.Net页面局部更新的思考
最近在修改以前做的模块,添加一个新功能。整理了下才发现重用率很低,大部分的东西还是需要重新写。功能里用到了局部更新,所有整理一下一路来实现局部更新的解决方案及改进。
我接触的项目开发大多是以Asp.net WebForm开发的,自然会用到UpdatePanel,好处就是开发快、方便,当然产生的问题也是一大堆。然后是Ajax和一般处理程序配合实现异步请求更新。最后就是利用第三方绑定插件优化Ajax请求。
一、UpdatePanel
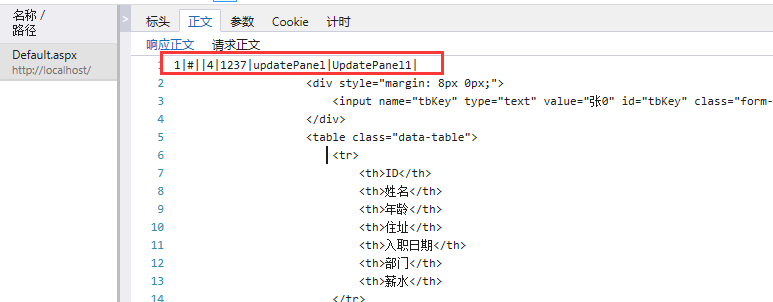
将需要更新的模块放入UpdatePanel的ContentTemplate中,区域内的回发将不会刷新整个页面。并且响应的内容也仅仅是UpdatePanel里面更新的内容
如:查询


<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div style="margin: 8px 0px;">
<asp:TextBox ID="tbKey" runat="server" CssClass="form-control"></asp:TextBox> <asp:Button ID="btnQuery" runat="server" Text="查询" CssClass="btn-box btn-submit-box" OnClick="btnQuery_Click" />
</div>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<asp:Repeater ID="RepeaterEmp" runat="server">
<ItemTemplate>
<tr>
<td><%#Eval("ID") %></td>
<td><%#Eval("Name") %></td>
<td><%#Eval("Age") %></td>
<td><%#Eval("Address") %></td>
<td><%#Eval("JoinDate") %></td>
<td><%#Eval("Department") %></td>
<td><%#Eval("Salary") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</ContentTemplate>
</asp:UpdatePanel>
使用UpdatePanel不需要写任何异步请求的代码就能实现局部更新,但性能会有一定的影响,并且灵活性、重用性不高。
2.Ajxa和一般处理程序
首先新建一个一般处理程序,接收查询参数,返回查询后的员工信息,默认返回所有的信息。
如:查询


使用Ajax查询灵活性高,但html代码的拼接有点烦,当然有很多种方法可以改善。下面继续介绍。
function ajaxquery() {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: $("#ajaxkey").val() },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
$("#ajaxtable tr.row").remove();
var html = "";
for (var i = 0; i < data.res.length; i++) {
html += "<tr class='row'><td>" + data.res[i].ID + "</td><td>" + data.res[i].Name + "</td><td>" + data.res[i].Age + "</td><td>" + data.res[i].Address + "</td><td>" + data.res[i].JoinDate + "</td><td>" + data.res[i].Department + "</td><td>" + data.res[i].Salary + "</td></tr>"
}
if (html == "")
html += "<tr class='row'><td colspan='7'>没有任何记录,请改进查询条件</td></tr>";
$("#ajaxtable").append(html);
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
Jquery
三、Avalonjs改善代码拼接
Angularjs用得也比较多,但是太庞大了,所有找到一个比较适合一般开发的Avalonjs。Avalonjs具体的用法就不在这里介绍了,官网有详细的API。
我之前在博问里问过这样一个问题:有没有jquery数据双向绑定插件,有脏检查的。只是和大家探讨,我见过一个DataSet js插件,所有的数据以json的形式绑定的DataSet,DataSet本身实现脏检查,其余控件都绑定相应的DataSet的某个属性。只要某个绑定控件值发生改变,就可以从DataSet中获取仅仅改变的数据(而不是整个json)。回答的几乎是Angularjs。其与的也都是基本的双向绑定,所以脏检查还是要自己实现。
使用Avalonjs首先引入js文件,然后定义controller
如:查询

<div ms-controller="avalonCtrl">
<div style="margin: 8px 0px;">
<input type="text" class="form-control" ms-duplex="key" />
<input type="button" value="查询" ms-click="query" class="btn-box btn-submit-box" />
</div>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<tr ms-repeat-emp="emps">
<td>{{emp.ID}}</td>
<td>{{emp.Name}}</td>
<td>{{emp.Age}}</td>
<td>{{emp.Address}}</td>
<td>{{emp.JoinDate}}</td>
<td>{{emp.Department}}</td>
<td>{{emp.Salary}}</td>
</tr>
</table>
</div>
var vm = avalon.define({
$id: "avalonCtrl",
emps: [],
key: "",
query: function () {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: vm.key },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
vm.emps = data.res;
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
});
使用Avalonjs绑定很简单,我们只需关心数据的获取及提交,以及数据的状态改变。
最后回到脏检查(这里才是重点有没有什么观点):如果把这个改进成可编辑的表格,怎么去监听哪些行被修改,保存的时候不应该提交整个表格数据,而应该提交修改的行数据?

本文代码:下载
本文地址:http://www.cnblogs.com/liuxiaobo93/p/5593393.html
.Net页面局部更新的思考的更多相关文章
- ehcache实现页面整体缓存和页面局部缓存
之前写过spring cache和ehcache的基本介绍和注解实现缓存管理,今天记录下web项目的页面缓存技术. 页面缓存是否有必要?. 这样说吧,几乎所有的网站的首页都是访问率最高的,而首页上的数 ...
- 【SSH网上商城项目实战28】使用Ajax技术局部更新商品数量和总价
转自: https://blog.csdn.net/eson_15/article/details/51487323 昨天把项目部署了一下,玩了玩,今天完善了一下购物车中修改商品数量就能局部 ...
- ASP.Net Core使用Ajax局部更新
由于目前ASP.NET Core中没有提供Ajax帮助器,所以参照 上一篇帖文,使用data-ajax-*属性来使用jQuery Unobtrusive Ajax功能实现HTML的局部页面元素更新. ...
- Django1.6 + jQuery Ajax + JSON 实现页面局部实时刷新
最近微信公众帐号要扩展做一个签到系统,签到结果在一个网页上实时更新,即页面局部刷新.我想用Ajax来实现,之前公众帐号是用的Django搭的,我查找了Django的官方文档,没有封装Ajax.网上有各 ...
- jquery实现页面局部刷新
后台管理中总是使用frameset进行分成部分进行管理,但是感觉很不好用,尤其是页面间调转还要判断window.parent,太令我费神了,于是学习使用XMLHttpRequest进行页面局部刷新.代 ...
- WebApiClient的JsonPatch局部更新
1. 文章目的 随着WebApiClient的不断完善,越来越多开发者选择WebApiClient替换原生的HttpClient,本文将介绍使用WebApiClient来完成JsonPatch提交的新 ...
- 通过Solrj实现对索引库中数据的局部更新操作
for (UpdateIndexDTO updateIndexDTO : data) { // 局部更新 SolrInputDocument doc = new SolrInputDocument() ...
- [ 记录 ] Vue 对象数组中一项数据改变,页面不更新
问题描述:将data中数据列表渲染到页面,循环生成 el-switch,点击页面中 el-switch 后数组中某项值改变,但是页面不更新 数据格式如下 export default{ data(){ ...
- HTML页面局部刷新
/.事件响应刷新:有请求才会刷新 1.通过JS HTML DOM或jQuery获取HTML元素,通过DOM方法或jQuery方法监听页面事件,获取用户请求: 2.通过Ajax将用户请求提交至服务器,服 ...
随机推荐
- 全套 AR 应用设计攻略都在这里!
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/jILRvRTrc/article/details/79823908 通过将虚拟内容与现实世界融合,增 ...
- vue学习之node.js
Node.js是一个Javascript运行环境(runtime environment),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装.本文详细介绍了No ...
- springmvc返回json数据的工具类
在ssm框架下,MVC向前端返回数据的json工具类代码如下: public class JsonResult<T> { public static final int SUCCESS=0 ...
- PAT 1029 Median[求中位数][难]
1029 Median(25 分) Given an increasing sequence S of N integers, the median is the number at the midd ...
- Must be between v0 and v15, inclusive解决办法
invoke-static 改为invoke-static/range
- http协议基础(六)报文首部
http请求和响应报文内容比较多,会分为大概四部分更新,最近比较忙,没太多时间整理- - 首先来看看报文结构吧 1.http请求报文 http请求报文由方法.URI.http版本.http首部字段等构 ...
- MQTT协议学习研究 & Mosquitto简要教程(安装和使用)
若初次接触MQTT协议,可先理解以下概念: [MQTT协议特点]——相比于RESTful架构的物联网系统,MQTT协议借助消息推送功能,可以更好地实现远程控制. [MQTT协议角色]——在RESTfu ...
- ASIC中的一些库和文件类型
以下内容均来源于网络: 在进行综合,分析STA时,有几种库类型. NLDM: 非线性线载模型,最基本的dot lib. 电压源模型,cap值是单一值. 在90nm工艺以下,由于晶体管的特性变得很复杂 ...
- Rpgmakermv(5) MiniLabel插件介绍
============================================================================ Introduction ========== ...
- VS2010/MFC编程入门之五十一(图形图像:GDI对象之画刷CBrush)
上一节中鸡啄米主要讲的是画笔CPen的用法,前面也说了,GDI对象中最常用的就是画笔和画刷,本节就讲讲画刷CBrush. 鸡啄米依然是通过实例的方式来说明画刷的用法.此实例要实现的功能是,对话框上有一 ...
