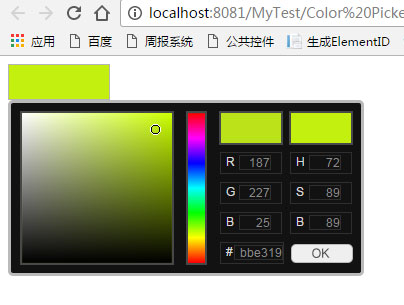
推荐一款jQuery ColorPicked 颜色拾取器插件
先看实现的效果图, 本文底部有完整demo 不想看我墨迹的可以跳过了^_^.

官网地址:http://www.eyecon.ro/colorpicker/#about
代码SVN 地址:https://github.com/Belelros/jQuery-ColorPicker.git
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script src="static/js/jquery.min.js"></script>
<script src="static/js/colorpicker.min.js"></script>
<link rel="stylesheet" href="static/css/color Pick.css">
</head>
<body> <input type="text" value="" id="picker" style="height:32px;width:100px;border:1px solid #B6B4B6;" readonly></input> <script type="text/javascript"> $('#picker').ColorPicker({
layout:'rgbhex',
color:'ff8800',
onSubmit:function(hsb,hex,rgb,el) { $(el).css('background-color', '#'+hex); $(el).ColorPickerHide(); }
});
</script> </body>
</html>
.colorpicker {
width: 350px;
height: 170px;
overflow: hidden;
position: absolute;
font-family: Arial, Helvetica, sans-serif;
display: none;
z-index:;
border:3px solid #BABABA;
background-color:#121212;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.colorpicker input {
line-height: normal;
width: auto;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 9px;
top: 8px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
border: 2px solid #474848;
}
.colorpicker_color div {
position: absolute;
top:;
left:;
width: 150px;
height: 150px;
background: url("images/overlay.png");
}
.colorpicker_color div div {
position: absolute;
top:;
left:;
width: 11px;
height: 11px;
overflow: hidden;
background: url("images/select.gif");
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 8px;
left: 175px;
width: 17px;
height: 150px;
cursor: n-resize;
background: url("images/select_hue.png");
border: 2px solid #474848;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
margin: -4px 0 0 0;
left: -9px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 208px;
top: 8px;
background: #f00;
border: 2px solid #474848;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 278px;
top: 8px;
background: #f00;
border: 2px solid #474848;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 2px;
right: 10px;
text-align: right;
margin:;
padding:;
height: 13px;
width: 30px;
border: 1px solid #2f2f2f;
background-color: #121212;
}
.colorpicker_hex {
position: absolute;
width: 62px;
height: 20px;
left: 209px;
top: 139px;
}
.colorpicker_hex input {
right: 0px;
width: 47px;
float:right;
}
.colorpicker_field, .colorpicker_hex {
border: 1px solid #2f2f2f;
}
.colorpicker_field {
height: 20px;
width: 60px;
background-position: top;
position: absolute;
}
.colorpicker_focus input {
border: 1px solid #4d4b4b;
}
.colorpicker_field label, .colorpicker_hex label {
color: #D8D8D8;
font-size: 11px;
text-shadow: none;
display: block;
margin-top: 2px;
margin-left: 5px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: -moz-none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
.colorpicker_rgb_r {
top: 49px;
left: 209px;
}
.colorpicker_rgb_g {
top: 79px;
left: 209px;
}
.colorpicker_rgb_b {
top: 109px;
left: 209px;
}
.colorpicker_hsb_h {
top: 49px;
left: 279px;
}
.colorpicker_hsb_s {
top: 79px;
left: 279px;
}
.colorpicker_hsb_b {
top: 109px;
left: 279px;
}
.colorpicker_submit {
position: absolute;
width: 62px;
height: 19px;
background: url("images/submit.png") top;
bottom: 10px;
right: 8px;
overflow: hidden;
cursor:pointer;
}
.colorpicker_focus{
background: url("images/submit.png") 0px -19px;
}
技术交流QQ群:15129679
推荐一款jQuery ColorPicked 颜色拾取器插件的更多相关文章
- bigcolorpicker 颜色拾取器插件——例
参考:http://bigui4.sinaapp.com/picker/colorpicker.html 效果: html: <!DOCTYPE html> <html> &l ...
- js颜色拾取器
几年前,很难找到一个合适的颜色选择器.正好看到很多不错的JavaScript颜色选择器插件,故而把这些编译汇总.在本文,Web设计师和开发人员 Kevin Liew 选取了11个相应插件,有些会比较复 ...
- 第四界css大会 黑魔法-css网格背景、颜色拾取器、遮罩、文字颜色渐变、标题溢出渐变等
1.css网格背景 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- HTML5、canvas颜色拾取器
效果图: 代码: <!doctype html> <html lang="en"> <head> <meta charset=" ...
- 推荐几款jQuery表格插件
平时项目中,会碰到很多表格元素,这里推荐几款jQuery表格插件. Stackable.js 通常在小屏幕上,表格的表形形式不大好,因为用户会缩放平移,或者就是表格太小,导致数据不可见.Stackab ...
- NX二次开发-Block UI C++界面Object Color Picker(对象颜色拾取器)控件的获取(持续补充)
Object Color Picker(对象颜色拾取器)控件的获取 NX9+VS2012 #include <uf.h> #include <uf_obj.h> UF_init ...
- 20款jQuery 的音频和视频插件
分享 20 款jQuery的音频和视频插件 Blueimp Gallery: DEMO || DOWNLOAD Blueimp gallery 主要为移动设备而设计,同时也支持桌面浏览器.可定制视频和 ...
- 分享一款强大的图片查看器插件,手机PC 通吃,功能超级齐全!
一款强大的图片查看器插件,手机PC 通吃,功能超级齐全! 地址:http://photoswipe.com/
- 推荐六款炫酷的HTML5效果插件
1. HTML5 3D图片阴影翻转动画 效果很酷 分享一款很酷的HTML5 3D动画特效,这款3D特效可以为你的图片增加阴影的效果,而且可以让图片在鼠标滑过的时候出现3D翻转的动画效果.这和HTML5 ...
随机推荐
- excel宏整理
工作以后发现excel很强大,用好excel已经成功工作中很重要的一部分内容,最近写了一些宏, 整理如下: 根据excel生成sql脚本的sc_template Sub GenSCTemplateFi ...
- C++ STL set::find的用法
参考: http://blog.csdn.net/lihao21/article/details/6302196 /* class for function predicate * - opera ...
- WinForm基于插件开发实现多项配置存储
一.课程介绍和实例在线演示 明人不说暗话,跟着阿笨一起玩WinForm.本次分享课程属于<C#高级编程实战技能开发宝典课程系列>中的一部分,阿笨后续会计划将实际项目中的一些比较实用的关于C ...
- Sqlite3+EF6踩的坑
摘要 最近在用winform,有些数据需要本地存储,所以想到了使用sqlite这个文件数据库.在使用Nuget安装sqlite的时候,发现会将Ef也安装上了,所以想着使用EF进行数据的操作吧,所以这就 ...
- Exynos4412的外部中断是如何安排的?
作者 彭东林 pengdonglin137@163.com 平台 Linux4.9 tiny4412 概述 结合tiny4412开发板分析一下Exynos4412的外部中断是如何组织的. ...
- 在ASP.NET MVC中使用typeahead.js支持预先输入,即智能提示
使用typeahead.js可以实现预先输入,即智能提示,本篇在ASP.NET MVC下实现.实现效果如下: 首先是有关城市的模型. public class City { public int Id ...
- JavaScript进阶系列05,事件的执行时机, 使用addEventListener为元素同时注册多个事件,事件参数
本篇体验JavaScript事件的基本面,包括: ■ 事件必须在页面元素加载之后起效■ 点击事件的一个简单例子■ 为元素注册多个点击事件■ 获取事件参数 ■ 跨浏览器事件处理 □ 事件必须在页面元素加 ...
- IOS应用发布NSLog的注释及使用重定向,把控制台内容写入文件
1 选择工程的Target -> Build Settings -> Preprocessor Macros. 如图,默认 Debug项,是“DEBUG=1”. 2 在程序中设置全局宏定义 ...
- C#编程(五十一)----------链表
原文链接: http://blog.csdn.net/shanyongxu/article/details/47024865 链表 LinkedList<T>集合类没有非泛型类的版本,它是 ...
- 直接将DataTable存入oracle数据库中(转)
注意 1:传入的DataTable的列必须和数据库中表列必须一致,否则数据会默认往前几列存 2:sql语句只要是对要插入的表的一个查询,目的是为了确定表名 3:取得连接字符串的方法为GetOracle ...
