margin显示怪异,外边距合并问题
很多时候我们使用两个div,内层的div设置文字,需要垂直居中与上层div,但是怎么设置样式都不行,vertical-align:middle也不行。

代码:
<div style="background-color: #eee;height:40px;font-size:18px;font-weight: bold;">
<div style="margin-top: 7px">
<span style="margin-left:5px">西天取经朝大路,一走就是几万里</span>
</div>
</div>
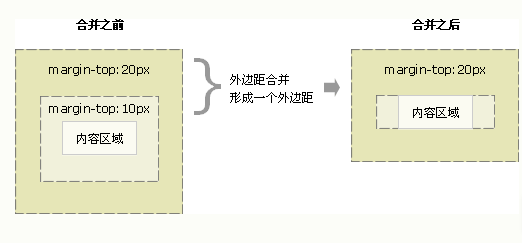
原来,css中还有一项潜规则叫做外边距合并,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。

这也太不规矩了吧,怪不得前端工程师也不是那么容易。修改代码:外层样式加border:border:1px solid #fff 即可解决此问题
<div style="background-color: #eee;height:40px;font-size:18px;font-weight: bold;border:1px solid #fff">
<div style="margin-top: 7px">
<span style="margin-left:5px">西天取经朝大路,一走就是几万里</span>
</div>
</div>
完美:

margin显示怪异,外边距合并问题的更多相关文章
- 为什么margin-top不是作用于父元素【margin外边距合并问题】
coding时发现margin-top居然没作用于本元素上,而是作用到了父元素上. 原来是margin外边距合并导致的.以下是网上搬运来的知识: margin外边距合并详解:外边距合并现象在网页布局中 ...
- 关于collapsed margin(外边距合并)
这是前面写postion定位时写到最后面的例子的时候发现的一个问题,于是专门写一篇随笔来解释记录一下,毕竟两个知识点同时写在一篇文章里面有点混乱的感觉.. 上篇随笔position定位遇到的问题在这里 ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
- CSS外边距合并(塌陷/margin越界)
原文 简书原文:https://www.jianshu.com/p/5f18f12cd162 大纲 1.什么是外边距合并?(折叠外边距) 2.外边距带来的影响 3.折叠的结果 4.产生折叠的原因 5. ...
- 关于margin外边距合并的问题
一 .兄弟元素margin外边距合并演示 当两个垂直方向相邻的兄弟元素都为常规流块盒,他们之间垂直方向的外边距不是两者之和,而是取两者中的最大值.这种现象被称为相邻的兄弟元素垂直方向外边距合并. ...
- CSS Margin外边距合并
应该知道这点东西的!!! 可是偏偏记不住! 外边距合并会发生在以下两种情况下: 1 垂直出现的两个拥有外边距的块级元素. div1 { margin-bottom: 20px; } div2 { ma ...
- margin 外边距合并问题
一.兄弟元素的外边距合并 效果图如下:(二者之间的间距为100px,不是150px) 二.嵌套元素的外边距合并 对于两个嵌套关系的元素,如果父元素中没有内容或者内容在子元素的后面并且没有上内边距及边框 ...
- css外边距合并和z-index的问题
参考这篇文章, 将外边距的 折叠 参考这篇文章, 将bfc的生成, bfc的应用 参考这篇文章 position: absolute的元素, 仍然具有内填充padding和border边框属性样式, ...
- CSS2系列:外边距合并问题(margincollapse)
外边距合并 w3介绍这个问题地址:https://www.w3.org/TR/CSS2/box.html#collapsing-margins 当两个垂直方向外边距相遇,它们将形成一个折叠外边距. 合 ...
随机推荐
- PKCS 发布的15 个标准与X509
PKCS 发布的15 个标准,转自:http://falchion.iteye.com/blog/1472453 PKCS 全称是 Public-Key Cryptography Standards ...
- POJ 1066 - Treasure Hunt - [枚举+判断线段相交]
题目链接:http://poj.org/problem?id=1066 Time Limit: 1000MS Memory Limit: 10000K Description Archeologist ...
- [INS-20802] Oracle Net Configguration Assistant faild
Redhat/Centos 安装oracle11gR2时出现以下错误: [INS-20802] Oracle Net Configuration Assistant failed 查看对应日志文件,信 ...
- C# 枚举 小总结
枚举 枚举类型声明为一组相关的符号常数定义了一个类型名称. 枚举类型为定义一组可以赋给变量的命名整数常量提供了一种有效的方法.例如:假设你必须定义一个变量,该变量的值表示一周中的一天.该变量只能存储七 ...
- Qt With Web(两种方法: WebAssembly,WebGL)
Qt 写的程序,可以通过某些方式,在 web 上浏览 https://www.youtube.com/watch?v=OJ1ieyuIQzEwww.youtube.comhttps://www.yo ...
- python 线程,GIL 和 ctypes(转)
原文:http://zhuoqiang.me/python-thread-gil-and-ctypes.html GIL 与 Python 线程的纠葛 GIL 是什么东西?它对我们的 python 程 ...
- java Arrays.asList 问题
1.问题 public static void asList() { System.out.println(Arrays.asList(new String[] { "a", &q ...
- Jquery-plugins-toastr-消息提示
toastr是一个基于jQuery简单.漂亮的消息提示插件,使用简单.方便,可以根据设置的超时时间自动消失. 1.使用很简单,首选引入toastr的js.css文件 html <link rel ...
- 万恶之源 - Python初识函数
什么是函数 我们目前为止,已经可以完成一些软件的基本功能了,那么我们来完成这样一个功能:约x pint("拿出手机") print("打开陌陌") print( ...
- redis5.0主从配置
1.下载 wget http://download.redis.io/releases/redis-5.0.3.tar.gz .tar.gz cd redis- make make test //检查 ...
