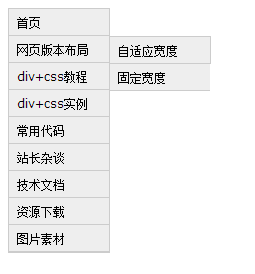
Web标准:四、纵向导航菜单及二级弹出菜单
Web标准:四、纵向导航菜单及二级弹出菜单
知识点:



.png)



.png)
.png)

.png)
.png)



.png)
.png)

.png)
.png)


.png)





<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
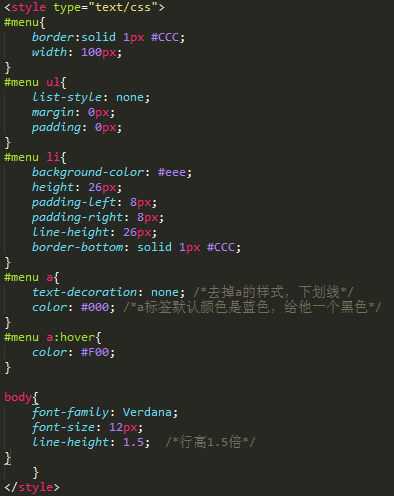
<style type="text/css">
#menu{
border:solid 1px #CCC;
width: 100px;
}
#menu ul{
list-style: none;
margin: 0px;
padding: 0px;
}
#menu ul li{
background-color: #eee;
height: 26px;
padding: 0px 8px;
line-height: 26px;
border-bottom: solid 1px #CCC;
position: relative;
}
#menu ul li ul{
display: none;
position: absolute;
left: 100px;
top: 0px;
width: 100px;
height: 26px;
background: #eee;
line-height: 26px;
border:1px solid #ccc;
}
/*下面的选择器的意思是定义ID为menu下ul下li,当鼠标划过时ul的样式,这里设置为display:block*/
#menu ul li:hover ul{
display: block;
}
#menu ul li.current ul{
display: block;
}
#menu a{
text-decoration: none; /*去掉a的样式,下划线*/
color: #000; /*a标签默认颜色是蓝色,给他一个黑色*/
}
#menu a:hover{
color: #F00;
}
body{
font-family: Verdana;
font-size: 12px;
line-height: 1.5; /*行高1.5倍*/
}
}
</style>
</head>
<body>
<div id="menu">
<ul>
<li><a href="http://www.baidu.com" target="_blank">首页</a></li>
<li><a href="#">网页版本布局</a>
<ul>
<li><a href="#">自适应宽度</a></li>
<li>固定宽度</li>
</ul>
</li>
<li><a href="#">div+css教程</a>
<ul>
<li>新手入门</li>
<li>视频教程</li>
<li>常见问题</li>
</ul>
</li>
<li>div+css实例</li>
<li>常用代码</li>
<li>站长杂谈</li>
<li>技术文档</li>
<li>资源下载</li>
<li>图片素材</li>
</ul>
</div>
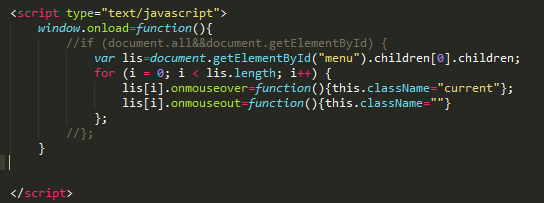
<script type="text/javascript">
window.onload=function(){
//if (document.all&&document.getElementById) {
var lis=document.getElementById("menu").children[0].children;
for (i = 0; i < lis.length; i++) {
lis[i].onmouseover=function(){this.className="current"};
lis[i].onmouseout=function(){this.className=""}
};
//};
}
/*使用js去控制style的显示和隐藏
window.onload=function(){
if (document.all&&document.getElementById) {
var lis=document.getElementById("menu").children[0].children;
for (i = 0; i < lis.length; i++) {
lis[i].onmouseover=function(){
if(this.children[1]){
this.children[1].style.display='block';
}
};
lis[i].onmouseout=function(){
if(this.children[1]){
this.children[1].style.display='none';
}
}
};
}
*/
</script>
</body>
</html>
Web标准:四、纵向导航菜单及二级弹出菜单的更多相关文章
- web标准(复习)--4 纵向导航菜单及二级弹出菜单
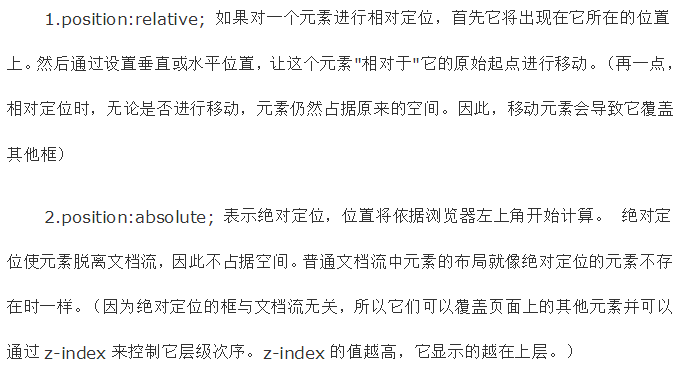
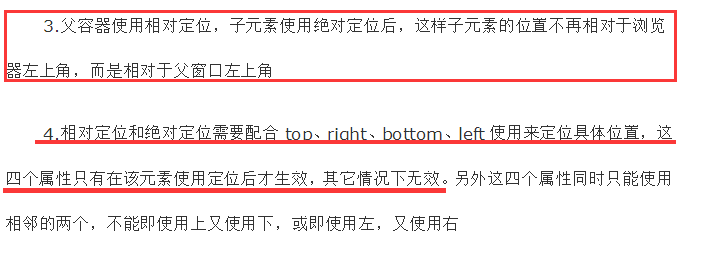
今天我们开始学习纵向导航菜单及二级弹出菜单,包含以下内容和知识点: 纵向列表 标签的默认样式 css派生选择器 css选择器的分组 纵向二级列表 相对定位和绝对定位 一.纵向列表纵向列表或称为纵向导航 ...
- 关于MFC主菜单和右键弹出菜单
一.主菜单.弹出菜单和右键菜单的概念: 主菜单是窗口顶部的菜单,一个窗口或对话框只能有一个主菜单,但是主菜单可以被更改(SetMenu()更改): 创建方式:CMenu::CreateMenu(voi ...
- 【转】 教你如何创建类似QQ的android弹出菜单
原文地址:http://www.apkbus.com/android-18034-1-1.html 大家可能看到android的自带的系统菜单比较难看,如图: 2011-12-4 23:13 上传 下 ...
- Android开发技巧——使用PopupWindow实现弹出菜单
在本文当中,我将会与大家分享一个封装了PopupWindow实现弹出菜单的类,并说明它的实现与使用. 因对界面的需求,android原生的弹出菜单已不能满足我们的需求,自定义菜单成了我们的唯一选择,在 ...
- Mui --- 弹出菜单
mui框架内置了弹出菜单插件,弹出菜单显示内容不限,但必须包裹在一个含.mui-popover类的div中,如下即为一个弹出菜单内容: <div id="popover" c ...
- 解决Mui中popover 顶部弹出菜单弹出位置不准确以及无法收回的问题
前言 最近公司的项目转向使用Hbuilder开发移动端项目,其中想要通过在顶部标题栏加入弹出菜单的方式,来定位长列表的位置,如图所示. 问题 Mui的功能貌似还不是很完善,在使用这个弹出菜单的时候,发 ...
- Web标准:八、下拉及多级弹出菜单
Web标准:八.下拉及多级弹出菜单 知识点: 1.带下拉子菜单的导航菜单 2.绝对定位和浮动的区别和运用 3.CSS自适应宽度滑动门菜单 1)带下拉子菜单的导航菜单 带下拉子菜单的就是在一级导航下 ...
- DIV+CSS制作二级横向弹出菜单,略简单
没有使用JavaScript控制二级菜单的显示,结果如上图所示. 代码如下: <!DOCTYPE html> <html> <head> <meta char ...
- 移动端web禁止长按选择文字以及弹出菜单
/*如果是禁用长按选择文字功能,用css*/ * { -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select: ...
随机推荐
- Linux内存管理和应用
[作者:byeyear.首发于cnblogs,转载请注明.联系:east3@163.com] 本文对Linux内存管理使用到的一些数据结构和函数作了简要描述,而不深入到它们的内部.对这些数据结构和函数 ...
- 为MyEclipse配置Spring的约束
1.Spring框架概述 Spring是一个Service层的框架,可以整合许多其它框架进行工作 Spring的主要技术是 IOC(DI) AOP IOC - 控制反转(依赖注入) AOP - 免息那 ...
- R语言学习——循环判断语句
循环 判断 函数 函数是一个对象,可以赋值 函数要放在调用函数的前面 输入输出 read.csv()------文本文件 csv是comma separated value的英文缩写,其读取逗号分隔 ...
- [转]常用字符与ASCII代码对照表
常用字符与ASCII代码对照表 为了便于查询,以下列出ASCII码表:第128-255号为扩展字符(不常用) ASCII码 键盘 ASCII 码 键盘 ASCII 码 键盘 ASCII 码 键盘 27 ...
- python中获取当前路径并添加到系统路径
import os import sys sys.path.append(os.getcwd())
- Log4net详细说明(全)
转自:http://www.cnblogs.com/zhangchenliang/p/4546352.htmlhttp://www.cnblogs.com/zhangchenliang/p/45463 ...
- java的super和this关键字用法总结
------super关键字------ super用途:在子类中访问超类“被隐藏的成员变量(无论是否静态)和静态方法”以及“被重写的实例方法”.这里的超类必须是“直接 ...
- 洛谷:P1087 FBI树 P1030 求先序排列 P1305 新二叉树
至于为啥把这三个题放到一起,大概是因为洛谷的试炼场吧,三道树的水题,首先要理解 先序中序后序遍历方法. fbi树由于数量小,在递归每个区间时,暴力跑一遍区间里的数,看看是否有0和1.至于递归的方法,二 ...
- express处理跨域问题,中间件 CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing). 1.不用中间件的话可以这样写: app.all('*', func ...
- CNN入门笔记
在之前的学习中,没有认真了解卷积神经网络,由于一些原因需要使用CNN来做图像分类,开始学习了卷积神经网络,参考了一些资料并做了这份记录 为什么要用卷积神经网络 在图像处理中,往往把图像表示为像素的向量 ...
