安卓开发笔记——WebView组件
我们专业方向本是JAVA Web,这学期突然来了个手机App开发的课设,对于安卓这块,之前自学过一段时间,有些东西太久没用已经淡忘了
准备随笔记录些复习笔记,也当做温故知新吧~
1、什么是WebView?
WebView(网络视图)能加载显示网页,可以将其视为一个浏览器,它使用了WebKit渲染引擎加载显示网页。
废话不多说,直接上代码
1、需要在xml布局文件中声明WebView组件
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
2、在Activity中实例化WebView,并且可通过loadUrl(url)方法打开指定url资源
private WebView webView;
private String url = "http://www.baidu.com";
webView = (WebView) findViewById(R.id.webview);// 获取控件
webView.loadUrl(url);// 载入指定url(调用系统自带浏览器)
这里的url可以是网络上的资源,也可以是本地文件
例如:
网络上的资源:webView.loadUrl("http://www.google.com");
本地文件:webView.loadUrl("file:///android_asset/XX.html"); 本地文件存放在:assets 文件中
用这种方式打开的资源是依赖于系统自带的浏览器,而不是WebView组件,若想用自身WebView组件去实现,需要我们去调用setWebViewClient()方法
在实现类中需要去复写一个shouldOverrideUrlLoading()方法,具体看下面代码注释
webView.setWebViewClient(new WebViewClient() {
/**
* 重写shouldOverrideUrlLoading,返回值若为true将用webview,false则是系统自身浏览器
*/
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
这样子,我们可以实现不依靠系统自带浏览器打开我们的url资源,但这里会出现一个问题,只要我们一点手机上的返回键,整个程序就直接退出了。
我们想要的应该是和浏览器一样的效果,按下返回键应该还是向后退一步,回到之前浏览的网页,而不是直接退出程序。
解决方法,我们只需要去监听物理返回键并做出对应的逻辑出来就行
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {// keyCode代表按键的数字标示符
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (webView.canGoBack()) {
webView.goBack();
return true;
} else {
System.exit(0);
}
} return super.onKeyDown(keyCode, event);
}
3、由于不是用Intent去调用系统组件,所以我们需要对程序进行权限的允许,在AndroidManifest.xml里对程序开放Inter权限
<uses-permission android:name="android.permission.INTERNET"/>
以上就是基本的WebView使用方法,当然WebView还有很多属性可以去设置,只要我们去实例化出webSettings类的对象,就可以对它"为所欲为"了
例如:
WebSettings webSettings = webView.getSettings();// 获取配置信息
webSettings.setJavaScriptEnabled(true);// 是否允许加载js文件
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);// 打开缓存
到这里有些朋友可能会问,这样做出的效果,好像感觉打开url资源的时候有点卡顿,很不舒服的一种感觉
我们可以适当添加点友好型的交互,比如打开网页时有个进度条加载等,这里额外说下关于WebViewClient和WebChromeClient两个类
(此处摘录于《程序之路》)
WebViewClient主要帮助WebView处理各种通知、请求事件的,比如:
onLoadResource
onPageStart(页面前置操作)
onPageFinish(页面后置操作)
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient主要辅助WebView处理Javascript的对话框、网站图标、网站title、加载进度等比如:
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert无效,需要定制WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
看上去他们有很多不同,实际使用的话,如果你的WebView只是用来处理一些html的页面内容,只用WebViewClient就行了,如果需要更丰富的处理效果,比如JS、进度条等,就要用到WebChromeClient。
最后上一个完整的Demo演示:
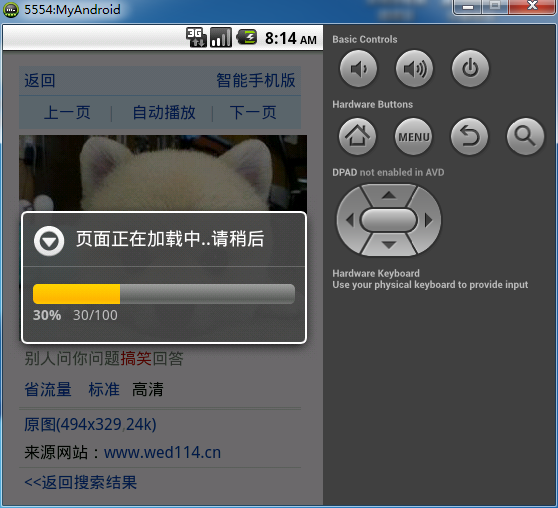
先来看下效果图:




MainActivity.java
package com.example.webview; import android.app.Activity;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient; public class MainActivity extends Activity { private WebView webView;
private String url = "http://www.baidu.com";
private ProgressDialog progressDialog; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initWebView();
} private void initWebView() {
webView = (WebView) findViewById(R.id.webview);// 获取控件
webView.loadUrl(url);// 载入指定url(系统自带浏览器,若想用自身webview需要重写方法,提供client)
WebSettings webSettings = webView.getSettings();// 获取配置信息
webSettings.setJavaScriptEnabled(true);// 是否允许加载js文件
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);// 打开缓存
webView.setWebViewClient(new WebViewClient() {
/**
* 重写shouldOverrideUrlLoading,返回值若为true则用webview,false则是系统自身浏览器
*/
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}); webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {// newProgress当前进度
if (newProgress == 100) {
// 加载完毕,关闭进度条
closeProgressDialog();
} else {
//加载未完成,显示进度
showProgressDialog(newProgress);
}
super.onProgressChanged(view, newProgress);
} private void closeProgressDialog() {
progressDialog.dismiss();
progressDialog=null; } private void showProgressDialog(int newProgress) {
if (progressDialog == null) {
progressDialog = new ProgressDialog(MainActivity.this); progressDialog.setTitle("页面正在加载中..请稍后");
progressDialog
.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);//设置进度条样式
progressDialog.setProgress(newProgress);//设置进度
progressDialog.show();
} else {
progressDialog.setProgress(newProgress);
progressDialog.show();
} }
}); } @Override
public boolean onKeyDown(int keyCode, KeyEvent event) {// keyCode代表按键的数字标示符
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (webView.canGoBack()) {
webView.goBack();
return true;
} else {
System.exit(0);
}
} return super.onKeyDown(keyCode, event);
} }
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.webview.MainActivity" > <WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/> </RelativeLayout>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.webview"
android:versionCode="1"
android:versionName="1.0" > <uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="21" />
<uses-permission android:name="android.permission.INTERNET"/> <application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application> </manifest>
安卓开发笔记——WebView组件的更多相关文章
- 安卓开发笔记——TabHost组件(二)(实现底部菜单导航)
上面文章<安卓开发复习笔记——TabHost组件(一)(实现底部菜单导航)>中提到了利用自定义View(ImageView+TextView)来设置一个底部菜单的样式 这边再补充一种更为灵 ...
- 安卓开发笔记——TabHost组件(一)(实现底部菜单导航)
什么是TabHost? TabHost组件的主要功能是可以进行应用程序分类管理,例如:在用户使用windows操作系统的时候,经常见到如图所示的图形界面. TabHost选项卡,说到这个组件, ...
- 安卓开发笔记——ViewPager组件(仿微信引导界面)
这2天事情比较多,都没时间更新博客,趁周末,继续继续~ 今天来讲个比较新潮的组件——ViewPager 什么是ViewPager? ViewPager是安卓3.0之后提供的新特性,继承自ViewGro ...
- 安卓开发笔记——Gallery组件+ImageSwitcher组件
什么是Gallery? Gallery是一个水平的列表选择框,它允许用户通过拖动来查看上一个.下一个列表选项. 下图是今天要实现的最终效果: 利用Gallery组件实现的一个横向显示图像列表,可以通过 ...
- 安卓开发笔记——GridView组件
1.什么是GridView? GridView(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用GridView是首选,也是最简单的. 2.正文 GridVi ...
- 安卓开发笔记——自定义广告轮播Banner(实现无限循环)
关于广告轮播,大家肯定不会陌生,它在现手机市场各大APP出现的频率极高,它的优点在于"不占屏",可以仅用小小的固定空位来展示几个甚至几十个广告条,而且动态效果很好,具有很好的用户& ...
- 安卓开发笔记——深入Activity
在上一篇文章<安卓开发笔记——重识Activity >中,我们了解了Activity生命周期的执行顺序和一些基本的数据保存操作,但如果只知道这些是对于我们的开发需求来说是远远不够的,今天我 ...
- Xamarin开发笔记—WebView双项事件调用
1.Xamarin调用WebView: 原理:Xamarin.Forms WebView内置方法xx.Eval(..)可以调用到页面里面的js函数. WebView展示的代码如下: var htmlS ...
- 安卓开发笔记——丰富多彩的TextView
随手笔记,记录一些东西~ 记得之前写过一篇文章<安卓开发笔记——个性化TextView(新浪微博)>:http://www.cnblogs.com/lichenwei/p/4411607. ...
随机推荐
- spring batch初识
Spring Batch是什么? Spring Batch是一个基于Spring的企业级批处理框架,按照我师父的说法,所有基于Spring的框架都是使用了spring的IoC特性,然后加上自己的一些 ...
- python各类项目模块记录
看看下面这些项目,并试着用它们实现一些东西出来:• The Django Tutorial 试着用 Django Web Framework 创建一个 web 应用.• SciPy 如果你对科学,数学 ...
- java基础篇---网络编程(TCP程序设计)
TCP程序设计 在Java中使用Socket(即套接字)完成TCP程序的开发,使用此类可以方便的建立可靠地,双向的,持续的,点对点的通讯连接. 在Socket的程序开发中,服务器端使用serverSo ...
- C++客户端访问Java服务端发布的SOAP模式的WebService接口
gSOAP是一个绑定SOAP/XML到C/C++语言的工具,使用它可以 简单快速地开发出SOAP/XML的服务器端和客户端 Step1 使用gsoap-2.8\gsoap\bin\win32\wsdl ...
- Java 原码 反码 补码
本篇文章讲解了计算机的原码, 反码和补码. 并且进行了深入探求了为何要使用反码和补码, 以及更进一步的论证了为何可以用反码, 补码的加法计算原码的减法. 论证部分如有不对的地方请各位牛人帮忙指正! 希 ...
- 深入理解OSGI:Java模块化之路
简介 Java可能是近20年来最成功的开发技术,因其具备通用性.高效性.平台移植性和安全性而成为不同硬件平台理想的开发工具.从笔记本电脑到数据中心,从游戏控制台到科学超级计算机,从手机到互联网,Jav ...
- 【html】param 以及 embed 的有关 flash 属性详解
本文主要介绍 param 和 embed 标签中有关 flash 的一些属性及其属性值. 首先我们需要知道 param 和 embed 标签是单独出现的,而不是成对出现的,下面的代码是一般 flash ...
- click只能点击一次
<select id="s_province" name="s_province" class="s_province">< ...
- node学习笔记1——配置node环境变量及执行node文件
最近在学习node,今天说一下node的变量环境配置.虽然网上有说,最新版的已经不需要配置这个东东了,但是我的电脑还是得配置.闲话少扯,进入正题: 1.安装node,这步就略过了.就是下载 node, ...
- I2C上拉电阻
在一些PCB的layout中,大家往往会看到在I2C通信的接口处,往往会接入一个4.7K的电阻,有的datasheet上面明确有要求,需要接入,有的则没有要求. I2C接口 对于单片机来讲,有些I ...
