什么是MEAN全堆栈javascript开发框架
什么是MEAN全堆栈javascript开发框架
使用JavaScript能够完整迅速做出Web应用程序,目前一套工具包括MongoDB、ExpressJS,AngularJS和Node.js越来越受到欢迎,其开发的灵活性和易用性加快开发效率,简化开发者的工作。
在今天你有很多架构可以选择建立一个Web应用,你需要的是快速开发,提高效率和注重健壮性,你需要的是更加精细更加敏捷的技术。
什么是MEAN?

MEAN是一个Javascript平台的现代Web开发框架总称,它是MongoDB + Express +AngularJS + NodeJS 四个框架的第一个字母组合。它与传统LAMP一样是一种全套开发工具的简称。
- MongoDB是一个使用JSON风格存储的数据库,非常适合javascript。(JSON是JS数据格式)
- ExpressJS是一个Web应用框架,提供有帮助的组件和模块帮助建立一个网站应用。
- AngularJS是一个前端MVC框架。
- Node.js是一个并发 异步 事件驱动的Javascript服务器后端开发平台。
在mongoDB中我们可以直接存储JSON格式的数据,然后在ExpressJS和的NodeJS服务器编写一个基于JSON的查询,并无缝地(无需像其他语言需要在JSON和语言数据模型之间转换)传递JSON到AngularJS前端。
同时,数据库调试和管理也变得轻松了许多,存储在数据库中的对象基本上等同于你在客户端看到的对象。更妙的是,前端工作人员也能够轻松了解后端代码和数据库查询,使用的是相同的语法和对象,你不必考虑多套语言的最佳实践,降低了入门门槛。
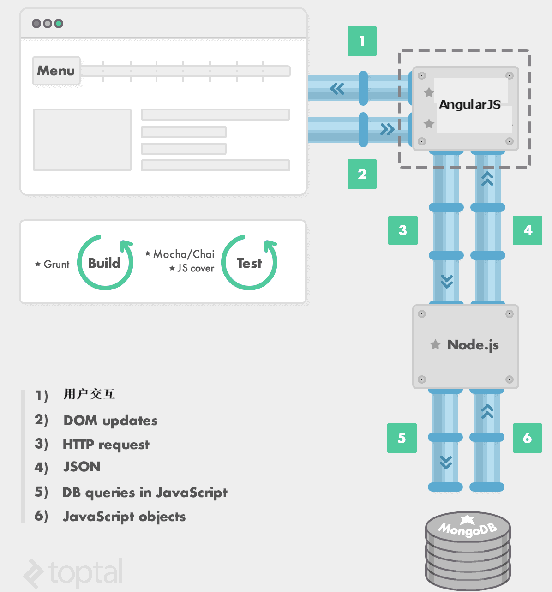
MEAN的架构原理如下图:

相关工具:
- NPM – NodeJS包管理器,类似Java的Maven。
- Grunt – 一个Javascript任务运行器。
安装
两种安装方式:
- 通过mean.io网站下载
或通过git下载:git clone https://github.com/linnovate/mean.git - 使用Yeoman
首先安装:npminstall-g generator-meanstack
创建app: yo meanstack
各种MEAN生成器可见这个:link ,通过'mean'过滤查询。 - vagrant 方案
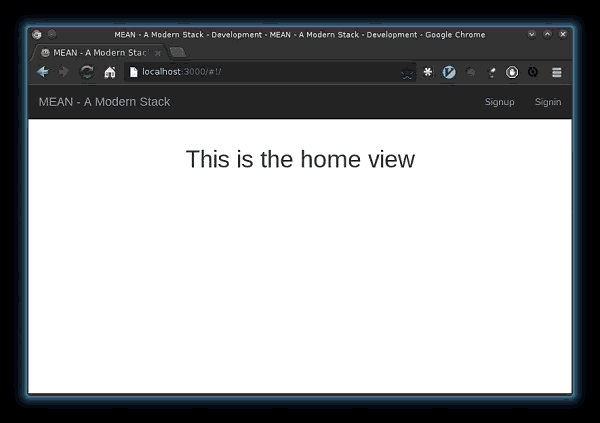
上述安装步骤完成后,使用 cd 进入你已经安装了MEAN 的目录,你应当安装了 grunt-cli .在grunt命令行在端口3000开始一个服务器,然后通过浏览器访问 http://localhost:3000:

MEAN说明
MEAN堆栈是一个完整功能的应用引擎,它使用各种方式实现安全认证:Facebook, GitHub, Twitter 或 Google或者简单 e-mail和 password.
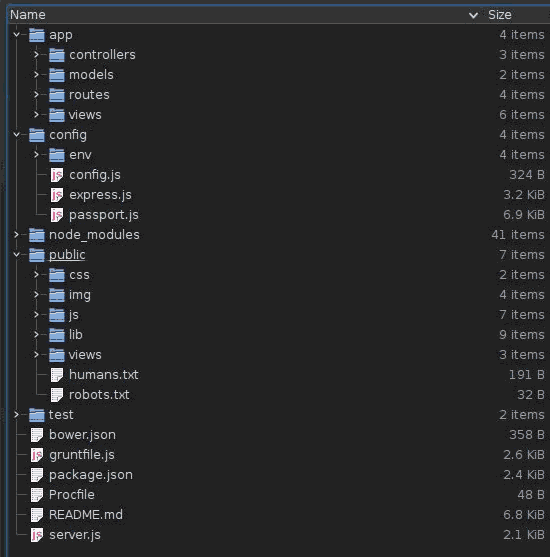
MEAN的安装后目录如下:

服务器后端部分
在MEAN这个目录中,服务器后端有下面三个目录:
- app 目录 - 包含控制器, 模型 和视图
- config 目录 - 包含控制应用行为部分的文件 Node.JS部分
- server.js - 应用的服务器端点设置 Node.JS部分
APP目录:
在app目录中驻扎着整个后端的代码,包含控制器 模型和视图的几个子目录,还有一个路由目录。
缺省情况下有一个案例,是有关“文章"和"用户"的,有它们的控制器,以及用于根路径的index文件,文章和用户的模型也已经被创建,它们的路由等都已经存在。
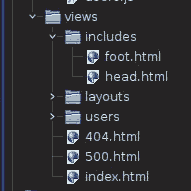
缺省视图文件如下:

includes目录中包含页面的头部和尾部模板,能够插入这个应用的所有页面,布局layout目录是有关页面布局的文件,index.html中也拓展了这个布局。
users目录包含用户注册 登录和授权有关页面。
在视图views根目录,除了index.html文件,还有两个显示404和500错误的页面。
config目录
这个目录包含各种配置文件,有一个env目录包含开发 产品和测试各个阶段的配置。
也有一些配置是有关应用自身的,express部分和 登录的passport配置。
server.js目录
这是启动整个应用的文件,负责:
- 加载配置:配置应用自身 授权 和数据库连接的 加载。
- 引导模型:这是通过遍历模型目录实现的,加载其下面所有文件。包括子目录。
- 启动passport
- 初始化express
- 配置express
- 配置express路由
- 在指定端口启动服务器
客户端前端部分
客户端部分在public目录下,这个目录包含css img等子目录,请注意js目录包含了Angular代码,views目录部分包含案例文章的创建 编辑 显示 查看等文件。lib目录是Angular的代码库。
测试
github这个项目提供了基于MEAN的TDD和BDD:
- 自动化
- Mockist单元测试
- BDD/ATDD t测试
- 端到端系统测试
Karma也是一个测试项目,可以自动开启浏览器启动测试。
MEAN案例源码
MEAN: AngularJS + NodeJS的REST API开发教程
参考:
Introduction to the MEAN stack
什么是MEAN全堆栈javascript开发框架的更多相关文章
- nodejs的精简型和全栈型开发框架介绍
总体来说你可以将Node.js开发框架归结为两类: - 精简型框架 - 全栈型框架 下面我们就对这两种框架进行探讨. 精简型框架 精简型框架提供的是最基本的功能和APIs,这类框架本身就是被设计成用来 ...
- Ninja:Java全栈Web开发框架-Ninja中文网
相信不少业界人士都还停留在SSh的时代 其实我想给大家推荐的一个轻量级框架那就是Ninja; Ninja是一个Java全栈Web开发框架,稳定.快速.非常高效. 商业价值 在你的下一个项目中,Ninj ...
- 优秀的JavaScript开发框架
JavaScript基本上是一个面向对象的脚本语言,创建web应用程序和互动网站.Javascript框架也被称为Javascript库.JavaScript框架很容易提高设计web开发工作,提供了许 ...
- MEAN-全栈javascript开发框架
引言 使用JavaScript能够完整迅速做出Web应用程序,目前一套工具包括MongoDB.ExpressJS,AngularJS和Node.js越来越受到欢迎,其开发的灵活性和易用性加快开发效率, ...
- 【Python全栈-JavaScript】JavaScript入门
JavaScript基础知识点 一.JavaScript概述 参考:http://www.w3school.com.cn/b.asp JavaScript的历史 1.1992年Nombas开发出C-m ...
- 很全很全的JavaScript的模块讲解
介绍 模块通常是指编程语言所提供的代码组织机制,利用此机制可将程序拆解为独立且通用的代码单元.所谓模块化主要是解决代码分割.作用域隔离.模块之间的依赖管理以及发布到生产环境时的自动化打包与处理等多个方 ...
- 10 个优秀的JavaScript开发框架
阅读目录 TouchStone.js Meteor Knockout Enyo.js Reactive-coffee ExtJS Aurajs Cappuccino canjs Feathersjs ...
- 很全很全的 JavaScript 模块讲解
模块通常是指编程语言所提供的代码组织机制,利用此机制可将程序拆解为独立且通用的代码单元.所谓模块化主要是解决代码分割.作用域隔离.模块之间的依赖管理以及发布到生产环境时的自动化打包与处理等多个方面. ...
- 史上最全、JavaScript基础篇
本章内容: 简介 定义 注释 引入文件 变量 运算符 算术运算符 比较运算符 逻辑运算符 数据类型 数字 字符串 布尔类型 数组 Math 语句 条件语句(if.switch) 循环语句(for.fo ...
随机推荐
- 算法 - 乞讨n中位数(C++)
//************************************************************************************************** ...
- Android+NDK+CDT+eclipse+OPenGL ES编制和native调试
周围环境: NDK版本号r8,eclipse和Android运用adt-bundle-windows-x86打包版本是更方便, 一.NDK汇集 1.源代码 NDK的examples文件夹中有Hello ...
- 存储管理(两):openfiler它accounts
存储管理(一个):openfiler演示和存储理解 openfiler的用户集中控制主要分为ldap和ad实现,当中openfiler本身可以作为ldapserver.使openfiler上的全部功能 ...
- nodejs 模拟form表单上传文件
使用nodejs来模拟form表单进行文件上传,可以同时上传多个文件. 以前项目里有这个方法,最近在客户那里出问题了,同事说,这个方法从来就没管用过,SO,用了一天时间把这个方法给搞出来了(觉得花费的 ...
- 思考的工作方式——计划经济or市场经济
背景:单位成立了技术领先的基础部门.专注于产品规划的技术解决方案部门.产品的发展规划方向.批准的项目和各部门的其他工作方案.工作内容是在这一领域没有问题.毕竟,从过去企业发展的一个部门模型现在是一个功 ...
- 谈论高并发(十二)分析java.util.concurrent.atomic.AtomicStampedReference看看如何解决源代码CAS的ABA问题
于谈论高并发(十一)几个自旋锁的实现(五岁以下儿童)中使用了java.util.concurrent.atomic.AtomicStampedReference原子变量指向工作队列的队尾,为何使用At ...
- JAVA网络编程-----TCP沟通
java采纳TCP变速箱使用Socket和ServerSocket数据传输. 采纳tcp步模式数据传输: 1.设定client和服务器 ,分别对应Socket和ServerSocket 2.建立连接后 ...
- Andio Studio
坑一:layout文件中提示(见图):(关键词检索:因为百度和google的时候都没看到这个东东,只在stackoverflow上看到这个提问,但是还没人回答.希望大家可以百度到我这条) ①:Chec ...
- Linux 常用命令汇总
1.shutdown -s 时间 如果是想马上关机就直接输入0或者now: 2.init 0 这个是运行级别关机: 3.halt 这个命令不是很好用: 4.power off 这个命令也是很好用的. ...
- Java NIO系列教程(三) Buffer(转)
Java NIO中的Buffer用于和NIO通道进行交互.如你所知,数据是从通道读入缓冲区,从缓冲区写入到通道中的. 缓冲区本质上是一块可以写入数据,然后可以从中读取数据的内存.这块内存被包装成NIO ...
