npm教程_脚手架原理以及bootstrap引入
格式:vue init <templateName> <ProjectName>
例子:vue init webpack vue02

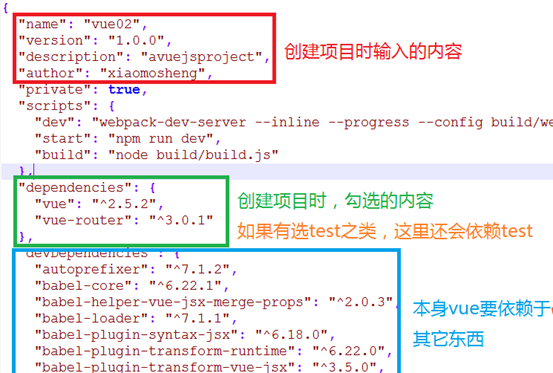
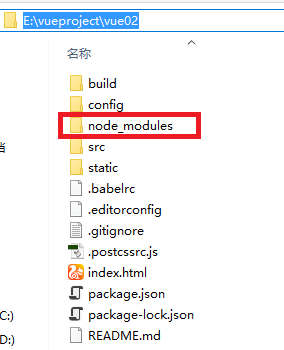
运行上面的命令后,脚手架帮忙按照webpack模板生成出以上目录
接着运行npm install 安装依赖,
脚手架自动去读取package.json

自动从网上下载依赖的模块,并且生成一个
node_modules目录

开始运行npm run dev,它会自动执行
[build/dev-server.js]
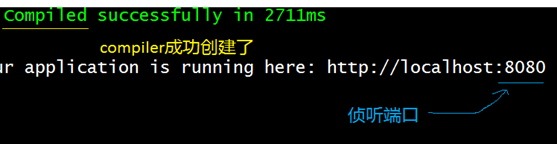
- webpack对源码进行编译打包,并且返回compiler对象
- 创建express服务器(类似于tomcat),提供静态文件的web服务,启动端口默认是8080

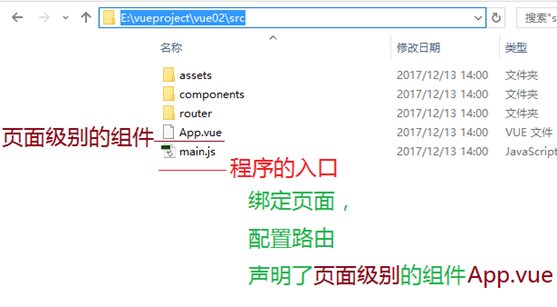
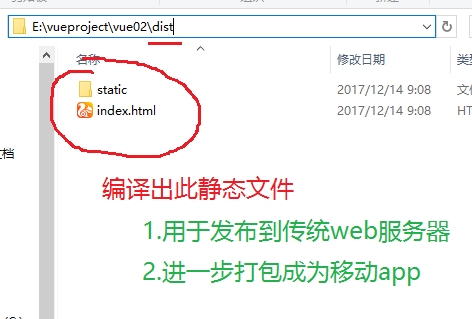
当我们写完程序,代码放到src目录下

当断开express服务器,发现无法访问已经已经编译后的compiler对象,我们希望的是能够帮从新编译出一个静态文件。所以运行另外一条命令
npm run build 执行的build/build.js文件
- 自动删除目录
- 执行webpack构建编译文件,然后保存dist目录
- 输出相关的信息

引入bootstrap
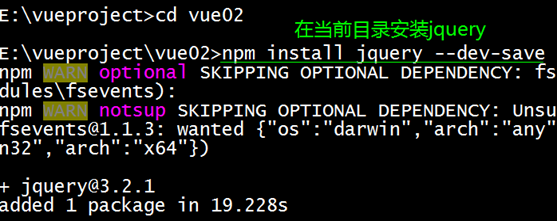
1、 先安装npm install jquery --save-dev


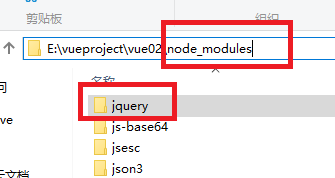
在modules目录下,自动生成了jquery目录

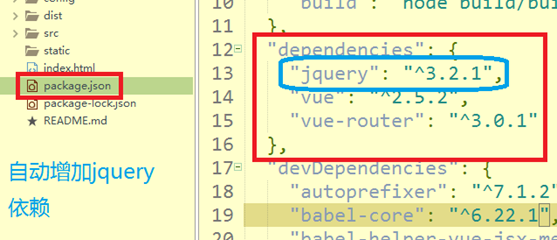
编辑package.json发现自动增加jquery的依赖(不需要人手操作)
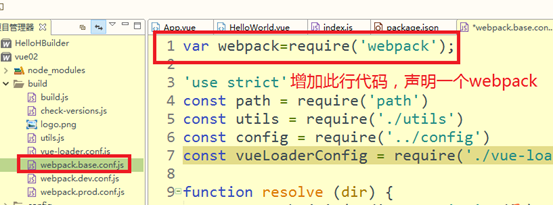
手动编辑webpack.base.conf.js

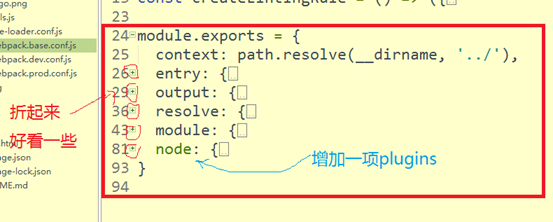
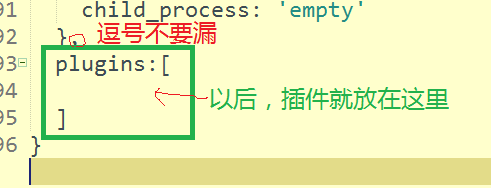
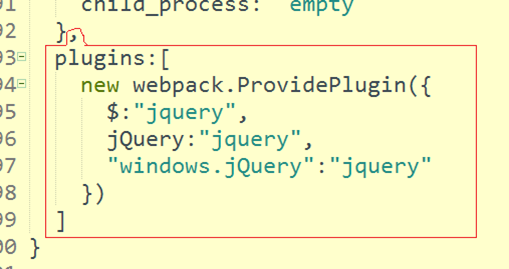
在module.exports里面加入:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]



到此webpack已经搞定了jquery的引用,下面就是自己src的使用


在App.vue 编写测试jquery代码,是成功。

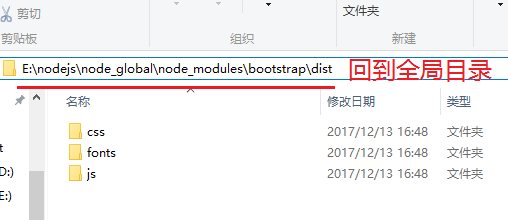
到全局目录,复制bootstrap的这3个文件,
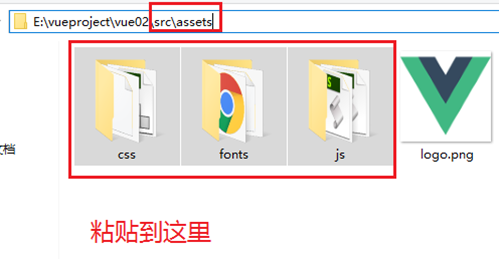
然后粘贴到src\assets 目录下


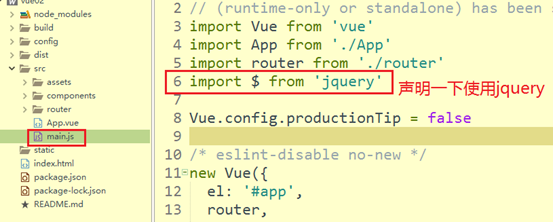
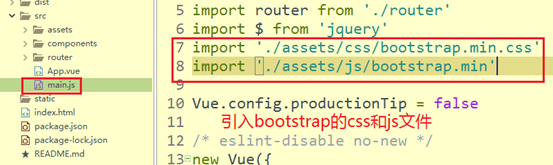
在main.js下,引用的文件,将是全局的
测试:

npm教程_脚手架原理以及bootstrap引入的更多相关文章
- npm教程、脚手架
使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的 ...
- npm基本用法及原理(10000+)
作为前端开发者,应该每个人都用过npm,那么npm到底是什么东西呢?npm run,npm install的时候发生了哪些事情呢?下面做详细说明. 1.npm是什么 npm是JavaScript ...
- Esfog_UnityShader教程_镜面反射SpecularReflection
系列教程第四篇,本来打算昨天写的,有些小偷懒就今天写了,这一期我们来讨论一下关于镜面反射的基本原理和具体代码.这一篇是承接着上一篇<Esfog_UnityShader教程_漫反射DiffuseR ...
- Spring_MVC_教程_快速入门_深入分析
Spring MVC 教程,快速入门,深入分析 博客分类: SPRING Spring MVC 教程快速入门 资源下载: Spring_MVC_教程_快速入门_深入分析V1.1.pdf Spring ...
- Hadoop安装教程_单机/伪分布式配置_Hadoop2.6.0/Ubuntu14.04
摘自: http://www.cnblogs.com/kinglau/p/3796164.html http://www.powerxing.com/install-hadoop/ 当开始着手实践 H ...
- Netty4.x中文教程系列(六) 从头开始Bootstrap
Netty4.x中文教程系列(六) 从头开始Bootstrap 其实自从中文教程系列(五)一直不知道自己到底想些什么.加上忙着工作上出现了一些问题.本来想就这么放弃维护了.没想到有朋友和我说百度搜索推 ...
- 【转】Hadoop安装教程_单机/伪分布式配置_Hadoop2.6.0/Ubuntu14.04
原文链接:http://dblab.xmu.edu.cn/blog/install-hadoop/ 当开始着手实践 Hadoop 时,安装 Hadoop 往往会成为新手的一道门槛.尽管安装其实很简单, ...
- ArcGIS for Desktop入门教程_第六章_用ArcMap制作地图 - ArcGIS知乎-新一代ArcGIS问答社区
原文:ArcGIS for Desktop入门教程_第六章_用ArcMap制作地图 - ArcGIS知乎-新一代ArcGIS问答社区 1 用ArcMap制作地图 作为ArcGIS for Deskto ...
- 1、windows安装npm教程 --参考自https://www.cnblogs.com/jianguo221/p/11487532.html
windows安装npm教程 1.在使用之前,先类掌握3个东西,明白它们是用来干什么的: npm: nodejs 下的包管理器. webpack: 它主要用途是通过CommonJS 的语法把所有 ...
随机推荐
- eclipse的new server里tomcat7.0根本选不上解决方法
创建Tomcat v7.0 Server 不能进行下一步. 解决方法: 1.退出 eclipse 2.到[工程目录下]/.metadata/.plugins/org.eclipse.core.runt ...
- .NET Core 2.0 官方下载地址及中文教程
开发.net core 应用需要安装.NET Core 2.0 SDK http://www.microsoft.com/net/download/core#/sdk 电脑上运行 .net core ...
- PHP开发接口使用RSA进行加密解密方法
网络安全问题很重要,尤其是保证数据安全,遇到很多在写接口的程序员直接都是明文数据传输,在我看来这是很不专业的.本人提倡经过接口的数据都要进行加密解密之后进行使用. 这篇文章主要介绍使用PHP开发接口, ...
- leadJS初构建
目录: 1. 面向对象篇 2. 数据结构篇 3. 全局函数篇 4. APICloud篇 1. 面向对象篇 JS原本无法进行程序员世界的面向对象编程,故此对JS封装成一种具有面向对象编程能力的JS. / ...
- spark的ML和MLLib两个包区别和联系?
原文链接:https://www.zhihu.com/question/35225203/answer/123986969 1. 技术角度上,面向的数据集类型不一样:ML的API是面向Dataset的 ...
- this与$scope
最近在Angular项目中遇到关于controller内使用$scope&this 暴露数据的问题,下面来分析一下: "controller as" 是Angular在1. ...
- cc150 --链表分割
题目描述 编写代码,以给定值x为基准将链表分割成两部分,所有小于x的结点排在大于或等于x的结点之前 给定一个链表的头指针 ListNode* pHead,请返回重新排列后的链表的头指针.注意:分割以后 ...
- 利用keyframes实现幻灯效果
源码如下: <style> @keyframes looppic{ from{ background:url(images/1.jpg); /*图片的地址*/ } 25%{ /*可以依据不 ...
- yii2之增加省市字段
第一步,利用数据库迁移文件改表 修改一下迁移文件: https://bitbucket.org/ysxy/zijiu.git
- CATiledLayer
CATiledLayer 有些时候你可能需要绘制一个很大的图片,常见的例子就是一个高像素的照片或者是地球表面的详细地图.iOS应用通畅运行在内存受限的设备上,所以读取整个图片到内存中是不明智的.载入大 ...
