javascript——select 标签的使用
<%
String state = (String) request.getAttribute("state");
String day = (String) request.getAttribute("day");
%> <select name="state" id="state" class="form-control" style="width: 120px; display: inline-block; margin-right: 20px;">
<option value="" <%if ("".equals(state)) {%> selected="selected"
<%}%>></option>
<option value="患者" <%if ("患者".equals(state)) {%> selected="selected"
<%}%>>患者</option>
<option value="医生" <%if ("医生".equals(state)) {%> selected="selected"
<%}%>>医生</option>
</select>
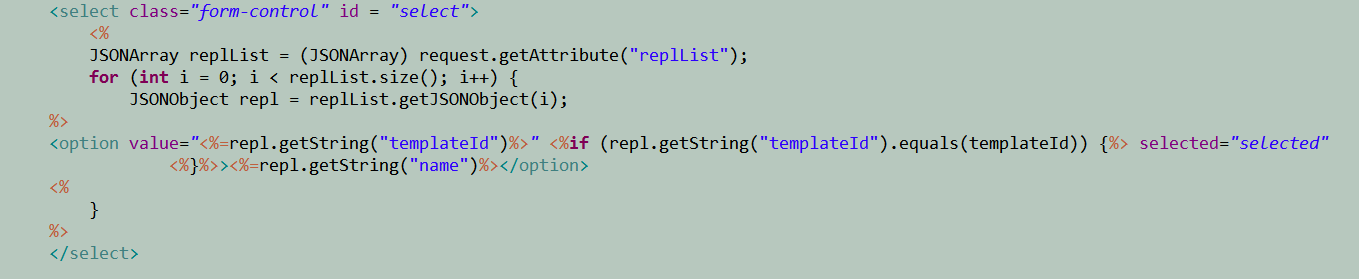
动态加载

javascript——select 标签的使用的更多相关文章
- javascript select标签的操作
用原生的方法对select标签的增删操作 1.选中某一个option,一般采用 option[i].selected = true 2.添加option首先需要创建一个option的节点,然后插入到 ...
- JavaScript 获取Select标签选中的项
<select name="select1" id="select1" onchange=setInput()> <option value= ...
- 杂项一之js,<select>标签
一.在aspx页面中实现 修改与删除页面的跳转 前台js部分: 在上部的js部分中写,根据传过来的id,来经行页面的跳转,并把id传过去 js部分就是实现了一个页面跳转的功能 (还有确认框confir ...
- HTML中的<select>标签如何设置默认选中的选项
方法有两种. 第一种通过<select>的属性来设置选中项,此方法可以在动态语言如php在后台根据需要控制输出结果. 1 2 3 4 5 < select id = " ...
- html select 标签设置默认选中
方法有两种. 第一种通过<select>的属性来设置选中项,此方法可以在动态语言如php在后台根据需要控制输出结果. 1 2 3 4 5 < select id = " ...
- 第一篇-Html标签中head标签,body标签中input系列,textarea和select标签
第十四周课程(1-12章节) HTML 裸体 CSS 穿华丽衣服 Javascript 动起来 一 HTML (20个标签) 1.我们的浏览器是socket客户端 2.一套规则,浏览器认识的规则 ...
- 关于select标签曾经踩过的几个坑!
1.情景展示 select标签,是前端开发界面展示,经常需要用到一个标签,看看下面的坑,你中招了吗? 2.坑区展示 踩坑一:option标签没有声明value属性: 没有声明value属性 < ...
- 项目总结09:select标签下封装option标签
项目中经常用到Select标签,用封装好的方法获取option,可以避免冗赘的代码: 1.JSP--标签 <select class="width_md" name=&quo ...
- js获取select标签选中的值[转]
var obj = document.getElementByIdx_x(”testSelect”); //定位id var index = obj.selectedIndex; // 选中索引 va ...
随机推荐
- 如何使用windows云服务器搭建IIs、windows服务
如何使用windows云服务器搭建IIs.windows服务,以下针对腾讯云服务器进行说明 1.购买云服务器之后,第1步需要设置的是,找到重装系统.重置密码等处. 2.设置安全组,设置完安全组之后才能 ...
- Windows和linux下clock函数
windows: Calculates the wall-clock time used by the calling process. return:The elapsed wall-clock ...
- 用css解决table文字溢出控制td显示字数(转)
场景: 最左边这栏我不行让他换行,怎么办呢? 下面是解决办法: table{ width:100px; table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义 ...
- Java IO:同步、非堵塞式IO(NIO)
转载请注明出处:jiq•钦's technical Blog 引言 JDK1.4中引入了NIO,即New IO,目的在于提高IO速度.特别注意JavaNIO不全然是非堵塞式IO(No-Blocking ...
- IAR EWAR 内联汇编 Error[Og010], Error [Og005], Error [Og006]
Error [Og005] + [Og006] when using inline assembler EW targets: 430, ARM, AVR EW component: C/C++ co ...
- STM32的CRC32 实现代码 -- Ether
uint32_t reverse_32( uint32_t data ) { asm("rbit r0,r0"); return data; } ; uint32_t crc32_ ...
- [Node.js]操作mysql
摘要 上篇文章介绍了node.js操作redis的简单实例,这里介绍如何操作mysql. 安装 安装mysql模块 cnpm install mysql 一个例子 新建一个mysql.js的文件,代码 ...
- C++学习笔记23,类内函数重载
该博文仅用于交流学习.请慎用于不论什么商业用途,本博主保留对该博文的一切权利. 博主博客:http://blog.csdn.net/qq844352155 转载请注明出处: 在一个类内,最常见的就是构 ...
- .NET对象的创建、垃圾回收、非托管资源的手动处理
本篇用来梳理对象的创建.垃圾的回收,以及非托管资源的手动处理. →首先运行应用程序,创建一个Windows进程. →CLR创建一块连续的虚拟地址空间,这个地址空间就是托管堆.而且,这个地址空间最初并没 ...
- java根据模板HTML动态生成PDF
原文:https://segmentfault.com/a/1190000009160184 一.需求说明:根据业务需要,需要在服务器端生成可动态配置的PDF文档,方便数据可视化查看. 二.解决方案: ...
