【Spring Boot&&Spring Cloud系列】使用Intellij构建Spring Boot和Mybatis项目
一、创建项目
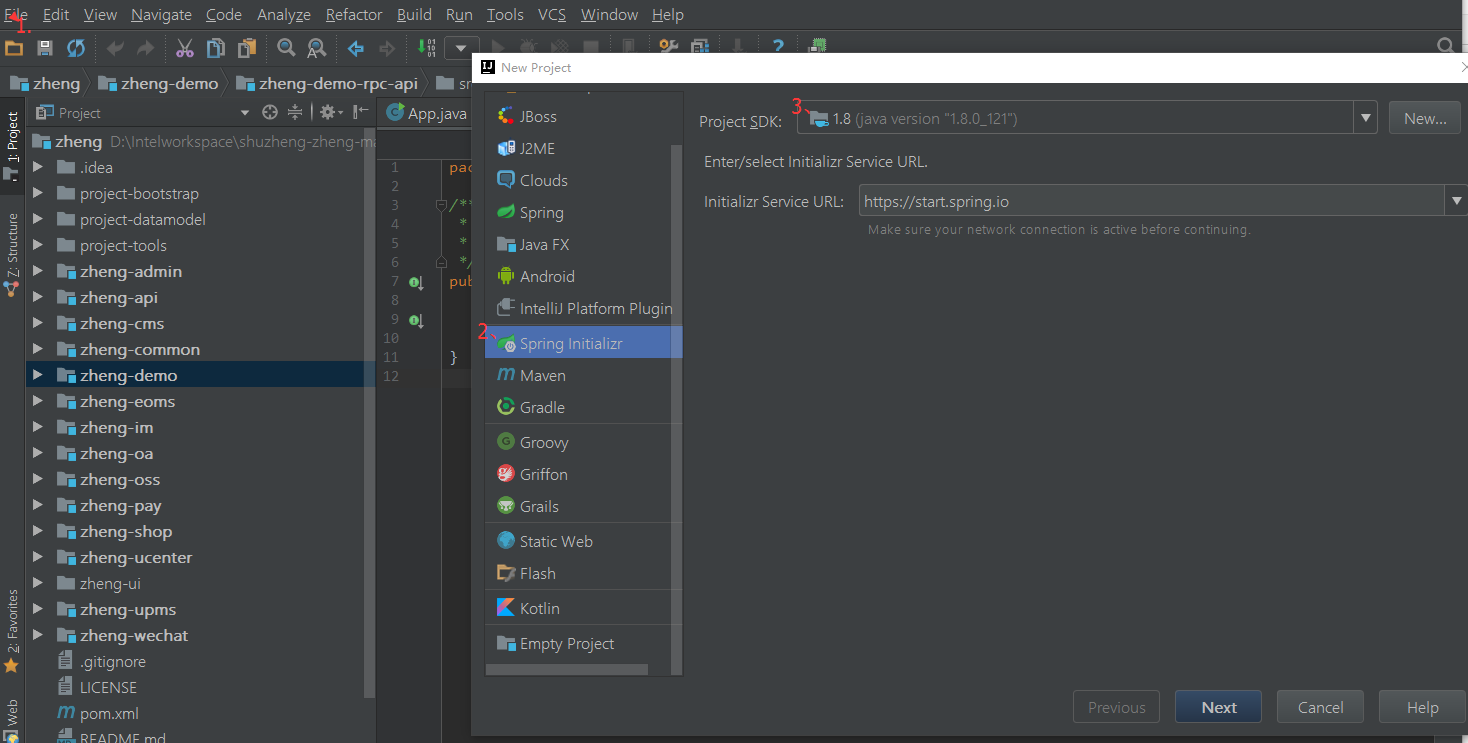
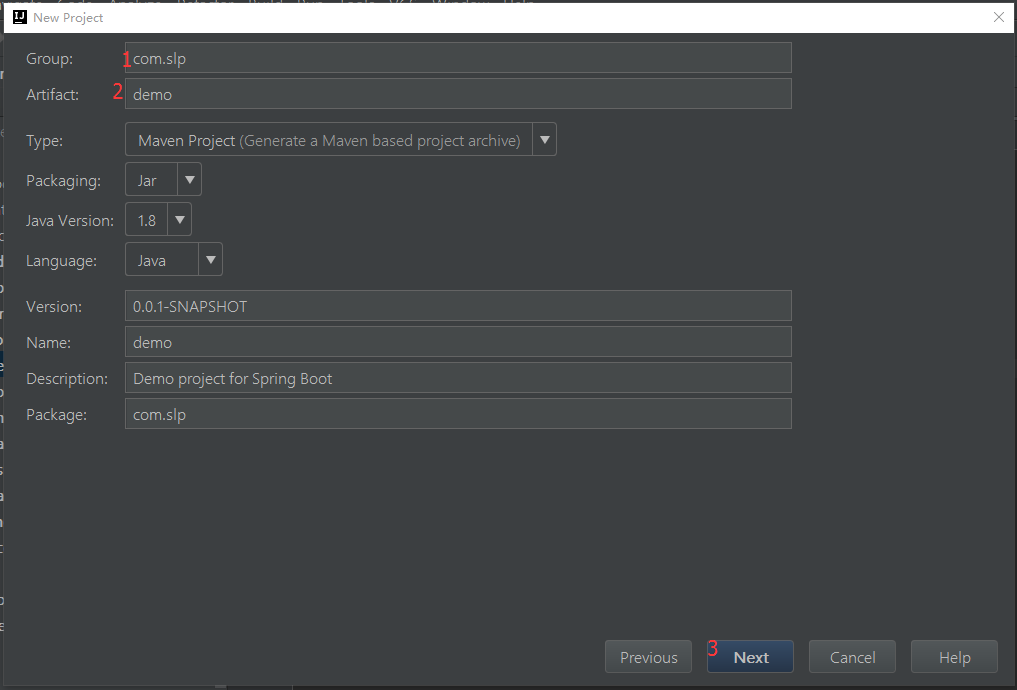
1、File->New->Project->spring initializer

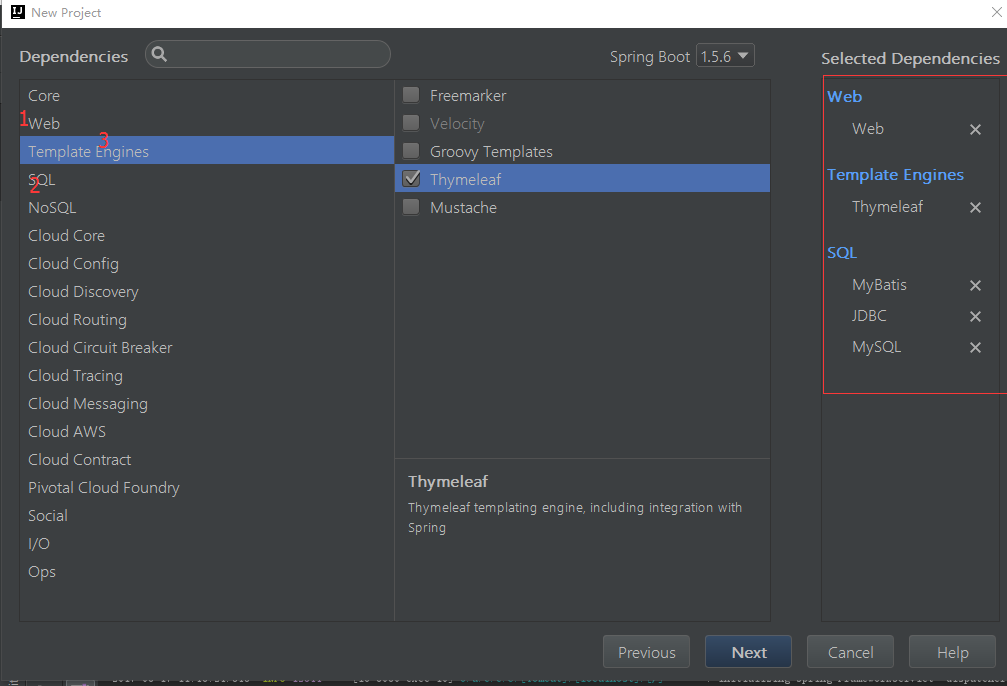
2、勾选Web SQL Template Engines



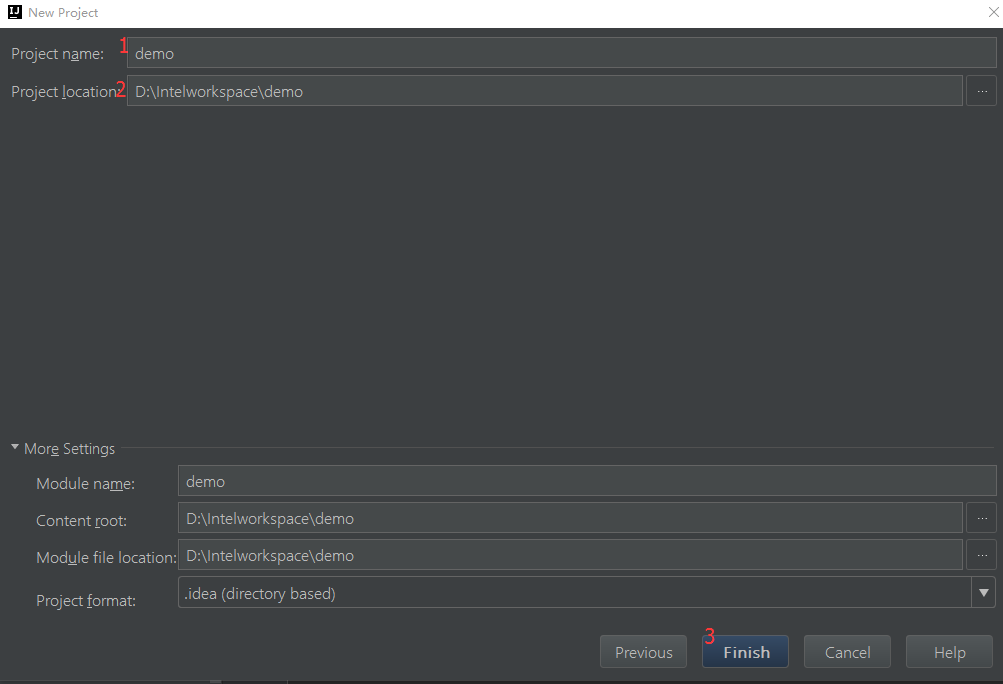
3、项目生成之后,点击add as maven project 这时候会自动下载jar包
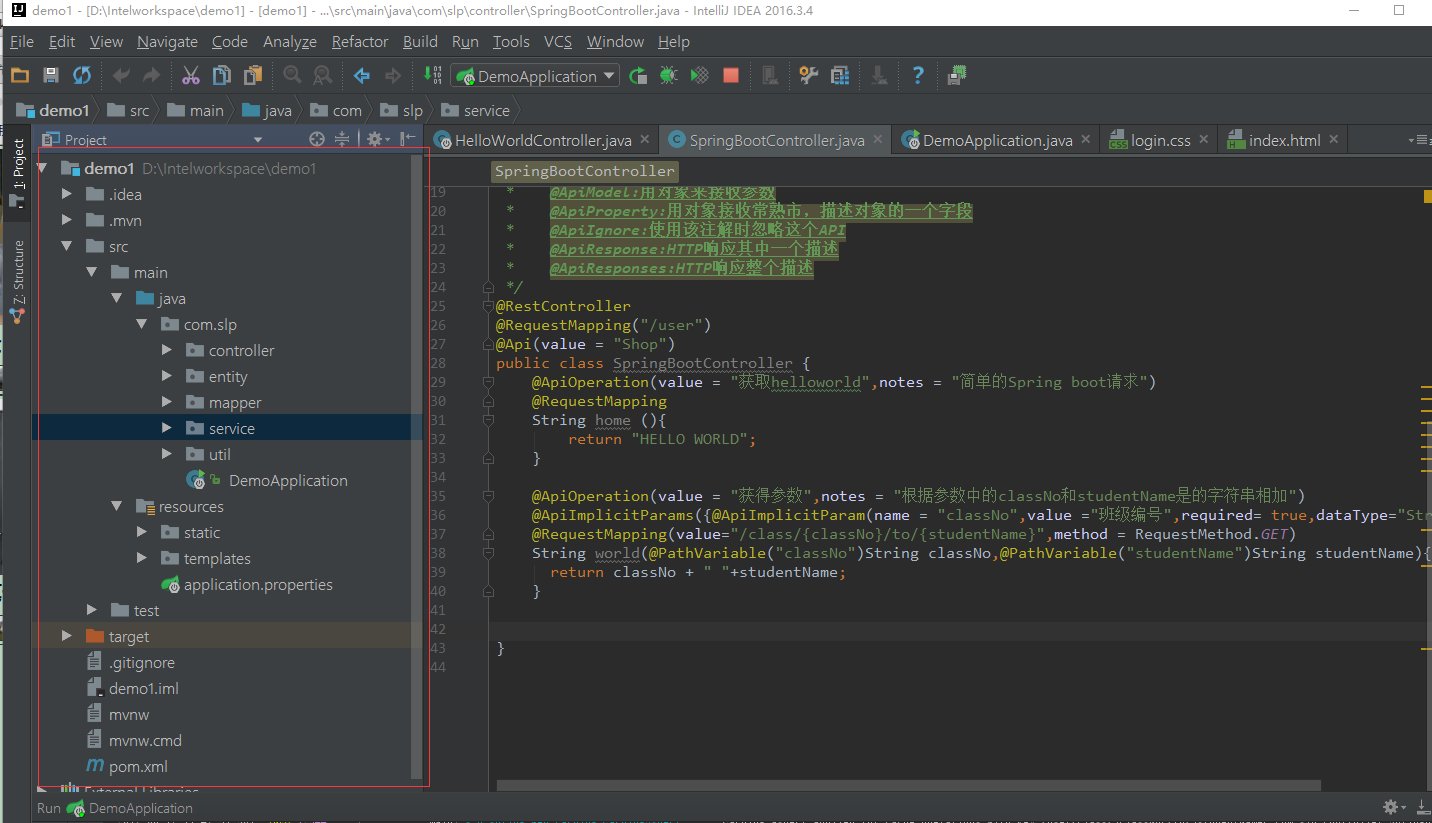
4、项目生成的目录结构

其中DemoApplication.java是项目主入口,编辑run/debug configuration即可运行
5、在生成的项目中新建自己需要的包
controller
entity
mapper
service
util
resources下的static文件夹下新建
css
fonts
img
js
resources下templates下新建需要的html文件
6、修改application.properties
spring.datasource.url=jdbc:mysql://localhost:3306/dev
spring.datasource.username=root
spring.datasource.password=
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
#页面热加载
spring.thymeleaf.cache=false
二、代码编写
HelloWorld.controller.java
package com.slp.controller; import com.slp.entity.User;
import com.slp.service.IRegService;
import com.slp.util.GenerateKeyUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import org.springframework.stereotype.Controller;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody; import java.math.BigInteger;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException; /**
* Created by sangliping on 2017/8/15.
* @Controller注解返回指定页面,也就是template文件夹下的页面
* @RestController相当于@Controller和@ResponseBody
* springboot默认会缓存templates下的文件,如果html页面修改后,看不到修改后的效果则修改热部署为false
*/
@Controller
@EnableAutoConfiguration
public class HelloWorldController {
@Autowired
private IRegService regService;
@RequestMapping("/")
String home(){
return "index";
} @RequestMapping("/reg")
@ResponseBody
Boolean reg(@RequestParam("loginPwd")String loginNum,@RequestParam("userId")String userId){
System.out.println("进入注册页面");
User user = regService.findUserById(userId);//根据用户id查询用户
if(StringUtils.isEmpty(user)){//如果用户不存在则进行注册
String pwd = this.createMD5(loginNum);
System.out.println(userId+"==="+loginNum);
String id = GenerateKeyUtil.getCharAndNumr(20);
regService.regUser(userId,pwd,id);
}
return true;
} private String createMD5(String loginNum){
MessageDigest md = null;
try {
md = MessageDigest.getInstance("MD5");
md.update(loginNum.getBytes());
}catch (NoSuchAlgorithmException e){
e.printStackTrace();
}
return new BigInteger(1,md.digest()).toString();
} @RequestMapping("/register")
private String register(){
System.out.println("进入注册页面"); return "login";
}
}
User.java
package com.slp.entity; /**
* Created by sangliping on 2017/8/15.
*/
public class User {
private String id;
private String userId;
private String pwd; public String getId() {
return id;
} public void setId(String id) {
this.id = id;
} public String getUserId() {
return userId;
} public void setUserId(String userId) {
this.userId = userId;
} public String getPwd() {
return pwd;
} public void setPwd(String pwd) {
this.pwd = pwd;
} @Override
public String toString() {
return "User{" +
"id='" + id + '\'' +
", userId='" + userId + '\'' +
", pwd='" + pwd + '\'' +
'}';
}
}
UserMapper.java
package com.slp.mapper; import com.slp.entity.User;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select; /**
* Created by sangliping on 2017/8/15.
*/
@Mapper
public interface UserMapper {
@Select("select * from users where userId = #{userId}")
User findUserByUserId(@Param("userId") String userId); @Insert("insert into users(id,userId,pwd) values(#{id},#{userId},#{pwd})")
boolean insertUsers (@Param("userId")String userId,@Param("pwd")String pwd,@Param("id")String id);
}
IRegService.java
package com.slp.service; import com.slp.entity.User; /**
* Created by sangliping on 2017/8/15.
*/
public interface IRegService {
boolean regUser(String userId,String pwd,String id);
User findUserById(String userId);
}
RegService.java
package com.slp.service; import com.slp.entity.User;
import com.slp.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; /**
* Created by sangliping on 2017/8/15.
*/
@Service()
public class RegService implements IRegService{
@Autowired
private UserMapper userMapper; @Override
public boolean regUser(String userId, String pwd,String id) {
boolean flag = userMapper.insertUsers(userId,pwd,id);
return flag;
} @Override
public User findUserById(String userId) {
User user = userMapper.findUserByUserId(userId);
return user;
}
}
GenerateKeyUtil.java
package com.slp.util; import java.util.Random; /**
* Created by sangliping on 2017/8/15.
*/
public class GenerateKeyUtil {
public static String getCharAndNumr(int length) {
String val = "";
Random random = new Random();
for (int i = 0; i < length; i++) {
// 输出字母还是数字
String charOrNum = random.nextInt(2) % 2 == 0 ? "char" : "num";
// 字符串
if ("char".equalsIgnoreCase(charOrNum)) {
// 取得大写字母还是小写字母
int choice = random.nextInt(2) % 2 == 0 ? 65 : 97;
val += (char) (choice + random.nextInt(26));
} else if ("num".equalsIgnoreCase(charOrNum)) { // 数字
val += String.valueOf(random.nextInt(10));
}
}
return val;
}
}
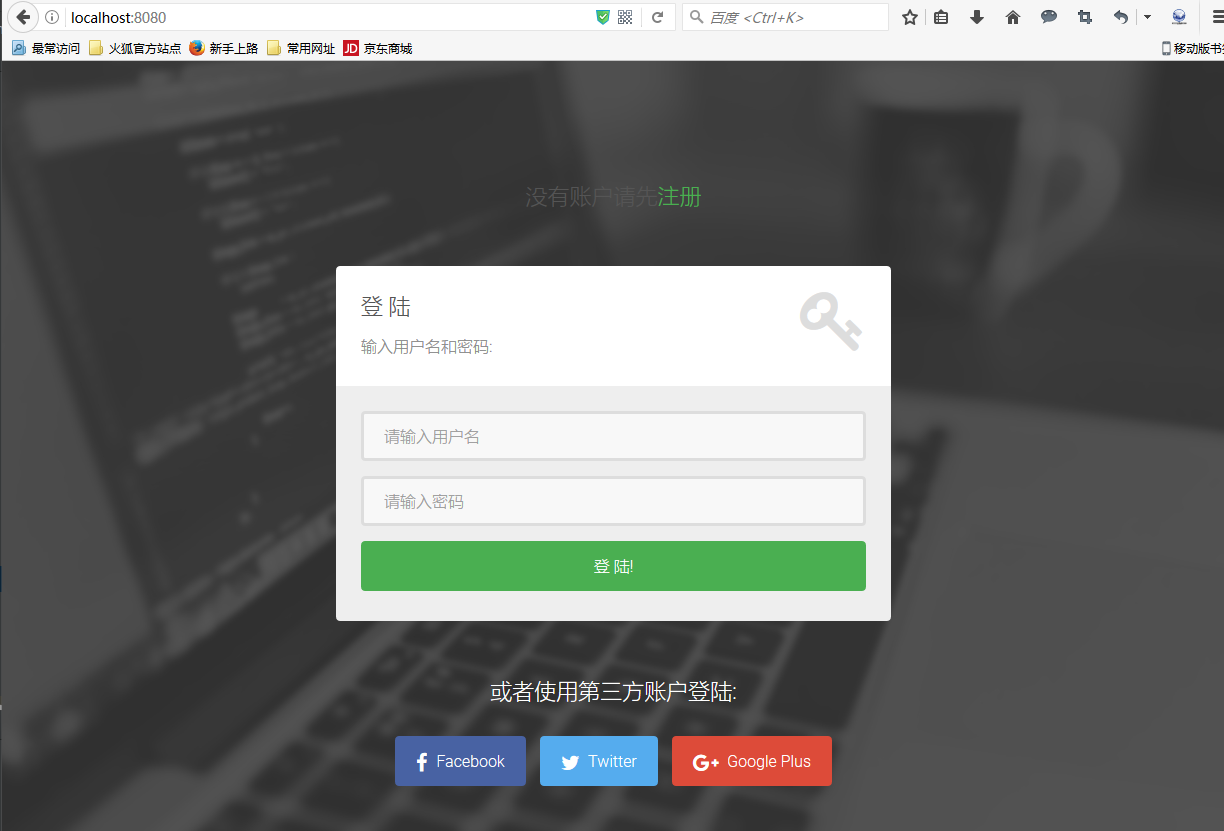
页面index.html
<!DOCTYPE html>
<html xmlns="http://www.thymeleaf.org">
<head> <meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>登陆页面</title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500"/>
<link rel="stylesheet" href="/css/bootstrap.min.css"/>
<link rel="stylesheet" href="/css/font-awesome.min.css"/>
<link rel="stylesheet" href="/css/form-elements.css"/>
<link rel="stylesheet" href="/css/style.css"/> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]--> <!-- Favicon and touch icons -->
<link rel="shortcut icon" href="/img/favicon.png"/>
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="/img/apple-touch-icon-144-precomposed.png"/>
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="/img/apple-touch-icon-114-precomposed.png"/>
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="/img/apple-touch-icon-72-precomposed.png"/>
<link rel="apple-touch-icon-precomposed" href="/img/apple-touch-icon-57-precomposed.png"/> </head> <body> <!-- Top content -->
<div class="top-content"> <div class="inner-bg">
<div class="container">
<div class="row">
<div class="col-sm-8 col-sm-offset-2 text">
<h3>没有账户请先<a href="http://localhost:8080/register">注册</a> </h3>
<div class="description">
<p> </p>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 col-sm-offset-3 form-box">
<div class="form-top">
<div class="form-top-left">
<h3>登 陆</h3>
<p>输入用户名和密码:</p>
</div>
<div class="form-top-right">
<i class="fa fa-key"></i>
</div>
</div>
<div class="form-bottom">
<form role="form" action="" method="post" class="login-form">
<div class="form-group">
<label class="sr-only" for="form-username">用户名</label>
<input type="text" name="form-username" placeholder="请输入用户名" class="form-username form-control" id="form-username"/>
</div>
<div class="form-group">
<label class="sr-only" for="form-password">密 码</label>
<input type="password" name="form-password" placeholder="请输入密码" class="form-password form-control" id="form-password"/>
</div>
<button type="submit" class="btn">登 陆!</button>
</form>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 col-sm-offset-3 social-login">
<h3>或者使用第三方账户登陆:</h3>
<div class="social-login-buttons">
<a class="btn btn-link-1 btn-link-1-facebook" href="#">
<i class="fa fa-facebook"></i> Facebook
</a>
<a class="btn btn-link-1 btn-link-1-twitter" href="#">
<i class="fa fa-twitter"></i> Twitter
</a>
<a class="btn btn-link-1 btn-link-1-google-plus" href="#">
<i class="fa fa-google-plus"></i> Google Plus
</a>
</div>
</div>
</div>
</div>
</div> </div> <!-- Javascript -->
<script src="/js/jquery-1.11.1.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
<script src="/js/jquery.backstretch.min.js"></script>
<script src="/js/scripts.js"></script> <!--[if lt IE 10]>
<script src="/js/placeholder.js"></script>
<![endif]--> </body>
</html>
启动预览

到此为止使用Intellij创建Spring boot+mybatis的简单的项目就完成了
表结构:

【Spring Boot&&Spring Cloud系列】使用Intellij构建Spring Boot和Mybatis项目的更多相关文章
- Spring Boot 2.0系列文章(五):Spring Boot 2.0 项目源码结构预览
关注我 转载请务必注明原创地址为:http://www.54tianzhisheng.cn/2018/04/15/springboot2_code/ 项目结构 结构分析: Spring-boot-pr ...
- Spring实战第五章学习笔记————构建Spring Web应用程序
Spring实战第五章学习笔记----构建Spring Web应用程序 Spring MVC基于模型-视图-控制器(Model-View-Controller)模式实现,它能够构建像Spring框架那 ...
- spring boot系列01--快速构建spring boot项目
最近的项目用spring boot 框架 借此学习了一下 这里做一下总结记录 非常便利的一个框架 它的优缺点我就不在这背书了 想了解的可以自行度娘谷歌 说一下要写什么吧 其实还真不是很清楚,只是想记录 ...
- 通过IntelliJ IDEA创建maven+springmvc+mybatis项目
第一个springmvc+mybatis项目,通过学习极客学院视频(视频案例通过eclipse搭建,网址为http://www.jikexueyuan.com/course/1430.html),发现 ...
- 【Spring Cloud 系列】 二、Spring Cloud Eureka 的第一印象
Eureka : 翻译翻译,找到了!(惊讶语气) Spring CLoud 中的 Spring Cloud Eureka,用于 分布式项目中的服务治理.是对Netflix 套件中的Eureka 的二次 ...
- Spring Boot 2.0系列文章(七):SpringApplication 深入探索
关注我 转载请务必注明原创地址为:http://www.54tianzhisheng.cn/2018/04/30/springboot_SpringApplication/ 前言 在 Spring B ...
- SpringCloud核心教程 | 第一篇: 使用Intellij中的Spring Initializr来快速构建Spring Cloud工程
spring cloud简介 spring cloud 为开发人员提供了快速构建分布式系统的一些工具,包括配置管理.服务发现.断路器.路由.微代理.事件总线.全局锁.决策竞选.分布式会话等等.它运行环 ...
- SpringCloud核心教程 | 第二篇: 使用Intellij中的maven来快速构建Spring Cloud工程
spring cloud简介 spring cloud 为开发人员提供了快速构建分布式系统的一些工具,包括配置管理.服务发现.断路器.路由.微代理.事件总线.全局锁.决策竞选.分布式会话等等.它运行环 ...
- spring boot / cloud (三) 集成springfox-swagger2构建在线API文档
spring boot / cloud (三) 集成springfox-swagger2构建在线API文档 前言 不能同步更新API文档会有什么问题? 理想情况下,为所开发的服务编写接口文档,能提高与 ...
随机推荐
- 如何在集群中获得处理本次请求的web容器的端口号?
系统四台机器,每台机器部署四个Tomcat Web容器.现需要根据端口号随机切换到映射的数据源,若一台机器一个Tomcat则用IP识别,可现在一台机器四个Tomcat,因此还需要获得Web容器的端口号 ...
- C# 时间比较方法DateTime.Compare
public static int Compare(DateTime t1,DateTime t2) 返回值 类型:System..::.Int32 有符号数字,指示 t1 和 t2 的相对值. 值类 ...
- R语言ggplot2中的panel. strip 基本概念
ggplot2 是一套独立的绘图系统,在一个完整的ggplot2的图表中,会有下面几个概念: 1) plot 2) panel 3) strip 4) legend 所有这些元素都会出现在图表中 代码 ...
- c/c++ 代码中使用sse指令集加速
使用SSE指令,首先要了解这一类用于进行初始化加载数据以及将暂存器的数据保存到内存相关的指令, 我们知道,大多数SSE指令是使用的xmm0到xmm8的暂存器,那么使用之前,就需要将数据从内存加载到这些 ...
- jquery ajax 设置全局(常量和变量)
允许同源(相同域名不同端口)跨域配置: $.ajaxSetup({ xhrFields: { withCredentials: true } }); ajax所有的请求的全局设置: 此处为设置 自定义 ...
- usermod命令/用户密码管理/mkpasswd命令
3.4 usermod命令 3.5 用户密码管理 3.6 mkpasswd命令 usermod命令 设置用户uid: usermod -u 111 username 设置用户gid usermod ...
- Java编程思想学习笔记——复用类
前言 复用代码是Java众多引人注目的功能之一. 达到复用代码的方法有: 组合:新的类由现有类的对象所组成.(复用现有代码的功能,而非它的形式) 继承:按照现有类的类型组建新类.(不改变现有类的形式, ...
- ul li列表元素浮动导致border没有底边解决办法
如图,当ul li,li元素浮动,并且ul元素也overflow:hidden清除浮动的时候,给li元素加了border,但是不显示底边,这时候要看是不是没有给li元素加高,因为加了border之后默 ...
- Npm基本指令(转)
一些常用的 npm 指令 當你設定好 node.js 的開發環境後, 是時候來把下面這些常用的 npm 指令給摸熟了. 將套件於全域安裝. 全域安裝的套件通常只是為了執行檔而已. $ npm inst ...
- 修改linux终端DIR显示颜色
头疼死,linux终端下,目录颜色蓝色在黑色的背景下,睁大双眼都看不清楚. 找办法修改,找到默认的颜色设置目录: # vi /etc/DIR_COLORS 查看文件,并查找DIR: 可以看到默认设定“ ...
