【深入理解javascript】原型
1、一切都是对象
一切(引用类型)都是对象,对象是属性的集合
typeof函数输出的一共有几种类型,在此列出:
- function show(x) {
- console.log(typeof(x)); // undefined
- console.log(typeof(10)); // number
- console.log(typeof('abc')); // string
- console.log(typeof(true)); // boolean
- console.log(typeof(function () { })); //function
- console.log(typeof([1, 'a', true])); //object
- console.log(typeof ({ a: 10, b: 20 })); //object
- console.log(typeof (null)); //object
- console.log(typeof (new Number(10))); //object
- }
- show();
判断一个变量是不是对象非常简单。值类型的类型判断用typeof,引用类型的类型判断用instanceof。
- var fn = function () { };
- console.log(fn instanceof Object); // true
疑问:typeof的输出类型中,function和object都是对象,为何却要输出两种答案呢?都叫做object不行吗?
2、函数和对象的关系
对象都是通过函数创建的。
疑问:对象是函数创建的,而函数却又是一种对象——天哪!函数和对象到底是什么关系啊?
3、prototype原型
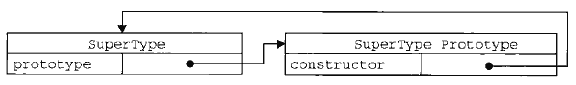
函数的prototype是一个属性,每一个函数都有这么一个属性,这个prototype的属性值是一个对象,这个对象默认只有一个constructor的属性,指向这个函数本身。对象是什么来,对象是属性的集合。

每个对象都有一个隐藏的属性——“__proto__”,这个属性引用了创建这个对象的函数的prototype。
如以下代码,fn是一个实例对象,Fn是一个函数,则fn.__proto__ === Fn.prototype
- function Fn() { }
- Fn.prototype.name = '王福朋';
- Fn.prototype.getYear = function () {
- return 1988;
- };
- var fn = new Fn();
- console.log(fn.name);
- console.log(fn.getYear());
总结:每个函数function都有一个prototype,即原型。这里再加一句话——每个对象都有一个__proto__,可成为隐式原型。
4、隐式原型(这节重点记忆)
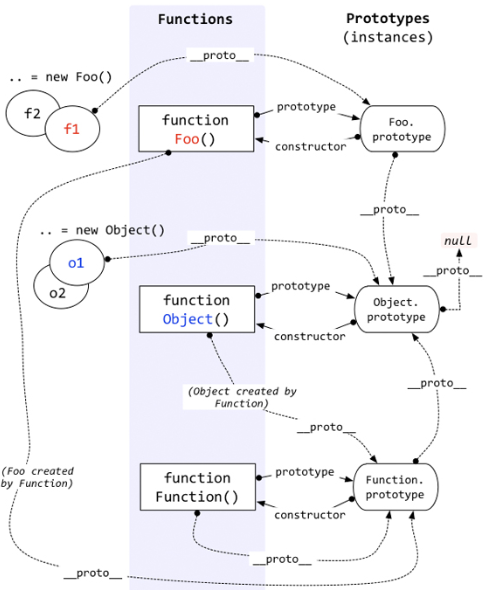
- 每个对象的__proto__属性,指向创建该对象的函数的prototype。
- var fn = new Foo();
fn._proto_ = Foo.prototype //fn是由函数Foo创建的
- 函数也不是从石头缝里蹦出来的,函数也是被创建出来的。谁创建了函数呢?——Function——注意这个大写的“F”。
function Foo(){…}等价于var Foo = new Function(…),所以
Foo._proto_=Function.prototype //Foo是由函数Function创建的
//Object对象也是由函数Function创建的,Object=function Object(){[native code]}
Object._proto_ = Function.prototype
//Function对象也是由函数Function创建的,Function=function Function(){[native code]}
Function._proto_ = Function.prototype
//自定义函数Foo的prototype本质上就是和 var obj = {} 是一样的,都是被Object创建,所以:
Foo.prototype._proto_ = Object.prototype
//Function.prototype指向的对象也是一个普通的被Object创建的对象
Function.prototype._proto_ = Object.prototype
//Object.prototype确实一个特例——它的__proto__指向的是null,切记切记!
Object.prototype._proto_ = null

5、instanceof
Instanceof的判断队则是:沿着A的__proto__这条线来找,同时沿着B的prototype这条线来找,如果两条线能找到同一个引用,即同一个对象,那么就返回true。如果找到终点还未重合,则返回false
6、原型链
访问一个对象的属性时,先在基本属性中查找,如果没有,再沿着__proto__这条链向上找,这就是原型链。
【深入理解javascript】原型的更多相关文章
- 深入理解javascript原型和闭包 (转)
该教程绕开了javascript的一些基本的语法知识,直接讲解javascript中最难理解的两个部分,也是和其他主流面向对象语言区别最大的两个部分--原型和闭包,当然,肯定少不了原型链和作用域链.帮 ...
- 深入理解javascript原型和闭包系列
从下面目录中可以看到,本系列有16篇文章,外加两篇后补的,一共18篇文章.写了半个月,从9月17号开始写的.每篇文章更新时,读者的反馈还是可以的,虽然不至于上头条,但是也算是中规中矩,有看的人,也有评 ...
- 深入理解javascript原型和闭包(1)——一切都是对象
“一切都是对象”这句话的重点在于如何去理解“对象”这个概念. ——当然,也不是所有的都是对象,值类型就不是对象. 首先咱们还是先看看javascript中一个常用的函数——typeof().typeo ...
- 深入理解javascript原型和闭包(2)——函数和对象的关系
上文(理解javascript原型和作用域系列(1)——一切都是对象)已经提到,函数就是对象的一种,因为通过instanceof函数可以判断. var fn = function () { }; co ...
- 深入理解javascript原型和闭包(3)——prototype原型
既typeof之后的另一位老朋友! prototype也是我们的老朋友,即使不了解的人,也应该都听过它的大名.如果它还是您的新朋友,我估计您也是javascript的新朋友. 在咱们的第一节(深入理解 ...
- 深入理解javascript原型和闭包(4)——隐式原型
注意:本文不是javascript基础教程,如果你没有接触过原型的基本知识,应该先去了解一下,推荐看<javascript高级程序设计(第三版)>第6章:面向对象的程序设计. 上节已经提到 ...
- 深入理解javascript原型和闭包(5)——instanceof
又介绍一个老朋友——instanceof. 对于值类型,你可以通过typeof判断,string/number/boolean都很清楚,但是typeof在判断到引用类型的时候,返回值只有object/ ...
- 深入理解javascript原型和闭包(6)——继承
为何用“继承”为标题,而不用“原型链”? 原型链如果解释清楚了很容易理解,不会与常用的java/C#产生混淆.而“继承”确实常用面向对象语言中最基本的概念,但是java中的继承与javascript中 ...
- 深入理解javascript原型和闭包(7)——原型的灵活性
在Java和C#中,你可以简单的理解class是一个模子,对象就是被这个模子压出来的一批一批月饼(中秋节刚过完).压个啥样,就得是个啥样,不能随便动,动一动就坏了. 而在javascript中,就没有 ...
- 深入理解javascript原型和闭包(8)——简述【执行上下文】上
什么是“执行上下文”(也叫做“执行上下文环境”)?暂且不下定义,先看一段代码: 第一句报错,a未定义,很正常.第二句.第三句输出都是undefined,说明浏览器在执行console.log(a)时, ...
随机推荐
- 在mac终端先打开mysql
以打开xampp下的mysql为例: mysql执行文件是放在bin目录下的,不要cd bin后键入mysql,而应该直接在bin的上级目录时键入bin/mysql,这样才能进入到mysql命令行模式 ...
- php 原生文件下载
1.整个网页的html界面源码下载: xiazai.php <html> <head> <meta charset ="utf-8"> < ...
- 【python】解决No module named _sqlite3的问题
环境版本说明: centos 7 python3.6.4 django 2.0 在创建django项目时候.报错以下信息 详细错误信息如下: 原因: 未安装sqlite 模块 解决: 1 安装 sql ...
- java基础---->java注解的使用(一)
注解是众多引入到Java SE5中的重要的语言变化之一.它为我们在代码中添加信息提供了一种形式化的方法,使我们可以在稍后某个时刻非常方便的使用这些数据.今天我们就开始学习一下java中注解的知识. j ...
- 【前端安全】JavaScript防http劫持与XSS (转)
作为前端,一直以来都知道HTTP劫持与XSS跨站脚本(Cross-site scripting).CSRF跨站请求伪造(Cross-site request forgery).但是一直都没有深入研究过 ...
- SharpGL学习笔记(二) 模型变换(几何变换)
(二) 模型变换 模形变换就是指的在世界坐标系中(world space)做“移动”,“旋转", "缩放"三种操作. 首先要说明的,在Opengl中,是用4x4矩阵进行坐 ...
- Android.mk(3) 宏
https://www.jianshu.com/p/7c20b299ee63 传统上我们一直称这种东西为makefile中的变量,其实本质上就是一个宏,只是做的是字符串替换.我们何如就把它叫做宏呢. ...
- 【黑金原创教程】【FPGA那些事儿-驱动篇I 】实验二十:SDRAM模块③ — 页读写 α
实验二十:SDRAM模块③ — 页读写 α 完成单字读写与多字读写以后,接下来我们要实验页读写.丑话当前,实验二十的页读写只是实验性质的东西,其中不存在任何实用价值,笔者希望读者可以把它当成页读写的热 ...
- HTML5 Canvas 画纸飞机组件
纸飞机模拟一个物体在规定设计轴线偏离方位. //三角形 function DrawTriangle(canvas, A, B, C) { //画个三角形,“A.B.C”是顶点 with (canvas ...
- windows网卡共享网络时,报Internet连接共享访问被启用时,出现了一个错误。(null)
今天笔者在自己电脑上作试验时,准备将无线网络连接共享给VMnet1时报Internet连接共享访问被启用时,出现了一个错误.(null)错误: 经上网查询到问题原因:没有启用 Windows Fire ...
