css3 弹性盒模型 变化
如果你使用google搜索Flexbox,你会发现很多过时的信息。这里将告诉你如何迅速的辨别你需要的信息。
如果你正在查找有关于Flexbox的博客资料,你看到了“display:box;”或者“box-{*}”属性,那么你看的正是2009年版本的Flexbox。
如果你正在查找有关于Flexbox的博客资料,你看到了“display:flexbox;”或者“flex()”函数,那么你看的正是2011年版本的Flexbox。
如果你正在查找有关于Flexbox的博客资料,你看到了“display:flex;”和“flex-{*}”属性,那么你查看的是当前(在写此文时)的规范。
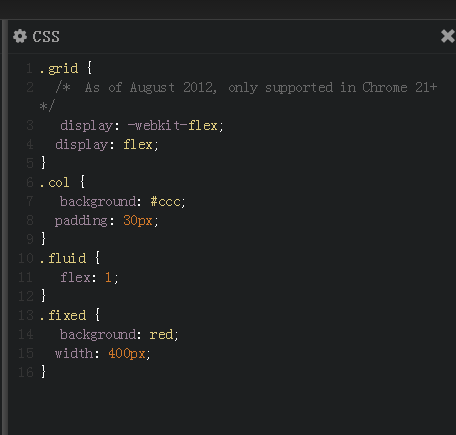
新语法:

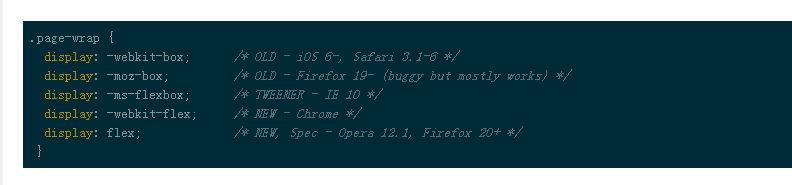
旧语法:

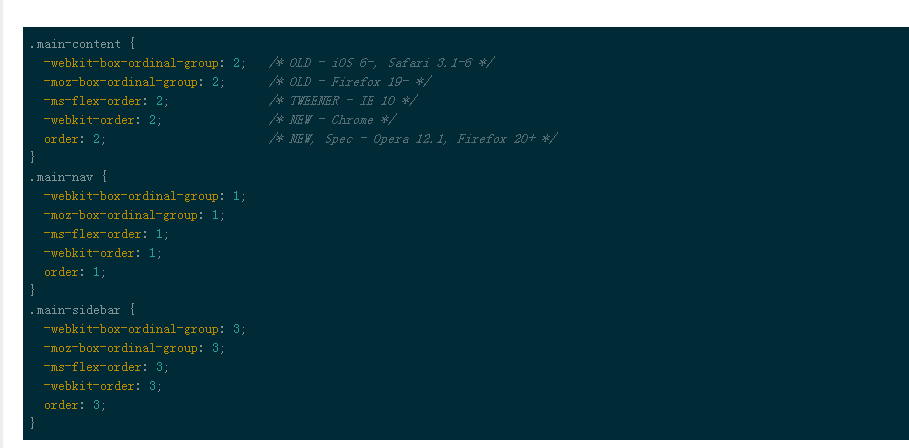
新老版本 语法混用,方便兼容



网址:http://www.w3cplus.com/css3/using-flexbox.html
http://ued.ctrip.com/blog/wp-content/webkitcss/prop/flex.html
css3 弹性盒模型 变化的更多相关文章
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- CSS3弹性盒模型布局模块介绍
来源:Robert’s talk原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-in ...
- css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content. 一.align-content:多行的副轴对齐方式 含义 多行的 ...
- css和css3弹性盒模型实现元素宽度(高度)自适应
一.css实现左侧宽度固定右侧宽度自适应 1.定位 <!DOCTYPE html> <html lang="en"> <head> <me ...
- (转)详解css3弹性盒模型(Flexbox)
今天刚学了css3的弹性盒模型,这是一个可以让你告别浮动.完美实现垂直水平居中的新特性. Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flexbox布局的主体思想是似 ...
- CSS3弹性盒模型flexbox完整版教程
http://caibaojian.com/flexbox-guide.html 来自CSS Tricks上的一个教程,原文为:A Complete Guide to Flexbox.文中详细的介绍了 ...
- css3弹性盒模型(Flexbox)
Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flexbox布局的主体思想是似的元素可以改变大小以适应可用空间,当可用空间变大,Flex元素将伸展大小以填充可用空间,当 ...
随机推荐
- Metaspolit使用简介
信息收集阶段 Whois信息收集 msf auxiliary > whois baidu.com 域名信息查询阶段 msf auxiliary > nslookup www.baidu.c ...
- 使用正则表达式来截取nginx中的内置变量
nginx 中的内置变量都可以通过 if 指令 + 正则表达式来进行截取,截取之后的结果通过正则表达式的分组来进行引用 比如:从请求中传过来的一个名为 ssl_client_s_dn 的变量,它的值是 ...
- Stooge 排序
Stooge排序是一种低效的递归排序算法,甚至慢于冒泡排序.在<算法导论>第二版第7章(快速排序)的思考题中被提到,是由Howard.Fine等教授提出的所谓“漂亮的”排序算法. 实现 如 ...
- 虚拟机VMware怎么完全卸载干净,如何彻底卸载VMware虚拟机
亲测好使. 1.禁用VM虚拟机服务 首先,需要停止虚拟机VMware相关服务.按下快捷键WIN+R,打开windows运行对话框,输入[services.msc],点击确定.如下图. 在服务管理中,找 ...
- 【CF819C】Mister B and Beacons on Field 数学
[CF819C]Mister B and Beacons on Field 题意:外星人盯上了Farmer Jack的农场!我们假设FJ的农场是一个二维直角坐标系,FJ的家在原点.外星人向FJ的农场上 ...
- java代码中实现android背景选择的selector-StateListDrawable的应用
首先定义一个获得StateListDrawable对象的方法: private StateListDrawable addStateDrawable(Context context, int idNo ...
- python---修改编辑器的配色和字体大小
因为习惯黑色的背景,所以必须修改成对应的配色: 在这里设置theme: 设置字体大小: 找到Font,这里设置字体大小,首先要Scheme 后 进行 Save as 操作后,才能设置 Size ,设置 ...
- Spark2 Dataset统计指标:mean均值,variance方差,stddev标准差,corr(Pearson相关系数),skewness偏度,kurtosis峰度
val df4=spark.sql("SELECT mean(age),variance(age),stddev(age),corr(age,yearsmarried),skewness(a ...
- 使用SQL手动创建数据库并创建一个具有该数据库所有权限的用户
$ mysql -u adminusername -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. ...
- Android-Broadcast(广播)
1.四大组件之BroadcastReceiver (1)Broadcast(广播)--一种广泛运用在应用程序之间传输信息的机制 (2)BroadcastReceiver(广播接受者)--是对发送过 ...
