[lr] 基本色调调整和色调曲线
基本色调调整
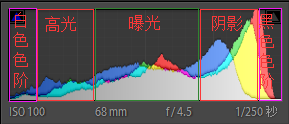
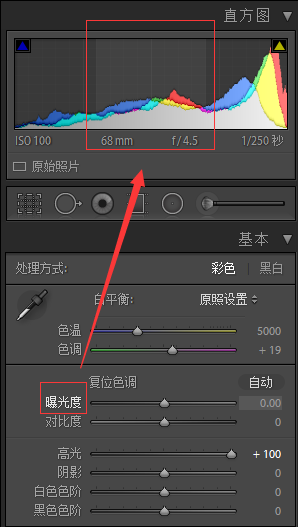
• 曝光度调整
▶ 控制区域

在Lightroom中,软件提示我们曝光控制的是如图中间调的区域。我们把鼠标移动到曝光工具条上,软件会提示我们这个区域:

▶ 实际效果
▪ 增加曝光值
增加曝光值,
▪ 减少曝光值
减少曝光值,
• 对比度调整
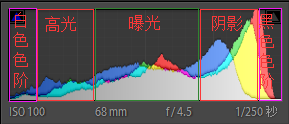
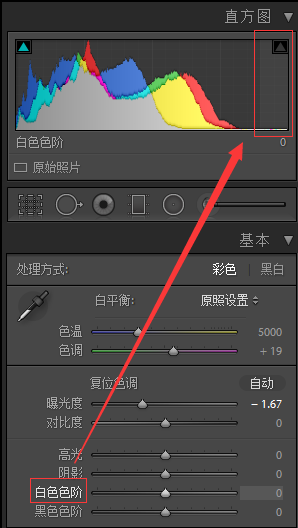
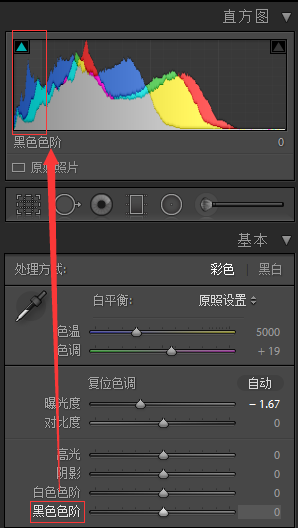
• 高光、阴影、白色色阶和黑色色阶
通常高光、阴影、白色色阶和黑色色阶这四个调整和色调曲线调整功能比较类似,这里加以对比和区分。高光、阴影、白色色阶和黑色色阶调整,分别对应了直方图中不同的四个区域,可以将鼠标移动到对应的四个工具条上进行观察。增加或减少调整值,表示主要对当前对应亮度值区间的像素进行增加或减少亮度操作。





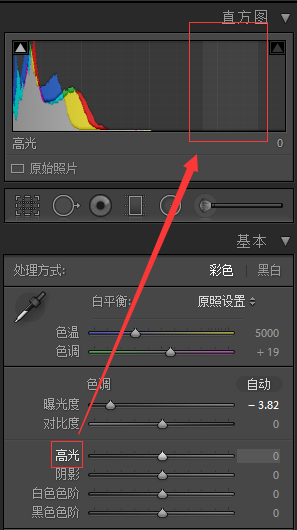
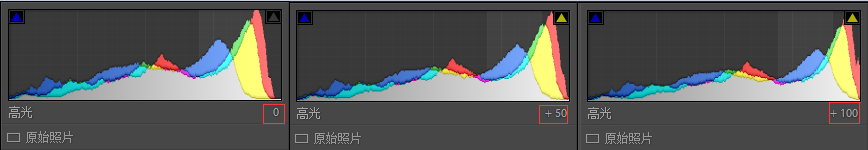
▶ 高光调整
▪ 增加高光值

增加高光值,对高光区域影响最大,对白色色阶区域有一定影响,对曝光区域影响较弱,而对黑色色阶和阴影区域基本没有影响。增加高光值,对高光区域的影响是线性的(至少接近线性)。
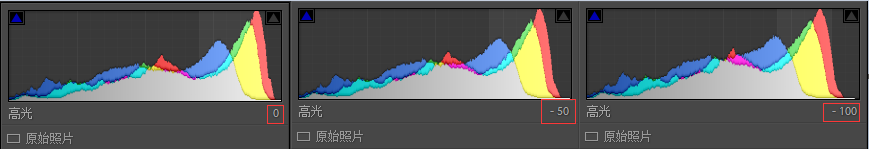
▪ 减少高光值

减少高光值,对高光区域影响最大,对白色色阶区域有一定影响,对曝光区域影响较弱,而对黑色色阶和阴影区域基本没有影响。减少高光值,对高光区域的影响是线性的(至少接近线性)。
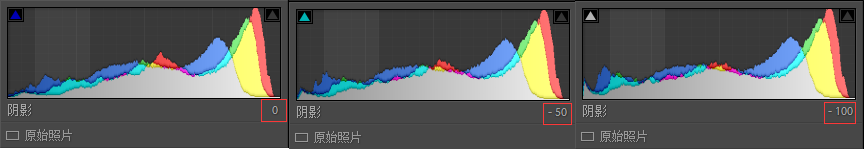
▶ 阴影调整
▪ 增加阴影值

增加阴影值,对阴影区域影响最大,对黑色色阶区域有一定影响,对曝光区域影响较弱,而对白色色阶和高光区域基本没有影响。增加阴影值,对阴影区域的影响是线性的(至少接近线性)。
▪ 减少阴影值

减少阴影值,对阴影区域影响最大,对黑色色阶区域有一定影响,对曝光区域影响较弱,而对白色色阶和高光区域基本没有影响。减少阴影值,对阴影区域的影响是线性的(至少接近线性)。
总结:高光和阴影调整,对负责的区域以接近线性效果进行影响,对临近的区域有一定的影响,对不临近的区域基本无影响。
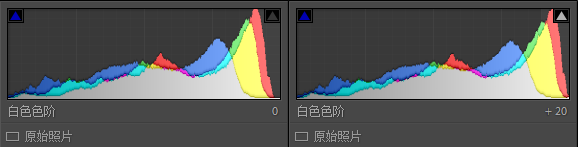
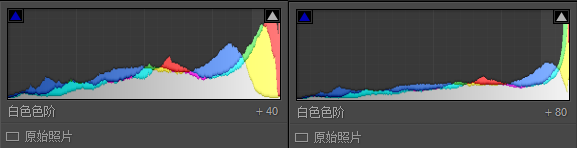
▶ 白色色阶调整
▪ 增加白色色阶值


由于实验的图片亮调很丰富,所以在发生大范围高光溢出前,增加白色色阶值,对白色色阶区域影响最大,对高光区域有一定影响,而对曝光区域、黑色色阶和阴影区域基本没有影响,而且对白色色阶区域的影响是线性的(至少接近线性)。但在发生大范围高光溢出后,增加白色色阶值对整体区域影响都很大。
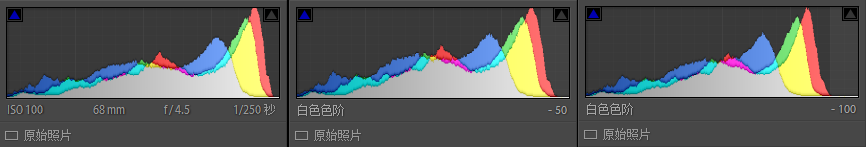
▪ 减少白色色阶值

对于曝光正常的图片:减少白色色阶值,对白色色阶区域影响最大,对高光区域有一定影响,而对曝光区域、黑色色阶和阴影区域基本没有影响。减少白色色阶值,对白色色阶区域的影响是线性的(至少接近线性)。
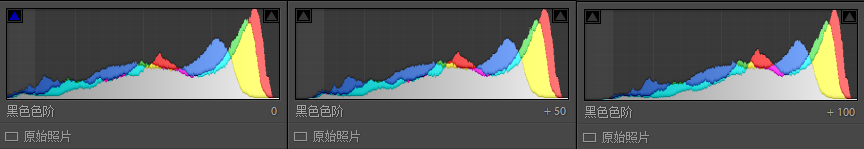
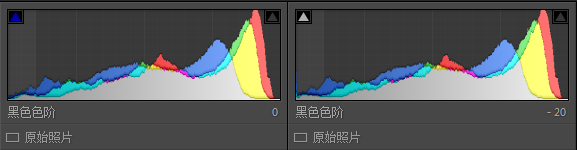
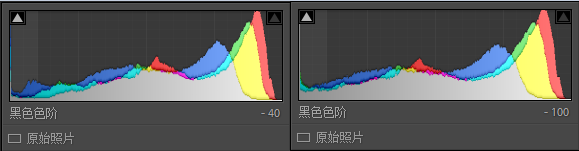
▶ 黑色色阶调整
▪ 增加黑色色阶值

对于曝光正常的图片:增加黑色色阶值,对黑色色阶区域影响最大,对阴影区域有一定影响,而对曝光区域、白色色阶和高光区域基本没有影响。增加黑色色阶值,对黑色色阶区域的影响是线性的(至少也接近线性)。
▪ 减少黑色色阶值


由于实验图片偏亮调,所以在发生暗部溢出时,减少黑色色阶值对整体影响都不是太大,对黑色色阶区域影响最大,对阴影区域和曝光区域有一定影响,对白色色阶和高光区域影响不大,而且对黑色色阶区域的影响是线性的(至少接近线性)。
总结:白色色阶调整和黑色调整,对自己负责的区域以接近线性效果进行影响,对临近的区域有一定的影响,对不临近的区域基本无影响。对于亮调或暗调丰富的图片,发生大范围高光溢出或阴影溢出时,调整可能对整体区域都有有较大的影响。
色调曲线
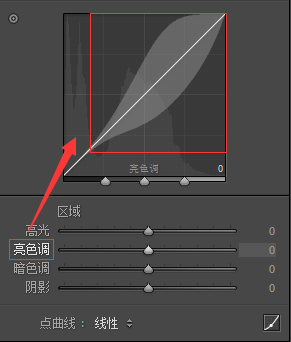
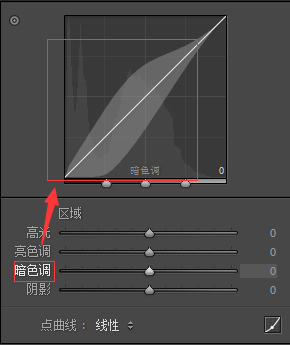
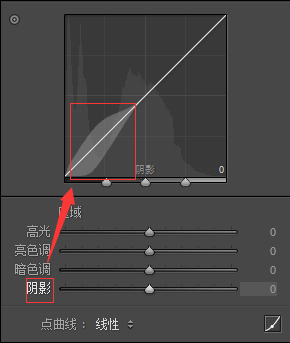
• 色调曲线区域
色调曲线调整中的高光、亮色调、暗色调和阴影调整分别对应了曲线中的四个区域。




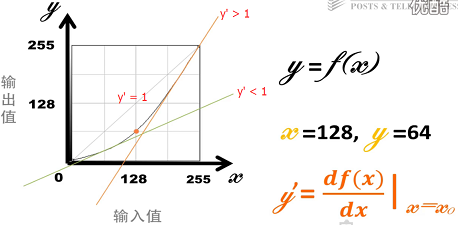
• 理解曲线
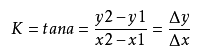
▪ 对于曲线y = f(x),其曲线的斜率计算公式为: 或
或
▪ 曲线上某点的斜率反映了此曲线的变量在此点处的变化的快慢程度。当y' = 1时,Δx = Δy,说明y的变化快慢程度等同于x的变化快慢程度;当y' > 1时,Δy > Δx,说明y的变化快慢程度大于x的变化快慢程度;当y' < 1时,Δy < Δx,说明y的变化快慢程度小于x的变化快慢程度。
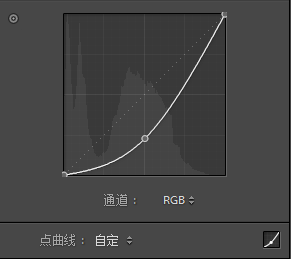
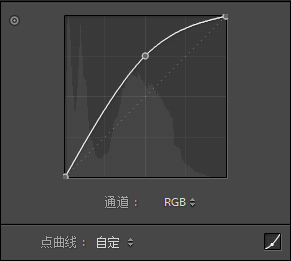
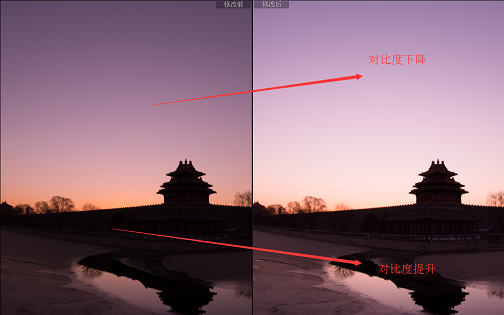
▪ 对于色调曲线,Δy > Δx,说明对于原始输入亮度变化,输出亮度变化更大,那么带来的就是对比度提升了(明暗的差值提升了);反之,Δy < Δx,说明对比度下降了。
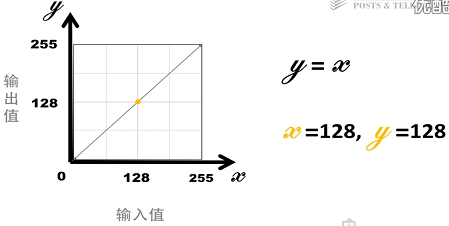
▪ 对于色调曲线,x和y分别表示输入亮度x和输出亮度y。在默认情况下,色调曲线为y = x,这表示了在输入50°灰情况下输出也是50°灰。单看这个函数是没有意义的,当调整完曲线后y = f(x),在某点输入x,y的变化快慢程度有了改变。相对于调整前的图片,在y' < 1时,对比度下降了(调整前图片y' = 1),在y' > 1时,对比度上升了(调整前图片y' = 1)。






• 曲线的作用
▪ 改变特定区域的亮度。
▪ 改变特定区域的对比度。
▪ 改变特定区域的色彩(色相、饱和度、明度中的明度)。
[lr] 基本色调调整和色调曲线的更多相关文章
- 用OpenCV实现Photoshop算法(三): 曲线调整
http://blog.csdn.net/c80486/article/details/52499919 系列文章: 用OpenCV实现Photoshop算法(一): 图像旋转 用OpenCV实现Ph ...
- [lr] 常用快捷键
界面基本操作 F5 : 隐藏/显示上部面板 F6 : 隐藏/显示下部面板 F7 : 隐藏/显示左部面板 F8 ...
- 直方图均衡(HE)与局部色调映射(LTM) .
直方图均衡(Histogram Equalization)是图像处理中一个十分基础的概念,具有调整图像灰度,增强对比度的作用. 限制对比度自适应直方图均衡(Contrast Limited Ad ...
- 编程之美_1.1 让CPU占用率曲线听你指挥
听到有人说让要写一个程序,让用户来决定Windows任务管理器的CPU占用率. 觉得很好奇.但第一个想法就是写个死循环.哈哈.不知道具体的占用率是多少,但至少能保证在程序运行时,CPU的占用率终会稳定 ...
- [C++]让CPU使用率曲线呈现为正弦曲线(一)
看<编程之美>的第一题就很有意思: 写一个程序,让用户来决定Windows任务管理器的CPU占用率.可以实现下面三种情况: 1. CPU的占用率固定在50%,为一条直线: 2. CPU的占 ...
- PS调出米黄色复古柔和外景人物照
配色思路 从片中可以看出主要景物近处的有人物和栏杆,远处的海水,天空和礁石.为体现出远近层次,近处景物选择了偏黄的色调,远处景物选择了偏青色调. 调色 以下面这张照片为例,先放上对比图: LR部分 首 ...
- gpuimage的各种滤镜简介
#import"GLProgram.h" //Baseclasses #import"GPUImageOpenGLESContext.h" #import&qu ...
- C# :GDI+技术生成复杂型彩色验证码(转载)
该类是生成一个验证码的类,集合了网上大部分的C#关于GDI+的文章进行多次改进,现在已经形成了可在生产环节中使用的验证码. 该验证码加入了背景噪点,背景噪点曲线和直线,背景噪点文字以及扭曲,调暗,模糊 ...
- GPUImage 内置滤镜解析
#pragmamark - 调整颜色 Handle Color GPUImageBrightnessFilter //亮度GPUImageExposureFilter //曝光GPUImageCont ...
随机推荐
- 学习 python 编写规范 pep8 的问题笔记
决定开始Python之路了,利用业余时间,争取更深入学习Python.编程语言不是艺术,而是工作或者说是工具,所以整理并遵循一套编码规范是十分必要的.所以今天下午我根据PEP 8整理了一份,以后都照此 ...
- Elasticsearch学习之ES节点类型以及各种节点的分工
ES各种节点的分工 1. 客户端节点 当主节点和数据节点配置都设置为false的时候,该节点只能处理路由请求,处理搜索,分发索引操作等,从本质上来说该客户节点表现为智能负载平衡器.独立的客户端节点在一 ...
- 数据导入报错:Got a packet bigger than‘max_allowed_packet’bytes的问题
数据导入报错:Got a packet bigger than‘max_allowed_packet’bytes的问题 2个解决方法: 1.临时修改:mysql>set global max_a ...
- Excel 2007表格内输入http取消自动加上超链接的功能
经常使用Excel表格工作的也许会发现,当我们在表格内输入http://XXXX时,默认情况下都会自动加上超链接,如下: 当我们点击域名准备编辑修改时,往往都会调用浏览器转到该域名之下,达不到编辑修改 ...
- python pytest测试框架介绍一
一.安装 pytest不是python默认的package,需要自动手工安装. pytest支持python 2.6--3.5之间的版本,同时可以在unix及windows上安装 安装方式: pip ...
- Ubuntu 16.04系统下软件中心Software闪退解决办法
按住Ctrl+Alt+T打开终端输入: sudo apt-get update //更新 sudo apt-get dist-upgrade //升级 sudo apt-get install --r ...
- Linux--抓取Appium网站命令
# 获取各命令url地址 curl http://appium.io/docs/en/commands/device/app/is-app-installed/ 2>/dev/null | gr ...
- javascript 字符串去空格
1.正则去空格 a.去掉字符串中所有空格 " hello world ".replace(/\s+/g,"");//helloworld b.去掉字符串左边空格 ...
- Cross-origin resource sharing JSON with Padding 同源策略 JSONP 为什么form表单提交没有跨域问题,但ajax提交有跨域问题? XMLHttpRequest and the Fetch API follow the same-origin policy 预检请求(preflight request)
https://zh.wikipedia.org/wiki/跨来源资源共享 跨来源资源共享(CORS)是一份浏览器技术的规范,提供了 Web 服务从不同域传来沙盒脚本的方法,以避开浏览器的同源策略[1 ...
- How to make an HTTP request 异步 JavaScript 和 XML
https://developer.mozilla.org/en-US/docs/AJAX/Getting_Started In order to make an HTTP request to th ...
