angular学习笔记(三十)-指令(7)-compile和link(3)
本篇接着上一篇来讲解当指令中带有template(templateUrl)时,compile和link的执行顺序:
把上一个例子的代码再进行一些修改:
1.将level-two指令改成具有templateUrl的指令,利用transclude,把level-three指令给嵌套到模板里.(注意,level-two必须是一个拥有transclude属性的指令,否则它的子元素里的指令就被替换了,也就无所谓执行顺序,失去讨论意义)
html:
<!DOCTYPE html>
<html ng-app="dirAppModule">
<head>
<title>20.8.2 指令-link和compile</title>
<meta charset="utf-8">
<script src="../angular.min.js"></script>
<script type="text/ng-template" id="text.html">
<div>
<h3 ng-transclude></h3>
</div>
</script>
<script src="script.js"></script> <style type="text/css">
h3 {
color:#CB2027
}
</style>
</head>
<body>
<div ng-controller="compileCtrl">
<level-one>
<level-two>
<level-three>
hello,{{name}}
</level-three>
</level-two>
</level-one>
</div>
</body>
</html>
js:
/*20.8.2 指令-compile和link*/
var appModule = angular.module('dirAppModule',[]);
appModule.directive('levelOne',function(){
return {
restrict:'E',
scope:true,
compile:function(tEle,tAttrs,trans){
console.log('compile→'+'levelOne'+tEle.html());
return {
pre:function(scope,iEle,iAttrs){
console.log('pre→'+'levelOne'+iEle.html())
},
post:function(scope,iEle,iAttrs){
console.log('post→'+'levelOne'+iEle.html())
}
}
}
}
});
appModule.directive('levelTwo',function(){
return {
restrict:'E',
scope:true,
templateUrl:'text.html',
transclude:true,
compile:function(tEle,tAttrs,trans){
console.log('compile→'+'levelTwo'+tEle.html());
return {
pre:function(scope,iEle,iAttrs){
console.log('pre→'+'levelTwo'+iEle.html())
},
post:function(scope,iEle,iAttrs){
console.log('post→'+'levelTwo'+iEle.html())
}
}
}
}
});
appModule.directive('levelThree',function(){
return {
restrict:'E',
scope:true,
compile:function(tEle,tAttrs,trans){
console.log('compile→'+'levelThree'+tEle.html());
return {
pre:function(scope,iEle,iAttrs){
console.log('pre→'+'levelThree'+iEle.html())
},
post:function(scope,iEle,iAttrs){
console.log('post→'+'levelThree'+iEle.html())
}
}
}
}
});
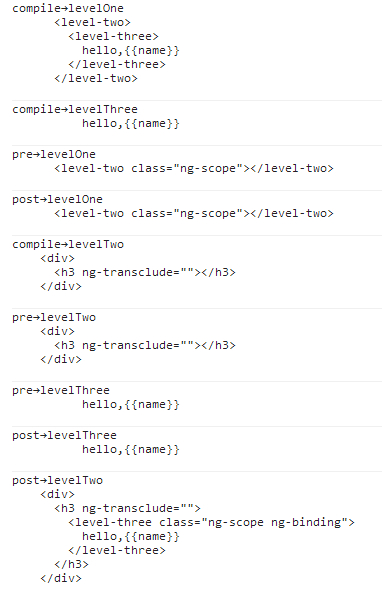
我们把level-two改成一个具有templateUrl的指令,并且使用transclude把level-three指令给嵌套到模板去.得到的结果如下:

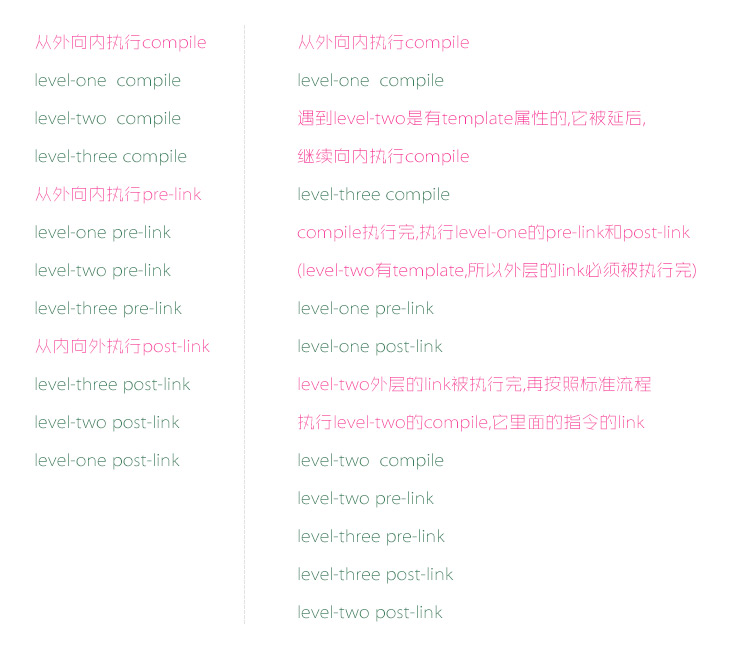
下图对比了一下当level-two指令拥有了template属性后,compile和link的执行顺序的改变:

所以可以总结如下步骤:
1.当遇到具有template属性的指令,它的compile函数会被延后执行.
2.然后继续向下寻找子元素的compile函数并执行.
3.然后从外向内执行pre-link,直到遇到具有template属性的指令元素停止(这个例子里就是level-two,所以就只执行了一个level-one的pre-link)
4.'3'步骤中的执行了pre-link的指令,从内向外反向执行post-link(这个例子只有一个level-one的post-link)
5.开始执行具有template属性,被延迟compile函数.
6.按照正常顺序,从具有template属性的指令元素开始,从外向内执行pre-link函数.
7.'6'步骤中执行了pre-link的指令,从内向外反向执行post-link
8.很重要的一点:一个具有template属性的指令元素,在compile阶段,它的tElement已经是template里面的原始内容了.在pre-link阶段,它的iElement也是template里面的原始内容,直到post-link阶段,它的iElement才是经过编译的template里面的内容,比如这里的ng-transclude里面的内容,就是在post-link阶段才有的.这和之前的正常顺序执行的时候也是不同的.
关于这种情况,可以看下这篇文章的例子:
http://www.cnblogs.com/liulangmao/p/3980256.html
我们再修改一下这段代码:
2.将level-two指令改成具有templateUrl的指令,但是level-three不使用transclude嵌套到模板中,而是直接在模板中使用level-three指令:
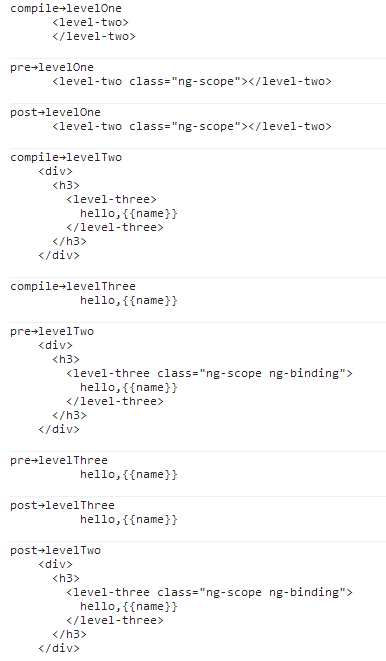
我们把level-two下的level-three放到template模板里.然后再执行这段代码,结果如下:
<!DOCTYPE html>
<html ng-app="dirAppModule">
<head>
<title>20.8.2 指令-link和compile</title>
<meta charset="utf-8">
<script src="../angular.min.js"></script>
<script type="text/ng-template" id="text.html">
<div>
<h3>
<level-three>
hello,{{name}}
</level-three>
</h3>
</div>
</script>
<script src="script.js"></script> <style type="text/css">
h3 {
color:#CB2027
}
</style>
</head>
<body>
<div ng-controller="compileCtrl">
<level-one>
<level-two>
</level-two>
</level-one>
</div>
</body>
</html>

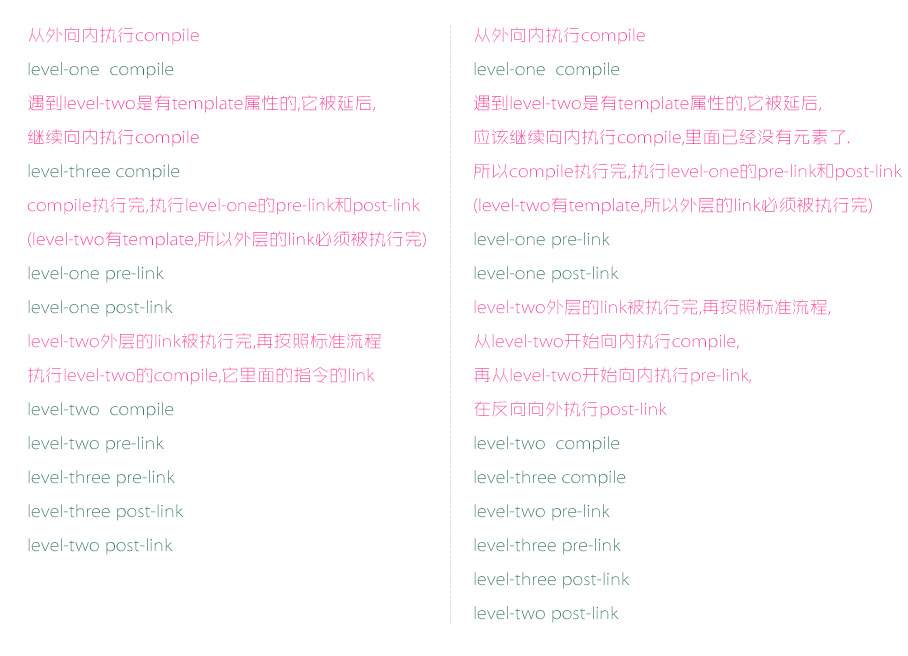
我们把修改后的过程和修改前的过程进行对比:

总结如下:
1.由于level-two元素没有子元素,所以compile执行到level-one就停止了.
2.在level-two的compile被执行前,它外层元素的link函数还是都会被先执行完.
3.然后按照正常顺序执行下去就行了...
关于compile和link还有很多值得深究的问题.但是目前暂时就探索到这里.compile和link的执行顺序会影响到指令的编写.(虽然大多数指令只要写link属性就行了).如果将来在angular的学习路上遇到更难的情况,再另外探索写文.
完整代码:https://github.com/OOP-Code-Bunny/angular/blob/master/OREILLY/20.8.2%20%E6%8C%87%E4%BB%A4.html
https://github.com/OOP-Code-Bunny/angular/blob/master/OREILLY/script.js
angular学习笔记(三十)-指令(7)-compile和link(3)的更多相关文章
- angular学习笔记(三十)-指令(7)-compile和link(2)
继续上一篇:angular学习笔记(三十)-指令(7)-compile和link(1) 上一篇讲了compile函数的基本概念,接下来详细讲解compile和link的执行顺序. 看一段三个指令嵌套的 ...
- angular学习笔记(三十)-指令(7)-compile和link(1)
这篇主要讲解指令中的compile,以及它和link的微妙的关系. link函数在之前已经讲过了,而compile函数,它和link函数是不能共存的,如果定义了compile属性又定义link属性,那 ...
- angular学习笔记(三十)-指令(6)-transclude()方法(又称linker()方法)-模拟ng-repeat指令
在angular学习笔记(三十)-指令(4)-transclude文章的末尾提到了,如果在指令中需要反复使用被嵌套的那一坨,需要使用transclude()方法. 在angular学习笔记(三十)-指 ...
- angular学习笔记(三十)-指令(10)-require和controller
本篇介绍指令的最后两个属性,require和controller 当一个指令需要和父元素指令进行通信的时候,它们就会用到这两个属性,什么意思还是要看栗子: html: <outer‐direct ...
- angular学习笔记(三十)-指令(5)-link
这篇主要介绍angular指令中的link属性: link:function(scope,iEle,iAttrs,ctrl,linker){ .... } link属性值为一个函数,这个函数有五个参数 ...
- angular学习笔记(三十)-指令(2)-restrice,replace,template
本篇主要讲解指令中的 restrict属性, replace属性, template属性 这三个属性 一. restrict: 字符串.定义指令在视图中的使用方式,一共有四种使用方式: 1. 元素: ...
- angular学习笔记(三十)-指令(1)-概述
之前在 angular学习笔记(十九)-指令修改dom 里面已经简单的提到了angular中的指令,现在来详细的介绍 '指令' 一.指令的创建: dirAppModule.directive('dir ...
- angular学习笔记(三十)-指令(4)-transclude
本篇主要介绍指令的transclude属性: transclude的值有三个: 1.transclude:false(默认值) 不启用transclude功能. 2.transclude:true 启 ...
- angular学习笔记(三十)-指令(8)-scope
本篇讲解指令的scope属性: scope属性值可以有三种: 一.scope:false 默认值,这种情况下,指令的作用域就是指令元素当前所在的作用域. 二.scope:true 创建一个继承了父作用 ...
随机推荐
- Libevent例子(二)
服务端 #include<netinet/in.h> #include<stdio.h> #include<string.h> #include<event. ...
- C#中巧用#if DEBUG 进行调试
#if DEBUG是个好东西. #if DEBUG UserID = "abc@test.com"; Password = "; #endif 当调试代码的时候加上适当的 ...
- QQ登录整合/oauth2.0认证-03-对第二节的代码改进
---------------------------目录---------------------------------- QQ登录整合/oauth2.0认证-01-申请appkey和appid ...
- linux shell 脚本攻略学习2
1.关于文件描述符和重定向: 文件描述符是与一个打开的文件或数据流相关联的整数.文件描述符0.1以及2是系统预留的. 0——stdin(标准输入) 1——stdout(标准输出) 2——stderr( ...
- mysql--SQL编程(基础知识) 学习笔记1
1.数据库应用类型分类: 一般来说,可将数据库的应用类型分为OLTP(OnLine TransactionProcessing ,联机事务处理)和OLAP(OnLine Analysis Proces ...
- syslog远程日志存储/514端口【转】
昨天在抓包的时候,发现在514端口,有SYSLOG字段的东西,不知道是用来干啥的,现在来分析一下: 其实他是在电脑间用了syslog远程日志存储,他用udp监控了514端口的数据流,之后收集整理日志: ...
- shell脚本中解决SCP命令需要输入密码的问题
使用密钥文件. 这里假设主机A(192.168.100.3)用来获到主机B(192.168.100.4)的文件. 在主机A上执行如下命令来生成配对密钥: ssh-keygen -t r ...
- Rplidar学习(一)—— 开发套件初识
一.简介 RPLIDAR A1 开发套装包含了方便用户对 RPLIDAR A1 进行性能评估和早期开发所需的配套工具. 用户只需要将 RPLIDAR A1 模组与 PC 机连接,即可在配套的评估软件中 ...
- ubuntu(14.04) 下配置重写
1.开启rewrite模块,使用命令:a2enmod rewrite 2.在apache2.conf,配置你网站的目录(是目录而定)
- Swift 构造与析构
前言 与 OC 一样,Swift 中也存在构造和析构过程.不同的是,OC 中的构造方法和析构方法只是普通的方法,而 Swift 中构造器和析构器是一种特殊的结构. 1.构造器 在 Swift 中,类或 ...
