JSP中列表展示,隔行变色以及S标签的使用
1.java代码
/**
* 列表展示,隔行变色以及S标签的使用
*
* @return
*/
public String list() {
List<User> list = new ArrayList<>();
for (int i = 0; i < 11; i++) {
User user = new User("JACK" + i, i);
list.add(user);
}
ActionContext.getContext().put("list1", list);
return "listOK";
}
2.Struts2配置代码
<action name="listing" class="com.struts.data.Struts_dataDemo1" method="list">
<result name="listOK">/JSP/index.jsp</result>
</action>
3.JSP代码
<style type="text/css">
.odd{
background-color: skyblue;
}
.even{
background-color: pink;
}
</style> <table border="1px">
<tr>
<td>编号</td>
<td>姓名</td>
</tr> //s标签 inerator
<s:iterator var="us" value="#request.list1" status="st" >
<tr class="<s:property value="#st.even?'even':'odd'" />">
<td>
<s:property value="#us.age"/>
</td>
<td>
<s:property value="#us.name"/>
</td>
</tr>
</s:iterator>
</table>
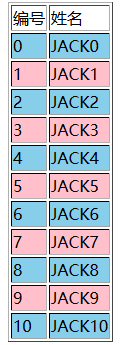
4.结果展示:

JSP中列表展示,隔行变色以及S标签的使用的更多相关文章
- jsp页面 列表 展示 ajax异步实现
1. 服务端先返回页面基本结构(如message.jsp), <%@ page language="java" contentType="text/html; ch ...
- 点滴积累【JS】---JS小功能(列表页面隔行变色)
效果: 代码: <head runat="server"> <title></title> <script type="text ...
- jsp中向浏览器页面输出的方式总结
jsp中百分号内输出 不需要有JavaScript标签 1.因为jsp就是包含在html 里面,所以什么都不干时,就是在body里面输出html内容 2.百分号 内是JavaScript代码?java ...
- JSP中访问数据库
在JSP中访问数据库使用的是JSTL标签,本文不按照http://wiki.jikexueyuan.com/project/jsp/database-access.html此方法进行实践,而是采用之前 ...
- JSP简单隔行变色和日期格式化
以前好像在找,都没找到简单点的,所以后面就自己写了一个,感觉超级简单又好理解,分享给大家 <%@ page language="java" import="java ...
- jQuery中的几个案例:隔行变色、复选框全选和全不选
1 表格隔行变色 1 技术分析: 1 )基本过滤选择器: odd: even: 2 )jq添加和移除样式: addClass(); removeClass(); 2 代码实现 <script s ...
- JSP中request对象的简单实用,实现简单的注册以及个人信息的展示
JSP中Request对象的使用 概述:request对象主要用于接收客户端发送来的请求信息,客户端的请求信息被封装在request对象中,通过它可以了解到客户的需求,然后做出响应.主要封装了用户提交 ...
- ReportingService 通过RowNumber函数获取行号和生成隔行变色样式
以前一直没有搞明白SSRS里面的RowNumber函数到底该怎么用,所以一直没有很好的办法在SSRS中的表格上实现隔行变色的样式,实现隔行变色的关键就是获取表格中每一行的行号.在最近了解了下这个函数, ...
- 使用webpack打包js文件(隔行变色案例)
使用webpack打包js文件(隔行变色案例) 1.webpack安装的两种方式 运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行 ...
随机推荐
- 在COM组件中调用JS函数
要求是很简单的,即有COM组件A在IE中运行,使用JavaScript(JS)调用A的方法longCalc(),该方法是一个耗时的操作,要求通知IE当前的进度.这就要求使用回调函数,设其名称为scri ...
- Flex移动应用程序开发的技巧和窍门(三)
这是关于 Flex 移动应用程序开发的技巧和窍门系列文章的第三部分内容.第一部分内容主要集中讨论了视图之间以及应用程序执行之间切换时的数据处理.第二部分则主要涵盖了应用程序动作条和标签组件风格化方面的 ...
- Canvas rotate- 旋转
Canvas rotate- 旋转 <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- 【.net 深呼吸】细说CodeDom(10):生成异常处理语句
写完这一篇,大概可以准备过年了,就算是这系列文章的收尾吧. 异常处理语句,就是常说的try...catch语句,有时候,也会带有finally子句.要生成异常处理语句,得用到CodeTryCatchF ...
- 支付宝 Android 版使用的开源组件
支付宝 Android 版使用的开源组件 前言: 花了点时间整理了 支付宝 Android 客户端使用的开源组件,给需要的同学.在你不知道用什么开源框架的时候可以作下参考,毕竟支付宝是阿里的重量级产品 ...
- JavaScript中DOM的层次节点(一)
DOM是针对HTML和XML文档的一个API,描绘了一个层次化的节点树,允许开发人员添加.修改.删除节点的一部分. DOM将HTML和XML文档描绘成一个有多个节点构成的结构,节点分为12种不同的节点 ...
- flask蓝图的使用
首先,我对蓝图的理解相对通俗,就是觉得蓝图对于视图方法模块化.大项目协同开发过程中的一个很好的工具. 1.下图是我们通常情况下使用的项目组织结构
- 笔记:Spark简介
Spark简介 [TOC] Spark是什么 Spark是基于内存计算的大数据并行计算框架 Spark是MapReduce的替代方案 Spark与Hadoop Spark是一个计算框架,而Hadoop ...
- 蓝桥网试题 java 基础练习 字母图形
----------------------------------------------------------------- 不知道说啥 感觉好像偏离主体思想了 但是这样写好简单 ------- ...
- ECJTUACM16 Winter vacation training #4 题解&源码
A......................................................................................... 题目链接→Code ...
