彻底理解nth-child和nth-of-type的区别。
最近又有些天没写博客了,主要写一篇下来,太浪费时间了,其实这不是根本,根本是最近比较忙,忙什么呢?最近发现一个问题觉得学习速度太慢了,时间倒是花的很多,但大部分时间都花在无意义的事情上,所有打算改变政策,目前已经整理出一套规范,正在测试中,好了不扯那么多,看正题。
为什么要写篇呢,主要是因为之前觉得自己已经理解了nth-of-type但后来发现好像和自己之前理解的不太一样,于是打算写下来。
nth-child倒很好理解就是选择第几个,代码如下:
<style>
p:nth-child(2),p:nth-child(7){
color:red;
}
</style>
<h1>标题</h1>
<p>这是锻若</p>
<p>这是锻若</p>
<span>这是span</span>
<span>这是span</span>
<span>这是span</span>
<p>这是锻若</p>
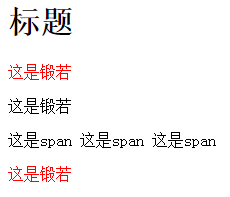
效果如下:

可以看出nth-child是根据元素的个数来计算的,尽管我们在:nth-child前面加了p。这个没啥好说的,但nth-of-type要是不研究一下还真容易理解错,它说的是按照类型来选择,看下面这个例子。
<style>
p:nth-of-type(1),p:nth-of-type(3){
color:red;
}
</style>
<h1>标题</h1>
<p>这是锻若</p>
<p>这是锻若</p>
<span>这是span</span>
<span>这是span</span>
<span>这是span</span>
<p>这是锻若</p>
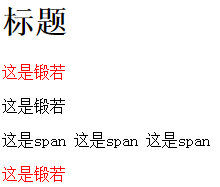
效果如下:

这个也不难理解就是按照类型来计算,碰到一个同类型就加1,那你肯定会说既然如此那有什么好说的,关键如果像下面这样呢,如下:
.item:nth-of-type{color:red}
这种情况又是怎么个案类型法?所以今天主要是探讨这个问题。
<style>
.item:nth-of-type(3){
color:red;
}
</style>
<h1>标题</h1>
<p class="item">这是锻若</p>
<p>这是锻若</p>
<span>这是span</span>
<span class="item">这是span</span>
<span class="item">这是span</span>
<p class="item">这是锻若</p>
<p class="item">这是锻若</p>
<p class="item">这是锻若</p>
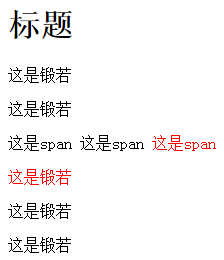
效果如下:

可以看到这里是选中了两个的,不同类型会被当作多类,只要符合选择器规范都会选中,额,好像有点简单哈,主要是这个例子写的太好了。就这样。还是总结一下吧。
总结
nth-child
按照个数来算。nth-of-type
按照类型来计算,如果是class那么碰到不同类型的,单独一类,符合条件的选中。
彻底理解nth-child和nth-of-type的区别。的更多相关文章
- 现代C++之理解模板类型推断(template type deduction)
理解模板类型推断(template type deduction) 我们往往不能理解一个复杂的系统是如何运作的,但是却知道这个系统能够做什么.C++的模板类型推断便是如此,把参数传递到模板函数往往能让 ...
- 简单理解Struts2中拦截器与过滤器的区别及执行顺序
简单理解Struts2中拦截器与过滤器的区别及执行顺序 当接收到一个httprequest , a) 当外部的httpservletrequest到来时 b) 初始到了servlet容器 传递给一个标 ...
- 【转】为什么我们都理解错了HTTP中GET与POST的区别
GET和POST是HTTP请求的两种基本方法,要说它们的区别,接触过WEB开发的人都能说出一二. 最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数. 你可能自己 ...
- ASP.NET控件<ASP:Button /> html控件<input type="button">区别联系
ASP.NET控件<ASP:Button />-------html控件<input type="button">杨中科是这么说的:asp和input是一样 ...
- Index 和 Type 的区别
原文: Index vs. Type By Adrien Grand 译者: fengchang 对于 ES 的新用户来说,有一个常见的问题:要存储一批新的数据时,应该在已有 index 里新建一个 ...
- vue系列---理解Vue中的computed,watch,methods的区别及源码实现(六)
_ 阅读目录 一. 理解Vue中的computed用法 二:computed 和 methods的区别? 三:Vue中的watch的用法 四:computed的基本原理及源码实现 回到顶部 一. 理解 ...
- 深入理解Javascript中构造函数和原型对象的区别
在 Javascript中prototype属性的详解 这篇文章中,详细介绍了构造函数的缺点以及原型(prototype),原型链(prototype chain),构造函数(constructor) ...
- 理解Java中字符流与字节流的区别
1. 什么是流 Java中的流是对字节序列的抽象,我们可以想象有一个水管,只不过现在流动在水管中的不再是水,而是字节序列.和水流一样,Java中的流也具有一个“流动的方向”,通常可以从中读入一个字节序 ...
- 5分钟理解iaas paas saas三种云服务区别
随着云计算的大热,向我咨询云计算相关问题的童鞋也越来越多,其中最近问的比较多的一个问题便是云计算中的pass是什么意思?整好今天有空,统一给大家解释下pass是什么意思?和Iass.Sass之间有什么 ...
- const type& 与 type& 的区别
const type& 与 type& 是C/C++编程中容易混淆的两个知识点,现在以 cont int& 与 int& 为例讲解: 1.int& 讲解 int ...
随机推荐
- Unreal4教程总结
一些好的教程分享 Ue4大神的博客 http://www.tomlooman.com 关于CustomDepth的文章的翻译 http://gad.qq.com/program/translatevi ...
- python基础02 基本数据类型
摘要:简单的数据类型以及赋值 变量不需要声明 python的变量不需要声明,你可以直接输入: >>>a = 10 那么你的内存里就有了一个变量a, 它的值是10,它的类型是integ ...
- ACM: ICPC/CCPC Sudoku DFS - 数独
Sudoku Time Limit : 3000/1000ms (Java/Other) Memory Limit : 65535/65535K (Java/Other) Total Submis ...
- Android 学习笔记之三—— 音效的使用
在开发手电筒应用的处理音效的过程中,看网上使用的是MediaPlayer,因为音效一般都比较短,所以这里使用的是SoundPool,如下: SoundPool soundPool=new SoundP ...
- 接口测试SoapUI参数化
上次和大家一起完成了soapui的参数之一properties,今天我们一起交流另外一种参数化的方法,跟着一起练习,不懂不要紧,练习多了就会慢慢懂的: 1.准备excle(目前soapui只支持xls ...
- Oracle Database 创建HR模式
其实Oracle是自带演示模式的,我还一直在跪舔外面的培训机构的sql文件 首先以system 用户登陆SQL 输入: alter user hr account unlock identified ...
- debian下Apache和tomcat整合(使用apt工具)
最近部署web系统,需要使用tomcat处理和Apache整合使用,tomcat处理JSP,Apache处理静态资源.开始不知道怎么操作,在网上查阅资料走了很多弯路.完成时候,发现其实很简单,现将配置 ...
- 6_PHP AJAX MYSQL
XAMPP套装软件: 包含Apache.MySQL.PHP等多个开源软件的集合. https://www.apachefriends.org/zh_cn/index.html 监听完整相应消息: Wi ...
- Ubuntu中的快捷键
Ubuntu中的许多操作在终端(Terminal)中十分的快捷,记住一些快捷键的操作更得心应手. 在Ubuntu中打开终端的快捷键是Ctrl+Alt+T.其他的一些常用的快捷键如下: 快捷键 功能 T ...
- android 从服务器获取新闻数据并显示在客户端
新闻客户端案例 第一次进入新闻客户端需要请求服务器获取新闻数据,做listview的展示, 为了第二次再次打开新闻客户端时能快速显示新闻,需要将数据缓存到数据库中,下次打开可以直接去数据库中获取新闻直 ...
