WebGL编程指南高级技术篇(常见需求的处理)
一、鼠标控制模型旋转
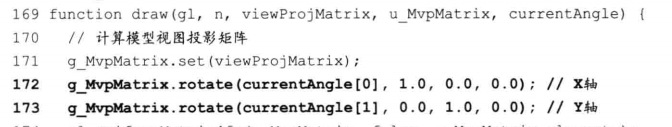
实质的根据鼠标移动前后的位置比较得出x,y轴的旋转角度;

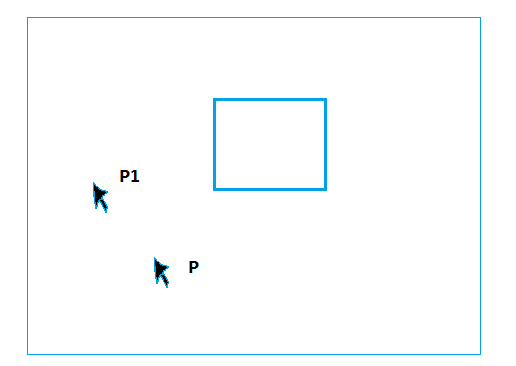
图中是一个屏幕,有一个模型(恩,他是一个模型),鼠标由P点移动到P1点,我们假定移动单位步长旋转β角度;
P(x1,y1)--->P1(x2,y2),x轴移动(x2-x1),y轴移动(y2-y1),所以x轴旋转 (x2-x1)β度,y轴旋转(y2-y1)β度:

二、判断物体被点击
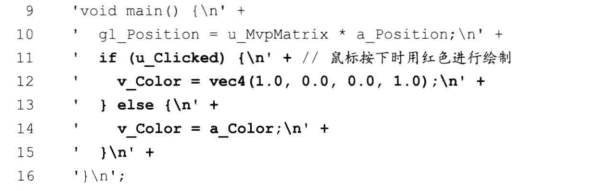
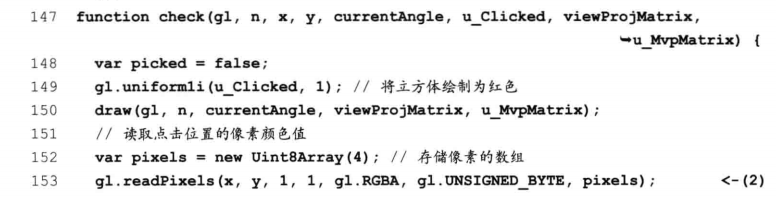
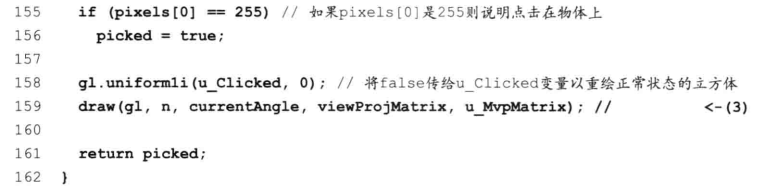
当鼠标点击的时候,将物体颜色全置为红色,然后取鼠标点击坐标点的颜色,然后将物体颜色还原,再将之前获取的坐标点颜色做判断:
如果颜色为红色,那么就说明,点击到了物体。



点完之后,要将顶点着色器内判断是否点击的变量重置为false,从而使得重绘为正常颜色。
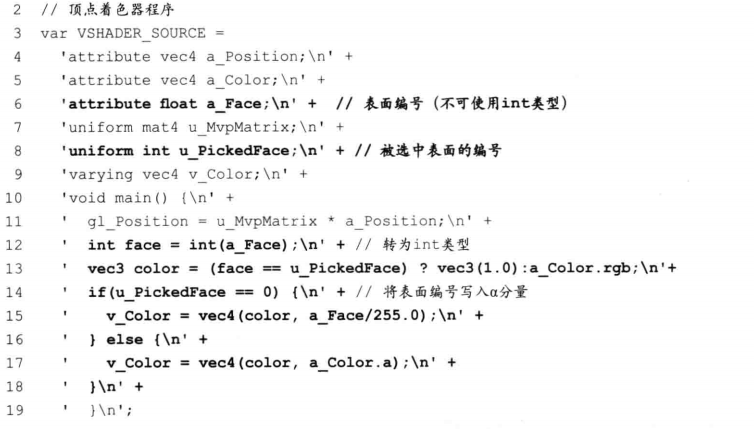
三、判断面被点击
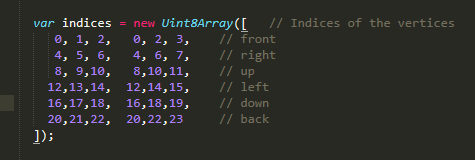
前面我们知道,绘制面的时候,是通过告知这个面包含那几个顶点来进行绘制的:

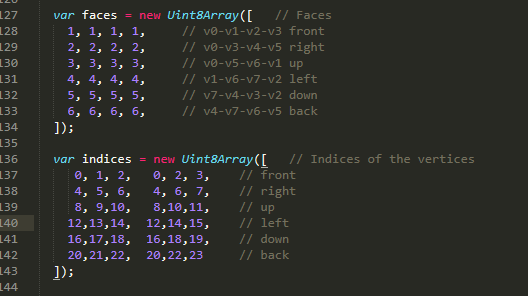
二在这里,为了实现判断面的点击,我们加入了面的序号这个概念,

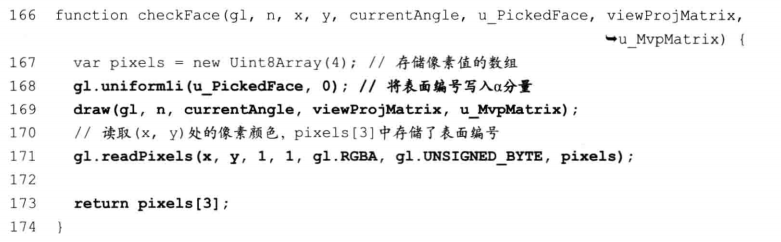
这样一来,每个顶点除了坐标、颜色,发向量之外,多了一个面序号的属性。当我们点击的时候:

直接就获取了点击位置的面编号,兵器将其传递给顶点着色器,进行判断并绘制:

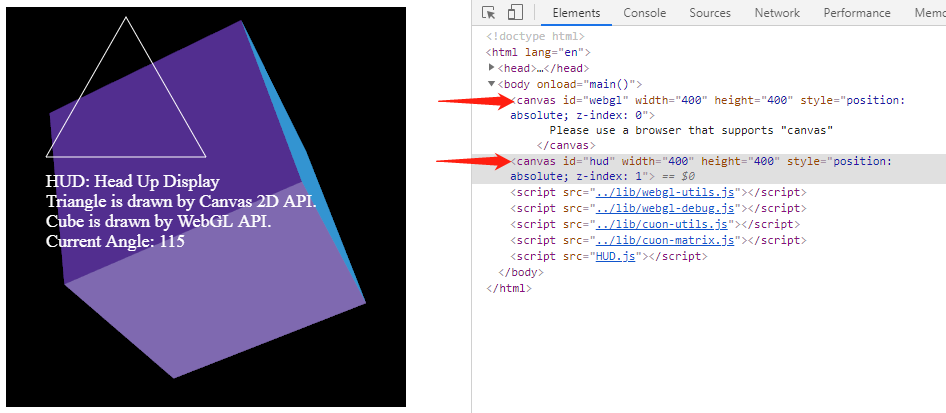
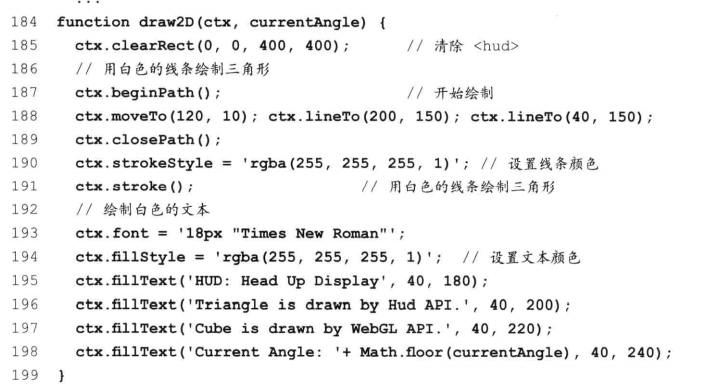
四、HUD平视显示器/网页上方显示3D物体
就是在三维canvas(z-index = 1)上覆盖一个canvas(z-index = 2),用来显示2D信息(实时显示一些提示性消息),前置canvas的背景色为透明。

鼠标点击事件注册到2D的canvas上,因为两个canvas是重叠的,所以点击2D上的点,就相当于点击了WebGL上的点了。
后续该怎么绘制怎么绘制:

对于网页上方显示3D,道理相同,将3D的canvas,绝对定位在html上,或者指定节点位置,背景色透明。
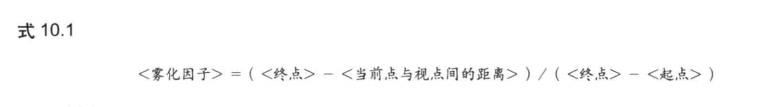
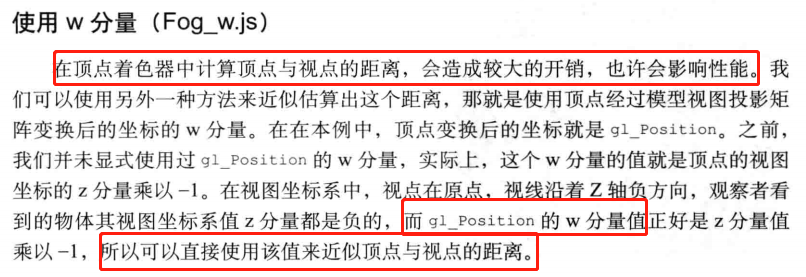
五、雾化效果



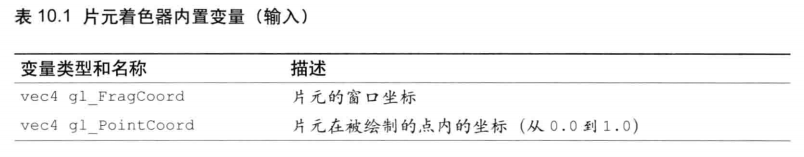
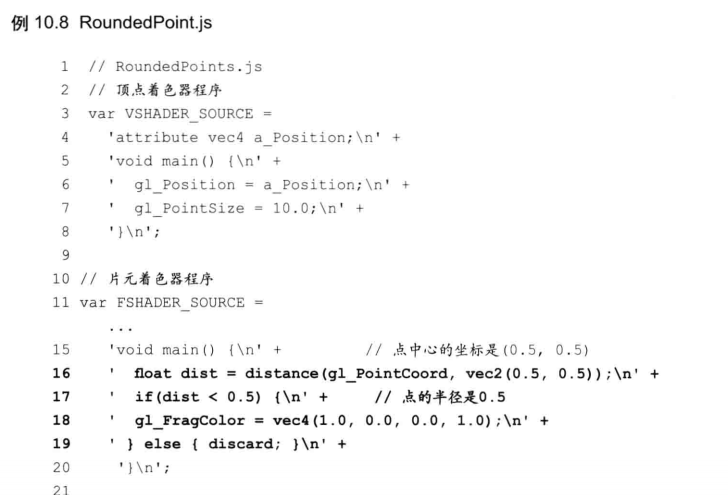
六、绘制圆点
主要是在片元着色器中使用gl_PointCoord变量


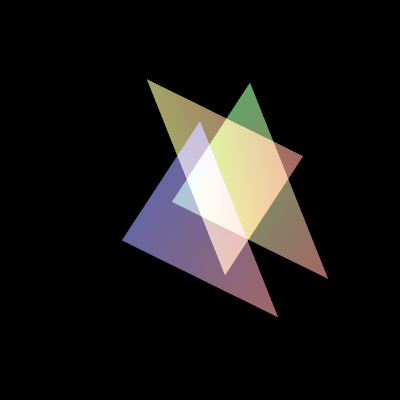
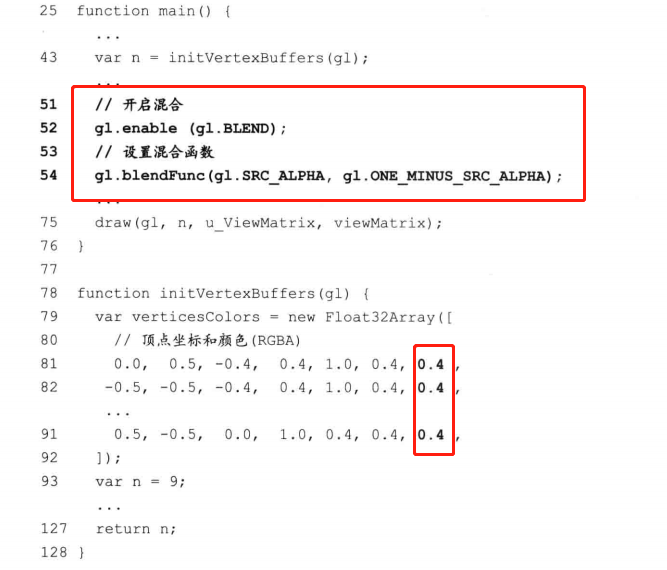
七、α混合实现透明


WebGL编程指南高级技术篇(常见需求的处理)的更多相关文章
- 【WebGL】《WebGL编程指南》读书笔记——第6章
一.前言 最近重感冒发烧,妈蛋好难受,请假了3天,驾校也没去,简直僵硬!今天继续WebGL的学习. 二.正文 A. GLSL支持两种数据值类型: 整数型(int)与浮点型( ...
- 【WebGL】《WebGL编程指南》读书笔记——第5章
一.前言 终于到了第五章了,貌似开始越来越复杂了. 二.正文 Example1:使用一个缓冲区去赋值多个顶点数据(包含坐标及点大小) function initVerte ...
- 【WebGL】《WebGL编程指南》读书笔记——第3章
一.前言 根据前面一章的内容,继续第三章的学习. 二.正文 一起绘制三个点,这里要使用到缓存了 var n = initVertexBuffers(gl); //返回绘制点的个数 n ) ...
- 【WebGL】《WebGL编程指南》读书笔记——第2章
一.前言 最近看了<WebGL编程指南>这本书,发现还是很有意思的,故每章阅读后做个笔记. 二.正文 Example1:在canvas中绘制矩形 <!DOCTYPE html> ...
- WebGL编程指南案例解析之平移和旋转的矩阵实现
手写各种矩阵: //矩阵 var vShader = ` attribute vec4 a_Position; uniform mat4 u_xformMatrix; void main(){ gl_ ...
- WebGL编程指南案例解析之绘制一个点
<!DOCTYPE html> <html> <head> <title>webgl</title> <style type=&quo ...
- WebGL编程指南案例解析之3D视图视区问题
var VSHADER_SOURCE = 'attribute vec4 a_Position;\n' + 'attribute vec4 a_Color;\n' + 'uniform mat4 u_ ...
- WebGL编程指南案例解析之纹理叠加
var vShader = ` attribute vec4 a_Position; attribute vec2 a_TexCoord; varying vec2 v_TexCoord; void ...
- WebGL编程指南案例解析之加载纹理(贴图)
var vShader = ` attribute vec4 a_Position; attribute vec2 a_TexCoord; varying vec2 v_TexCoord; void ...
随机推荐
- UVa 11636 你好 世界!(贪心)
https://vjudge.net/problem/UVA-11636 题意: 经过一次复制,一条语句会变成两条语句,再经过一次变成四条语句...求最少需要复制几次能使条数恰好为n? 思路: 贪心水 ...
- 常规css,js引入
php // css,js用 $this->assign('MODULE_NAME',MODULE_NAME); $this->assign('ACTION_NAME',ACTION_NA ...
- np.linspace
来自:有一种宿命叫无能为力 在指定的间隔内返回均匀间隔的数字.(返回num个样本数据,在[start, stop]). 函数形式: linspace(start, stop, num = 50, en ...
- chrome的url列表里面也找不到chrome://plugins的原因
plugins 页面被移除后,可以访问: chrome://settings/content 调整 Flash.PDF 的设置. 原本 plugins 页面就基本只剩下这两货了,移除掉确实没啥影响. ...
- Map<K, V> 中k,v如果为null就转换
Set<String> set = map.keySet(); if(set != null && !set.isEmpty()) { for(String key : s ...
- Unity中使用的一套敏感词过滤方式
当项目中的敏感词数量不是很多的时候,直接用数组来遍历过滤其实也可以,但是具体的数量有多大,这个肯定不好说,因此,对.txt中的敏感词合理组织后再进行过滤就显得非常有必要了. 如上图,左边是txt中配置 ...
- 20170501xlVBA销售订单整理一行转多行
Sub NextSeven_CodeFrame() Application.ScreenUpdating = False Application.DisplayAlerts = False Appli ...
- codeforces 930b//Game with String// Codeforces Round #468 (Div. 1)
题意:一个串,右循环移位后,告诉你第一个字母,还能告诉你一个,问你能确定移位后的串的概率. 用map记录每个字母出现的位置.对于每个字母,用arr[j][k]记录它的所有出现位置的后j位是字母k的个数 ...
- android--------面试题收集
Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发.这里会不断收集和更新Android基础相关的面试题 ...
- Sonya and Ice Cream CodeForces - 1004E 树的直径, 贪心
题目链接 set维护最小值贪心, 刚开始用树的直径+单调队列没调出来... #include <iostream>#include <cstdio> #include < ...
