第一步 使用sencha touch cmd 4.0 创建项目、打包(加入全局变量、公用类、自定义扩展、资源文件)
参考资料:
http://www.cnblogs.com/qqloving/archive/2013/04/25/3043606.html
http://www.admin10000.com/document/140.html
这里我主要讲的是如何加入全局变量、公用类、自定义扩展、资源文件
官网地址:http://www.sencha.com/products/touch/
官当最新doc:http://docs.sencha.com/touch/
1.环境搭建
a.安装java
先下载JAVA,下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html
安装到指定路径,例如F:\Java
打开计算机属性——高级系统设置——环境变量(如上文)
配置环境变量
变量: JAVA_HOME 值: 安装路径:F:\Java\jdk1.6.0_10
变量: Path 添加值:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin
变量: CLASSPATH 添加值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
JAVA配置完成,接下来验证配置是否成功。
击运行——输入cmd——回车——输入javac——回车,,如果出现一堆英文,如下图所示,即表示配置成功。
b.安装cmd
再下载 sencha touch 的sdk (一个js压缩包),现在最新的版本为2.3,我用的2.2.1版本
下载地址:http://www.sencha.com/products/touch/download/
然后下载 sencha touch cmd,一个工具,主要用来创建项目、生成测试包、部署包等,我用的4.0版本
下载地址:http://www.sencha.com/products/sencha-cmd/download/
c.安装ruby
用 sencha touch cmd 生成测试包或部署包时调用的命令需要ruby,主要用来做js和css压缩
下载地址:http://rubyinstaller.org/ (ps:需要下载1.93的版本,不要下载2.0的版本)
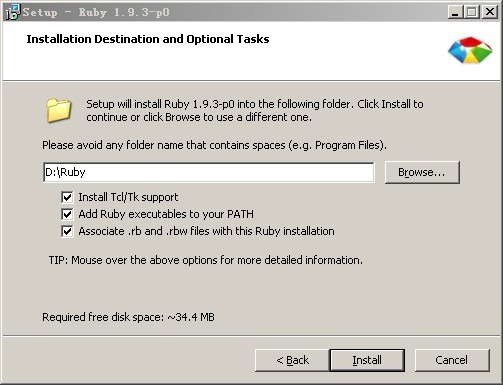
安装过程出现如下界面。如图

有3个选项分别是:(1) 是否安装tclTk支持。(2) 添加ruby命令路径到系统环境变量PATH。(3)是否将 .rb 和.rbw 文件关联到Ruby。
这里选择第二项即可
安装之后 测试cmd 是否安装成功
运行-》cmd ;输入sencha,看到下面的就说明cmd安装好了

检测当前cmd版本
sencha upgrade --check
更新cmd
sencha upgrade
如果你想升级到测试版
sencha upgrade --check --beta
sencha upgrade --beta
2.创建项目:
在cmd中输入以下命令
sencha -sdk D:\ASPX\touch-2.2.1 generate app app D:\ASPX\Test
D:\ASPX\touch-2.2.1:你选择的sdk根目录
app D:\ASPX\Test:在指定目录创建一个项目,命名空间为app

在谷歌浏览器中可以直接运行,不必搭建服务器。
如果开发过程中涉及到跨域问题,可以如下处理
找到谷歌浏览器,为其创建一个快捷方式,加入以下命令。--disable-web-security

关闭所有已经打开的谷歌浏览器,然后用你创建的快捷方式再次打开

把项目中index.html文件拖入即可。
3.加入全局变量以及公用类js

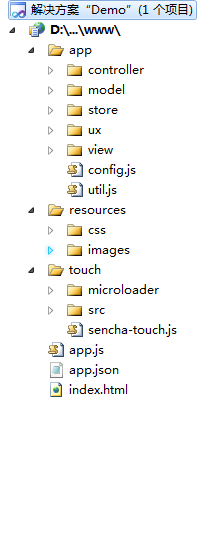
这是一个简略的开发环境
如图在app文件夹中加入config.js(全局变量),util.js(公用类)
他们的代码分别如下
/*
*所有配置信息
*/
Ext.define('app.config', {
alternateClassName: 'config', //设置别名是为了方便调用,这样直接config.weather就能获取到变量。
statics: {
//天气预报接口
weather: 'http://www.weather.com.cn/data/cityinfo/101210904.html',
//博客园
Cnblogs: 'http://www.cnblogs.com/mlzs/rss'
}
});
/*公共类*/
Ext.define('app.util', {
alternateClassName: 'util',
statics: {
//加载stroe
storeLoad: function(id) {
var store = Ext.getStore(id);
if (store.getCount() < 1) {
store.load();
}
},
//Viewport添加新项,Viewport之中始终只有一项
ePush: function(xtype) {
var me = Ext.Viewport,
view = me.getActiveItem();
if (view && view.getItemId() == xtype) {
return;
}
view = Ext.create(xtype, {
itemId: xtype
});
//切换
me.animateActiveItem(view, {
type: 'slide',
direction: 'left'
});
},
//监控Viewport界面切换,切换时销毁旧项
eActiveitemchange: function() {
var me = Ext.Viewport;
me.onAfter('activeitemchange',
function(t, value, oldValue, eOpts) {
if (oldValue) {
//强制销毁,防止销毁不完全引发错误
me.remove(oldValue, true);
}
});
},
/*为Ext.Viewport添加一个消息提示组件*/
addMessage: function() {
Ext.Viewport.setMasked({
xtype: 'loadmask',
cls: 'message',
transparent: true,
indicator: false
});
this.hideMessage();
},
/*显示一个消息提示*/
showMessage: function(mes, autoHide) {
var me = this,
message = this.getMessage();
message.setMessage(mes);
message.show();
//是否自动关闭提示
if (autoHide) {
setTimeout(function() {
message.hide();
},
500);
}
},
/*隐藏消息提示*/
hideMessage: function() {
this.getMessage().hide();
},
//消息组件
getMessage: function() {
return Ext.Viewport.getMasked();
},
//重写ajax
overrideAjax: function() {
var me = this;
//开始加载
Ext.Ajax.on('beforerequest',
function(connection, options) {
if (!options.hidMessage) {
me.showMessage('正在努力加载中...');
}
});
//加载成功
Ext.Ajax.on('requestcomplete',
function(connection, options) {
me.hideMessage();
});
//加载失败
Ext.Ajax.on('requestexception',
function(connection, options) {
if (!options.hidMessage) {
me.showMessage('加载失败,请稍后再试...', true);
}
});
},
//重写list
overrideList: function() {
//重写分页插件
Ext.define("Ext.zh.plugin.ListPaging", {
override: "Ext.plugin.ListPaging",
config: {
//自动加载
autoPaging: true,
//滚动到最底部时是否自动加载下一页数据
noMoreRecordsText: '没有更多内容了',
loadMoreText: '加载更多...' //加载更多按钮显示内容
}
});
//重写List
Ext.define("Ext.zh.List", {
override: "Ext.List",
config: {
//取消选择效果
selectedCls: '',
//禁用加载遮罩,防止跳转时页面卡顿,使用统一的遮罩效果
loadingText: false,
emptyText: '没有更多内容了'
}
});
},
//app初始化执行
inIt: function() {
this.eActiveitemchange();
this.overrideList();
this.overrideAjax();
this.addMessage();
}
}
});
直接utli.inIt();
config.weather就可以直接使用
创建一个ux文件夹,里面放置扩展插件。例如:
/*
*模仿tabpanel导航栏
*/
Ext.define('ux.TabBar', {
alternateClassName: 'tabBar',
extend: 'Ext.Toolbar',
xtype: 'tabBar',
config: {
docked: 'bottom',
cls: 'navToolbar',
layout: {
align: 'stretch'
},
defaults: {
flex: 1
},
//被选中的按钮
selectButton: null
},
initialize: function () {
var me = this;
me.callParent();
//监听按钮点击事件
me.on({
delegate: '> button',
scope: me,
tap: 'onButtonTap'
});
},
//更新被选中按钮
updateSelectButton: function (newItem, oldItem) {
if (oldItem) {
oldItem.removeCls('x-tabBar-pressing');
}
if (newItem) {
newItem.addCls('x-tabBar-pressing');
}
},
//当按钮被点击时
onButtonTap: function (button) {
if (!button.getInitialConfig('noSelect')) {
this.setSelectButton(button);
}
},
/**
* @private
*执行添加项,调用add方法后自动执行
*/
onItemAdd: function (item, index) {
if (!this.getSelectButton() && item.getInitialConfig('selected')) {
this.setSelectButton(item);
}
this.callParent(arguments);
}
});
在app.js中需要加入
//指定ux起调目录
Ext.Loader.setPath({
'ux': 'app/ux'
});
//简略写法
Ext.application({
name: 'app',
appFolder: 'app',
controllers: ['Main', 'Panel', 'Layout', 'List'],
requires: ['app.config', 'app.util'],
launch: function () {
util.inIt();
}
});
这样就可以通过ux.TabBar来使用自定义控件了
例如:
Ext.define('app.view.MyBar', {
alternateClassName: 'myBar',
extend: 'ux.TabBar',
xtype: 'myBar',
requires: ['app.view.About'],
config: {
items: [
{
xtype: 'button',
text: '首页',
//只有第一个设置的属性有效
selected: true,
action: 'redirect',
redirect: 'home'
},
{
xtype: 'button',
text: '关于',
action: 'redirect',
redirect: 'about'
},
{
xtype: 'button',
text: '其他',
//没有选中效果
noSelect:true,
action: 'other'
}]
}
});
下面是资源文件的引入
在app.json文件中:
通过resources来配置资源文件,这样使用cmd打包时才会将资源文件复制到生成的项目中
下面是我的app.json,其中有我对各个配置的理解
{
/**
* 项目的命名空间
*/
"name": "app",
/**
* 项目起始html文件,路径相对于此app.json文件
*/
"indexHtmlPath": "index.html",
/**
* 运行此项目的url路径,比如: "http://localhost/myapp/index.html".
*
*当设置此值时,将不能通过文件系统直接访问。
*/
"url": null,
/**
* 所需引用js文件
* 单个格式如下
* {
* "path": "path/to/script.js" // 文件路径,如果本地文件,路径相对于此app.json文件
* "remote": true // (可选值)
* // -默认值为"false"
* // -"true",如果这个文件是一个远程文件不会被复制
* "update": "delta" // (可选值)
* // 如果没有指定,这个文件将只加载一次,
* // 缓存到localStorage里面,直到这个值被改变。
* // - "delta" 增量更新此文件
* // - "full" 当文件改变时,完全更新此文件
* "x-bootstrap": true // (可选值)
* // 表示这是项目依赖文件。
* // 该文件不会被复制到生成目录或引用
*
* }
*/
"js": [{
"path": "touch/sencha-touch.js",
"x-bootstrap": true
},
{
"path": "app.js",
/* 表示所有的类生成到这个文件 */
"bundle": true,
"update": "delta"
}],
/**
*所需引用js文件
* 单个格式如下
* {
* "path": "path/to/script.js" // 文件路径,如果本地文件,路径相对于此app.json文件
* "remote": true // (可选值)
* // -默认值为"false"
* // -"true",如果这个文件是一个远程文件不会被复制
* "update": "delta" // (可选值)
* // 如果没有指定,这个文件将只加载一次,
* // 缓存到localStorage里面,直到这个文件被改变。
* // - "delta" 增量更新此文件
* // - "full" 当文件改变时,完全更新此文件
*
* }
*/
"css": [{
"path": "resources/css/app.css",
"update": "delta"
},
{
"path": "resources/css/main.css",
"update": "delta"
}],
/**
*项目生成时用于自动生成HTML5应用程序缓存清单(cache.manifest)
*/
"appCache": {
/**
* 本地缓存名单
*/
"cache": ["index.html"],
/**
* 网络缓存名单
*/
"network": ["*"],
/**
* FALLBACK缓存名单
*/
"fallback": []
},
/**
* 项目生成时需要复制的资源文件
*/
"resources": ["resources/images", "resources/icons", "resources/startup"],
/**
* 项目生成时忽略的文件/目录名称匹配,必须是有效的正则表达式
*/
"ignore": ["\.svn$"],
/**
* 之前生成项目储存目录,用于进行增量更新,不可随意改变此目录下的文件
*/
"archivePath": "archive",
/**
* 在cmd创建时需要引用的类
*/
"requires": [],
/**
* 唯一ID,作为localStorage前缀。
* 通常情况下,你不应该改变这个值。
*/
"id": "d8504e05-a9fc-4692-bdbc-94c3190751f5"
}
4.通过cmd生成项目
运行命令行工具,进入你的项目目录

运行cmd生成命令:
sencha app build native:直接打包成本地苹果或者安卓应用,具体参见http://www.cnblogs.com/mlzs/p/3470224.html
sencha app build production:生成web包,主要用于发布web版本
sencha app build package:生成压缩包
sencha app build testing:生成测试包
生成过程中,有错误请根据提示进行排错

如上生成成功
示例demo可以看这里:http://www.cnblogs.com/mlzs/p/3382229.html
此项目为了开发方便对结构进行了简化,使用cmd生成一个命名空间为app的项目,将demo项目中的文件复制到对应app项目目录中,使用cmd打包成功(已测)
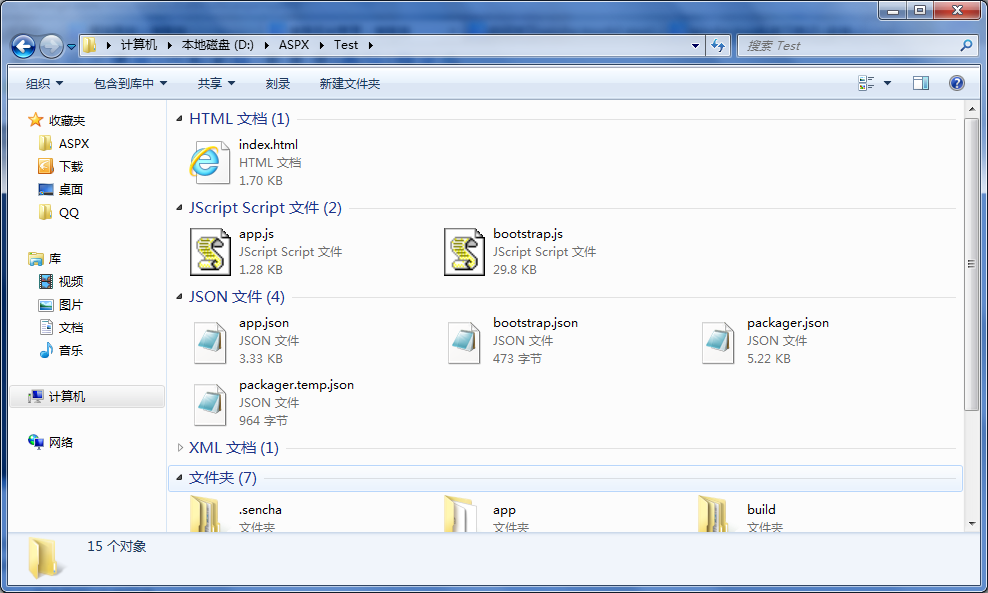
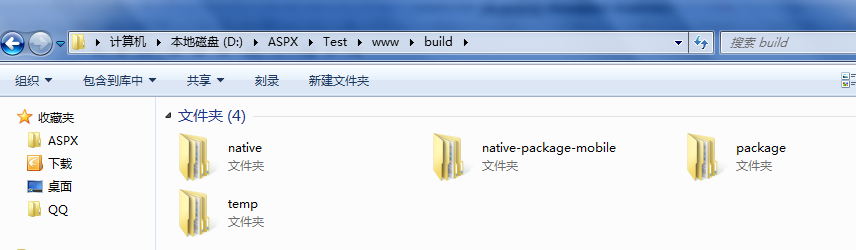
项目build目录下可以找到生成之后的项目
类似下图:
第一步 使用sencha touch cmd 4.0 创建项目、打包(加入全局变量、公用类、自定义扩展、资源文件)的更多相关文章
- cocos2d-x 3.0 创建项目
cocos2d-x 3.0 创建项目 点击打开链接
- 【翻译】Sencha Touch 2入门:创建一个实用的天气应用程序之三
原文:Getting Started with Sencha Touch 2: Build a Weather Utility App (Part 3) 作者:Lee BoonstraLee is a ...
- Sencha Touch 手机移动开发框架 HTML5 项目压缩方案;
Sencha Touch框架生成基本项目目录结构 Index.html/ App.js App.json /touch[sdk]/ /Sencha-touch.js /src Resources/ A ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- cocos2d-x-3.0创建项目
之前一直用的是cocos2d-x-2.3版本号,使用tools里面的create-project.py脚本能够非常方便的创建项目.今天更新为3.0后,发现新版创建项目的方式有了非常大的改变,于是在这里 ...
- vue-cli2.0创建项目步骤
Vue是近两年来比较火的一个前端框架(渐进式框架吧),与reactjs和angularjs三国鼎立,我不是职业前端,做过Vue,了解了一下React,听说过Angluar.我只能这么说,我来晚了,没经 ...
- vue3.0创建项目和基本配置
借鉴博客:https://www.jianshu.com/p/6307c568832d/ https://www.cnblogs.com/KenFine/p/10850386.html 项目创建好后, ...
- vue-3.0创建项目
.npm install --global @vue/cli .npm install -g @vue/cli-init .vue init webpack my-project
- vue-cli3.0创建项目报npm install --loglevel error 踩坑的那把辛酸泪
创建项目 vue create vue-pro 然后如下图 一开始以为是npm的问题,卸载了Mac的node ,安装nvm,然后再安装node (可参考: Mac中nvm的安装和使用 https: ...
随机推荐
- Intellij修改模板代码
比如class的注释之类的,直接地址为 其中Include才是真正的内容
- apache用户认证 域名跳转 Apache访问日志
- SQL SERVER重置自动编号列(标识列)
两种方法: 一种是用Truncate TRUNCATE TABLE name 可以删除表内所有值并重置标识值 二是用DBCC CHECKIDENT DBCC CHECKIDENT ('table_na ...
- windows下nvm安装node之后npm命令找不到问题解决办法
主要关键解解决办法:===>>适用于所有东西的安装 安装有关环境配置类的软件及其他,一般情况下切记不要安装到c盘programfiles下,否则会出现各种问题的报错!!!切记! nvm安装 ...
- html5 移动适配写法
在pc版网页(http://pc_url) 上,添加: <link rel="alternate" media="only screen and(max-width ...
- sql server 2014 序列號
亲测可用 27HMJ-GH7P9-X2TTB-WPHQC-RG79R
- 如何在LINUX中安装VM-Tools
1.运行VM,启动你的虚拟LINUX系统. 2.切换到原系统,选择VM中的VM菜单----Install VMWare Tools. 3.在虚拟机设置里,请把你的VM-Tools的ISO文件映射到你的 ...
- 【2018年12月14日】A股最便宜的股票
新钢股份(SH600782) - 当前便宜指数:193.12 - 滚动扣非市盈率PE:2.91 - 动态市净率PB:0.96 - 动态年化股息收益率:1.75% - 新钢股份(SH600782)的历史 ...
- Lambda模式
Class TestPatterns '<<1.Self-Defining Functions-自定义函数>> Public Shared Sub SelfDefining() ...
- DOS 配置IP地址
@echo off :startIP set /p source=STATIC Y or N or E: echo source:%source% if "%source%" == ...
