clipboard异步复制文本(动态获取文本)
1、需求描述:
点击“分享”按钮的时候,发送 ajax 请求获得动态邀请连接,成功取得数据后复制到剪贴板

2、解决重点:
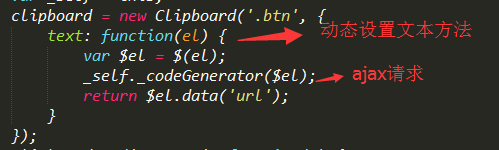
> Clipboard 动态设置文本的使用

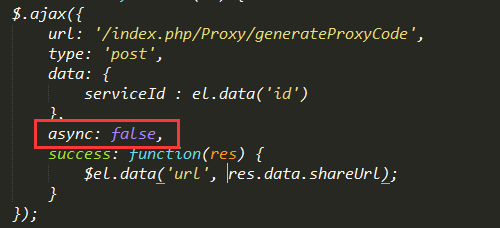
> Ajax请求设置为同步, 以保证请求数据后,才进行下一步,这里即为 Clipboard 动态设置文本,即复制

3、具体实现代码:
html 部分, 其中 data-id 只是 ajax 的请求参数
<div class="btn" data-id="123">分享</div>
js 部分
;(function() {
var pageCtrl = {
/* 邀请地址生成器 */
_codeGenerator: function(el) {
$.ajax({
url: '/index.php/Proxy/generateProxyCode',
type: 'post',
data: {
serviceId : el.data('id')
},
async: false, //重点,async一定要设置为false,以保证返回数据后才进行下一步的操作
success: function(res) {
$el.data('url', res.data.shareUrl);
}
});
},
/* 复制*/
_clip: function() {
var _self = this,
clipboard = new Clipboard('.btn', {
text: function(el) {
var $el = $(el);
_self._codeGenerator($el); //ajax请求并设置要复制的字符串
return $el.data('url');
}
});
clipboard.on('success', function(e) {
console.log('复制成功,快去分享')
});
},
init: function() {
this._clip();
}
};
$(function() {
pageCtrl.init();
});
})();
clipboard.js 官方说明文档和下载地址 https://www.npmjs.com/package/clipboard
clipboard异步复制文本(动态获取文本)的更多相关文章
- FontMetrics ----- 绘制文本,获取文本高度
Canvas 绘制文本时,使用FontMetrics对象,计算位置的坐标. public static class FontMetrics { /** * The maximum distance a ...
- clipboard让复制的文本换行
https://clipboardjs.com/dist/clipboard.min.js 用clipboard实现复制时, 想让复制的文本换行, 有两咱方法: 第一种, HTML实现: <!- ...
- js/jquery获取文本框的值与改变文本框的值
我们就用它来学习获取文本框的值及改变文本框的值. 代码如下 复制代码 <script>function get1(){ document.getElementById("txtb ...
- SSRS动态设置文本框属性
SSRS可以通过表达式动态设置文本框所有的属性,比如字体,字号,是否加粗,如下图所示: 汉字和数字英文字母占用的空间不一样,一个汉字占用两个数字和英文字母的空间,VB里有LENB取得字节数,这SSRS ...
- iOS 动态计算文本内容的高度
关于ios 下动态计算文本内容的高度,经过查阅和网上搜素,现在看到的有以下几种方法: 1. // 获取字符串的大小 ios6 - (CGSize)getStringRect_:(NSString* ...
- Word动态替换文本
public class WordTest2 { public static void main(String[] args) { /** 此Map存放动态替换的内容,key-Word中定义的变量,v ...
- 【NLP】Python NLTK获取文本语料和词汇资源
Python NLTK 获取文本语料和词汇资源 作者:白宁超 2016年11月7日13:15:24 摘要:NLTK是由宾夕法尼亚大学计算机和信息科学使用python语言实现的一种自然语言工具包,其收集 ...
- 【实践】js 如何实现动态添加文本节点
对于我这个js 小白来说 今天鼓起勇气做起了邮箱认证这个特效 但是这次不是想说如何实现这这个特效而是想记录一下特效当中的某个部分 那就是向元素节点动态添加文本节点 百度了一下动态添加文本节点的方式 是 ...
- JS实现动态提示文本框可输入剩余字数(类似发表微博数字提示)
一.实现效果: 为了更直观的体现用户在文本框输入文本时能看到自己输入了多少字,项目中需要通过判断提示文本框剩余可输入字数. html & JS: <div> <textare ...
随机推荐
- soapUI-DataGen
1.1.1 DataGen 1.1.1.1 概述 – DataGen DataGen TestStep可用于生成要用作TestCases中的输入的数据,例如数字或日期序列,随机选择等.生成的数据可作 ...
- 查询set、dict、dict.keys()的速度对比
查找效率:set>dict>list 单次查询中: list set dict O(n) set做了去重,本质应该一颗红黑树 (猜测,STL就是红黑树),复杂度 O(logn): dict ...
- kendo 级联加带搜索的下拉框以及js赋值
1‘.js给下拉框赋值 $("#UserRole").data("kendoDropDownList").value(dataItem.RoleName); $ ...
- python使用WSGI接口实现简单网页
Python Web 介绍 Python的Web服务器分为服务器程序和应用程序.服务器程序负责接收客户端的请求发送给应用程序,应用程序负责处理请求返回给服务器程序.为了方便应用程序的开发,我们把常用的 ...
- ac1066
经过分析后的二分 题目是 Josnch星球是一个赌博之风盛行的星球.每个人一出生就有一定数额的钱,之后的所有收入只能由赌博获得(OMG,如果RP不好,输光了所有的 钱...)假设赌博公司的某场赌博有N ...
- Win10安装MySQL5.7.22 解压缩版(手动配置)方法
1.下载地址:https://dev.mysql.com/downloads/mysql/5.7.html#downloads 直接点击下载项 下载后: 2.可以把解压的内容随便放到一个目录,我的是如 ...
- python之路----面向对象进阶二
item系列 __getitem__\__setitem__\__delitem__ class Foo: def __init__(self,name,age,sex): self.name = n ...
- C++中公有继承、保护继承、私有继承的区别
公有继承时基类中各成员属性保持不变,基类中private成员被隐藏.派生类的成员只能访问基类中的public/protected成员,而不能访问private成员:派生类的对象只能访问基类中的publ ...
- 使用dll,将image库开放出去
这是很经典的想法了,但是如何来做,不经过摸索不知道细节. 最简单: dll处 #include "stdafx.h" #ifdef _DEBUG #define new ...
- 20145310 Exp7 网络欺诈技术防范
实验后回答问题 (1)通常在什么场景下容易受到DNS spoof攻击 局域网内最容易遭受攻击.通过DNS欺骗就可以轻松地将网址转到钓鱼网站.而我们平时最常用的局域网应该就是公共热点吧,特别是有的地方的 ...
