Bootstrap风格button
一直非常喜欢Bootstrap的按钮风格,仿照Bootstrap做了一套按钮。在ie6/7/8/9/10/11、chrome、firefox下能正常使用。
ie6/7/8不支持css3的样式。按钮在这些模式下没有圆角效果。在ie6/7下使用button标签能显示正常效果,使用其它标签存在文字偏移和背景显示不完整。
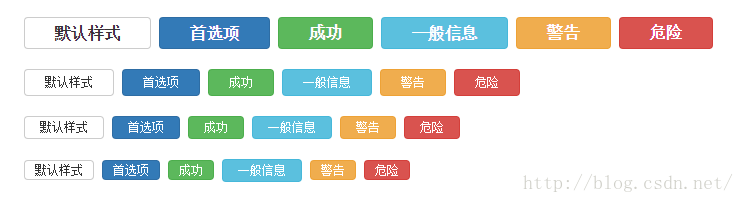
按钮支持div/span/input/button等元素,大小分为rhui-btn-large、rhui-btn、rhui-btn-small和rhui-btn-min四个级别,效果例如以下
所有代码
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>仿Bootstrap按钮</title>
<style type="text/css">
.rhui-btn {
display: inline-block;
margin: 0;
padding: 0 20px;
outline-style: none;
border: 1px solid #ccc;
border-radius: 4px;
background-color: #fff;
background-image: none;
color: #333;
vertical-align: middle;
text-align: center;
text-decoration: none;
white-space: nowrap;
font-size: 12px;
line-height: 25px;
cursor: pointer;
/* ie6/ie7 inline-block hack */
*zoom: 1;
*display: inline;
} .rhui-btn:hover {
border-color: #adadad;
background-color: #e6e6e6;
} .rhui-btn-large {
padding: 0 30px;
font-weight: 700;
font-size: 16px;
line-height: 30px;
} .rhui-btn-small {
padding: 0 15px;
line-height: 21px;
} .rhui-btn-min {
padding: 0 10px;
line-height: 18px;
} .rhui-btn-primary {
border-color: #2e6da4;
background-color: #337ab7;
color: #fff;
} .rhui-btn-primary:hover {
border-color: #204d74;
background-color: #286090;
} .rhui-btn-success {
border-color: #4cae4c;
background-color: #5cb85c;
color: #fff;
} .rhui-btn-success:hover {
border-color: #398439;
background-color: #449d44;
color: #fff;
} .rhui-btn-info {
border-color: #46b8da;
background-color: #5bc0de;
color: #fff;
} .rhui-btn-info:hover {
border-color: #269abc;
background-color: #31b0d5;
} .rhui-btn-warning {
border-color: #eea236;
background-color: #f0ad4e;
color: #fff;
} .rhui-btn-warning:hover {
border-color: #d58512;
background-color: #ec971f;
} .rhui-btn-danger {
border-color: #d43f3a;
background-color: #d9534f;
color: #fff;
} .rhui-btn-danger:hover {
border-color: #ac2925;
background-color: #c9302c;
}
</style>
</head> <body>
<div style="margin: 20px;">
<div class="rhui-btn rhui-btn-large">默认样式</div>
<a class="rhui-btn rhui-btn-large rhui-btn-primary" href="#">首选项</a>
<input type="button" class="rhui-btn rhui-btn-large rhui-btn-success" value="成功" />
<span class="rhui-btn rhui-btn-large rhui-btn-info">一般信息</span>
<button class="rhui-btn rhui-btn-large rhui-btn-warning">警告</button>
<button class="rhui-btn rhui-btn-large rhui-btn-danger">危急</button>
</div>
<div style="margin: 20px;">
<div class="rhui-btn">默认样式</div>
<a class="rhui-btn rhui-btn-primary" href="#">首选项</a>
<input type="button" class="rhui-btn rhui-btn-success" value="成功" />
<span class="rhui-btn rhui-btn-info">一般信息</span>
<button class="rhui-btn rhui-btn-warning">警告</button>
<button class="rhui-btn rhui-btn-danger">危急</button>
</div>
<div style="margin: 20px;">
<div class="rhui-btn rhui-btn-small">默认样式</div>
<a class="rhui-btn rhui-btn-small rhui-btn-primary" href="#">首选项</a>
<input type="button" class="rhui-btn rhui-btn-small rhui-btn-success" value="成功" />
<span class="rhui-btn rhui-btn-small rhui-btn-info">一般信息</span>
<button class="rhui-btn rhui-btn-small rhui-btn-warning">警告</button>
<button class="rhui-btn rhui-btn-small rhui-btn-danger">危急</button>
</div>
<div style="margin: 20px;">
<div class="rhui-btn rhui-btn-min">默认样式</div>
<a class="rhui-btn rhui-btn-min rhui-btn-primary" href="#">首选项</a>
<input type="button" class="rhui-btn rhui-btn-min rhui-btn-success" value="成功" />
<span class="rhui-btn rhui-btn-small rhui-btn-info">一般信息</span>
<button class="rhui-btn rhui-btn-min rhui-btn-warning">警告</button>
<button class="rhui-btn rhui-btn-min rhui-btn-danger">危急</button>
</div>
</body> </html>
Bootstrap风格button的更多相关文章
- 自己写的基于bootstrap风格的弹框插件
自己写的一款基于bootstrap风格的弹框插件,暂时只有确认框.提示框.后续功能扩展.bug修改再更新. ;(function($){ //默认参数 var PARAMS; var DEFAULTP ...
- 一不小心写了个bootstrap风格下拉控件 JqueryUI + bootstrap
受够了EasyUI的封闭,Bootstrap虽然华丽但是功能太渣,闲着无聊写个下拉控件玩玩吧,不喜勿喷哈... 第一步:先设计下我的下拉控件的样子 1.既然是bootstrap风格的,我想应该是这样的 ...
- Bootstrap风格zTree树形菜单插件
这是一款bootstrap风格jQuery zTree树形菜单插件,支持自定义编辑.添加列表菜单.删除列表等功能的jQuery树形菜单代码.在线演示 具体代码实现: <!DOCTYPE html ...
- 【ztree系列——图标的修改】Bootstrap风格的ztree
前段时间项目中需要用树形结构,在选取的时候参考了很多插件,经过很多尝试,最后又回归到了ztree上.以前用的界面框架是EasyUI,但是它的树结构在实现起来有点复杂,并且功能不是特别完善.dtree在 ...
- Blazor组件提交全记录: FullScreen 全屏按钮/全屏服务 (BootstrapBlazor - Bootstrap 风格的 Blazor UI 组件库)
Blazor 简介 Blazor 是一个使用 .NET 生成的交互式客户端 Web UI 的框架.和前端同学所熟知的 Vue.React.Angular 有巨大差异. 其最大的特色是使用 C# 代码( ...
- bootstrap风格的multiselect插件——类似邮箱收件人样式
在开发颗粒云邮箱的过程中,遇到了一个前端的问题,就是邮箱收件人的那个multiselect的input输入框.不仅能够多选,还要能够支持ajax搜索,把联系人搜索出来.就是类似下面的这个东西: 网上找 ...
- 一个Bootstrap风格的分页控件
http://www.cnblogs.com/wangwei123/p/3682626.html 主题 jQueryBootstrap 一个Bootstrap风格的分页控件,对于喜欢Bootstr ...
- jQuery分页插件jBootstrapPage,一个Bootstrap风格的分页插件
一个Bootstrap风格的分页控件,对于喜欢Bootstrap简洁美观和扁平化的同学可以关注jBootstrapPage, 目前jBootstrapPage最新版为V0.1,后续还有更多功能需要完善 ...
- 将markdown格式转化为bootstrap风格html
前言:这些年markdown格式的文件很流行,像github里project说明文档都是用markdown格式编写. 一方面,我们能够通过pandoc将markdown文件转换为html,这样将htm ...
随机推荐
- Java可视化编程---SendMail工具的开发
介绍: SendMail是一款简便的163邮箱发件工具 利用了163的SMTP接口来发送邮件 版本号:SendMail v1.0 在编写发送邮件工具之前,还需要安装 JavaMail API 和Jav ...
- [TJOI2015]线性代数
OJ题号:BZOJ3996 题目大意: 给定一个矩阵$B_{nn}$,矩阵$C_{1n}$,存在一个01矩阵$A_{1,n}$使得$d=(A\times B-c)\times A^\mathsf{T} ...
- ASp.net中Froms验证方式
微软的ASP.NET提供了3种用户验证方式,即Windows验证.窗体(Forms)验证和护照验证(Passport)验证. 由于验证方式各不相同,因而这3种验证方式在使用范围上也有很大的不同, Wi ...
- JAVA各种系统架构图及其简介
1.spring架构图 Spring是一个开源框架,是为了解决企业应用程序开发复杂性而创建的.框架的主要优势之一就是其分层架构,分层架构允许您选择使用哪一个组件,同时为J2EE应用程序开发提供集成的框 ...
- Enable WiX project in Visual Studio 2013
I have a VS 2012 solution with WiX Installer projects. However, when I open the solution in VS 2013 ...
- 监测uitableview 向上滑动和向下滑动的事件
- (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat height = _varietyTableView.frame.si ...
- C#编程(六十一)------------LINQ中的扩展方法
原文链接: http://blog.csdn.net/shanyongxu/article/details/47208401 LINQ中的扩展方法 LINQ中where扩展方法,要想使用,必须导入us ...
- SharePoint Online 创建和使用视图
前言 本文介绍如何在Office 365中创建和使用视图. 正文 首先,解释一下什么是SharePoint站点视图,所谓视图,就是列表的一个呈现形式,包含特定的栏.排序.筛选.分组等特性,我们通常创建 ...
- fastjson 过滤不需要的字段或者只要某些字段
/* * 第一种:在对象响应字段前加注解,这样生成的json也不包含该字段. * @JSONField(serialize=false) * private String name; */ / ...
- @NotBlank注解使用不生效的解决办法
@NotBlank注解使用时必须在入参处(controller)加@Valid. 如: public Class User{ @NotBlank(message = "用户名不能为空&quo ...