微信小程序——计算2点之间的距离
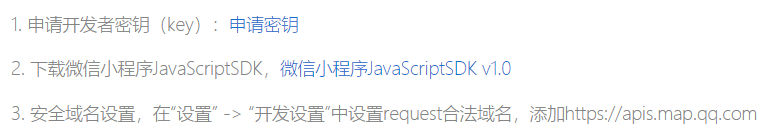
关于计算2点之间的距离都依赖了腾讯地图,所以请先在腾讯地图官网申请key。具体流程看下图:

下面具体讲计算2点之间距离的方法。
方法一:
1.通过 wx.getLocation(Object object) 获取用户当前的经度,纬度:
getPosition: function () {
var that = this;
wx.getLocation({
success: function (res) {
that.setData({
fromLng: res.longitude,
fromLat: res.latitude
})
}
})
},
2.通过腾讯地图 逆解析 你的目的地地址,获取经度,纬度:
wx.request({
url: 'https://apis.map.qq.com/ws/geocoder/v1/',
data: {
"key": "你的腾讯地图 key",
"address": "目的地"
},
method: 'GET',
success: function (res) {
if (res.data.result) {
const addressLocation = res.data.result.location;
const courseLat = addressLocation.lat;//获取目的地的纬度
const courseLng = addressLocation.lng;//获取目的地的经度
}
that.setData({
toLat: courseLat,
toLng:courseLng
})
}
})
3.定义 计算距离的 方法:
getDistance: function(lat1, lng1, lat2, lng2) {
lat1 = lat1 || 0;
lng1 = lng1 || 0;
lat2 = lat2 || 0;
lng2 = lng2 || 0;
var rad1 = lat1 * Math.PI / 180.0;
var rad2 = lat2 * Math.PI / 180.0;
var a = rad1 - rad2;
var b = lng1 * Math.PI / 180.0 - lng2 * Math.PI / 180.0;
var r = 6378137;
var distance = r * 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) + Math.cos(rad1) * Math.cos(rad2) * Math.pow(Math.sin(b / 2), 2)));
return distance;
}
4.调用该方法:
getDistance(fromLng,fromLat,toLat,toLng)
我需要同时计算多条数据的距离,我发现在遍历返回目的地经纬度的时候,它返回来的结果并不是按照你列表的顺序返回来的,而且有些地址还解析不出来。
不知道是我的写法有问题,还是接口调用的问题。如果哪位大神看到网上有这种示例,麻烦提供一下链接给我,借鉴学习一下~后面我采取的是下面这种方法:
方法二:通过腾讯地图的距离计算接口
1.跟方法一第1步一样,获取用户的接口权限;
2.把 qqmap-wx-jssdk.min.js 加到你小程序;
3.在需要计算距离的js页面引用 qmap-wx-jssdk.min.js ,并实例化该对象:
const QQMapWX = require('../../lib/js/qqmap-wx-jssdk.min.js');
var qqmapsdk;
onLoad: function (options) {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: 'VBXBZ-YVGRW-2Z4RK-O6H27-WEXUT-3ZB2M'
});
},
4.先逆解析目的地,再调用计算距离的接口
wx.request({
url: 'https://apis.map.qq.com/ws/geocoder/v1/',
data: {
"key": "你的key",
"address": "目的地名称"
},
method: 'GET',
success: function (res) {
if (res.data.result) {
const addressLocation = res.data.result.location;
const courseLat = addressLocation.lat;
const courseLng = addressLocation.lng;
let destinationDistance;
qqmapsdk.calculateDistance({
to: [{
latitude: courseLat,
longitude: courseLng
}],
success: function (res) {
destinationDistance = res.result.elements[0].distance;
let distanceKm = `${(destinationDistance/1000).toFixed(2)}Km`;//转换成km
that.setData({
distance: distanceKm
})
},
fail: function (res) {
console.log(res);
}
});
}
}
})
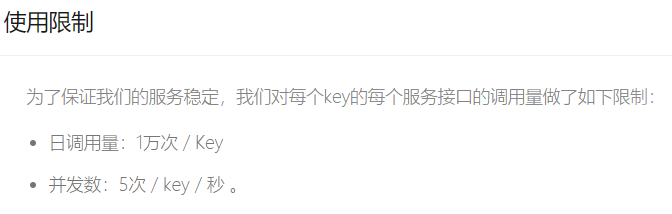
注意腾讯地图的请求限制:

微信小程序——计算2点之间的距离的更多相关文章
- 微信小程序计算经纬距离
微信小程序计算经纬距离 微信小程序计算两点间的距离 getDistance: function (lat1, lng1, lat2, lng2) { lat1 = lat1 || 0; lng1 = ...
- 微信小程序-02-项目文件之间配合和调用关系
微信小程序-02-项目文件之间配合和调用关系 我就不说那么多了,我是从官方文档拷贝的,然后加上一些自己的笔记,不喜勿喷 官方文档:https://developers.weixin.qq.com/mi ...
- 微信小程序--页面与组件之间如何进行信息传递和函数调用
微信小程序--页面与组件之间如何进行信息传递和函数调用 这篇文章我会以我自己开发经验从如下几个角度来讲解相关的内容 页面如何向组件传数据 组件如何向页面传数据 页面如何调用组件内的函数 组件如何调 ...
- 微信小程序详解——页面之间的跳转方式【路由】和参数传递
微信小程序拥有web网页和Application共同的特征,我们的页面都不是孤立存在的,而是通过和其他页面进行交互,来共同完成系统的功能.今天我们来研究小程序页面之间的跳转方式. 1.先导 在Andr ...
- 微信小程序计算金额长度异常解决办法
今天在做微信小程序,在测试的时候偶然出现了一些问题,如下图. 心中的一阵不爽猛然袭来,完全是搞事情哈! 然后经过一番探索,用toFixed方法搞定了,此方法是对值进行四舍五入的. 解决后点了一大堆控制 ...
- 微信小程序 - 输入起点、终点获取距离并且进行路线规划(腾讯地图)
更新: 2018-9-19 腾讯官方经纬度转详细地址,详细地址转经纬度 index.wxml <!--地图容器--> <map id="myMap" style= ...
- [微信小程序]计算自己手机到指定位置的距离
目的: 根据目的地的坐标计算自己手机的位置离目的地的距离的 核心思路: 后续操作必须等所有异步请求都返回了才能继续 使用 const qqmap = require("../../utils ...
- 微信小程序组件设计规范
微信小程序组件设计规范 组件化开发的思想贯穿着我开发设计过程的始终.在过去很长一段时间里,我都受益于这种思想. 组件可复用 - 减少了重复代码量 组件做为抽离的功能单元 - 方便维护 组件作为temp ...
- 深入分析:微信小程序与H5的区别
作为前端工程师,从前端的视角,为大家分析下微信小程序和HTML5与之间的主要区别 第一条是运行环境的不同. 传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览 ...
随机推荐
- kafka 集群的部署安装
这里我们罗列一下我们的环境 10.19.18.88 zk1 10.19.16.84 zk2 10.19.11.44 zk3 这里公司需要接入kafka用于zipkin来定位调用链 kafka 的地址是 ...
- ios支付宝问题整合
1. 报错:rsa_private read error : private key is NULL 原因:私钥没有转成PKCS8 解决方法: 1)在RSADataSigne ...
- Android 自定义 View 知识点
根据 Hencoder 提供的知识点,进行学习和总结. 三个要点: 布局 绘制 触摸反馈 绘制 自定义绘制:由自己实现绘制过程 常用绘制方法 onDraw(Canvas canvas) 绘制关键: c ...
- Android 架构师技能图谱(转载)
架构与设计 设计模式 重构 技术选型 特性 可用性 性能 包大小 方法数 文档 技术支持 UI架构模式 MVC MVP MVVM 研发工具 集成开发环境 Android Studio Sublime ...
- 学习排序算法(一):单文档方法 Pointwise
学习排序算法(一):单文档方法 Pointwise 1. 基本思想 这样的方法主要是将搜索结果的文档变为特征向量,然后将排序问题转化成了机器学习中的常规的分类问题,并且是个多类分类问题. 2. 方法流 ...
- /etc/ssh/sshd_config 关建字:PermitRootLogin no 禁示以root身份登录服务器
这种情况,不会影响,普通用户su到root
- haproxy rpm制做
[root@c01 tmp]# fpm -s dir -t rpm -v 1.7.7 -n haproxy --before-install /tmp/haproxy_before.sh --afte ...
- lua -- 字体闪烁
-- 这里是实现控件的闪烁,不能将一个局部的动作变量,赋给两个控件来动作,只能一个控件对应一个动作 function UIBagController:ShowEffect( ) local tGood ...
- [AWS vs Azure] 云计算里AWS和Azure的探究(5) ——EC2和Azure VM磁盘性能分析
云计算里AWS和Azure的探究(5) ——EC2和Azure VM磁盘性能分析 在虚拟机创建完成之后,CPU和内存的配置等等基本上是一目了然的.如果不考虑显卡性能,一台机器最重要的性能瓶颈就是硬盘. ...
- 查准与召回(Precision & Recall)
Precision & Recall 先看下面这张图来理解了,后面再具体分析.下面用P代表Precision,R代表Recall 通俗的讲,Precision 就是检索出来的条目中(比如网页) ...
