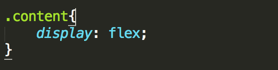
浅谈display:flex
display:flex 意思是弹性布局

首先flex的出现是为了解决哪些问题呢?
一、页面行排列布局

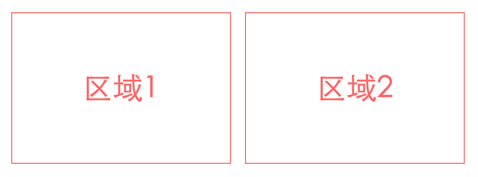
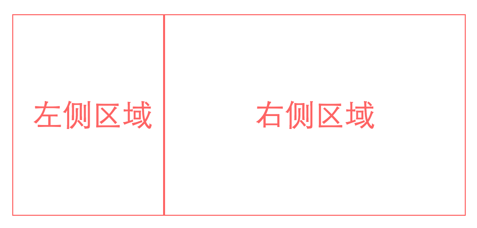
像此图左右两个div一排显示
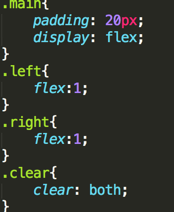
可以用浮动的布局方式
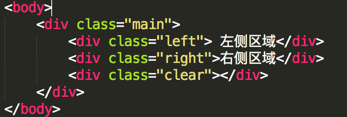
html部分

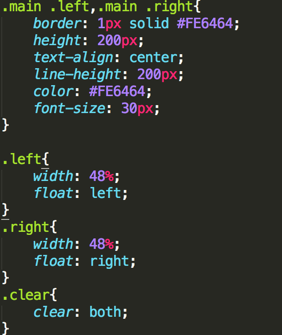
css部分

这种布局有两个缺点
1.需要一个空div来清除浮动,当然也可以选用其他清除浮动的方法,但此处需要清除浮动才能不影响下面的布局。
2.当.left,.right 的宽度是固定的,浏览器宽度变的过窄时,.right会被挤到下面
用display:flex布局,可以解决这两个缺点
刚吃的html部分不变,css部分

父级元素定义display:flex,子元素宽度用flex来定义,flex:1 是均分父级元素。占的比例相同

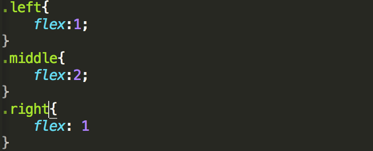
1:2分时

同样分为3份时


flex是所占的比例,这样的布局就方便很多。
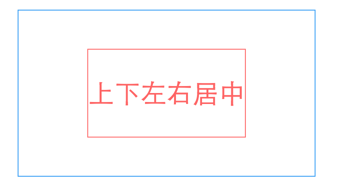
二、div上下左右居中
我之前写过div上下左右居中的几种方法
其中有一个写了margin:auto auto;这个方法的使用前提就是先把父元素设为display:flex

html部分

css部分

在未知div宽高时,用这种方法比较方便
这是我在使用flex布局时用到的两个比较常见又好用的例子
浅谈display:flex的更多相关文章
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- flex布局浅谈
flex布局浅谈和实例 阿基米德曾说给我一个支点我可以撬动地球,而拥有flex基本可以撬动所有的布局. 1.flex布局基本介绍及效果展示 工欲善其事必先利其器,来来来,一起看下基础知识先(呵~,老掉 ...
- CSS属性中的display属性浅谈;
首先我们要知道什么是块级元素和行内元素有什么区别: 承接上篇文章:(浅谈HTML和body标签) 块级元素:浏览器解析为独占一行的元素(例如:div.table.ul等.),浏览器会在该元素的前后显示 ...
- flex布局浅谈和实例
阿基米德曾说给我一个支点我可以撬动地球,而拥有flex基本可以撬动所有的布局. 1.flex布局基本介绍及效果展示 工欲善其事必先利其器,来来来,一起看下基础知识先(呵~,老掉牙,但是有用啊). ** ...
- 浅谈新的布局方式-flex
引言: 网页布局在flex出来之前,是由盒模型为底子,float,position,table,百分比来进行布局的,重绘的比较多,影响性能,复杂又不好维护.flex布局,可以简便.完整.响应式地实现各 ...
- CSS——display:flex
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 设为Flex布局以后,子元素的float.clear和vertical-align属性 ...
- 【css】浅谈BFC
定义: 块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域. BFC的布 ...
- BFC 浅谈
写在前面 Block formatting context (块级格式化上下文) 页面文档由块block构成 每个block在页面上占据自己的位置使用新的元素构建BFC overflow:hidden ...
- 浅谈Hybrid技术的设计与实现第二弹
前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术的设计与实现第三弹——落地篇 接上文:浅谈Hybrid技术的设计与实现(阅读本文前,建议阅读这个先) ...
随机推荐
- 1015: [JSOI2008]星球大战starwar
1015: [JSOI2008]星球大战starwar Time Limit: 3 Sec Memory Limit: 162 MB Description 很久以前,在一个遥远的星系,一个黑暗的帝国 ...
- Java开发实践 集合框架 全面分析
http://www.open-open.com/lib/view/open1474167415464.html
- docker develop django
$ docker pull django $ docker run -it -v $(pwd):/usr/src/app -p 8000:8000 django /bin/bash
- input file限制上传文件类型
http://www.cnblogs.com/haocool/p/3431181.html http://www.haorooms.com/post/input_file_leixing http:/ ...
- Linux中文显示乱码?如何设置centos显示中文
Linux中文显示乱码?如何设置centos显示中文 怎么设置Linux系统中文语言,这是很多小伙伴在开始使用Linux的时候,都会遇到一个问题,就是终端输入命令回显的时候中文显示乱码.出现这个情况一 ...
- Bubble Cup 8 finals F. Bulbo (575F)
题意: 给定初始位置,查询n次区间,每次查询前可以花费移动距离的代价来移动, 查询时需要花费当前位置到区间内最近的点的距离,求最小代价. 1<=n<=5000,1<=所有位置< ...
- 关于node的http模块
var http = require('http'); /** * 创建服务器的两种写法,第一种写法如下 * 由于server已经继承了EventEmitter的事件功能,所以可以使用高级函数编写方式 ...
- Collections.unmodifiableMap
1. Collections.unmodifiableMap 是什么? Java的官方解释: public static <K,V> Map<K,V> unmodifiable ...
- eclipse SVN Android项目出错,程序老闪退
百度得知是.so文件被SVN客户端默认为是链接后的文件,认为是不提交的.因此需要将.so文件手动添加到版本控制.
- leetcode算法分类
利用堆栈:http://oj.leetcode.com/problems/evaluate-reverse-polish-notation/http://oj.leetcode.com/problem ...
