Vue自动化工具(Vue-CLI)
一.组件的概念
1.概念
组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复的,
而且很多不同的网站之间,也存在同样的功能。 而在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要
使用js来定义功能的特效,因此就产生了把一个功能相关的[**HTML、css和javascript]代码封装在一
起组成一个整体的代码块封装模式,我们称之为“组件”。
所以,组件就是一个html网页中的功能,一般就是一个标签,标签中有自己的内容结构,样式和特效。
这样,前端人员就可以在开发时,只需要书写一次代码,随处引入即可使用。
组件有两种:默认组件[全局组件] 和 单文件组件
2.默认组件(全局组件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=
, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src='js/vue.js'> </script>
</head>
<body>
<div id="app1" >
<span @click='num++'>+</span>
<input type="text" size='1' v-model='num'>
<span @click='num--'>-</span>
</div>
<script>
let vm1=new Vue({
el:'#app1',
data:{
num:0
}
})
</script> <!-- ###################################################################### -->
<div id="app2">
<componmen></componmen>
<componmen></componmen>
</div> <script>
Vue.component("componmen",{
//html视图模板代码,这里的代码和前面我们写的 没有什么区别
template:"<div><span @click='num++'>+</span><input type='text' size='1' v-model='num'><span @click='num--'>-</span></div>",
methods:{
//这里定义当前组件的htmk代码中需要调用的方法
},
data:function(){
//局部可用
//这里的data就是我们需要使用到的局部数据,
//必须return,返回一个jason对象
return{
num:0
} }
}) let vm2=new Vue({
el:'#app2',
data:{}
}) </script> </body>
</html>
二.vue-cli的安装
1.为什么要安装使用vue-cli
前面学习了普通组件以后,接下来我们继续学习**单文件组件**则需要提前先安装准备一些组件开发工具。否则无法使用和学习单文件组件。 一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可以帮我们编译单文件组件。所以我们需要在系统中先搭建vue-CLI工具,
2.安装过程
官网连接:https://cli.vuejs.org/zh/1.安装vue-cli需要依赖Node.js 8.9 或者更高的版本 2.所以我们需要安装node.js 3.而要安装Node.js最好使用nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
所以我们现在是按照和上面相反的顺序把软件一一的装进去
1.nvm工具的下载和安装:https://www.jianshu.com/p/d0e0935b150a
1.打开连接去gihub下载

2.解压是一个exe文件,双击安装
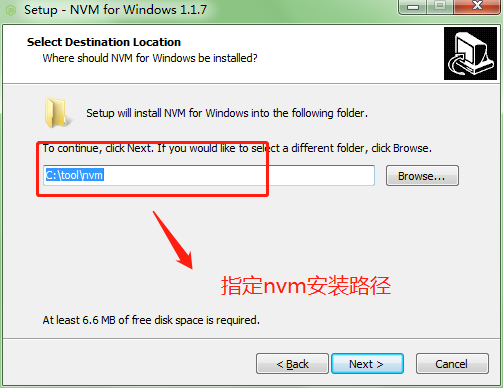
指定nvm的安装路径

指定nodejs安装路径

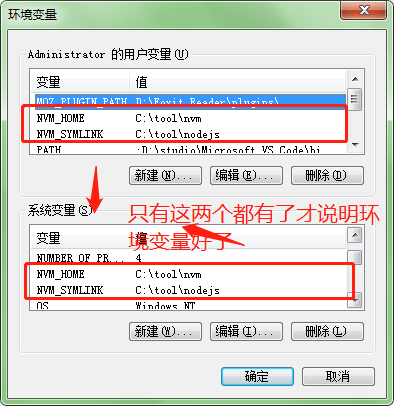
3.确认安装成功并且加入了环境变量

注意:
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下settings)
# settings.txt
root: C:\tool\nvm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C:\tool\nodejs
arch: 64 [操作系统版本]
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/ [镜像员]
npm_mirror: https://npm.taobao.org/mirrors/npm/
2.安装nodejs
这边我们使用已经安装了的nvm安装nodejs:
1.查看我们已经安装的nodejs
nvm list # 列出目前在nvm里面安装的所有node版本
2.安装nodejs
nvm install node版本号 # 安装指定版本的node.js
#如nvm install 10.15.3 #不需要带lts或者current
3.切换nodejs
node.js nvm use node版本号 # 切换当前使用的node.js版本 4.卸载nodejs
nvm uninstall node版本号 # 卸载指定版本的 注意:我们只要执行前面三步就好,查看已安装,去官网查看版本号,在这边安装,切换到我们需要使用的nodejs,当我们再去查看的时候会多个nodejs中正在使用的版本前面有*号 我们一般安装LTS(长线支持版本):
node.js的版本有两大分支:
官方发布的node.js版本:0.xx.xx 这种版本号就是官方发布的版本 社区发布的node.js版本:xx.xx.x 就是社区开发的版本 安装成功后直接命令:node -v查看版本来确认安装成功
3.安装vue-cli
命令: npm install -g vue-cli 注意:vue会自动安装到nodejs的安装目录中,nodejs已经加入了环境变量,所以可以在命令行全局调用
三. vue-cli初始化创建项目
1.生成项目目录
用vue自动化工具可以快速搭建单页应用项目目录。 该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目: // 生成一个基于 webpack 模板的新项目
1.在命令行中近路要创建项目的路径
2. vue init webpack 项目名
例如:
vue init webpack myproject
在初始化的时候,系统会有很多的选项,一路选否(n),这样创建出来的项目才是干净的,我们后边需要什么再自己手动创建就可以了
// 启动开发服务器 ctrl+c 停止服务
3.进入项目文件夹
cd myproject
4.启动项目
npm run dev # 运行这个命令就可以启动node提供的测试http服务器

浏览器访问:http://localhost:8080/
看到这个界面,说明你成功了

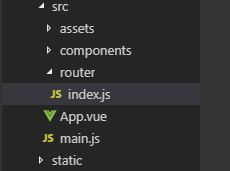
2.项目的目录结构
src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下 static 静态资源目录,所有的css,js文件放在这个文件夹 dist项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了] node_modules目录是node的包目录, config是配置目录, build是项目打包时依赖的目录 src/router 路由,后面需要我们在使用Router路由的时候,自己声明.
3. 项目执行流程图
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,
App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。

四.单文件组件的使用
1.概念
组件有两种:普通组件、单文件组件 普通组件的缺点: 1. html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
2. 普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
3. 普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。 将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,
相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。
2.创建文件
如图:

注意: 文件格式,文件路径
3.编写文件
1.template编写html代码的地方
<template>
<div id="Home">
<span @click="num--" class="sub">-</span>
<input type="text" size="1" v-model="num">
<span @click="num++" class="add">+</span>
</div>
</template>
2.script编写vue.js的地方
<script>
export default {
name:"Home",
data: function(){
return {
num:0,
}
}
}
</script>
3.style编写当前组件样式代码,记得style标签要记得加scoped表示局部的
<style scoped>
.sub,.add{
border: 1px solid red;
padding: 4px 7px;
}
</style>
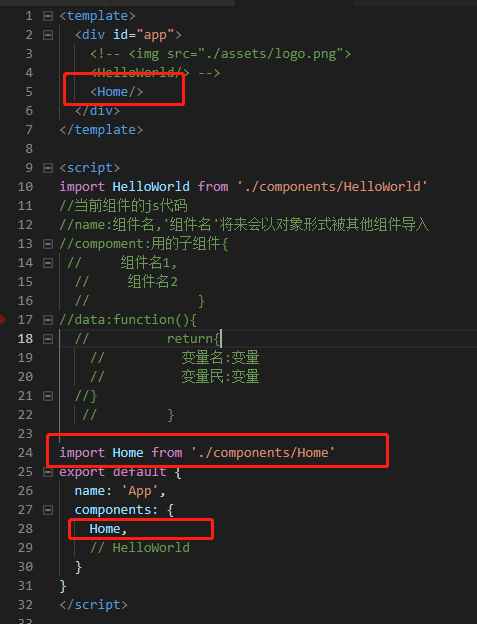
4.在App.vue组件中调用上面的组件
#调用主要有几个步骤,
#1.是把html模板调到App.Vue的模板template
#在调入组件前要先导入要调用的文件
#2.是把组件调到这边的组件 <template>
<div id="app">
<!-- <img src="./assets/logo.png">
<HelloWorld/> -->
<Home/>
</div>
</template> <script>
import HelloWorld from './components/HelloWorld'
//当前组件的js代码
//name:组件名,'组件名'将来会以对象形式被其他组件导入
//compoment:用的子组件{
// 组件名1,
// 组件名2
// }
//data:function(){
// return{
// 变量名:变量
// 变量民:变量
//}
// } import Home from './components/Home'
export default {
name: 'App',
components: {
Home,
// HelloWorld
}
}
</script> <style scoped>
/*style最好写上是scoped来限制成局部的*/
/* #app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
} */
</style>
五.组件的嵌套
有时候开发vue项目时,页面也可以算是一个大组件,同时页面也可以分成多个子组件. 因为,产生了父组件调用子组件的情况.
1.我们可以声明一个组件home.vue,作为父组件
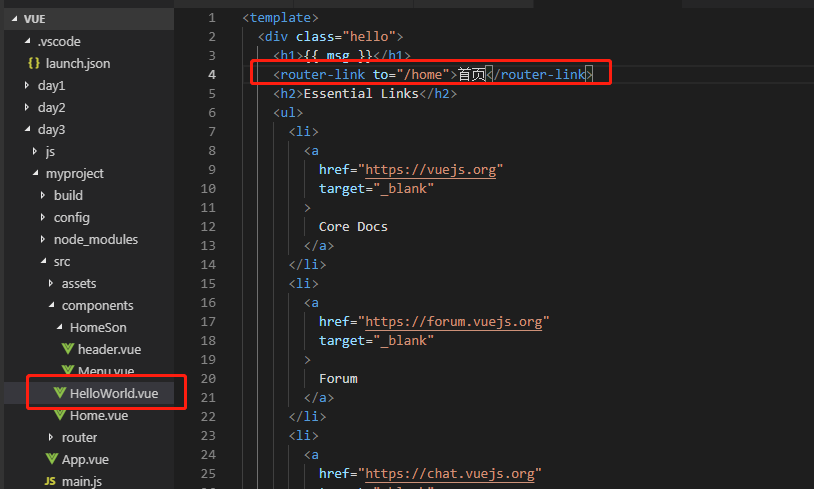
在components/创建一个保存子组件的目录HomeSon
就是说home.vue是首页,这个页面需要用到很多东西,我们键一个文件夹和home.vue同级的,然后在homeson里面写的文件作为home的子组件
2.在HomeSon目录下,可以创建当前页面的子组件,例如,是Menu.vue
<template>
<div id='Menu'>
<span>{{msg}}</span>
</div>
</template> <script>
export default {
name:'Menu',
data:function(){
return{
msg:'这是MEnu的东西'
}
} }
</script>
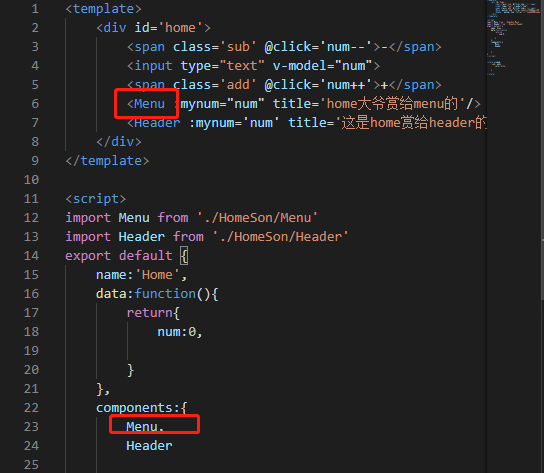
3.然后,在父组件中调用上面声明的子组件
#一样的的,调用有三个步骤
#1.在template中调用
#2.在script中导入
#3.在script中调用 <template>
<div id='home'>
<span class='sub' @click='num--'>-</span>
<input type="text" v-model="num">
<span class='add' @click='num++'>+</span>
<Menu/> #调用
<Header/>
</div>
</template> <script>
import Menu from './HomeSon/Menu' #导入
import Header from './HomeSon/Header'
export default {
name:'Home',
data:function(){
return{
num:0, }
},
components:{
Menu, #调用
Header
}
}
</script> <style scoped>
.sub,.add{
color:blue; } </style>
4.在app.vue调用父组件

总结:
组件的嵌套就是:
我想打你儿子,但是我自己懒得打,我就打你,打到你把你儿子抓过来,你把你儿子抓过来,我抓住了你,我也就抓住你儿子,这么简单
六.数据传递
例如我们的父组件有些数据需要运用到子组件中展示,我们就可以把数据从父组件中传到子组件中
一般是需要三个步骤:
1.父组件传递
2.子组件接收
3,子组件展示
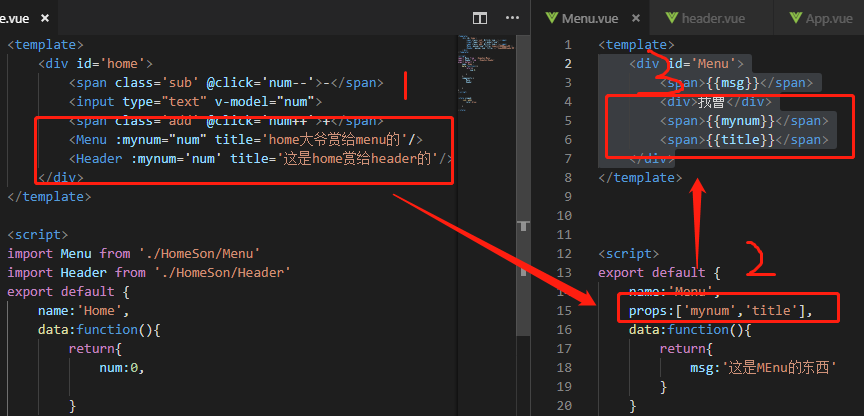
1.在父组件调用子组件的组名处,使用属性值的方式向子组件传递数据
home.vue
<template>
<div id='home'>
<span class='sub' @click='num--'>-</span>
<input type="text" v-model="num">
<span class='add' @click='num++'>+</span>
<Menu :mynum="num" title='home大爷赏给menu的'/>
<Header :mynum='num' title='这是home赏给header的'/>
</div>
</template>
# 上面表示在父组件调用Menu子组件的时候传递了2个数据:
如果要传递变量[变量可以各种类型的数据],属性名左边必须加上冒号:,同时,属性名是自定义的,子组件接收数据就是通过属性名的,
如果要传递普通字符串数据,则不需要加上冒号:
2.在子组件中接受上面父组件传递的数据,需要在vm组件对象中,使用props属性类接受。
menu.vue
<script>
export default {
name:'Menu',
props:['mynum','title'], #prop接收数据
data:function(){
return{
msg:'这是MEnu的东西'
}
} }
</script>
3.在子组件中的template中使用父组件传递过来的数据
menu.vue
<template>
<div id='Header'>
<span>{{msg}}</span>
<span>{{mynum}}</span>
<span>{{title}}</span> #展示他老爸给的东西
<input type="text" v-model='mynum'>
</div>
</template>
整体流程:

注意点:
使用父组件传递数据给子组件时, 注意一下几点: 1. 传递数据是变量,则需要在属性左边添加冒号. 传递数据是变量,这种数据称之为"动态数据传递" 传递数据不是变量,这种数据称之为"静态数据传递" 2. 父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不是影响到父组件中的数据. 这种情况,在开发时,也被称为"单向数据流"
七.在组件中使用axios
默认情况下,我们的项目中并没有对axios包的支持,所以我们需要下载安装。
1. 在项目根目录中使用 npm安装包
npm install axios
2. 接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App' // 这里表示从别的目录下导入 单文件组件
import axios from 'axios'; // 从node_modules目录中导入包
Vue.config.productionTip = false Vue.prototype.$axios = axios; // 把对象挂载vue中 /* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
});
3.在组件中使用
<template>
<div id='Menu'>
<span>{{msg}}</span>
<button @click='getweather'>点我获取最新天气</button>
</div>
</template> <script>
export default {
name:'Header',
props:['mynum','title'],
data:function(){
return{
msg:'这是Menu的东西' }
},
methods:{
getweather:function(){
#就这边有差别,要不然和以前没太大差别
this.$axios.get("http://wthrcdn.etouch.cn/weather_mini?city=深圳").then(function(response){
console.log(response)
}).catch(function(error){
console.log(error) })
}
}
}
</script> 使用的时候,因为本质上来说,我们还是原来的axios,所以也会收到同源策略的影响。
八.路由的使用
路由:把组件和对应的 uri地址进行一一映射的关系。
1.安装(进入项目个目录)
npm install vue-router
2.创建路由文件
路由文件可以直接创建在src目录下,但是如果项目大了, 分成多个不同的大平台或者大的子项目,可以选择分目录保存路由,

src/router/index.js // 前台路由
src/router/backend.js // 后台路由
3,编写路由文件
import Vue from "vue"
import Router from "vue-router" // import Home from "../components/Home" // @ 表示src的目录路径
import Home from "@/components/Home"
import HelloWorld from "@/components/HelloWorld" // 让Vue启用Router路由
Vue.use(Router) export default new Router({
// 声明项目的路由列表
routes:[
{
path:"/", // 用于访问的路径地址
name:"HelloWorld", // 在组件视图中,以后生成url地址时使用的别名,一般和组件名保持一致,方便维护
component: HelloWorld, // 这不是字符串,是导入的组件对象
},{
path:"/home", // 用于访问的路径地址
name:"Home", // 在组件视图中,以后生成url地址时使用的别名,一般和组件名保持一致,方便维护
component: Home, // 这不是字符串,是导入的组件对象
},
]
});
4.index.js路由信息要被main.js加载,所以需要在src/main.js中导入路由对象
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' //前端导包,import包里面声明的对象, from 路径,从node_modules导
import App from './App' //相对路径,从当前文件夹到包,执行路径,从当前目录导包
import axios from 'axios'; // 从node_modules目录中导入包
import router from './router/index';
//不启用生产环境下的配置信息
Vue.config.productionTip = false /* eslint-disable no-new */
Vue.prototype.$axios = axios; // 把对象挂载vue中 new Vue({
el: '#app',
router,
//在vue启动默认组件,如果要调用多个组件则需要以英文逗号分开
components: { App },
template: '<App/>'
})
5.在main.js中的Vue对象中注册了路由以后,那么直接在App.vue文件中的html代码里面,显示当前uri路径对应的组件内容.

实现生成站内连接.可以使用vue-router提供的路由标签也可以使用vue-router提供的this.$router
通过链接可以切换路由标签里面对应的组件,链接的地址是上面index.js文件中定义的path值,不过链接标签是"router-link",链接地址用'to'来定义:
<router-link to="/">站点首页</router-link>
<router-link to="/num">AddNum</router-link>

链接地址中可以传递参数,格式如下
// name对应的是路由中定义的一个path对应的name属性
<router-link :to='{name:"UpDate",params:{code:item.code}}'>
有时候需要在组件的js中跳转页面,也就是改变路由,改变路由有下面这些方式:
// 当前页面重新加载
this.$router.go('/user'); // 跳转到另外一个路由
this.$router.push({path:'/user'}); // 获取当前的路由地址
var sPath = this.$route.path;
Vue自动化工具(Vue-CLI)的更多相关文章
- vue 组件开发、vue自动化工具、axios使用与router的使用(3)
一. 组件化开发 1.1 组件[component] 在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js定义功能的特效,因此就产生了一个功能先关的代码 ...
- vue04 组件化开发 Vue自动化工具
5. 组件化开发 5.1 组件[component] 组件(Component)是自定义封装的功能.在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的网站之间,也存在同样的功能. 而在网 ...
- Vue之vue自动化工具快速搭建单页项目目录
1 生成项目目录 使用vue自动化工具可以快速搭建单页应用项目目录. 该工具为现代化的前端开发工作流提供了开箱即用的构建配置.只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生产环境的构 ...
- Vue自动化工具(Vue-CLI)的安装
安装VUM 前面学习了普通组件以后,接下来我们继续学习单文件组件则需要提前先安装准备一些组件开发工具.否则无法使用和学习单文件组件. 一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可 ...
- 三: vue组件开发及自动化工具vue-cli
一: 组件化开发 1 组件 1: 组件(Component)是自定义封装的功能.在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的网站之间,也存在同样的功能. 2: 什么是组件 而在网页 ...
- Vue(学习第三部 自动化工具 [vue-cli])
目录 Vue自动化工具(Vue-cli) 安装nide.js npm 安装Vue-sli 使用Vue-处理初始化创建起那段项目 vue项目执行流程图 单文件组件的使用 template 编写HTML代 ...
- Vue系列-03-vue-cli自动化工具
使用Vue-CLI创建项目 安装vue-cli脚手架 Mac安装vue-cli脚手架 lichengguo@lichengguodeMacBook-Pro ~ % sudo npm install - ...
- vue基础 (三) 自动化工具(Vue CIL)
一.自动化工具(Vue CIL) 安装过程 1. 先安装nvm 参考:https://www.jianshu.com/p/d0e0935b150a https://www.cnblogs.com/tj ...
- 自动化工具构建vue项目
其实之前对vue的话也有过一段时间的学习,博客园也是写了5篇vue的学习笔记.但是一直是通过CDN的方式在html文件头部引入vue.js,然后实例化vue对象绑定Dom,写组件写方法.就算是在实际项 ...
随机推荐
- Python: 字符串搜索和匹配,re.compile() 编译正则表达式字符串,然后使用match() , findall() 或者finditer() 等方法
1. 使用find()方法 >>> text = 'yeah, but no, but yeah, but no, but yeah' >>> text.find( ...
- MATLAB 简明教程
MATAB 是我学习和接触的第一种工具类的编程语言,最早可以追溯到大一上数学分析这门课的时候.MATLAB既是一种软件也是一门编程语言,MATLAB功能强大在理科和工科中运用较多. MATLAB 是 ...
- linux常用命令:netstat 命令
netstat命令用于显示与IP.TCP.UDP和ICMP协议相关的统计数据,一般用于检验本机各端口的网络连接情况.netstat是在内核中访问网络及相关信息的程序,它能提供TCP连接,TCP和UDP ...
- Linux基础命令---cut
cut 将文件中每一行的指定内容显示到标准输出. 此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.SUSE.openSUSE.Fedora. 1.语法 cut [ ...
- Idea中Maven仓库配置会自动恢复
手头有好几个项目,关闭一个项目,打开另一个项目,发现又在重新下载jar包,打开设置一看,maven配置又恢复到了.m2下边.idea配置的maven会自动恢复吗? 答案是否定的,idea的设置有两个, ...
- Python3基础 dict keys+values 循环打印字典中的所有键和值
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- 啤酒和饮料|2014年蓝桥杯B组题解析第一题-fishers
啤酒和饮料|2014年第五届蓝桥杯B组题解析第一题-fishers 啤酒和饮料 啤酒每罐2.3元,饮料每罐1.9元.小明买了若干啤酒和饮料,一共花了82.3元. 我们还知道他买的啤酒比饮料的数量少,请 ...
- 【源码编译】spark源码编译
本文采用cdh版本spark-1.6.0-cdh5.12.0 1.源码包下载 2.进入根目录编译,编译的方式有2种 maven mvn clean package \ -DskipTests -Pha ...
- BZOJ3300: [USACO2011 Feb]Best Parenthesis 模拟
Description Recently, the cows have been competing with strings of balanced parentheses and compari ...
- Unity3D学习笔记(十):Physics类和射线
物理系统:碰撞器.触发器等 力:有大小有方向的矢量,有受力点位置(和向量的区别) ----F = ma(m质量,a加速度,质量越大,加速度越小,停下来越慢) ----m1v1 = m2v2(冲量守恒定 ...