基于qml创建最简单的图像处理程序(3)-使用opencv&qml进行图像处理
《基于qml创建最简单的图像处理程序》系列课程及配套代码
基于qml创建最简单的图像处理程序(1)-基于qml创建界面
http://www.cnblogs.com/jsxyhelu/p/8343310.html
课程1附件
https://files.cnblogs.com/files/jsxyhelu/%E9%98%B6%E6%AE%B5%E4%BB%A3%E7%A0%811.zip
基于qml创建最简单的图像处理程序(2)-使用c++&qml进行图像处理
http://www.cnblogs.com/jsxyhelu/p/8361441.html
课程2附件
https://files.cnblogs.com/files/jsxyhelu/%E9%98%B6%E6%AE%B5%E4%BB%A3%E7%A0%812.zip
基于qml创建最简单的图像处理程序(3)-使用opencv&qml进行图像处理
http://www.cnblogs.com/jsxyhelu/p/8361443.html
课程3附件
https://files.cnblogs.com/files/jsxyhelu/%E9%98%B6%E6%AE%B5%E4%BB%A3%E7%A0%813.zip
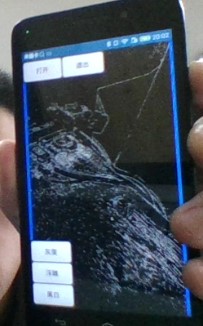
在qml的系统中引入OpenCV,最复杂的地方在于环境的配置—一旦错误,系统即使能够编译成功,但是也会在启动的闪退;本文主要就是讲解在qml的系统(目标平台为Android,编码平台为windows)中如何正确配置OpenCV环境,并且将(2)中的图像处理结果进一步修改成为使用OpenCV来进行图像处理的结果;对于QT来说,实际上说的就是如何配置.pro文件。
..
SOURCES += main.cpp \
imageProcessor.cpp
RESOURCES += qml.qrc
# Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =
# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
HEADERS += \
imageProcessor.h
DISTFILES += \
android/AndroidManifest.xml \
android/gradle/wrapper/gradle-wrapper.jar \
android/gradlew \
android/res/values/libs.xml \
android/build.gradle \
android/gradle/wrapper/gradle-wrapper.properties \
android/gradlew.bat
contains(ANDROID_TARGET_ARCH,armeabi-v7a) {
ANDROID_EXTRA_LIBS = \
D:/OpenCV-android-sdk/sdk/native/libs/armeabi-v7a/libopencv_java3.so
}
ANDROID_PACKAGE_SOURCE_DIR = $$PWD/android
$$ANDROID_OPENCV/jni/include/opencv \
$$ANDROID_OPENCV/jni/include/opencv2 \
$$ANDROID_OPENCV/jni/include \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_ml.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_objdetect.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_calib3d.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_video.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_features2d.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_highgui.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_flann.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_imgproc.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_core.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibjpeg.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibpng.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibtiff.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibjasper.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/libtbb.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/libtegra_hal.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_java3.so
ANDROID_EXTRA_LIBS = \
D:/OpenCV-android-sdk/sdk/native/libs/armeabi-v7a/libopencv_java3.so
#define IMAGEPROCESSOR_H
#include <QObject>
#include <QString>
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
using namespace cv;
using namespace std;
imwrite(destFile.toStdString(),src);
}
;
Canny( src, src, thresh, thresh, );
imwrite(destFile.toStdString(),src);
}
//END 具体的图像处理算法,注意图片处理的结果直接保存到了destFile中去//

基于qml创建最简单的图像处理程序(3)-使用opencv&qml进行图像处理的更多相关文章
- 基于qml创建最简单的图像处理程序(2)-使用c++&qml进行图像处理
<基于qml创建最简单的图像处理程序>系列课程及配套代码基于qml创建最简单的图像处理程序(1)-基于qml创建界面http://www.cnblogs.com/jsxyhelu/p/8 ...
- 基于qml创建最简单的图像处理程序(1)-基于qml创建界面
<基于qml创建最简单的图像处理程序>系列课程及配套代码基于qml创建最简单的图像处理程序(1)-基于qml创建界面http://www.cnblogs.com/jsxyhelu/p/83 ...
- 基于qml创建最简单的android机图像采集程序
前提是在已经搭建为android编写程序的qt平台上面,我们只需要简单几部就可以搭建最简单的android机图像采集程序 1.生成新的ququick app 2.在配置中添加 multimedia,因 ...
- 基于python创建一个简单的HTTP-WEB服务器
背景 大多数情况下主机资源只有开发和测试相关人员可以登录直接操作,且有些特定情况"答辩.演示.远程"等这些场景下是无法直接登录主机的.web是所有终端用户都可以访问了,解决了人员权 ...
- 为基于OpenCV的图像处理程序编写界面—关于QT\MFC\CSharp的选择以及GOCW的介绍
基于OpenCV编写图像处理项目,除了算法以外,比较重要一个问题就是界面设计问题.对于c++语系的程序员来说,一般来说有QT/MFC两种考虑.QT的确功能强大,特别是QML编写andr ...
- 【4opencv】为基于OpenCV的图像处理程序编写界面—关于QT\MFC\CSharp的选择以及GOCW的介绍
基于OpenCV编写图像处理项目,除了算法以外,比较重要一个问题就是界面设计问题.对于c++语系的程序员来说,一般来说有QT/MFC两种考虑.QT的确功能强大,特别是QML编写andr ...
- (GO_GTD_2)基于OpenCV和QT,建立Android图像处理程序
一.综述 如何采集图片?在windows环境下,我们可以使用dshow,在linux下,也有ffmpeg等基础类库,再不济,opencv自带的videocapture也是提供了基础的支撑.那么 ...
- Stateless是一个基于C#创建状态机的简单库
Stateless是一个基于C#创建状态机的简单库 .Net轻量状态机Stateless 很多业务系统开发中,不可避免的会出现状态变化,通常采用的情形可能是使用工作流去完成,但是对于简单场景下,用工作 ...
- 使用python2与python3创建一个简单的http服务(基于SimpleHTTPServer)
python2与python3基于SimpleHTTPServer创建一个http服务的方法是不同的: 一.在linux服务器上面检查一下自己的python版本:如: [root@zabbix ~]# ...
随机推荐
- Oracle管理监控之linux下wendba登录设置
[root@localhost ~]# su - oracle [oracle@localhost ~]$ which jar/usr/bin/jar [oracle@localhost ~]$ ex ...
- iOS-相关集合类
第一:NSArrary 1.1:集合的基本方法 1.创建集合 NSArray 是不可变数组,一旦创建完成就不能够对数组进行,添加,删除等操作 NSArray * array = [[NSArray ...
- [Google Maps API 3]Marker从Clusterer中分离及Marker置于Cluster上一层的解决办法
在Google Maps API的使用中,经常用到Clusterer来避免过密的Marker显示.但仔细看一下Clusterer的设置参数中并没有直接将某些Marker除外的方法,那遇到这样的需求,怎 ...
- dedecms用keyword标签调用含有某一关键词的文章
前面我们探讨了调用{dede:likewords}为dedecms添加相关搜索词,如果要调用含有某一关键词的文章可以实现吗?比如ytkah的网站有很多文章中含有“微信”的词,那么想在网站首页.频道页. ...
- 11 jmeter之图形监控扩展
Jmeter默认监听器的缺陷 Jmeter默认的监听器在表格.文字方面比较健全,但是在图形监控方面比较逊色,尤其在监控Windows或Linux的系统资源方面.但是jmeter作为一款开源工具,允许通 ...
- 006-Redis 发布订阅
Redis 发布订阅(pub/sub)是一种消息通信模式:发送者(pub)发送消息,订阅者(sub)接收消息. Redis 客户端可以订阅任意数量的频道. 下图展示了频道 channel1 , 以及订 ...
- 使用navicat mysql 远程连接数据库
远程连接数据库,假设两台主机上都有navicat 客户端 远程主机A ip地址:192.168.100.91 ,port 3306,数据库用户名 rootA 密码 123456A 本地主 ...
- PHP消息队列实现及应用_慕课网学习
https://blog.csdn.net/d_g_h/article/details/79643714 https://blog.csdn.net/tTU1EvLDeLFq5btqiK/articl ...
- unity3D中 material中tiling和offset属性解释
贴图有可能是多行多列的一些图案组成的.当我们需要一帧,一帧的播放时候.也就是帧序列动画, 我们就需要用到tiling和offset两个属性, 默认图片的左下角为坐标圆点即:(0,0) tiling是图 ...
- html lang属性
HTML 的 lang 属性可用于网页或部分网页的语言.这对搜索引擎和浏览器是有帮助的. 根据 W3C 推荐标准,您应该通过 <html> 标签中的 lang 属性对每张页面中的主要语言进 ...
