CSS一个元素同时使用多个类选择器(class selector)
一个元素同时使用多个类选择器
CSS中类选择器用点号表示。实际项目中一个div元素为了能被多个样式表匹配到(样式复用),通常div的class中由好几段组成,如<div class="user login">能被.user和.login两个选择器选中。如果这两个选择器中有相同的属性值,则该属性值先被改为.user中的值,再被改为.login中的值,即重复的属性以最后一个选择器中的属性值为准。测试如下:
<style>
.user
{
font-size: 30px;
background-color:red;
}
.login
{
background-color:blue;
}
</style>
</head>
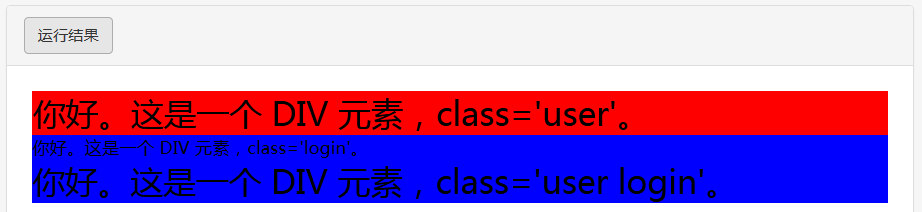
<body> <div class='user'>你好。这是一个 DIV 元素,class='user'。</div>
<div class='login'>你好。这是一个 DIV 元素,class='login'。</div>
<div class='user login'>你好。这是一个 DIV 元素,class='user login'。</div> </body>
第三个div元素的背景颜色以.login中的为准,效果如下图:

CSS类选择器的匹配规则
CSS中多个类选择器之间有没有空格是怎样的匹配规则?如.user.login和.user .login(中间有空格)的区别?
直接上例子。电商项目中的导航栏,包括用户的登录/注册/注销,以及购物车等信息。
Html:
<div class="nav">
<div class="w">
<div class="user-info">
<span class="user not-login">
<span class="link js-login">登录</span>
<span class="link js-register">注册</span>
</span>
<span class="user login">
<span class="link-text">
欢迎,
<span class="username"></span></span>
<span class="link">退出</span>
</span>
</div> <!-- 右侧的导航链接 -->
<ul class="nav-list">
<li class="nav-item">
<a class="link" href="./cart.html">
<i class="fa fa-shopping-cart"></i>
购物车(<span class="cart-cont">0</span>)
</a>
</li>
<li class="nav-item">
<a class="link" href="./order-list.html">我的订单</a>
</li>
<li class="nav-item">
<a class="link" href="./user-center.html">我的MMall</a>
</li>
<li class="nav-item">
<a class="link" href="./about.html">关于MMall</a>
</li>
</ul>
</div>
</div>
CSS:
.nav{
background: #eee;
height: 30px;
line-height: 30px;
}
/* 用户部分 */
.nav .user{
float: left;
}
.nav .user.login{
display: none;
}
.nav .user .link{
margin-right: 5px;
}
/* 导航链接部分 */
.nav .nav-list{
float: right;
}
.nav .nav-list .nav-item{
display: inline-block;
margin-left: 5px;
}
观察上面代码的运行结果可知:
- .nav .user(中间有空格)匹配到class含有nav的元素下面的class含有user的元素,是<span class="user not-login">和<span class="user login">。
- .user.login(中间没有空格)匹配到class同时含有user和login的元素,是<span class="user login">。
- .nav .user.login(.nav和.user中间有空格,.user和.login中间没有空格)匹配到class含有nav的元素下面的class同时含有user和login的元素,是<span class="user login">。
一个更小的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>类选择器</title>
<style>
.user.login /* 匹配同时包含user和login的元素 */
{
font-size: 35px;
} .user .login{ /* 匹配含user下的含login的元素 */
background-color:green;
} </style>
</head>
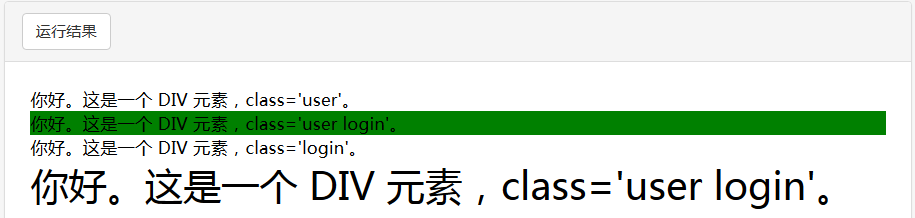
<body> <div class='user'>你好。这是一个 DIV 元素,class='user'。
<div class='login'>你好。这是一个 DIV 元素,class='user login'。</div>
</div>
<div class='login'>你好。这是一个 DIV 元素,class='login'。</div>
<div class='user login'>你好。这是一个 DIV 元素,class='user login'。</div> </body>
</html>

CSS一个元素同时使用多个类选择器(class selector)的更多相关文章
- CSS中before、after伪类选择器的巧用
大家好,今天给大家带来使用css中 before . after 实现两个效果,话不多说,我们先来看看, before 和 after 它们的作用是什么 选择器 作用 before 向选定的元素前插入 ...
- Css详解之(伪类选择器)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css一个元素垂直居中的6种方法
方法一: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- css 类选择器结合元素选择器和多类选择器
1.结合元素选择器 <p class="important">css</p> p.important {color: red} 匹配class属性包含imp ...
- CSS 类选择器
在 CSS 中,类选择器以一个点号显示: .center {text-align: center} 在上面的例子中,所有拥有 center 类的 HTML 元素均为居中. 在下面的 HTML 代码中, ...
- CSS动态伪类选择器温故-3
动态伪类选择器 伪类选择器:大家熟悉的:[:link][:visited][:hover][:active]CSS3的伪类选择器分为六种:(1)动态伪类选择器(2)目标伪类选择器(3)语言伪类选择器( ...
- CSS 类选择器(四)
一.类选择器 类选择用使用"."(英文点号)进行标识,后面紧跟类名 如: .red{color:red;} 类样式可以应用于文档中的多个元素,这体现了CSS代码的可重用性,帮助用户 ...
- css3 伪元素和伪类选择器详解
转自脚本之家:http://www.jb51.net/css/213779.html 无论是伪类还是伪元素,都属于CSS选择器的范畴.所以它们的定义可以在CSS标准的选择器章节找到.分别是 CSS2. ...
- CSS动态伪类选择器温故
动态伪类选择器 伪类选择器:大家熟悉的:[:link][:visited][:hover][:active]CSS3的伪类选择器分为六种:(1)动态伪类选择器(2)目标伪类选择器(3)语言伪类选择器( ...
随机推荐
- list、map、数组 转换
list,set,map,数组间的相互转换1.list转setSet set = new HashSet(new ArrayList()); 2.set转listList list = new Arr ...
- webdriver实用指南python版本(1)-安装开发环境
webdriver实用指南是本人编写的系列丛书,包括ruby版.python版和java版.在线版是免费的,之前是放在我的github上,但是很多同学总不记得地址,现在转到我的博客上,方便大家阅读. ...
- 构建你的长寿命的API第1部分:规范驱动的API开发
构建你的长寿命的API第1部分:规范驱动的API开发 这篇文章是由MuleSoft的Mike Stowe在nginx.conf 2016公布的演示文稿改编的.第一部分重点是规范驱动的API开发. 第二 ...
- SQL Server 2008 R2占用内存越来越大两种解决方法
SQL Server 2008 R2运行越久,占用内存会越来越大. 第一种:有了上边的分析结果,解决方法就简单了,定期重启下SQL Server 2008 R2数据库服务即可,使用任务计划定期执行下边 ...
- Ubuntu 13.04开机亮度调节
终于把我的T430换成Ubuntu,本来还打算等几天13.10,想想反正能升级,趁着101长假就抓紧换了吧~` 总体来说遇到的问题不是很多,可能是Thinkpad在Linux或者ubuntu的方面做的 ...
- Caffe搭建:常见问题解决办法和ubuntu使用中遇到问题(持续更新)
严正声明: 在linux下面使用命令行操作时,一定要懂得命令行的意思,然后再执行,要不然在不知道接下来会发生什么的情况下输入一通命令,linux很有可能崩掉. 因为在linux下面,使用sudo以及r ...
- RDD转换DataFrame
Spark SQL有两种方法将RDD转为DataFrame. 1. 使用反射机制,推导包含指定类型对象RDD的schema.这种基于反射机制的方法使代码更简洁,而且如果你事先知道数据schema,推荐 ...
- mac安装GnuGP
1.首先查看gnugp最新的稳定版: localhost:~ jack$ brew search gnupg ==> Formulae gnupg gnupg-pkcs11-scd gnupg@ ...
- shouldAutoRotate Method Not Called in iOS6
转自:http://stackoverflow.com/questions/13588325/shouldautorotate-method-not-called-in-ios6 参考1:http:/ ...
- ExtJs--05--给window组件加入功能条以及子组件获取上级或下级组件的属性和方法
Ext.onReady(function(){ /** 1-- 给容器组件加入控制条 及 控制项 控制条 不同的方向有多种 tbar lbar rbar bbar fbar 2-- 依据组件本身拿到上 ...
