Blender 编辑模式
1.如何进入编辑模式
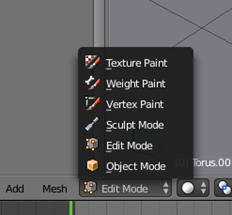
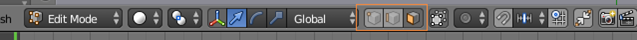
可直接通过“Tab”快捷键进入编辑模式,或者选择界面底部的下拉列表:
如果想退出编辑模式,可再按下“Tab”键退出。
2.编辑选择
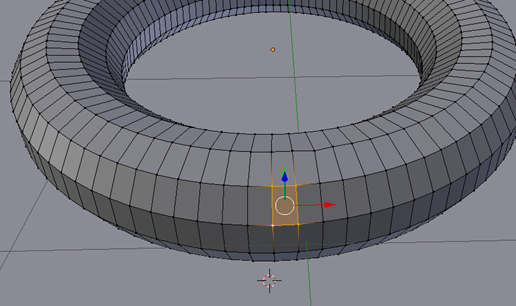
进入编辑状态后,我们可以通过鼠标右键来选择某个顶点(Vertex)。并且可以任意移动这些顶点。如果几个顶点构成了一个面,那么可通过“Shift”键多选这个面的几个顶点,从而达到选中这个面的效果。被标记出来的这个面即是所谓的Face。

选中一个顶点,按下ALT键,再选择另外一个点。物体会自动把此路径下的所有点都选中。

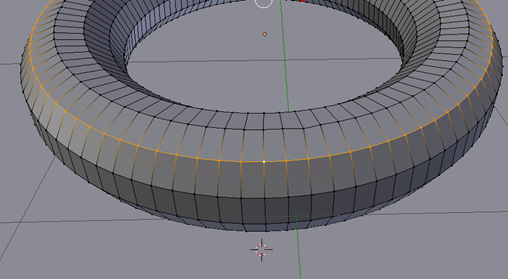
如上图所示,选中某个换线之后按下ALT键,选择其他路径,选中的还会是一个此路径下的环线。此时,我们同时按下SHIFT和ALT键,就可以达到选中换线面的目的。

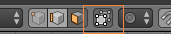
当然,我们可以在点、线、面不同模式下选择。切换菜单如下:

三个菜单分别对应点、线、面的选择。选择操作和上面介绍的点选择相似。假如现在选中了一个面,如何操这个面?我们完全可以像操作物体一样操作面。并且,我们选中多个面一起缩放、选中、移动操作。
3.按比例调整模式
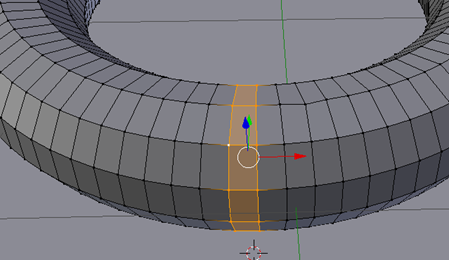
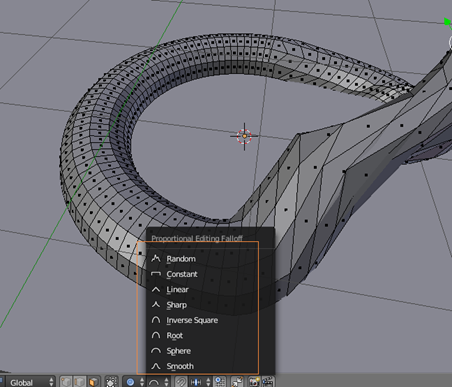
按下键盘上的O键,即进入比例模式。在此模式下,可以直接对某部分区域等比例操作,才操作时我们可以看到一个圆形的外环,只有在该换以内的部分才会等比例操作。例如,我在下图的区域按下R键,旋转选中部分,结果如图。圆形的外环大小可通过鼠标滚动缩放。

按比例调整,有一个可选择的模式。如下所示:

4.盒子选择方式
快捷键B,可进入盒子(Box)选择模式,可以拖动鼠标,选择某片区域,从而选择物体部件。如下所示:

按一下键B,然后一直按住鼠标中间键,拖动鼠标。可实现反选的效果。
5.多选方式
除了4中介绍的选择方式之外。可以通过A键选中整个物体,或者反选整个物体。通过C键来按圆形区域选择。这些选择都可以通过鼠标中间键来实现反选。
6.如何让不可见部分同时被选中
加入我们现在把可见区域的face都选中了,但不可见部分还未选中。如果还是按照原来的方式选择,那么我们不得不调整角度再选择。但Blender提供了工具供直接选中不可见区域。
选中如下菜单,之后我们继续使用C快捷键选择,现在不可见的区域也可以一并选中了。

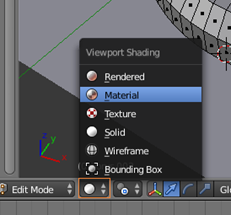
7.切换视图阴影模式
界面默认使用的阴影模式是Solid模式。Blender一共提供了6种阴影模式。分别为Rendered、Material、Texture、Solid、Wireframe、Bounding Box。
8.复制操作
选中某些部分后,可使用SHIFT + D复制选中的部分。
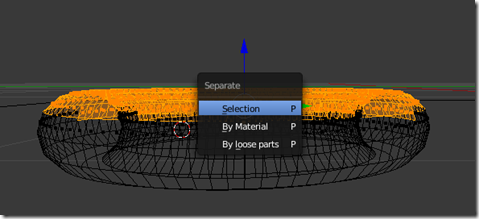
9.分离物体
选中物体后,可使用P快捷键弹出分离选项,弹出菜单选项包括:“Selection”、“By Material”、“By loose parts”。选中“Selection”可以把物体分离成两部分。

10.延伸物体
当选择了一个物体的某个面后,可以使用快捷键E沿该面向外方向延伸物体。例如一个多边形,可通过延伸方式给多边形向外延伸。下图就是不断通过快捷键E以及旋转、缩放调整后达到的效果。需要注意的是,在旋转某个 面时我们要旋转影响的范围(有一个圆形环限制影响范围)。

11.复制选中部分
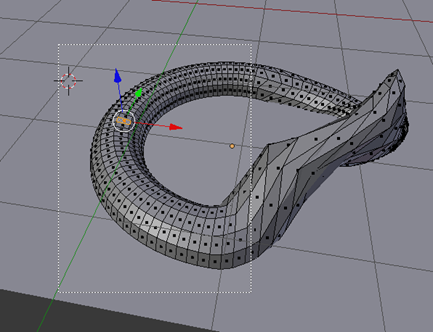
使用快捷键SHIFT+D,复制当前选中的部分。如下所示,我选中了图中框选部分,然后通过SHIFT+D复制了一份。

复制后,需要使用9(分离部分)把物体分离成单独的一个整体。
12.选中某个点、线、面和它相关联的部分
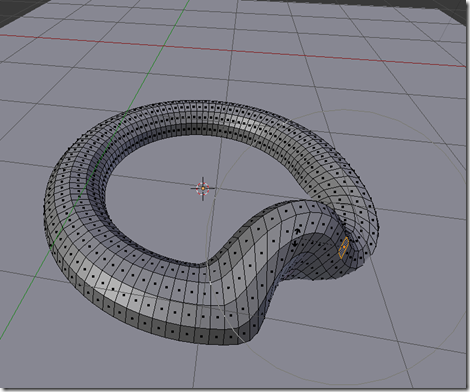
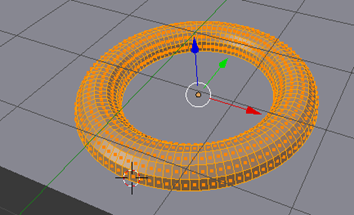
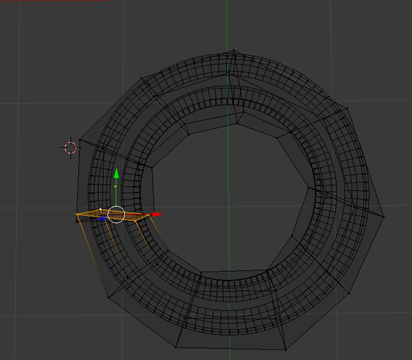
例如我选中了Torus中的某个顶点,现在我按下L键。那么整个物体都被选中了。
13.修改器之Array
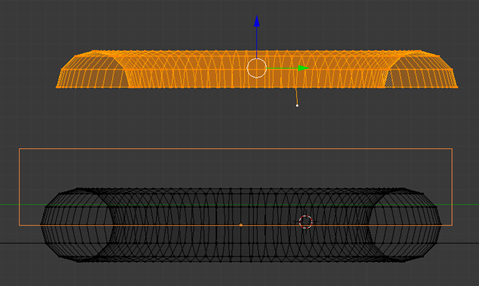
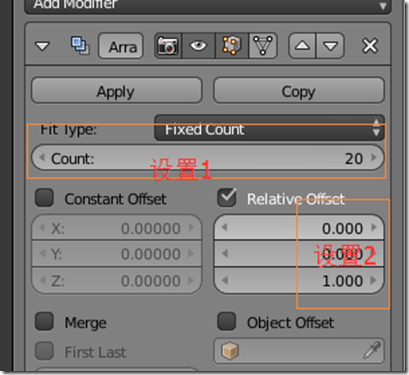
插件Array,可在x、y、z方向复制呈现物体。修改Relative Offset下的三个参数,分别对应在x、y、z轴上的偏移量。加入我只想沿着y轴方向呈现,那么设置如下图的设置2部分。Count可设置重复多少个选中的物体,下图设置了复制20个。

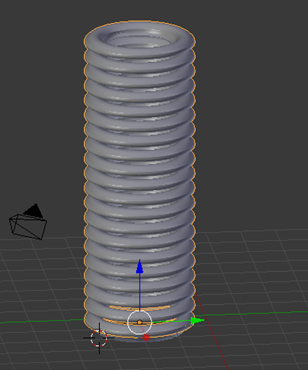
呈现效果如下:

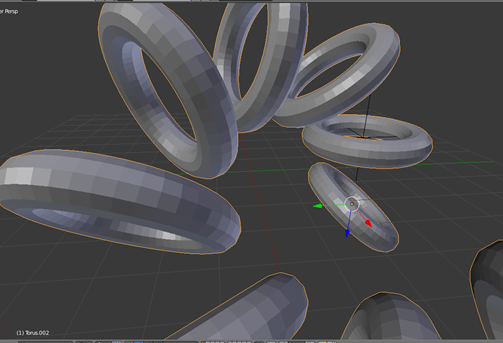
查看上面的设置截图,右下角有“Object Offset”参数设置。Array插件可以沿着其他对象排列展示物体。例如,通过SHIFT+A添加Empty->Plain Axes。然后在选中Torus物体,查看Array属性面板,去勾选“Relative Offset”,勾选“Object offset”,并在下拉列表中选中刚才添加的“Empty”。之后,用物体R快捷键旋转Torus,呈现效果如下:

参考地址:https://www.youtube.com/watch?v=qqeNA_4O0Qg
Blender 编辑模式的更多相关文章
- blender 2.8 [学习笔记-04] 编辑模式-网格拆分
在编辑模式下
- easyui datagrid 编辑模式详解
一,建立编辑器 从api得知,扩展一种新的编辑器类型,需要提供以上几个方法.项目中正好需要一个checkbox 类型编辑器,但在easyui中并没提供这样的编辑器,那我们可以通过扩展编辑器来解决 ...
- 【HOW】在InfoPath中如何为浏览和编辑模式设置不同的视图
1. 在SharePoint Designer中打开要自定义视图的列表.并点击菜单:列表设置 > 在 InfoPath 中设计表单 > {要自定义表单的内容类型},则会自动打开InfoPa ...
- iOS开发——UI进阶篇(四)tableView的全局刷新,局部刷新,左滑操作,左滑出现更多按钮,进入编辑模式,批量删除,自定义批量删除
首先创建项目,在storyboard如下布局控件,设置好约束 然后创建cell模型类XMGWineCell数据模型类XMGWine创建UITableView,设置数据源协议,实现数据源方法懒加载数据这 ...
- Emacs 之列编辑模式
// */ // ]]> Emacs 之 列编辑模式 Table of Contents 1. Emacs 下列编辑模式常用命令 2. 可以参考 1 Emacs 下列编辑模式常用命令 先mark ...
- IOS第13天(3,私人通讯录,登陆状态数据存储,数据缓存, cell的滑动删除,进入编辑模式,单个位置刷新 )
*****联系人的界面的优化 HMContactsTableViewController.m #import "HMContactsTableViewController.h" # ...
- IOS第七天(6:UiTableView编辑模式, 拖动位置 ,滑动删除)
**********UiTableView编辑模式, 拖动位置 ,滑动删除 #import "HMViewController.h" @interface HMViewContro ...
- Jquery easyui开启行编辑模式增删改操作
Jquery easyui开启行编辑模式增删改操作 Jquery easyui开启行编辑模式增删改操作先上图 Html代码: <table id="dd"> </ ...
- HTML5 Wijmo:控制 Wijmo Grid 插件的编辑模式
Wijmo jQuery 插件经常应用于在财务类网站中创建平滑和良好用户体验的交互表格.WijGrid 插件用于显示.排序.分组和编辑数据.今天我们来分享下如何控件WijGrid插件的编辑模式. 在本 ...
随机推荐
- JQUERY的给Check全选功能
//给Checkbox提供全选功能 $("#checkall").click(function(){ if(this.checked){ $("input[name='c ...
- linux中注册系统服务—service命令的原理通俗
能够使用service命令进行操作的,就是已经注册成为linux的系统服务了.window中也可以注册成为系统服务的办法. service命令用的次数真不少,就是比较多的关联点,用了很多次了,还是有些 ...
- 【WPF】添加自定义字体
需求:在WPF项目中使用幼圆字体. 步骤: 1.首先要有幼圆TTF字体文件.在C:\Windows\Fonts目录下找,如果系统字体库中没有,就上网下一份,如这里或这里. 2.将字体文件复制到WPF项 ...
- Iconfont在移动端应用的问题
关于部分奇葩用户代理不显示字体图标 以酷派为代表的部分安卓手机自带浏览器.微信/QQ WebView 等用户代理无法正常显示 Icon Font,原因可能是这些用户代理无法正确处理伪元素 conten ...
- 大数据处理-Bitmap
MapReduce是一种编程模型,用于大规模数据集(大于1TB)的并行运算.概念"Map(映射)"和"Reduce(归约)" Bit-map空间压缩和快速排序去 ...
- [LeetCode]460.LFU缓存机制
设计并实现最不经常使用(LFU)缓存的数据结构.它应该支持以下操作:get 和 put. get(key) - 如果键存在于缓存中,则获取键的值(总是正数),否则返回 -1.put(key, valu ...
- Web前端开发测试题阅读笔记
引自: http://www.w3cplus.com/css/front-end-web-development-quiz.html Q7:下面代码弹出值是什么? x = 1; function ba ...
- 找回IntelliJ IDEA中 丢失的Run Dashboard 视图
一般有时候创建springboot项目的时候右下角可以提示你打开Run Dashboard,但是如果不提醒就需要自己配置了. 找到项目中.idea文件下的workspace.xml开打 接下来找到 & ...
- 解决:According to TLD or attribute directive in tag file, attribute value does not accept any express。
http://blog.csdn.net/lzblog/article/details/22076893 ——————————————————————————————————————————————— ...
- CSS Notes
Margin vs. PaddingMargin is on the outside of block elements while padding is on the inside. Use mar ...
