【js】函数问题
一.函数重载问题:
由于js的函数传入的参数当做arguments对象(和数组类似,但不是Array的实例),传入的参数类型和数量没有限制,没有函数签名,所以如果要实现重载功能 的话,只能是不够完美得实现:
function doAdd(num1,num2){
if(arguments.length==1){
console.log(num1+10);
}
else if (arguments.length==2){
console.log(num1+num2);
}
}
这里可以通过传入的参数个数来判断对应实现的功能,如果要判断参数类型的话需要用到typeOf等其他判断类型的方法,还是可以实现重载的,只是需要加上判断参数的数量和类型比较麻烦。
而重载的好处:
所谓重载就是在一个类中可以定义多个相同的方法,但是方法的参数类型和参数的个数以及顺序要不同。重载的好处就是能够让我们很快的掌握该方法的功能,我们只要记住该方法就能很快的理解该方法的参数以及参数的作用,灵活运用。
二.传入参数
function sum(sum1,sum2){
console.log(arguments.length);
arguments[1]=10;
console.log("sum1 : "+ sum1);
console.log("sum2 : "+ sum2);
}
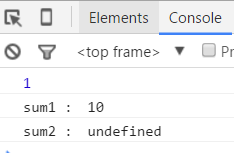
如果一开始只给sum1值,则sum2永远是undefined,而不是10:
sum(10);

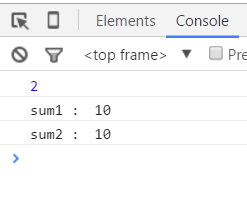
如果给了sum1和sum2值或者传多其他的参数,则sum2可以被修改为10:
sum(10,20);

这是因为一开始传入的参数的数量确定了arguments对象的长度,而一开始没有给值的参数就没有在arguments存起来,这时候这些返回undefined的参数变量是没有被储存的。
【js】函数问题的更多相关文章
- 3.3 js函数
1.函数语法: 函数声明的方式:function 函数名(参数1,参数2-){//函数体;}函数调用:函数名(参数1,参数2-); 函数内不一定都指定返回值. 如果需要指定返回值,可用 return ...
- Js函数function基础理解
正文:我们知道,在js中,函数实际上是一个对象,每个函数都是Function类型的实例,并且都与其他引用类型一样具有属性和方法.因此,函数名实际上是指向函数对象的指针,不与某个函数绑定.在常见的两种定 ...
- js函数表达式和函数声明的区别
我们已经知道,在任意代码片段外部添加包装函数,可以将内部的变量和函数定义"隐 藏"起来,外部作用域无法访问包装函数内部的任何内容. 例如: var a = 2; function ...
- 通用js函数集锦<来源于网络> 【二】
通用js函数集锦<来源于网络> [二] 1.数组方法集2.cookie方法集3.url方法集4.正则表达式方法集5.字符串方法集6.加密方法集7.日期方法集8.浏览器检测方法集9.json ...
- 通用js函数集锦<来源于网络/自己> 【一】
通用js函数集锦<来源于网络/自己>[一] 1.返回一个全地址2.cookie3.验证用户浏览器是否是微信浏览器4.验证用户浏览器是否是微博内置浏览器5.query string6.验证用 ...
- 100多个基础常用JS函数和语法集合大全
网站特效离不开脚本,javascript是最常用的脚本语言,我们归纳一下常用的基础函数和语法: 1.输出语句:document.write(""); 2.JS中的注释为//3.传统 ...
- JS函数
1.document.write(""); 输出语句2.JS中的注释为//3.传统的HTML文档顺序是:document->html->(head,body)4.一个浏 ...
- js函数和运算符
函数是由事件驱动或者它被调用时执行可重复使用的代码块. <script> function myFunction(){ Alert(“hello World!”): } </scri ...
- JavaScript学习03 JS函数
JavaScript学习03 JS函数 函数就是包裹在花括号中的代码块,前面使用了关键词function: function functionName() { 这里是要执行的代码 } 函数参数 函数的 ...
- JSF页面中使用js函数回调后台bean方法并获取返回值的方法
由于primefaces在国内使用的并不是太多,因此,国内对jsf做系统.详细的介绍的资料很少,即使有一些资料,也仅仅是对国外资料的简单翻译或者是仅仅讲表面现象(皮毛而已),它们的语句甚至还是错误的, ...
随机推荐
- iframe截取网站部分内容实现思路及代码
使用iframe可以截取网站的部分内容,主要配合width.height.overflow等属性来实现的,具体示例如下,需要的朋友不要错过. <div style="width:630 ...
- --@angularJS--较复杂的指令嵌套demo——综合小实例:登陆界面
1.index.html: <!DOCTYPE HTML><html ng-app="app"><head> <title>c ...
- MyEclipse 中 添加 js自动完成模版
MyEclipse 中 添加 js自动完成模版: window>preference>MyEclipse>Files and Editors>JavaScript>Edi ...
- Java高级特性之反射
老规矩我们还是先提出几个问题,一门技术必然要能解决一定的问题,才有去学习掌握它的价值 一. 什么是反射? 二.反射能做什么? 一. 什么是反射? 用在Java身上指的是我们可以于运行时加载.探知.使用 ...
- CaltrainTimes从设计到发布(基于Flex的手机应用)
资源下载地址 Caltrain Times 的 iTunes下载地址 Caltrain Times的Android Market 下载地址 Caltrain Times的BlackBerry App ...
- Valgrind使用记录
0.安装valgrind wget http://valgrind.org/downloads/valgrind-3.11.0.tar.bz2 tar xvf valgrind-3.11.0.tar. ...
- 作为测试人员,我是这么报BUG的
在测试人员提需求的时候,大家经常会看到,测试员和开发一言不合就上BUG.然后开发一下就炸了,屡试不爽,招招致命. 曾经看到有个段子这么写道: 不要对程序员说,你的代码有BUG. 他的第一反应是:1.你 ...
- jstree获取整棵树的json数据
$("#树ID").jstree(true).get_json();
- c# 应用NPOI 获取Excel中的图片,保存至本地的算法
要求:读取excel中的图片,保存到指定路径 思路: 利用NPOI中 GetAllPictures()方法获取图片信息 步骤: 1.新建一个Windows窗体应用程序 2.桌面新建一个excel,贴 ...
- 读书笔记 effective c++ Item 1 将c++视为一个语言联邦
Item 1 将c++视为一个语言联邦 如今的c++已经是一个多重泛型变成语言.支持过程化,面向对象,函数式,泛型和元编程的组合.这种强大使得c++无可匹敌,却也带来了一些问题.所有“合适的”规则看上 ...
