10天学会phpWeChat——第十天:phpWeChat的会员注册、登录以及微信网页开发
通过前面的系列教程,我们系统的讲解了phpWeChat从视图端、控制器端到模型端的操作流程;熟悉了phpWeChat的目录结构;掌握了视图端模板如何创建一个丰富的表单和模型端如何操作数据库。这一切都是传统Web以及现代H5开发的核心。
我们今天进行《10天学会phpWeChat》教程的最后一讲,phpWeChat的微信网页开发。在这一讲里,我们将重点讲解在微信网页开发中几个常见参数的获取和一个微信扫一扫的实例。
一、微信网页开发中的几个重要参数(文档参考:https://mp.weixin.qq.com/wiki)
如果您熟读过微信官方的公众号开发文档,您应该会清楚,在微信网页开发中,有几个参数是常见且重要的。
1、access_token:微信网页授权是通过OAuth2.0机制实现的,在用户授权给公众号后,公众号可以获取到一个网页授权特有的接口调用凭证(网页授权access_token),通过网页授权access_token可以进行授权后接口调用,如获取用户基本信息,phpWeChat框架默认集成了access_token的获取,您无需自己写代码或者关心其他,只需在需要使用access_token的地方使用PHP常量WECHAT_ACCESS_TOKEN即可获取。
实例:
<?php
//自适应模块的PC前端控制器
use wechat\hello\hello;
use phpWeChat\Area;
use phpWeChat\CaChe;
use phpWeChat\Config;
use phpWeChat\Member;
use phpWeChat\Module;
use phpWeChat\MySql;
use phpWeChat\Order;
use phpWeChat\Upload; !defined('IN_APP') && exit('Access Denied!'); switch($action)
{
case 'index':
echo WECHAT_ACCESS_TOKEN; exit();
break; default:
break;
}
?>
效果(请在微信web开发者工具里进行打开URL):

2、openid:openid是用户针对某个公众号的一个唯一身份标识。在关注者与公众号产生消息交互后,公众号可获得关注者的OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的。对于不同公众号,同一用户的openid不同)。公众号可通过本接口来根据OpenID获取用户基本信息,包括昵称、头像、性别、所在城市、语言和关注时间。phpWeChat框架默认集成了OpenID的获取,您无需自己写代码或者关心其他,只需在需要使用OpenID的地方使用WeChat::getOpenID()即可获取。
由于phpWeChat使用了命名空间,所以请在需要获取openid的文件头部加上
use WeChat\WeChat;
示例:
<?php
//自适应模块的PC前端控制器
use wechat\hello\hello;
use phpWeChat\Area;
use phpWeChat\CaChe;
use phpWeChat\Config;
use phpWeChat\Member;
use phpWeChat\Module;
use phpWeChat\MySql;
use phpWeChat\Order;
use phpWeChat\Upload;
use WeChat\WeChat; !defined('IN_APP') && exit('Access Denied!'); switch($action)
{
case 'index':
echo WeChat::getOpenID(); exit();
break; default:
break;
}
?>
效果:

3、jsapi_ticket:jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。phpWeChat框架默认集成了jsapi_ticket的获取,您无需自己写代码或者关心其他,只需在需要使用jsapi_ticket的地方使用PHP常量WECHAT_JSAPI_TICKET即可获取。
示例同获取access_token,不再赘述。
4、微信JS-SDK几个常用参数的生成
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(详见微信官方文档:https://mp.weixin.qq.com/wiki?action=doc&id=mp1421141115&t=0.701470327053836)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
以下代码提供了以上几个参数的生成方法,并赋给了一个数组。
<?php
//jsapipara
$jsapipara=array(); $jsapipara['appid']=WECHAT_APPID;
$jsapipara['noncestr']=create_rand(16);
$jsapipara['timestamp']=CLIENT_TIME; $str=array(); $str[0]='noncestr='.$jsapipara['noncestr'];
$str[1]='jsapi_ticket='.WECHAT_JSAPI_TICKET;
$str[2]='timestamp='.$jsapipara['timestamp'];
$str[3]='url='.format_url(get_current_url()); sort($str, SORT_STRING); $jsapipara['signature']=sha1(implode('&',$str)); print_r($jsapipara);
?>
以上代码生成了一个$jsapipara一维数组,其键值对应jssdk对应的config的几个参数。
二、微信公众号端用户的注册登录和自动登录
1、在phpWeChat的系统里,默认集成了用户登录、注册、找回密码的操作。访问地址分别如下:
会员登录:http://www.example.com/index.php?m=member&a=login
会员注册:http://www.example.com/index.php?m=member&a=register
找回密码:http://www.example.com/index.php?m=member&a=getpwd
在用户登录后,系统会自动生成一个变量$_userid和$PW['memberlogin'],这两个变量分别的意思是:
$_userid:未登录状态下,该变量永远为0,登录状态下,该变量的值为用户的会员ID(pw_member表的userid字段);
我们常用判断$_userid是否为0来判断当前用户是否处于登录状态。
$PW['memberlogin']:未登录状态下,该变量为一个空数组,登录状态下,改变量则存储了登录用户的全部信息(如登录事件,注册事件,头像等);
2、如果不借助于公众号,我们无论在PC端还是在公众号端,都需要用访问以上地址的方法来进行注册、登录。但是在借助公众号的openid的情况下,我们可以通过以下代码实现用户的自动登录:
<?php
//自适应模块的PC前端控制器
use wechat\hello\hello;
use phpWeChat\Area;
use phpWeChat\CaChe;
use phpWeChat\Config;
use phpWeChat\Member;
use phpWeChat\Module;
use phpWeChat\MySql;
use phpWeChat\Order;
use phpWeChat\Upload;
use WeChat\WeChat; !defined('IN_APP') && exit('Access Denied!'); /********* H5公众号端自动登录代码开始 **********/
if(!$_SESSION['openid'])
{
$_SESSION['openid']=WeChat::getOpenID();
} Member::createRandAccount();//这个方法是自动创建会员ID
/********* H5公众号端自动登录代码结束 **********/ switch($action)
{
case 'test':
echo $_userid; exit();
break; default:
break;
}
?>
访问后输出了11(自动为我创建的会员ID),在这个过程里,我没有进行任何注册的操作,系统便通过示例中的代码完成了自动注册、自动登录的2个连续操作。
小贴士:您可以熟记这个自动登录代码,因为它很实用。
此时打印$PW['memberlogin'],也输出了包含我信息的数组。
<?php
//自适应模块的PC前端控制器
use wechat\hello\hello;
use phpWeChat\Area;
use phpWeChat\CaChe;
use phpWeChat\Config;
use phpWeChat\Member;
use phpWeChat\Module;
use phpWeChat\MySql;
use phpWeChat\Order;
use phpWeChat\Upload;
use WeChat\WeChat; !defined('IN_APP') && exit('Access Denied!'); /********* H5公众号端自动登录代码开始 **********/
if(!$_SESSION['openid'])
{
$_SESSION['openid']=WeChat::getOpenID();
} Member::createRandAccount();//这个方法是自动创建会员ID
/********* H5公众号端自动登录代码结束 **********/ switch($action)
{
case 'test':
echo $_userid;
print_r($PW['memberlogin']);
exit();
break; default:
break;
}
?>
我们可以把当前登录的信息传给模板视图文件,例如将头像传给会员中心的<img>标签。
三、示例:通过jssdk调用微信扫一扫接口
1、我们首先在控制器端获取jssdk所需的参数
<?php
//自适应模块的PC前端控制器
use wechat\hello\hello;
use phpWeChat\Area;
use phpWeChat\CaChe;
use phpWeChat\Config;
use phpWeChat\Member;
use phpWeChat\Module;
use phpWeChat\MySql;
use phpWeChat\Order;
use phpWeChat\Upload;
use WeChat\WeChat; !defined('IN_APP') && exit('Access Denied!'); /********* H5公众号端自动登录代码开始 **********/
if(!$_SESSION['openid'])
{
$_SESSION['openid']=WeChat::getOpenID();
} Member::createRandAccount();//这个方法是自动创建会员ID
/********* H5公众号端自动登录代码结束 **********/ switch($action)
{
case 'test':
//jsapipara
$jsapipara=array(); $jsapipara['appid']=WECHAT_APPID;
$jsapipara['noncestr']=create_rand(16);
$jsapipara['timestamp']=CLIENT_TIME; $str=array(); $str[0]='noncestr='.$jsapipara['noncestr'];
$str[1]='jsapi_ticket='.WECHAT_JSAPI_TICKET;
$str[2]='timestamp='.$jsapipara['timestamp'];
$str[3]='url='.format_url(get_current_url()); sort($str, SORT_STRING); $jsapipara['signature']=sha1(implode('&',$str));
break; default:
break;
}
?>
2、我们在视图端发起调用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" type="text/javascript">
var PW_PATH='{__PW_PATH__}';
</script>
<script src="{__PW_PATH__}statics/jquery/jquery-1.12.2.min.js" language="javascript"></script>
<script src="{__PW_PATH__}statics/core.js" language="javascript"></script>
<title>jssdk示例</title>
</head> <body>
<input type="button" value="点我发起扫一扫" id="saoyisao" />
<script language="javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
wx.config({
debug: false,
appId: '{$jsapipara['appid']}',
timestamp: {$jsapipara['timestamp']},
nonceStr: '{$jsapipara['noncestr']}',
signature: '{$jsapipara['signature']}',
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'translateVoice',
'startRecord',
'stopRecord',
'onVoiceRecordEnd',
'playVoice',
'onVoicePlayEnd',
'pauseVoice',
'stopVoice',
'uploadVoice',
'downloadVoice',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',
'openLocation',
'getLocation',
'hideOptionMenu',
'showOptionMenu',
'closeWindow',
'scanQRCode',
'chooseWXPay',
'openProductSpecificView',
'addCard',
'chooseCard',
'openCard'
]
});
</script>
<script language="javascript">
$(document).ready(function(){
$('#saoyisao').click(function(){
wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
alert(result);
}
});
});
});
</script>
</body>
</html>
效果:

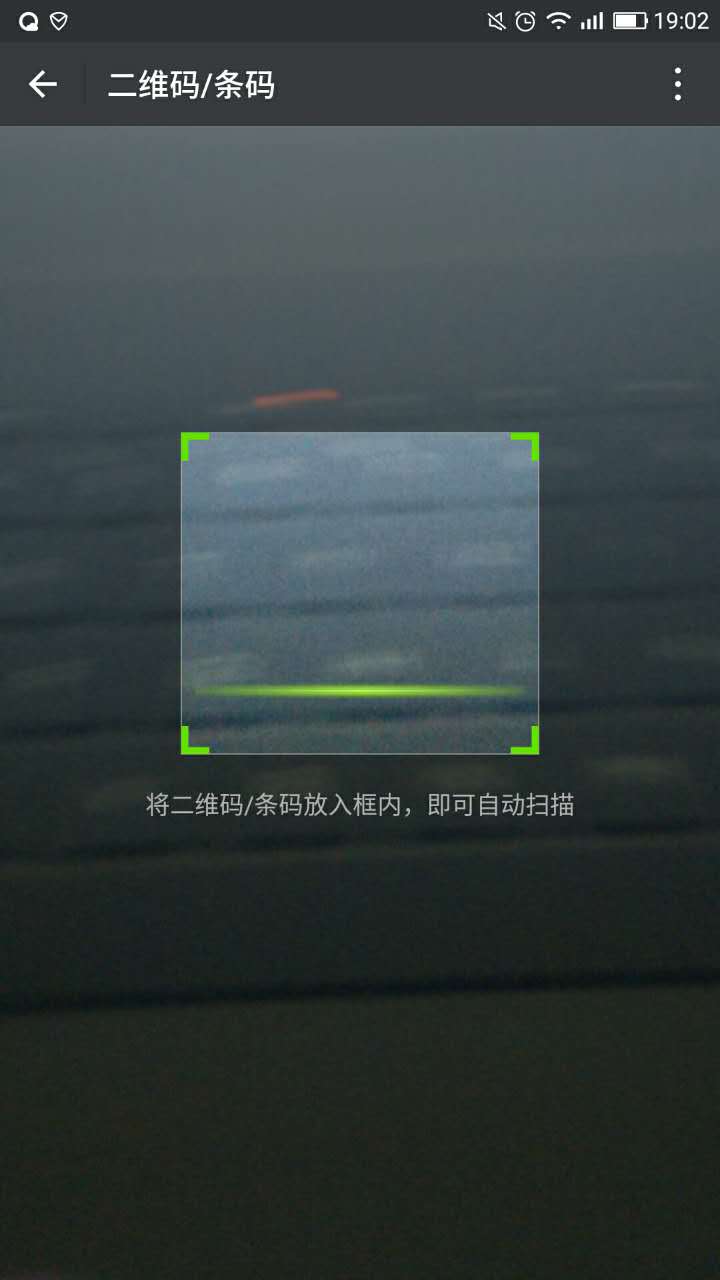
点按钮则触发了微信扫一扫操作:

至此,《10天学会phpWeChat》系列教程就讲完了,相信您对phpWeChat以及对PC网站开发、微信公众号开发都有了更清晰的认识。我在后续也将继续发布一些跟phpWeChat开发相关的教程,更加深入、细致的讲解一些功能点。
感谢您花时间来阅读我这10篇语句并不通顺的博文,也期待您在未来对phpWeChat和本博客继续关注。
毕业了,同学们。我们工作中见。
《10天学会phpWeChat》系列教程传送门:
10天学会phpWeChat——第十天:phpWeChat的会员注册、登录以及微信网页开发的更多相关文章
- 10天学会phpWeChat——第七天:创建一个自适应PC网站+H5移动端的模块
本教程基于phpWeChat核心框架1.1.0+版本.下载地址:http://s.phpwechat.com/app_38026ed22fc1a91d92b5d2ef93540f20 通过前面六讲的系 ...
- 10天学会phpWeChat——第六天:实现新闻的后台管理
通过前面五讲的系列教程,我们完成了一个简单模块的前端发布.列表展示.详情展示.实际生产环境中,所有前台的数据都会有对应的后台操作进行统筹管理.我们称之为后台管理系统. 今天,我们开始<10天学会 ...
- 10天学会phpWeChat——第五天:实现新闻投稿功能
在前几讲里,我们逐渐实现了自己小模块的新闻列表展示.新闻详情展示功能,现在您已经初步有能力开发一个phpWeChat小模块了,本文将在已开发的hello world模块基础上,增加一个新的功能--新闻 ...
- 10天学会phpWeChat——第四天:大U函数U()的使用
在第三天,我们创建了一个"增强版"的文章模块,实现了数据从数据库到视图端展示的流程.但是我们仅仅是实现了数据列表的展示,对于文章详情等页面跳转并未涉及. 本文重点讲解phpWeCh ...
- 10天学会phpWeChat——第三天:从数据库读取数据到视图
在第二天,我们创建了我们的第一个phpWeChat功能模块,但是比较简单.实际生产环境中,我们不可能有如此简单的需求.更多的情况是数据存储在MySql数据库中,我们开发功能模块的作用就是将这些数据从M ...
- 10天学会phpWeChat——第二天:hello world!我的第一个功能模块
今天我们开始进入<10天学会phpWeChat>系列教程的第二天:创建我的第一个hello world! 功能模块. 1.登录后台,进入 系统设置--自定义模块,如图: 自定义模块参数说明 ...
- 10天学会phpWeChat——第八天:Form类,丰富表单提交的字段类型
通过前面七讲的系列教程,我们完成了一个包含后台并自适应PC+h5移动端的文章管理模块. 在实际的生产环境中,文章投稿.商品上传等操作并不会简单局限于一个text和textarea组成的表单.在实际中, ...
- 10天学会phpWeChat——第九天:数据库增、删、改、查(CRUD)操作
数据库的操作(CRUD)是一个现代化计算机软件的核心,尤其针对web应用软件.虽然在前面的几讲里,我们针对数据库操作大致有了一些了解,但今天我们需要再次强化下. 除了新瓶装老酒,我们今天还引入一个新的 ...
- 10天学会phpWeChat——第一天:核心框架的目录结构
phpWeCaht是一款优秀的PC网站+微信公共号开发框架. 本博客系列将图文结合,详细介绍phpWeChat 的使用方法,今天进入phpWeChat系列教程之<10天学会phpWeChat&g ...
随机推荐
- gameUnity 0.2 网络游戏框架(计划)
能说的就是 请大家都耐心等待,不做国产垃圾,只追求国外经典,这就是 这套框架未来的发展 一:2d 3d场景融合 人物移动 2d 3d 层 移动 有差值(共6层,2d天空层.前景3d物体层有 景深), ...
- tomcat内存优化问题
Java内存组成 1) 堆 运行时数据区域,所有类实例和数组的内存均从此处分配.Java 虚拟机启动时创建.对象的堆内存由称为垃圾回收器 的自动内存管理系统回收. 堆由两部分组成: 其中eden+fr ...
- 初探JavaScript魅力(五)
JS简易日历 innerHTML <title>无标题文档</title> <script> var neirong=['一','二','三','四','五' ...
- HDU2579--Dating with girls(2)--(DFS, 判重)
Dating with girls(2) Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
- Lightoj 1004 - Monkey Banana Problem
题目链接:http://acm.hust.edu.cn/vjudge/contest/121396#problem/F http://lightoj.com/volume_showproblem.ph ...
- 4D(DRG、DLG、DOM、DEM)数据 概念
抱歉原文链接未知 Technorati 标签: DRG,DLG,DOM,DEM 以下有不同的说法,但是意思都很相近. 一. DOM (数字正射影像图):利用数字高程模型对扫描处理的数字化的航空相片.遥 ...
- STL笔记之【map之添加元素】
//---------------------------------------------------------// 向map中插入元素的方法比较//---------------------- ...
- ViewController加载顺序与self.view
转载自:http://blog.csdn.net/ishaoc/article/details/42172749 ViewController的加载顺序如下 从Stroyboard和xib中加 ...
- DDMS工具使用(转)
DDMS工具使用 一.查看进程的堆栈使用情况1.选中你要查看的进程:2.点击“ Update Heap”按钮开启该进程的该项功能,如果单独打开ddms工具,按钮名为“Show heap updat ...
- 荐 android 如何打包自定义控件(转)
荐 android 如何打包自定义控件(转) 目录[-] 方式一:将项目打包成jar包 方式二:项目作为一个library 设计自定义的控件对android开发人员来说,是家常便饭了,但是多次做项 ...
