3</li>
<li>列表项目4</li>
<li>列表项目5</li>
</ul>
</body>
</html>
效果如下:

选择器的使用(nth-child和nth-last-child选择器)的更多相关文章
- 深入学习jQuery选择器系列第四篇——过滤选择器之属性选择器
× 目录 [1]简单属性 [2]具体属性 [3]条件属性 前面的话 属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素,对应于CSS中的属性选择器.属性过滤选择器可分为简单属性选择器.具体属性选 ...
- 深入学习jQuery选择器系列第三篇——过滤选择器之索引选择器
× 目录 [1]通用形式 [2]首尾索引 [3]奇偶索引[4]范围索引 前面的话 上一篇介绍了过滤选择器中的子元素选择器部分,本文开始介绍极易与之混淆的索引选择器 通用形式 $(':eq(index) ...
- 请写出css中选择器(元素选择器、类选择器、id选择器)的优先级顺序,和当各种选择器组合时,优先级的计算规则是什么?
id选择器>类选择器>元素选择器 规则:选择器的权重值表述为4个部分,用0,0,0,0表示. 通配符*的权重为0,0,0,0 标签选择器.伪元素选择器的权重为0,0,0,1 类选择器.属性 ...
- 深入学习jQuery选择器系列第六篇——过滤选择器之状态选择器
× 目录 [1]焦点状态 [2]哈希状态 [3]动画状态[4]显隐状态 前面的话 过滤选择器的内容非常多,本文介绍过滤选择器的最后一部分——状态选择器 焦点状态 :focus :focus选择器选择当 ...
- 深入学习jQuery选择器系列第五篇——过滤选择器之内容选择器
× 目录 [1]contains [2]empty [3]parent[4]has[5]not[6]header[7]lang[8]root 前面的话 本文介绍过滤选择器中的内容选择器.内容选择器的过 ...
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
- 安卓自己定义对话框及The specified child already has a child问题
问题:在android开发过程中,有时会在不同情况下遇到同种问题:The specified child already has a parent.You must call removeView() ...
- CSS样式表及选择器相关内容(二)-伪类与伪元素选择器
伪类与伪元素选择器归纳: 一.伪类选择器(伪类以":"开头,用在选择器后,用于指明元素在某种特殊的状态下才能被选中) 1.a标签伪类选择器,其他标签类似 eg: ...
- [Swift]LeetCode400. 第N个数字 | Nth Digit
Find the nth digit of the infinite integer sequence 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, ... Note:n is ...
- Sass函数:列表函数nth
语法: nth($list,$n) nth() 函数用来指定列表中某个位置的值.不过在 Sass 中,nth() 函数和其他语言不同,1 是指列表中的第一个标签值,2 是指列给中的第二个标签值,依此类 ...
随机推荐
- 用16G内存在Java
用16G内存在Java Map中处理30亿对象 在一个下雨的夜晚,我在思考Java中内存管理的问题,以及Java集合对内存使用的效率情况.我做了一个简单的实验,测试在16G内存条件下,Java的Map ...
- zookeeper、consul 实现注册中心
1.Zookeeper 分布式协调工具,可以实现注册中心 所有实现方式基本一致,只需要先开启zookeeper的服务端,然后再打开客户端jar包即可. Zookeeper一开始连接失败,后面又可以了, ...
- CREATE AGGREGATE - 定义一个新的聚集函数
SYNOPSIS CREATE AGGREGATE name ( BASETYPE = input_data_type, SFUNC = sfunc, STYPE = state_data_type ...
- 几个net命令
A.显示当前工作组服务器列表 net view,当不带选项使用本命令时,它就会显示当前域或网络上的计算机上的列表. 比如:查看这个IP上的共享资源,就可以 C:\\>net view 192 ...
- day1 python 基础
# 一行注释"""多行注释"""print("hello world\n" * 3)name = "sure& ...
- Mysql使用遇到的问题(一)
1.在使用MySQL的时候,已经新建好了表,插入数据的时候报这个错误: Incorrect string value: '\xE5\xAF\x92\xE6\xB1\x9F...' for column ...
- Conv1D和Conv2D的区别
我的答案是,在Conv2D输入通道为1的情况下,二者是没有区别或者说是可以相互转化的.首先,二者调用的最后的代码都是后端代码(以TensorFlow为例,在tensorflow_backend.py里 ...
- CF919F A Game With Numbers
题目:(luogu翻译错的很多) Alice和Bob玩游戏,每人有8张牌,牌的值为0~4.每一轮当前玩家选择自己的牌A和对手的牌B,然后将A的值变为( A + B )%5,其中A和B都不是0. 当一个 ...
- MySQL的优化细节
数据库设计 目的 结合DBMS(数据库管理系统)实现有效存储.高效访问.减少数据冗余,避免维护异常,节约存储空间. 大概的步骤 需求分析->逻辑设计->物理设计(考虑数据库系统的差异)-& ...
- [Python3网络爬虫开发实战] 1.4.3-Redis的安装
Redis是一个基于内存的高效的非关系型数据库,本节中我们来了解一下它在各个平台的安装过程. 1. 相关链接 官方网站:https://redis.io 官方文档:https://redis.io/d ...
