微信小程序 - 分包加载(分包使用)
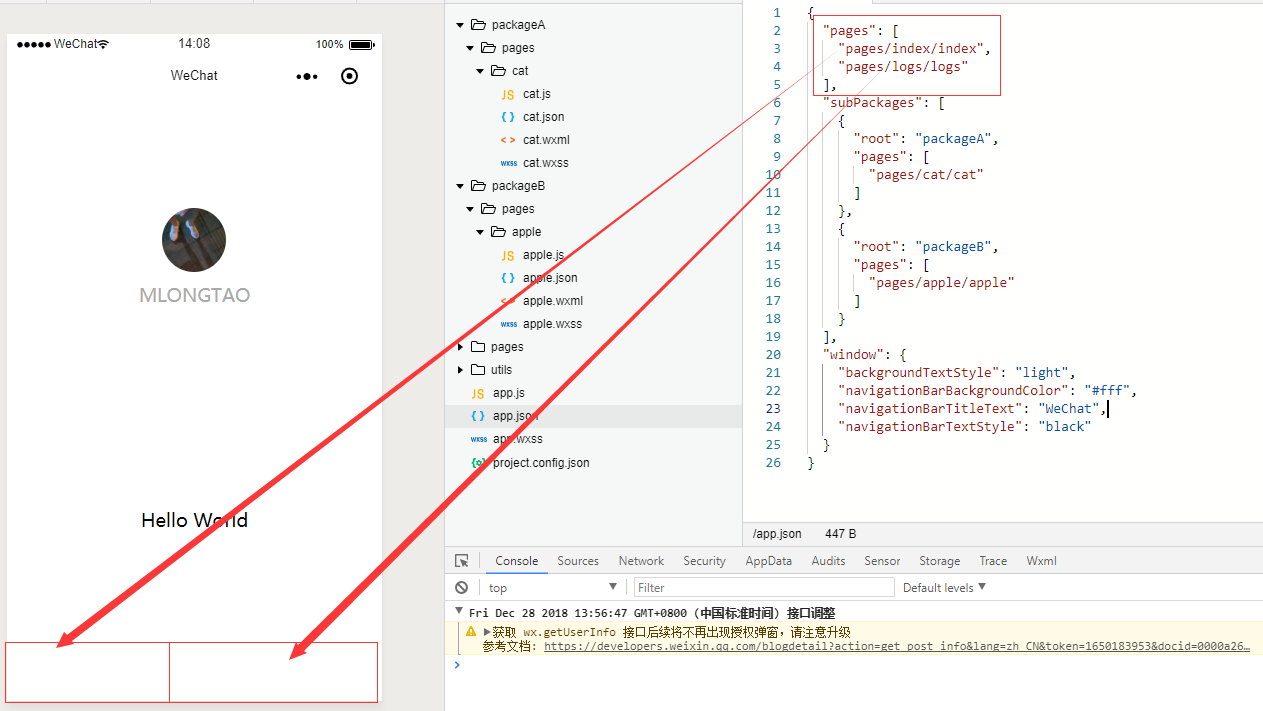
使用分包(建议主包添加跳转路径,分包放内容)
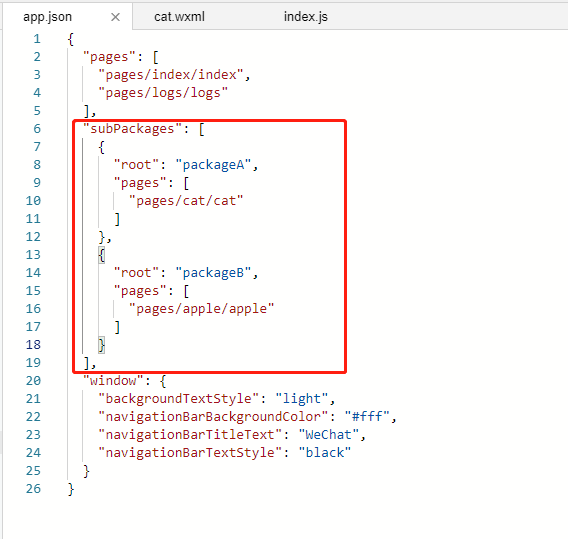
在app.json配置"subpackages"

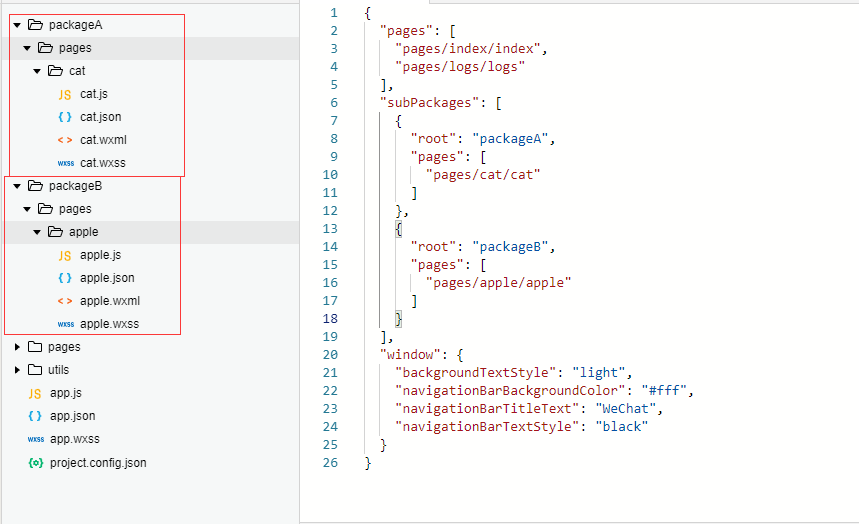
在pages同级目录新建文件夹以及文件

- 打包原则
- 声明 subpackages 后,将按 subpackages 配置路径进行打包,subpackages 配置路径外的目录将被打包到 app(主包) 中
- app(主包)也可以有自己的 pages(即最外层的 pages 字段)
- subpackage 的根目录不能是另外一个 subpackage 内的子目录
- tabBar 页面必须在 app(主包)内
- 引用原则
- packageA 无法 require packageB JS 文件,但可以 require app、自己 package 内的 JS 文件
- packageA 无法 import packageB 的 template,但可以 require app、自己 package 内的 template
- packageA 无法使用 packageB 的资源,但可以使用 app、自己 package 内的资源
简述就是:
1.首先要配置好打包路径
2.其次subpageage的根目录不能再包含subpageage目录
3.tabBar页面,例如pages/index/index,pages/logs/logs必须在主包内

微信小程序 - 分包加载(分包使用)的更多相关文章
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- 微信小程序 图片加载失败处理方法
微信小程序 官方文档对image 媒体组件加载失败 没有太多的解释,使用中出现了几个小问题,今天抽空记录一下 WXML: <image class="userinfo-avatar&q ...
- 微信小程序室内地图导航开发-微信小程序JS加载esmap地图
一.在微信小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-view组件,想要通过 web-view 调用ESMap室内地图需要满足以下 2 个条件: 1. 小 ...
- 微信小程序列表加载更多
概述 基于小程序开发的列表加载更多例子. 详细 代码下载:http://www.demodashi.com/demo/13632.html 一.前言 基于小程序开发的列表加载更多例子. 二.运行效果 ...
- 微信小程序 图片加载失败处理方案
小程序端展示网络资源图片可能会失败,下面介绍一种自己的处理方法 1. js文件中判断图片 url 是否存在,存在则正常显示,不存在则替换url为本地默认图片 2. 当图片 url 存在,但是加载失败时 ...
- 微信小程序之加载更多(分页加载)实例
业务需求: 列表滚动到底部时,继续往上拉,加载更多内容 必备参数: (1)pageindex: 1 //第几次加载 (2)callbackcount: 15 //需要返回数据的个数 其他参数: 根据接 ...
- 微信小程序的加载机制和运行机制
一.运行机制 冷启动指的是重新启动,热启动指的是5分钟内从后台切换到前台,只有冷启动才能加载最新的包. 小程序什么时候会关闭? 5min后台运行,连续收到两次(2s)系统告警. 二.加载机制 三.小程 ...
- 微信小程序之----加载中提示框loading
loading loading只有一个属性hidden .wxml <view> <loading hidden="{{hidden}}"> 加载中... ...
- 微信小程序,加载更多
html <!-- 头部 --> <view class='tab'> <view class="tab-new {{selected_new?'active' ...
- 微信小程序 无限加载 上拉加载更多
加载更多,其实就是再次向接口发送请求,把返回的数据,追加到渲染页面的数组里的过程,具体实现实例如下: demo.js // pages/project/project.js const app = g ...
随机推荐
- 美国谍梦第一季/全集The Americans迅雷下载
美国谍梦 第一季 The Americans Season 1 (2013)本季看点:这部背景设在80年代的剧集,故事讲述了一对被组织安排在美国生活的克格勃特工夫妻Phillip和Elizabeth, ...
- 斯巴达克斯诅咒者之战第三季/全集Spartacus迅雷下载
本季Spartacus 3第三季(2013)看点:<斯巴达克斯>系列是美国Starz电视网历史上的首部原创作品,凭借其重口味的流血镜头.香艳的画面.血腥的打斗场面和优良的制作一经推出就瞬间 ...
- 设置Images.xcassets后启动仍旧黑屏的问题
换了XCode6之后,发现以前写Icon-76.png这样很麻烦,就使用了Image.xcassets,公司所有测试机跑了一下,发现没什么问题.唯独有一台设置有问题,iphone5 ios6.0系统, ...
- 在SQLite中使用事务
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果为成功则提交事务,否则回滚 ...
- JAVA中对List<map<String,Object>>根据map某个key值进行排序
方法compareTo()比较此对象与指定对象的顺序.如果该对象小于.等于或大于指定对象,则分别返回负整数.零或正整数.返回整数,1,-1,0:返回1表示大于,返回-1表示小于,返回0表示相等. 普通 ...
- 100base-T
100Base-T是一种以100Mbps速率工作的局域网(LAN)标准,它通常被称为快速以太网标准,并使用两对UTP(非屏蔽双绞线)铜质电缆. 快速以太网 : 与10BASE-T的区别在于网络速率是1 ...
- Hype cycle(Gartner 成熟度曲线)
Hype cycle The hype cycle is a branded graphical presentation developed and used by the American ...
- oracle 索引的(创建、简介、技巧、怎样查看)
一.索引简介1.索引相当于目录2.索引是通过一组排序后的索引键来取代默认的全表扫描检索方式,从而提高检索效率.3.索引的创建要适度,多了会影响增删改的效率,少了会影响查询的效率,索引最好创建在取值分散 ...
- 析构函数 (C++)
最近发现自己对析构函数的认知有一定的问题,因为之前有在使用placement new时主动调用对象的析构函数,所以觉得析构函数只是个普通的成员函数,调用的时候只会执行自己方法体内的代码内容,而回收内存 ...
- SVN服务器搭建和使用(转)
Subversion是优秀的版本控制工具,其具体的的优点和详细介绍,这里就不再多说. 首先来下载和搭建SVN服务器. 现在Subversion已经迁移到apache网站上了,下载地址: http:// ...
