微信小程序——页面中调用组件方法
我现在有一个弹层的组件(popup),组件里面定义了显示组件(showPopup)和隐藏组件(hidePopup)的方法。
我们如何在调用组件的页面中调用组件里面的方法呢?
在调用组件的页面写如下代码:
onReady: function() {
this.popup = this.selectComponent("#popup"); //组件的id
},
showPopup(){
this.popup.showPopup(); //组件里里面定义的showPopup方法
},
hidePopup() {
this.popup.hidePopup(); //组件里里面定义的hidePopup方法
},
对上面的代码做个简易说明:
先看下效果图:

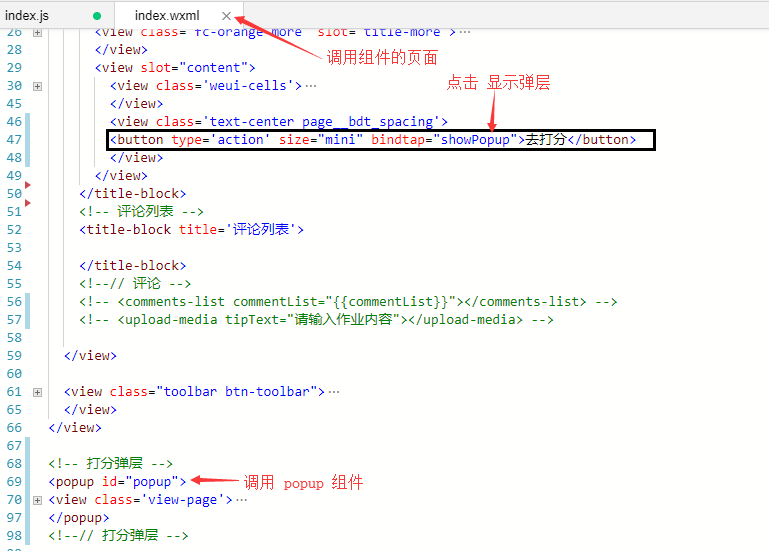
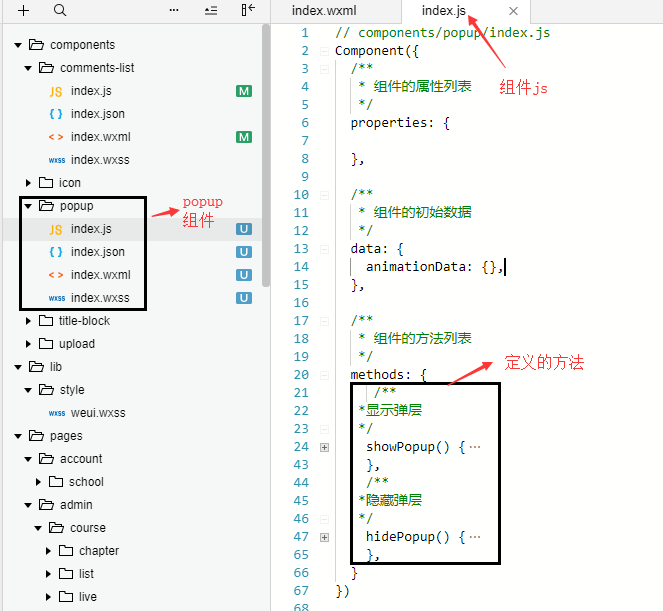
对应代码截图:
1.调用页面(Page/.../index.wxml)

2.组件页面(compoents/popup/index.js):

推荐2篇写的不错的博文,可以看看:
【微信小程序】自定义组件
小程序自定义组件的具体实现+页面与自定义组件间的通信
微信小程序——页面中调用组件方法的更多相关文章
- 微信小程序页面调用自定义组件内的事件
微信小程序页面调用自定义组件内的事件 page page.json { "usingComponents": { "my-component": ". ...
- 微信小程序页面跳转方法总结
微信小程序页面跳转目前有以下方法(不全面的欢迎补充): 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面.// 注 ...
- 微信小程序--页面与组件之间如何进行信息传递和函数调用
微信小程序--页面与组件之间如何进行信息传递和函数调用 这篇文章我会以我自己开发经验从如下几个角度来讲解相关的内容 页面如何向组件传数据 组件如何向页面传数据 页面如何调用组件内的函数 组件如何调 ...
- 微信小程序开发过程中tabbar页面显示的相关问题及解决办法!
在微信小程序的开发过程中如果有使用过tabbar的同学,我相信一定会遇到一些困扰.为什么有些时候代码中明明已经在app.json里面增加了tabbar,可以页面中就是不显示呢?可不可以有些页面显示ta ...
- 总结微信小程序开发中遇到的坑
总结微信小程序开发中遇到的坑,一些坑你得一个一个的跳啊,/(ㄒoㄒ)/~~ 1,页面跳转和参数传递实例 首先说一下我遇到的需求有一个我的消息页面,里面的数据都是后端返回的,返回的数据大致如下,有一个是 ...
- 在微信小程序页面间传递数据总结
在微信小程序页面间传递数据 原文链接:https://www.jianshu.com/p/dae1bac5fc75 在开发微信小程序过程之中,遇到这么一些需要在微信小程序页面之间进行数据的传递的情况, ...
- 微信小程序-页面跳转与参数传递
QQ讨论群:785071190 微信小程序页面跳转方式有很多种,可以像HTML中a标签一样添加标签进行跳转,也可以通过js中方法进行跳转. navigator标签跳转 <view class=& ...
- [转] 微信小程序页面间通信的5种方式
微信小程序页面间通的5种方式 PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的. 如上图,这是一个常见结构的小程序:首页是一个 ...
- 全栈开发工程师微信小程序-上(中)
全栈开发工程师微信小程序-上(中) width: 750rpx; 750rpx代表与屏幕等宽,rpx的缩写responsive pixel,这个单位是可以根据屏幕大小进行自适应调整的像素单位. 小程序 ...
随机推荐
- Entity Framework 同一个上下文中,如何进行对同一个实体进行指定字段更新
转自 http://www.cnblogs.com/flyfish2012/archive/2013/03/13/2957125.html 我在上一篇EF更新指定的字段当中介绍了,如何在EF指定字段进 ...
- 关于NOIP的运行环境
目前(2019年2月22日)仍然是 G++ , 终端运行,命令行: g++ test.cpp -o test ,而g++ 4.8.4默认标准是: -std=gnu++ . g++到了gcc6才把默认标 ...
- [svc]ssh+gg二步认证
1,安装依赖 yum install python-pip -y pip install docutils yum install gcc python-devel subversion pam pa ...
- [vt][xen]xenserver初始安装增加第二块硬盘&xen图形界面安装vm&设置xen里vm开机启动
为XenServer挂载/增加第二块硬盘的方法 注意: xen6.x和xen7.x vm导出导入是不兼容的.这点有点蛋疼 新买机器后安装xenserver(一般都买刻录机+dvd来刻录xen官网的io ...
- UIView的alpha、hidden和opaque属性之间的关系和区别
转自:http://blog.csdn.net/wzzvictory/article/details/10076323 作者:wangzz 原文地址:http://blog.csdn.net/wzzv ...
- Logcat + money 笔记
如下命令:将过滤后的日志按照指定格式输出到指定的文件中 adb logcat -v time -s Test_Tag:v > logcat_local.txt A:其中 -v time 用来指定 ...
- Socket网络编程--FTP客户端(2)(Windows)
上一篇FTP客户端讲到如果制作一个简单的FTP客户端,功能实现了,但是后面我们发现了问题,就是FTP是使用明文进行操作的.对于普通情况来说就无所谓了.但有时候要安全的一点的话,就应该使用FTP的安全版 ...
- 安卓数据解析之 fastjson 的解析以及Gson解析
在安卓开发过程中的.我们经常使用的数据传递是以json格式传递.安卓 亲爹提供了我们Gson解析工具.点击下载Gson.jar 阿里巴巴FastJson是一个Json处理工具包,包含"序列化 ...
- Linux系统Apache服务 - 配置HTTP的默认主页
1.安装HTTPD和httpd-manual软件包 # yum -y install http httpd-manual 2.创建/var/www/html/index.html 内容是 Hello ...
- python--使用MySQL数据库
1.安装mysqlsudo apt-get install mysql-server Sudo apt-get install mysql-client 2.安装MySQL-python驱动sudo ...
