AngularJS---核心特性
步入正题。学习Angular,首先得了解、熟知、掌握它的四大核心特性。
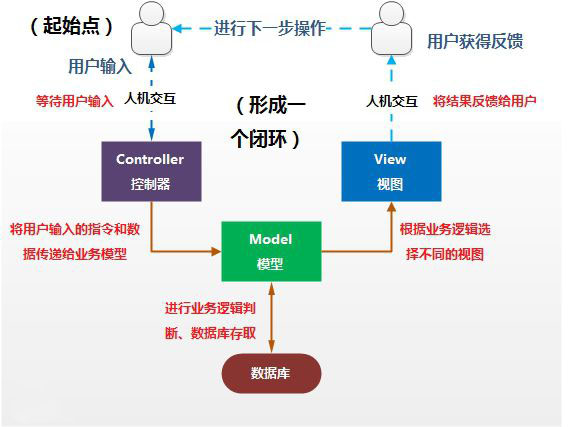
一、MVC模式

Model(模型):是应用程序中用于处理应用程序数据逻辑的部分,通常模型对象负责在数据库中存取数据。
View(视图): 用户看到并与之交互的界面 ,相当于html元素组成的页面。
Controller(控制器):是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC好处:职责清晰,代码模块化,它能为应用程序处理很多不同的视图,可以复用。后期维护方便。
AngularJS的MVC是借助$scope(作用域)实现的。
二、模块化与依赖注入
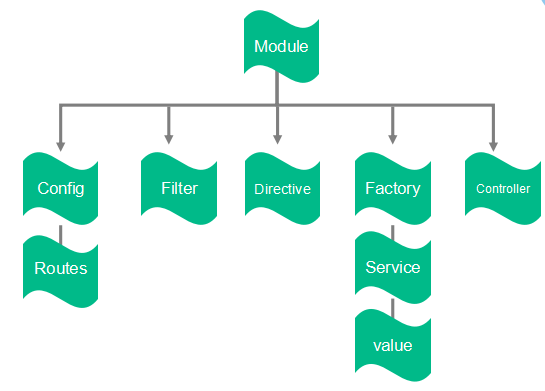
Angular 应用,可以说一切都是从模块开始的,下分五大模块,如图:

分别对应的是路由、过滤、指令、服务、控制器。
引入方法:
<!doctype html>
<html ng-app="myapp">
<head>
<meta charset="utf-8">
</head>
<body>
<script>
//[]内可以依赖angular内置模块,或者自定义模块注入,在路由、指令、服务中使用。具体的还得靠自己实践后明白。
var Myapp = angular.module('myapp',['ngRoute']); //控制器
Myapp.controller('name', function(){ }); //指令
Myapp.directive('name', ['', function(){
// Runs during compile
return {
// name: '',
// priority: 1,
// terminal: true,
// scope: {}, // {} = isolate, true = child, false/undefined = no change
// controller: function($scope, $element, $attrs, $transclude) {},
// require: 'ngModel', // Array = multiple requires, ? = optional, ^ = check parent elements
// restrict: 'A', // E = Element, A = Attribute, C = Class, M = Comment
// template: '',
// templateUrl: '',
// replace: true,
// transclude: true,
// compile: function(tElement, tAttrs, function transclude(function(scope, cloneLinkingFn){ return function linking(scope, elm, attrs){}})),
link: function($scope, iElm, iAttrs, controller) { }
};
}]);
</script>
</body>
</html>
三、指令
指令是Angular 中最有意味的一种特性,也是难点。先初步熟悉下,下几篇文章具体详解。
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
</head>
<body>
<hello></hello>
<div hello></div>
<div class="hello"></div>
<!-- directive:hello -->
<div></div>
<script>
var MyApp = angular.module('MyModule',[]); MyApp.directive("hello", function() {
return {
restrict: 'AEMC',
template: '<div>Hi everyone!</div>',
replace: true
}
});
</script>
</body>
</html>
四、双向数据绑定
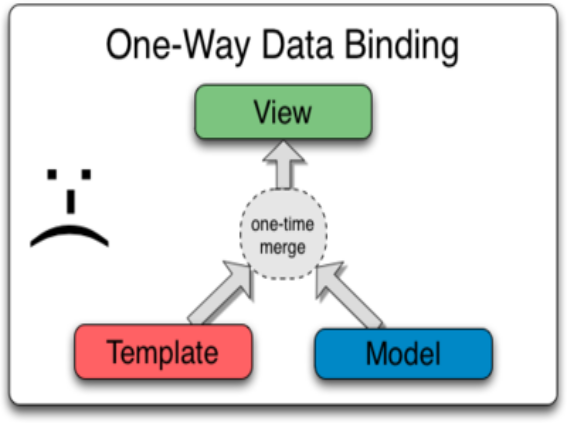
先看一下单向数据绑定。

它的处理流程是这样的,首先呢,写好模板加上从服务器调取的数据结合在一起,通过数据绑定机制生成一段html标签,然后把这段标签显示出来。
它的缺点:html标签一旦生成,就无法改变,要是改变其中元素,或者新的数据更新,又要重新再来一遍把它替换掉,浪费时间,占用运行内存。
再看双向数据绑定。

它的想法是这样的,视图和数据是对应的,当视图上面的内容发生变化时,数据模型也跟着变化;当数据模型发生变化时,视图也跟着变化。
双向数据绑定经常应用的场景,表单的应用。。。。。。。。
AngularJS---核心特性的更多相关文章
- AngularJS核心特性(四大点)
本人刚刚接触AngularJS,还不太熟悉,就说说我目前遇到的一些注意点吧. 1.调用外来文件script文件 AngularJS核心特性一 MVC MVC设计模式 html文件 <!DOCT ...
- angularJS的核心特性
前几天师傅让我了解一下angularJS,angularJS是一个前端框架,具体的优缺点和运用场景我现在也还没有搞清楚,暂时就先不做描述了,留到运用以后进行补充吧. angularJS四大核心特性:M ...
- 关于AngularJS学习整理---核心特性
接触.学习AngularJS已经三个多月了,随着学习的深入,有些东西刚开始不明白,现在开始慢慢明白起来.于是,开始整理这几个月的学习成果.要不又要忘了... 初学Angular,是看到慕课网大漠穷秋 ...
- angular学习笔记(1)- 四大核心特性
angular1学习笔记(1) - angular1四大核心特性 1.MVC model:数据模型层 controller:业务逻辑和控制逻辑 view:视图层,负责展示 2.模块化 Module ...
- Java Gradle入门指南之gretty插件(安装、命令与核心特性)
Java Web应用开发时常使用Gradle来进行项目管理,可以十分便利地解决包依赖等问题.war插件的出现,让项目部署成为一个复制粘贴的过程,那有没有办法让Java web应用的部署,就像w ...
- ES6核心特性
摘要:聊JS离不开ES6啊! 原文:ES6核心特性 作者:ljianshu 前言 ES6 虽提供了许多新特性,但我们实际工作中用到频率较高并不多,根据二八法则,我们应该用百分之八十的精力和时间,好好专 ...
- Angular四大核心特性
Angular四大核心特性 Angular四大核心特性理论概述 MVC模式:它目的是为了分离视图.模型和控制器而设计出来的:其中数据模型用来储存数据,视图用来向用户展示应用程序,控制器充当模型和视图之 ...
- Zookeeper系列2 原生API 以及核心特性watcher
原生API 增删改查询 public class ZkBaseTest { static final String CONNECT_ADDR = "192.168.0.120"; ...
- 乐字节-Java8核心特性实战之Stream(流)
说起流,我们会想起手机 ,电脑组装流水线,物流仓库商品包装流水线等等.如果把手机 ,电脑,包裹看做最终结果的话,那么加工商品前的各种零部件就可以看做数据源,而中间一系列的加工作业操作,就可以看做流的处 ...
- es6核心特性-数组扩展
1. Array.from() : 将伪数组对象或可遍历对象转换为真数组 如果一个对象的所有键名都是正整数或零,并且有length属性,那么这个对象就很像数组,称为伪数组.典型的伪数组有函数的argu ...
随机推荐
- 解密微信sqlite数据库
最近在研究解密微信APP的数据库, 1.通过Android手机内置备份功能,可以获取到微信的数据库文件,再通过adb传到电脑上. 2.获取微信EnMicroMsg.db库的密码(通过IMEI和uin值 ...
- C#托管代码是什么?非托管代码是什么?
C#托管代码是什么? 托管代码(Managed Code)实际上就是中间语言(IL)代码.代码编写完毕后进行编译,此时编译器把代码编译成中间语言(IL),而不是能直接在你的电脑上运行的机器码.程序集( ...
- 第n次考试
题目: 1.堆方块 [题目描述] 给定N个方块,排成一行,将它们编号1到N. 再给出P个操作: M i j表示将i所在的那一堆移到j所在那一堆的顶上. C i表示一个询问,询问i下面有多少个方块. ...
- XML——Schema
body, table{font-family: 微软雅黑; font-size: 10pt} table{border-collapse: collapse; border: solid gray; ...
- 玩转X-CTR100 l STM32F4 l PS2无线手柄-4WD智能小车
我造轮子,你造车,创客一起造起来!更多塔克创新资讯[塔克社区 www.xtark.cn ][塔克博客 www.cnblogs.com/xtark/ ] 前面已介绍X-CTR100控制器解码PS2无线手 ...
- 201621123010《Java程序设计》第9周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 2. 书面作业 本次作业题集集合 1. List中指定元素的删除(题集题目) 1.1 实验总结.并回答:列举至 ...
- String,StringBuilder和StringBuffer的特点和使用场景
这三个类是平时开发中经常遇到的,主要差别是运行速度和线程安全,使用起来String最方便了,另外两个稍微复杂一些. 从运行速度角度看,StringBuilder>StringBuffer> ...
- 设置 placeholder 字体颜色 : ::
::-webkit-input-placeholder { color: red;} :-moz-placeholder { color: red;}::-moz-placeholder{colo ...
- Android 获取联系人和电话号码
获取联系人和电话号码 private void queryContactPhoneNumber() { String[] cols = {ContactsContract.PhoneLookup.DI ...
- node-webkit 入门
下载node-webkit 点击这里: https://github.com/rogerwang/node-webkit 找到Downloads这一小节,然后下载对应平台的node-webkit预编译 ...
