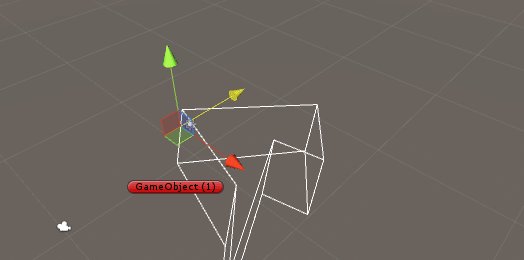
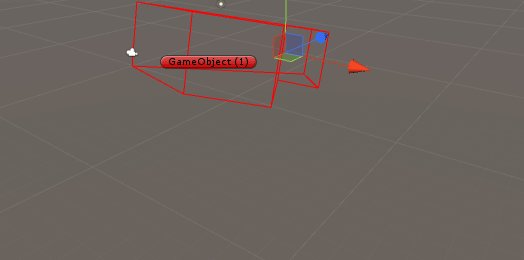
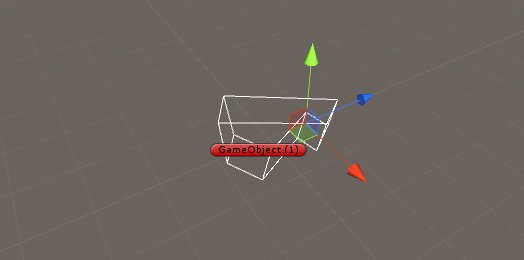
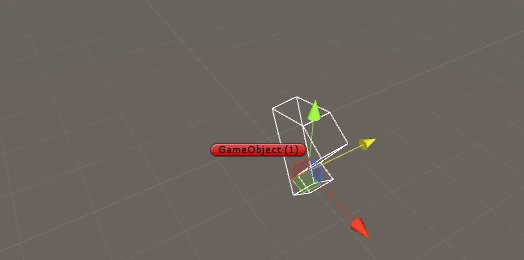
一种3D空间的柱状多边形检测实现

最近无意中拓展出这个东西,基于之前写的2D多边形检测:
http://www.cnblogs.com/hont/p/6105997.html
而判断两条线相交的方法替换成了我后来写的差乘判断:
http://www.cnblogs.com/hont/p/6106043.html
应用还是比较广泛的,特别是多边形选区和地形处理上
代码实现:
- using UnityEngine;
- public class Test : MonoBehaviour
- {
- public Transform testComparePoint;
- public Transform[] pointsArray;
- public float height = ;
- public bool IsInRange(Vector3 comparePoint)
- {
- var localComparePoint = transform.worldToLocalMatrix.MultiplyPoint3x4(comparePoint);
- var flag = true;
- flag &= localComparePoint.y <= height;
- flag &= localComparePoint.y >= -height;
- flag &= IsConcaveContain2D(pointsArray, localComparePoint);
- if (flag)
- return true;
- return false;
- }
- public bool IsConcaveContain2D(Transform[] points, Vector3 compare)
- {
- const float VIRTUAL_RAYCAST_LEN = ;
- var comparePoint = (points[].localPosition + points[].localPosition) * 0.5f;
- var originPoint = compare;
- comparePoint += (comparePoint - originPoint).normalized * VIRTUAL_RAYCAST_LEN;
- int count = ;
- for (int i = ; i < points.Length; i++)
- {
- var a = points[i % points.Length];
- var b = points[(i + ) % points.Length];
- var r = IsLineSegmentIntersection(a.localPosition, b.localPosition, originPoint, comparePoint);
- if (r) count++;
- }
- return count % == ;
- }
- public bool IsLineSegmentIntersection(Vector3 a, Vector3 b, Vector3 c, Vector3 d)
- {
- var crossA = Mathf.Sign(Vector3.Cross(d - c, a - c).y);
- var crossB = Mathf.Sign(Vector3.Cross(d - c, b - c).y);
- if (Mathf.Approximately(crossA, crossB)) return false;
- var crossC = Mathf.Sign(Vector3.Cross(b - a, c - a).y);
- var crossD = Mathf.Sign(Vector3.Cross(b - a, d - a).y);
- if (Mathf.Approximately(crossC, crossD)) return false;
- return true;
- }
- void OnDrawGizmos()
- {
- if (pointsArray == null) return;
- if (testComparePoint != null)
- {
- var comparePoint = testComparePoint.transform.position;
- if (IsInRange(comparePoint))
- {
- Gizmos.color = Color.red;
- }
- }
- var cacheMatrix = Gizmos.matrix;
- Gizmos.matrix = transform.localToWorldMatrix;
- for (int i = ; i < pointsArray.Length; i++)
- {
- var a = pointsArray[i];
- var b = pointsArray[(i + ) % pointsArray.Length];
- if (a == null) continue;
- if (b == null) continue;
- var minA = a.localPosition;
- var minB = b.localPosition;
- var maxA = a.localPosition;
- var maxB = b.localPosition;
- minA.y = -height;
- minB.y = -height;
- maxA.y = height;
- maxB.y = height;
- Gizmos.DrawLine(minA, minB);
- Gizmos.DrawLine(maxA, maxB);
- Gizmos.DrawLine(minA, maxA);
- Gizmos.DrawLine(minB, maxB);
- }
- Gizmos.color = Color.clear;
- Gizmos.matrix = cacheMatrix;
- }
- }
一种3D空间的柱状多边形检测实现的更多相关文章
- Python的可视化包 – Matplotlib 2D图表(点图和线图,.柱状或饼状类型的图),3D图表(曲面图,散点图和柱状图)
Python的可视化包 – Matplotlib Matplotlib是Python中最常用的可视化工具之一,可以非常方便地创建海量类型地2D图表和一些基本的3D图表.Matplotlib最早是为了可 ...
- NeHe OpenGL教程 第五课:3D空间
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- 使用WinForm Chart控件 制作饼装,柱状,折线图
http://blog.csdn.net/dream2050csdn/article/details/53510340 chart控件的属性很多,主要用到Chart控件图表区域的属性有五个属性 1.A ...
- OpenGL学习进程(9)在3D空间的绘制实例
本节将演示在3D空间中绘制图形的几个简单实例: (1)在3D空间内绘制圆锥体: #include <GL/glut.h> #include <math.h> # ...
- 第05课 OpenGL 3D空间
3D空间: 我们使用多边形和四边形创建3D物体,在这一课里,我们把三角形变为立体的金子塔形状,把四边形变为立方体. 在上节课的内容上作些扩展,我们现在开始生成真正的3D对象,而不是象前两节课中那样3D ...
- iOS 使用Charts框架 折线,柱状,K线,饼状,雷达全攻略
我是前言: 大约几个月前我在某平台写了一篇文章, 文中简单地介绍了Charts两种图表的样式的使用, 不过有种意犹未尽的感觉, 利用周末的空闲时间再次看了看, 有了新的收获, 今天发出来,分享给大家, ...
- Direct3D 11 Tutorial 4: 3D Spaces_Direct3D 11 教程4:3D空间
概述 在上一个教程中,我们在应用程序窗口的中心成功渲染了一个三角形. 我们没有太注意我们在顶点缓冲区中拾取的顶点位置. 在本教程中,我们将深入研究3D位置和转换的细节. 本教程的结果将是渲染到屏幕的3 ...
- 视觉SLAM的数学基础 第一篇 3D空间的位置表示
视觉SLAM中的数学基础 第一篇 3D空间的位置表示 前言 转眼间一个学期又将过去,距离我上次写<一起做RGBD SLAM>已经半年之久.<一起做>系列反响很不错,主要由于它为 ...
- Android 自定义View - 柱状波形图 wave view
前言 柱状波形图是一种常见的图形.一个个柱子按顺序排列,构成一个波形图. 柱子的高度由输入数据决定.如果输入的是音频的音量,则可得到一个声波图. 在一些音频软件中,我们也可以左右拖动声波,来改变音频的 ...
随机推荐
- java Map常用方法封装
java Map常用方法封装 CreationTime--2018年7月16日15点59分 Author:Marydon 1.准备工作 import java.util.HashMap; impo ...
- java第六节 字符串/集合
/* *String类和StringBuffer类 * 位于java.lang包中 * String类对象中的内容一旦被初始化就不能再改变 * StringBuffer类中用于封装内容可以改变的字符串 ...
- Android自定义控件进阶-打造Android自定义的下拉列表框控件
技术:Android+java 概述 Android中的有个原生的下拉列表控件Spinner,但是这个控件有时候不符合我们自己的要求, 比如有时候我们需要类似windows 或者web网页中常见的 ...
- 《Java设计模式》之模板方法模式
模板方法模式是类的行为模式.准备一个抽象类.将部分逻辑以详细方法以及详细构造函数的形式实现,然后声明一些抽象方法来迫使子类实现剩余的逻辑.不同的子类能够以不同的方式实现这些抽象方法,从而对剩余的逻辑有 ...
- HttpServer发送数据到kafka
文件夹 1.需求 2.框架结构图和步鄹图 3.代码结构 4.代码展现 ------------------------ 1.需求 1.1.解析路径,将路径的最后一个字符串作为Appkey: 1.2.数 ...
- TP3.2框架,实现空模块、空控制器、空操作的页面404替换||同步实现apache报错404页面替换
一,前言 一.1)以下代码是在TP3.0版本之后,URL的默认模式=>PATHINFO的前提下进行的.(通俗点,URL中index.php必须存在且正确) 代码和讲解如下: 1.空模块解决:ht ...
- java struts2入门学习---异常处理和类型转换
一.struts2对异常的处理 1.自定义局部异常: <action> <exception-mapping result="sonException" exce ...
- linux top命令查看内存及多核CPU的使用讲述【转】
转载一下top使用后详细的参数,之前做的笔记找不见了,转载一下,作为以后的使用参考: 原文地址:http://blog.csdn.net/linghao00/article/details/80592 ...
- LC_ALL=C的含义
在很多的shell脚本中,我们经常会看见某一句命令的前面有一句“LC_ALL=C” SAR_CMD="LC_ALL=C sar -u -b 1 5 | grep -i average &qu ...
- Docker(二):Dockerfile使用介绍
上一篇文章Docker(一):Docker入门教程介绍了 Docker 基本概念,其中镜像.容器和 Dockerfile .我们使用 Dockerfile 定义镜像,依赖镜像来运行容器,因此 Dock ...
